webpack4下import()模組按需載入,打包按需切割模組,減少包體積,加快首頁請求速度
一:背景
因為專案功能越加越多,打包後的體積越來越大,導致首頁展示的時候速度比較慢,因為要等壓縮的js的包載入完畢。
首頁展示的時候只需要對應的js,並不需要全部的js模組,所以這裡就可以用按需載入,這裡webpack4官方文件提供了模組按需切割載入,配合es6的按需載入import()方法,可以做到減少首頁包體積,加快首頁的請求速度,只有其他模組,只有當需要的時候才會載入對應js。
這裡參考一些資料:
webpack4官方文件:https://webpack.docschina.org/api/module-methods/#import-

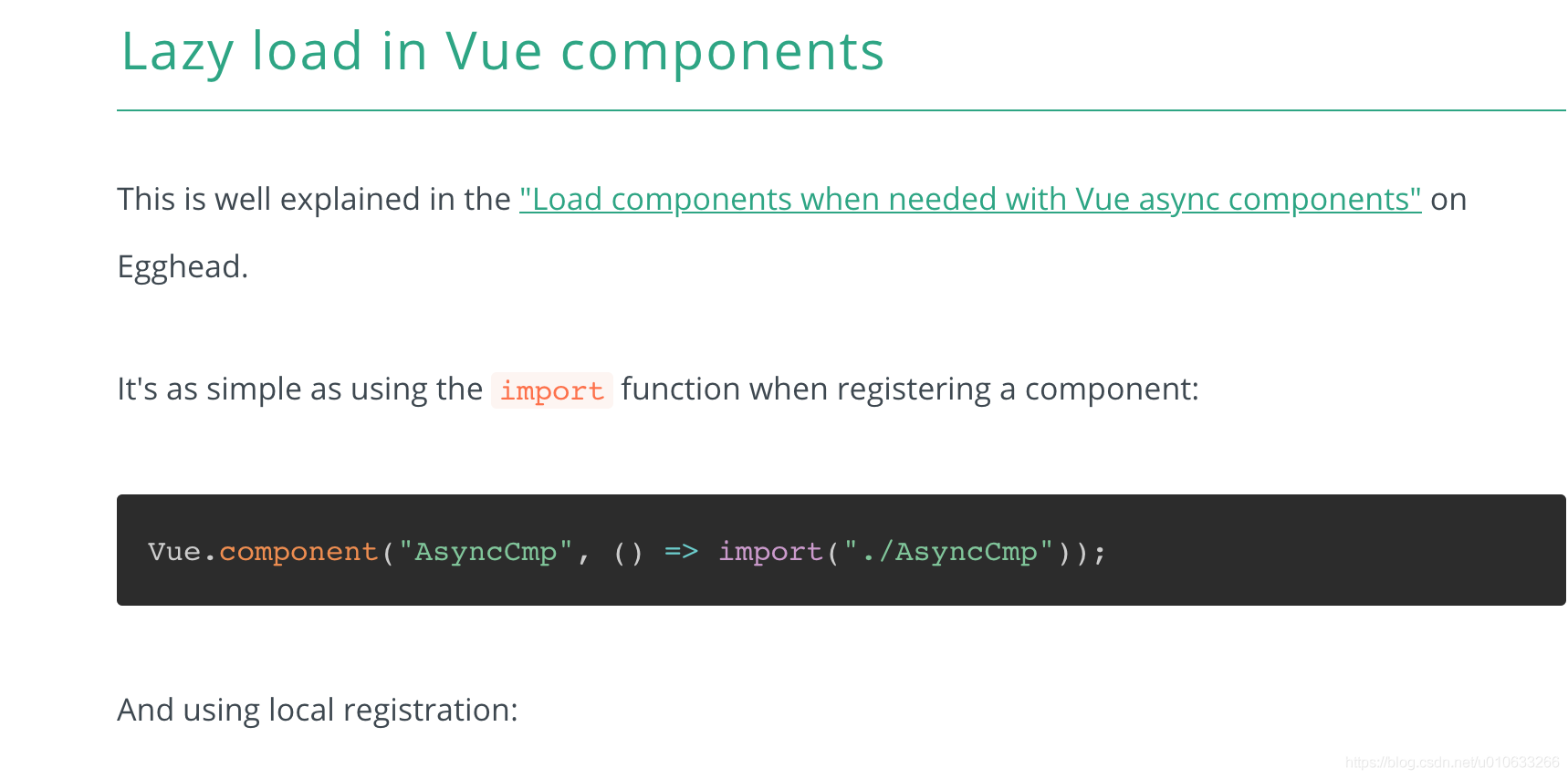
VUE的懶載入:https://alexjover.com/blog/lazy-load-in-vue-using-webpack-s-code-splitting/

二:開始demo
首頁先啟動一個普通的webpack4專案,可以用腳手架,不過需要自己配置一些webpack4特性,這裡可以參考:webpack3 專案升級 webpack4
專案起來後,就可以用import實驗一番:

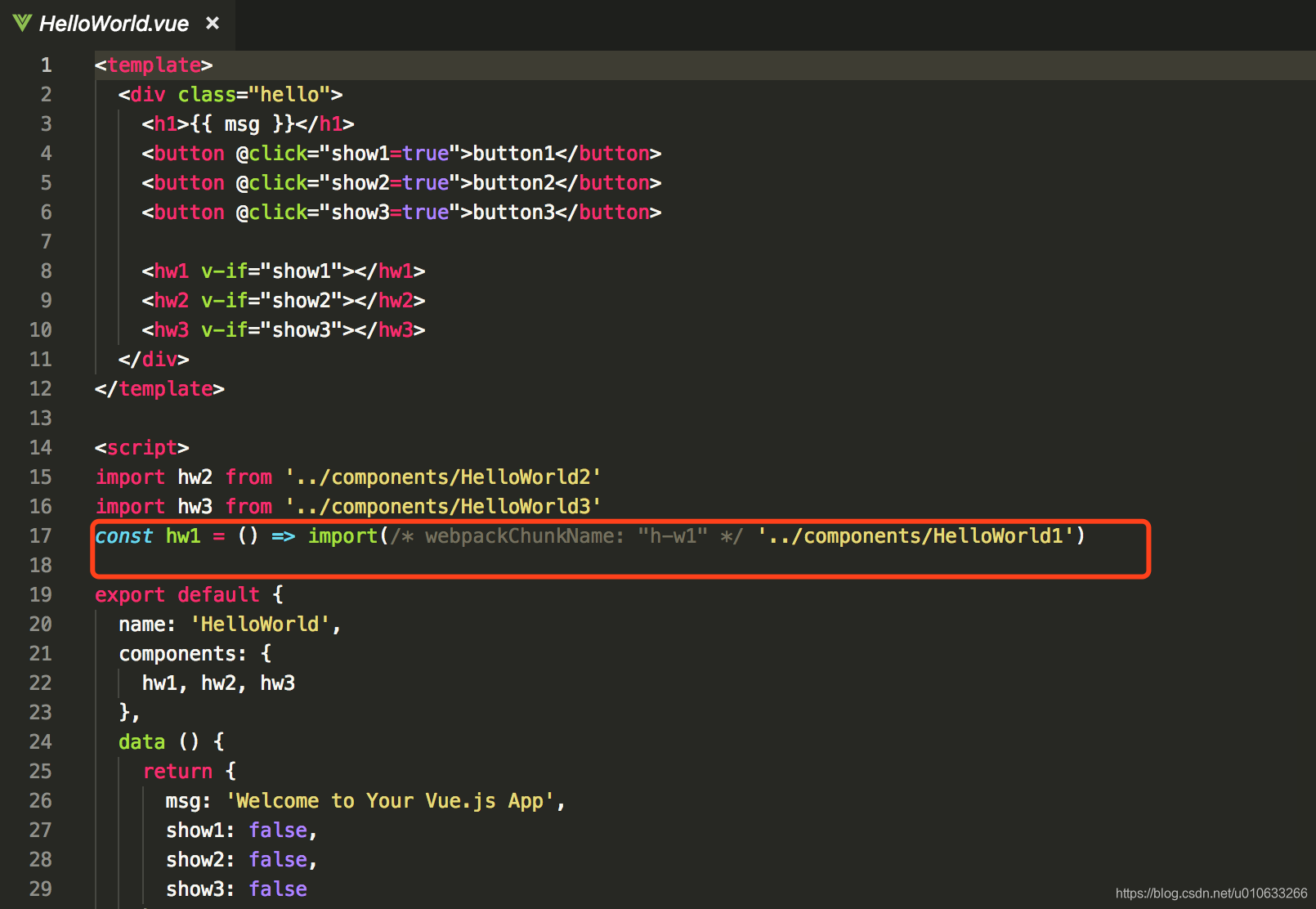
這裡我定義了三個介面(HelloWorld1,HelloWorld2,HelloWorld3),其中HelloWorld1用的impot()按需的方式,其他兩個都是直接import。
注意:這裡的
/* webpackChunkName: "h-w1" */
是webpack4中提供的註解,給切割模組命名,如果不要這個註解的話切割出來的模組js不能分辨是那個業務模組的,所以一般都是一個業務模組共用一個名稱。
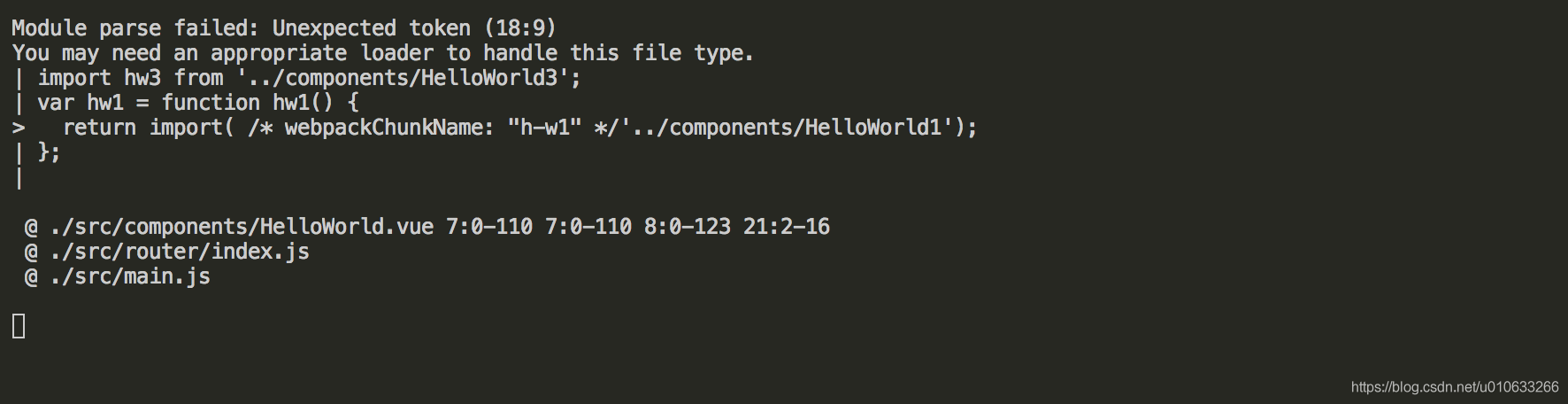
程式碼這樣加了之後,控制檯可能會一些錯:

這個錯的意思就是不能識別import()的這種寫法,因為還需要Babel的支援,網上查了下,需要babel-plugin-dynamic-import-node外掛和配置.babelrc檔案,那我們就配上:


配上這些過後,程式碼確實沒有語法錯誤了,可以正常啟動訪問。
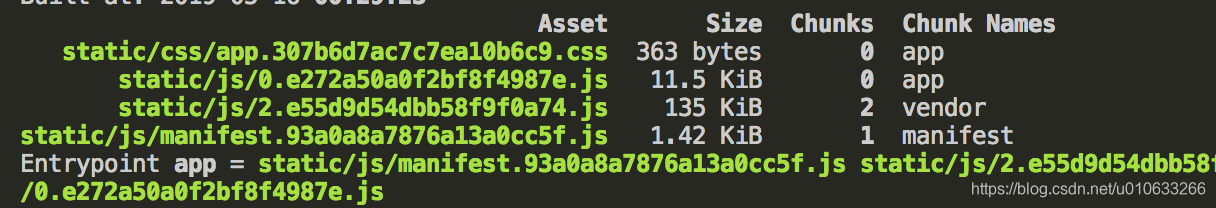
但是打包並沒有切割開程式碼:

這是打的包,並沒有看到我們定義的h-w1的包。
這裡前前後試了幾個外掛和配置都不行,語法還是抱錯,最後終於試出來了:
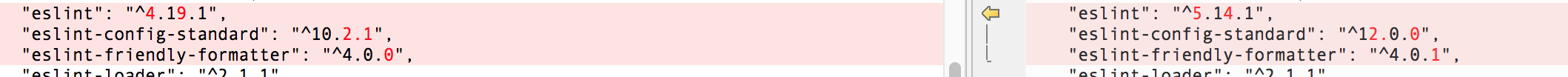
1,要麼在升級eslint的版本,用5.14以後的;

2,要麼eslint可以用4.19的,但要加上acorn外掛;

這裡上面兩種方法都可以解決問題,至於前面說的配置
.babelrc檔案可以還原了,那個加上反而打包沒效果了,小白我也不懂。。。。
最好我們就可以執行:
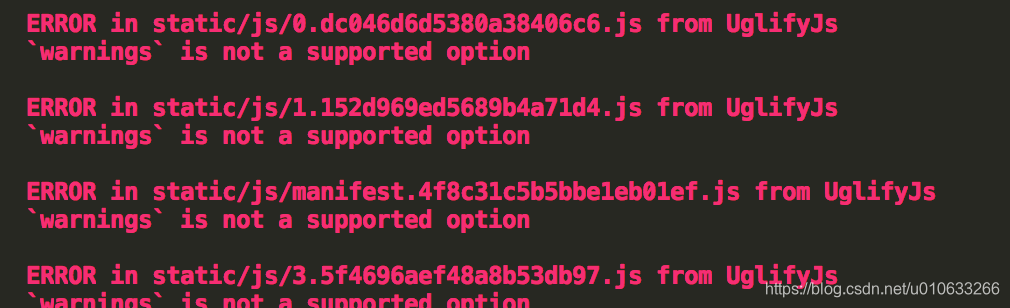
npm run build 看效果了,結果又抱錯了:
從出錯資訊來看,是UglifyJS不支援ES6的語法。理論上不應該啊…
於是Google之,發現
uglifyjs-webpack-plugin 2.0版本的Release日誌中,明確提示重新切換回到uglify-js,因為uglify-es被廢棄了,如果需要ES6程式碼壓縮,請使用terser-webpack-plugin
解決
方法一:安裝並使用[terser-webpack-plugin]:
(參考:http://makeup1122.github.io/2018/10/12/webpack-UglifyJS-issue/)
方法二:降低UglifyJS版本
這裡我選第二個,最方便,把uglifyjs-webpack-plugin 降到1.1.1版本:
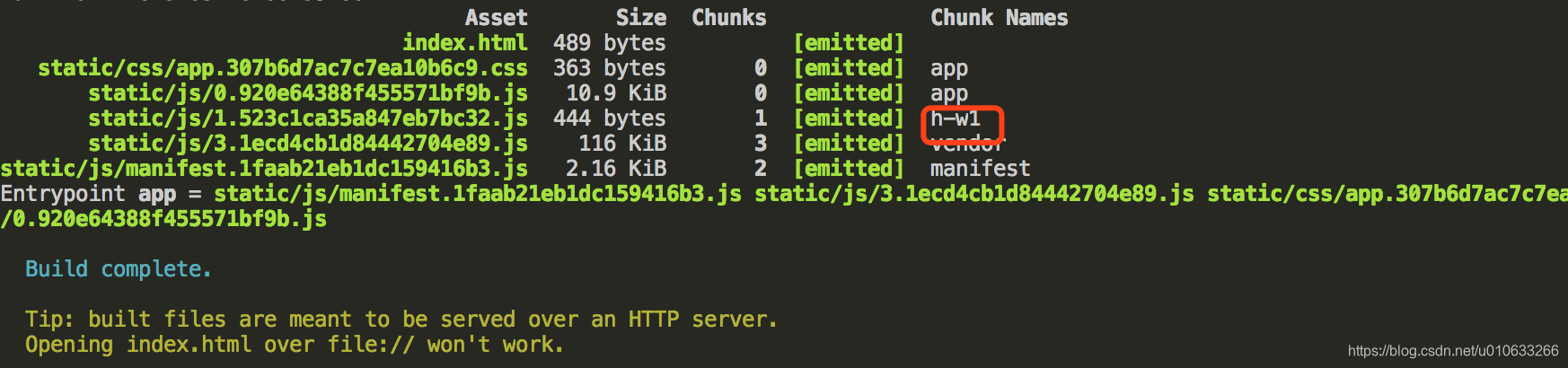
再打包,終於成了,把HelloWorld1分離出來獨立包h-w1:

大家可以搜尋下,h-w1包裡面的程式碼和app包裡面的程式碼是不是隔離的,也可以瀏覽器訪問這包,看看h-w1包的js是不是按需載入的,這裡就不貼結果了,我自己測試都是準確的。
專案完整demo:https://github.com/BothEyes1993/webpack4_d
