圖片上傳預覽方式,瞭解下?
圖片上傳預覽場景基本處處可見,朋友圈發動態配圖,身份驗證及頭像更新,莫過如斯。
原由
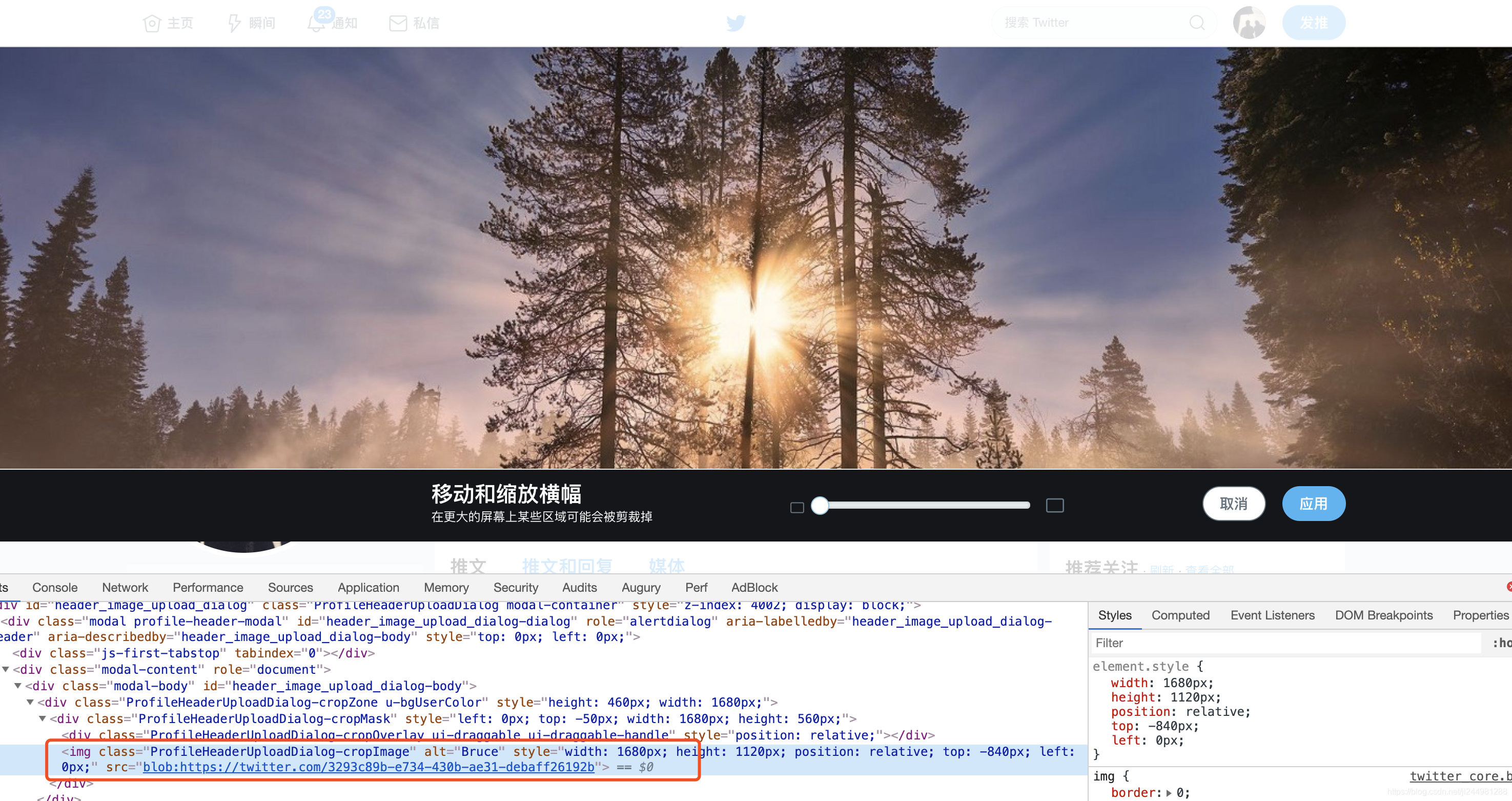
最近在研究twitter PC網站的時候,在個人中心的主頁,設定個人的背景圖的時候,發現twitter有個非常好的設計,那就是使用者在更改背景牆圖片的時候,它根本不是先上傳圖片,而是在本地預覽及編輯圖片,待使用者點選儲存後,才上傳圖片,可以說是非常省流量的啦。然後,我在玩知乎的時候貌似它是先上傳,然後預覽的,為啥不學twitter這樣做呢?於是乎,我就研究了下圖片預覽的幾種方式,跟大家一起分享下。

介紹幾個不常見的BOM物件
URL物件
URL物件是瀏覽器的原生物件,可以用來構造、解析及編碼URL。一般情況下,通過window.URL可以拿到這個物件。
<a>元素及<area>元素都部署了這個介面。也就是說,它們的 DOM 節點物件可以使用 URL 的例項屬性和方法。var a = document.createElement('a'); a.href = 'https://www.baidu.com?search=bat'; console.log(a.hostname); // www.baidu.com console.log(a.search); // ?search=bat上面程式碼中,a是
<a>元素的 DOM 節點物件。可以在這個物件上使用 URL 的例項屬性,比如hostname和search。URL是一個建構函式,可以生成URL例項。它接受一個表示 URL 的字串作為引數。如果引數不是合法的 URL,會報錯。
var url = new URL('http://www.example.com/index.html'); url.href // "http://www.example.com/index.html"如果引數是另一個 URL 例項,建構函式會自動讀取該例項的href屬性,作為實際引數。
如果 URL 字串是一個相對路徑,那麼需要表示絕對路徑的第二個引數,作為計算基準。例項屬性
URL 例項的屬性與Location物件的屬性基本一致,返回當前 URL 的資訊。- URL.href:返回整個 URL
- URL.protocol:返回協議,以冒號:結尾
- URL.hostname:返回域名
- URL.host:返回域名與埠,包含:號,預設的80和443埠會省略
- URL.port:返回埠
- URL.origin:返回協議、域名和埠
- URL.pathname:返回路徑,以斜槓/開頭
- URL.search:返回查詢字串,以問號?開頭
- URL.searchParams:返回一個URLSearchParams例項,該屬性是Location物件沒有的
- URL.hash:返回片段識別符,以井號#開頭
- URL.password:返回域名前面的密碼
- URL.username:返回域名前面的使用者名稱
- 靜態方法
- URL.createObjectURL()
URL.createObjectURL方法用來為上傳/下載的檔案、流媒體檔案生成一個URL字串。這個字串代表了File物件或Blob物件的URL。
URL.createObjectURL方法用來為上傳的檔案生成一個 URL 字串,作為元素的圖片來源。注意,每次使用
URL.createObjectURL方法,都會在記憶體裡面生成一個 URL 例項。如果不再需要該方法生成的 URL 字串,為了節省記憶體,可以使用URL.revokeObjectURL()方法釋放這個例項。 - URL.revokeObjectURL()
URL.revokeObjectURL方法用來釋放URL.createObjectURL方法生成的 URL 例項。它的引數就是URL.createObjectURL方法返回的 URL 字串。
- URL.createObjectURL()
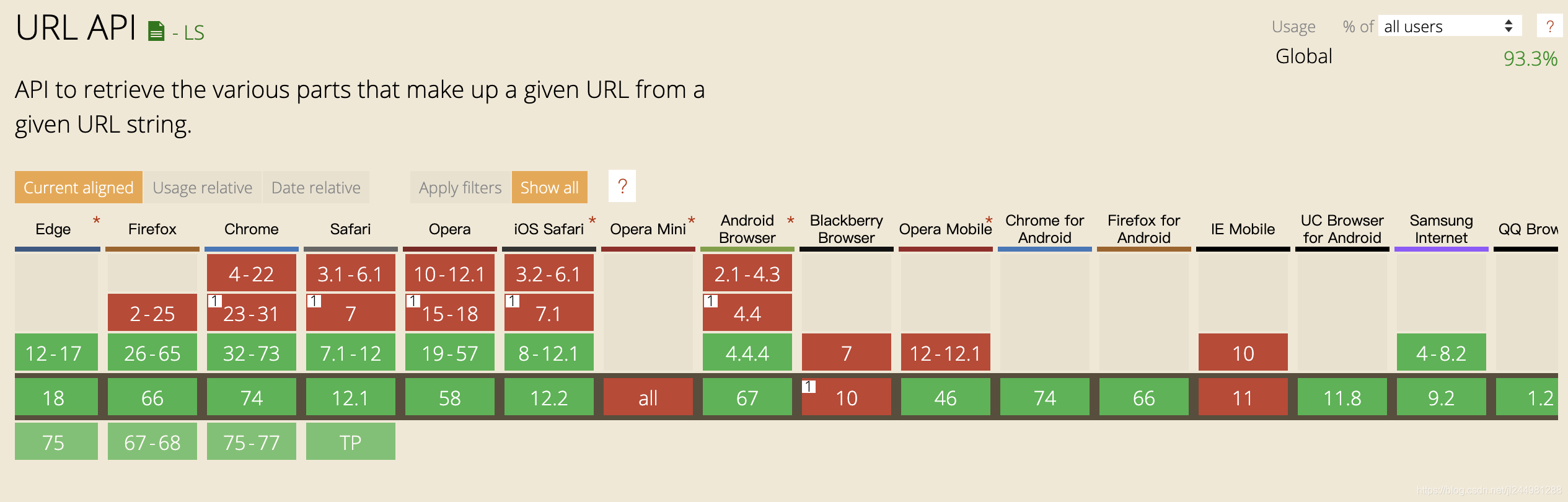
那麼,大家關心的一個問題就是它的相容性問題了,可以說移動端基本上是沒啥問題的啦。除了個別的(IE,你瞅我幹啥);

FileReader物件
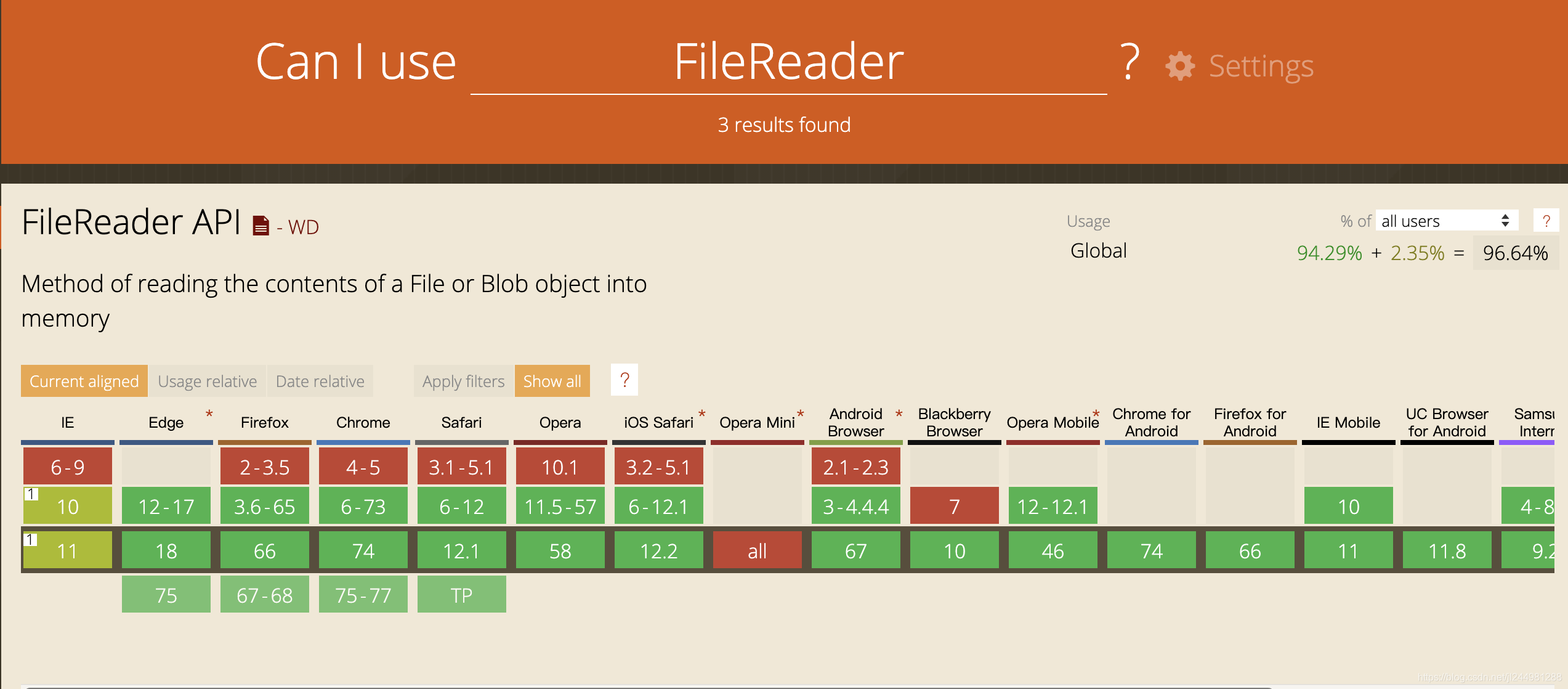
FileReader物件呢,在此不再贅述,因為一談到圖片上傳,那必須要用到的。具體可以參看MDN的API文件了FileReader。
這個物件的相容性,基本上也不用怎麼考慮。除非個別的如IE6-9等等。

例項演示圖片預覽的幾種方法
經過上述對兩個物件的瞭解,那麼大家可能知道,我們預覽可能會跟這兩個物件有關,毋庸置疑,那是必須要的。
<!--html-->
<img id="preview" src="" />
<input type="file" id="select" accept="iamge/png,iamge/jpeg,image/jpg" />var preview = document.getElementById('preview'),
select = document.getElementById('select');
select.addEventListener('change', function fileInput (e) {
if (!this.files.length) return
var file = this.files[0];
previewImage(preview, file);
}, false);
- 第一種,也就是twttier使用的方式:
function previewImage (target, file) {
try {
var src = window.URL.createObjectURL(file);
target.onload = function () {
window.URL.revokeObjectURL(this.src);
};
target.src = src;
} catch (e) {
throw new Error('browser doest not support URL')
}
}- 第二種,使用
FileReader物件readAsDataURL方法:
function previewImage (target, file) {
try {
var fileReader = new FileReader();
fileReader.onload = function (e) {
target.src = e.target.result
};
fileReader.readAsDataURL(file);
} catch (e) {
throw new Error('browser doest not support FileReader')
}
};- 第三種,針對IE的,經瞭解,在IE7-11下,檔案上傳地址為本地的絕對路徑地址,因此可一直直接將圖片路徑直接設定為input的值
select.addEventListener('change', function fileInput (e) {
if (!this.files.length) return
// 具體要在IE瀏覽器驗證下
preivew.src = this.value;
}, false);最後,如果你如果覺得我的文章不錯的話,麻煩關注下我的個人公眾號【前端匯聚】。

相關推薦
圖片上傳預覽方式,瞭解下?
圖片上傳預覽場景基本處處可見,朋友圈發動態配圖,身份驗證及頭像更新,莫過如斯。 原由 最近在研究twitter PC網站的時候,在個人中心的主頁,設定個人的背景圖的時候,發現twitter有個非常好的設計,那就是使用者在更改背景牆圖片的時候,它根本不是先上傳圖片,而是在本地預覽及編輯圖片,待使用者點選儲存
js控制圖片上傳預覽,使用三方外掛+名稱顯示和控制元件非display:none隱藏
第一次寫blog,只是為了自己做記錄,方便下次尋找方便,如有不足處見諒。 js三方引用,v1.4,附件下載http://jquery.decadework.com <script src="js/uploadPreview.js"></script
ssm圖片上傳預覽功能的三種實現方式
老師沒有給我們實現這種功能,自己摸索了發現h5圖片的src屬效能夠賦予值可以是絕對路徑,相對路徑和base64編碼。故有三種思路實現圖片上傳功能,沒用伺服器,用的是電腦本地。 一:利用絕對路徑實現:圖片上傳預覽功能的實現最簡單的方式就是獲取上
圖片上傳預覽
bject too sca 圖片格式 else 遍歷 bsp turn filters Js腳本頁面 <!doctype html> <html> <head> <meta charset="utf-8"> <titl
二十七、單張圖片上傳預覽
第一部分 ajax 效果 document 圖片 pos itl .data title html部分 <div class="new-store-phone"> <span class="phone-title">營業執照
簡單的做一個圖片上傳預覽(web前端)
chrom 預覽 web前端 console fine 分享圖片 fire title right 轉載:點擊查看原文 在做web項目很多的時候圖片都是避免不了的,所以操作圖片就成了一個相對比較棘手的問題,其實也不是說很麻煩,只是說上傳然後直接預覽的過
html5實現圖片上傳預覽
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #te
JS原生實現本地圖片上傳預覽
執行方式如下: $("input").change(function() { var config = { imgWrapWidth: 300, //px imgWrapHeight: 200, //px imgMaxWidth: "100%", im
vue自定義圖片上傳預覽功能
//vue裡面的HTML程式碼 <div id="modificationPreview"> <input type="file" accept="image/*" @change="changeFile" id="m
圖片上傳預覽(可根據自己得需要封裝元件)
話不多說,先上圖 實現簡單得多行多圖片上傳,可以選擇其中任意一個圖片當作你需要得預設圖傳到後臺,然後一次性提交 圖片上傳重要得也就兩個屬性:new FormData()和new FileReader() 程式碼: <template> <
js圖片上傳預覽功能相容實現
<html> <head> <title>js圖片上傳預覽</title> <script> function PreviewImage(imgFile) { var filextension=imgFile.value.subst
HTML5 手機端圖片上傳預覽
1、html頁面 <div class="addFile"> <p class="company">資料上傳</p> <div class="photoes getoutinput"> <div class="uplist">
圖片上傳預覽的簡單程式碼
效果如下圖 程式碼如下: <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=dev
springmvc圖片上傳、jquery 圖片上傳預覽
寬為限 緊用功 功夫到 滯塞通 簡介 專案需求,需要做圖片上傳功能,圖片上傳肯定得給個預覽嘛,然後就找了下面這個方案 ajaxfileupload外掛上傳 ajaxfileupload.js網上傳了好幾個版本,選擇自己可以使用的就好了。這個外掛是N多
jquery.fileupload.js外掛使用初探--多圖片上傳預覽
一、前臺程式碼: <!DOCTYPE html> <html> <head> <title>jquery.fileupload.js使用測試</title> <script src="jq
前端js實現圖片上傳預覽
前端js實現圖片上傳 前端js實現圖片上傳的原理是通過input標籤的type=file屬性將input標籤定義為上傳檔案,對input進行onchange事件的監聽,當input的value值改變時代表使用者已經上傳了圖片,而input的value值就是使用者上傳的圖片的相對路徑,new
Jcrop外掛+Canvas實現圖片上傳預覽+圖片裁剪上傳
前言 想實現一個功能:使用者點選上傳按鈕,選擇圖片後。圖片顯示在一個彈出框上,並可以對圖片進行裁剪。裁剪後的圖片顯示在頁面上。提交表單即可上傳圖片。 遇到問題 瀏覽器的安全設定不讓使用者獲取上傳的圖片路徑,實際獲取的是c:\fakepath\a.jp
相容IE6,IE7,IE8和Firefox的圖片上傳預覽效果
所謂圖片上傳預覽,就是在使用檔案選擇框選擇了檔案之後就可以在頁面上看見圖片的效果,關於這個效果我一直認為是無法做到的,沒想到前不久被zhuozi搞定了。 網上流傳的一些關於圖片上傳預覽的程式碼都是差不多的,IE6下使用檔案選擇物件的value屬性取出將要上傳的本地檔案路徑,然
jq實現圖片上傳預覽(注意jq版本)
一個jq實現上傳檔案預覽外掛uploadPreview.js /* *名稱:圖片上傳本地預覽外掛 *引數說明: Img:圖片ID;Width:預覽寬度;Height:預覽高度;ImgType:支援檔案型別;Callback:選擇檔案顯示圖片後回撥方法; *使用方法: &
jquery.fileupload.js外掛使用初探--單圖片上傳預覽
一、官方外掛下載地址:http://plugins.jquery.com/blueimp-file-upload/ 下載下來後會發現裡面包含了一堆檔案,首先需要弄清楚的是最核心的部分是哪些,根據官方的例子可以知道,一個最簡單的jQuery File Uplo
