Vue開發之基礎路由
1.router-link和router-view元件
src/App.vie檔案內容:
<template> <div id="app"> <div id="nav"> <router-link to="/">Home</router-link> | <router-link to="/about">About</router-link> </div> <router-view/> </div> </template>
在App.vue檔案程式碼裡有2個router-link元件和1個router-view元件
router-link元件實際上是封裝了一個a標籤,裡面有一個重要的to屬性,to屬性指定的值是一個路徑 router-link標籤中有內容渲染,所以router-link標籤有開標籤和閉標籤 router-view元件是檢視渲染元件,通過router-link的to屬性載入的元件都會在router-view裡被渲染 router-view標籤中沒有內容渲染,所以router-view標籤可以寫成 <router-view/> 單標籤的形式,這與 <router-view></router-view> 效果相同
router-link的to屬性指定的路徑就是src/router/router.js檔案中定義的路由
import Home from '@/views/Home.vue' // 引入Home.vue檔案並設定引入名稱為Home,@標籤是在vue.config.js檔案中定義的src路徑的別名 export default [ // 路由列表是一個數組,在這個陣列中定義了路由物件 { // 一個基本的路由物件包含path和component這兩個屬性 path: '/', // path屬性是在瀏覽器中輸入的跳轉路徑 component: Home, // component屬性是指定要載入渲染的元件名稱 }, { path: '/about', // 這裡定義的是懶載入路由,即只有當訪問這個路由時,才會載入 src/views/About.vue這個元件 component: () => import('@/views/About.vue'), } ]
2.路由配置
2.1 動態路由
在src/router/router.js中新建一個路由物件
import Home from '@/views/Home.vue'
export default [
{
path: '/',
component: Home,
}, {
path: '/about',
component: () => import('@/views/About.vue'),
},{
path:'/argu/:name', // 動態路由
component:() => import('@/views/argu.vue')
}
]
在src/views目錄中建立argu.vue檔案
argu.vue檔案內容如下
<template>
<div>
{{ $route.params.name }}
</div>
</template>
<script>
export default {
}
</script>在瀏覽器中輸入URL: http://localhost:8080/#/argu/apple,頁面上會渲染URL中對應的引數

同樣的,當URL改成:http://localhost:8080/#/argu/orange時,頁面上渲染的結果也相應改變了

在上面的例子裡,$route代表的是當前載入頁面的路由物件,$route.params代表當前載入頁面中的引數物件
所以$route.params.name表示的就是當前載入頁面的引數物件中的name對應位置上的的值
不管瀏覽器的URL中輸入的是name值是什麼,$route.params.name都會被匹配到
這樣就可以起到元件複用,只需要傳遞不同的引數,同一個頁面就可以呈現不同的結果
2.2 巢狀路由
在實際開發中,經常會用到多層巢狀的元件,多層巢狀元件可以通過巢狀路由來完成
修改src/router/router.js檔案,新建巢狀路由
import Home from '@/views/Home.vue'
export default [
{
path: '/',
component: Home,
}, {
path: '/about',
component: () => import('@/views/About.vue'),
},{
path:'/argu/:name',
component:() => import('@/views/argu.vue')
},{
path:'/parent', // 巢狀路由
component:() => import('@/views/parent.vue'),
children:[
{
path:'child',
component:() => import('@/views/child.vue')
}
]
}
]然後在src/views目錄下新建parent.vue檔案和child.vue檔案
parent.vue檔案內容如下
<template>
<div>
I am parent page
<router-view/>
</div>
</template>
<script>
export default {
}
</script>child.vue檔案內容如下
<template>
<div>
I am child page
</div>
</template>
<script>
export default {
}
</script>瀏覽器開啟URL:http://localhost:8080/#/parent/child,渲染結果如下

2.3 命名路由
修改src/router/router.js檔案,為路由命名
import Home from '@/views/Home.vue'
export default [
{
path: '/',
name: 'home', // 命名路由
component: Home,
}, {
path: '/about',
name: 'about', // 命名路由
component: () => import('@/views/About.vue'),
},{
path:'/argu/:name',
component:() => import('@/views/argu.vue')
},{
path:'/parent',
component:() => import('@/views/parent.vue'),
children:[
{
path:'child',
component:() => import('@/views/child.vue')
}
]
}
]修改App.vue檔案,在router-link標籤中使用name來繫結路由名
<template>
<div id="app">
<div id="nav">
<router-link v-bind:to="{ name:'home'}">Home</router-link> |
<router-link :to="{ name:'about'}">About</router-link>
</div>
<router-view/>
</div>
</template>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
#nav {
padding: 30px;
}
#nav a {
font-weight: bold;
color: #2c3e50;
}
#nav a.router-link-exact-active {
color: #42b983;
}
</style>v-bind:to 方法可以簡寫成: :to
使用瀏覽器訪問URL:http://localhost:8080/#/,在頁面上點選Home和About標籤,可以正常的渲染
2.4 命名檢視
如果想在同一個頁面上顯示多個檢視,並分別對不同的檢視進行佈局時,可以在div標籤中定義多個router-view標籤,併為每個router-view標籤定義名字,這就是命名檢視
修改src/App.vue檔案,新增兩個命名檢視view1和view2
<template>
<div id="app">
<div id="nav">
<router-link v-bind:to="{ name:'home'}">Home</router-link> |
<router-link :to="{ name:'about'}">About</router-link>
</div>
<router-view/>
<router-view name="view1"/> // 新增router-view標籤,並把名字定義為view1
<router-view name="view2"/> // 新增router-view標籤,並把名字定義為view2
</div>
</template>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
#nav {
padding: 30px;
}
#nav a {
font-weight: bold;
color: #2c3e50;
}
#nav a.router-link-exact-active {
color: #42b983;
}
</style>然後修改src/router/router.js檔案,在新新增的路由中新增兩個命名檢視
import Home from '@/views/Home.vue'
export default [
{
path: '/',
name: 'home',
component: Home,
}, {
path: '/about',
name: 'about',
component: () => import('@/views/About.vue'),
},{
path:'/argu/:name',
component:() => import('@/views/argu.vue')
},{
path:'/parent',
component:() => import('@/views/parent.vue'),
children:[
{
path:'child',
component:() => import('@/views/child.vue')
}
]
},{
path:'/named_view', // 命名檢視
components:{
// default會預設載入App.vue中沒有命名的檢視
default: () => import('@/views/child.vue'),
view1: () => import('@/views/view1.vue'),
view2: () => import('@/views/view2.vue'),
}
}
]然後在src/views目錄下新增view1.vue和view2.vue檔案
view1.vue檔案內容為
<template>
<div>
I am view1
</div>
</template>view2.vue檔案內容為
<template>
<div>
I am view2
</div>
</template>在瀏覽器中開啟URL;http://localhost:8080/#/named_view

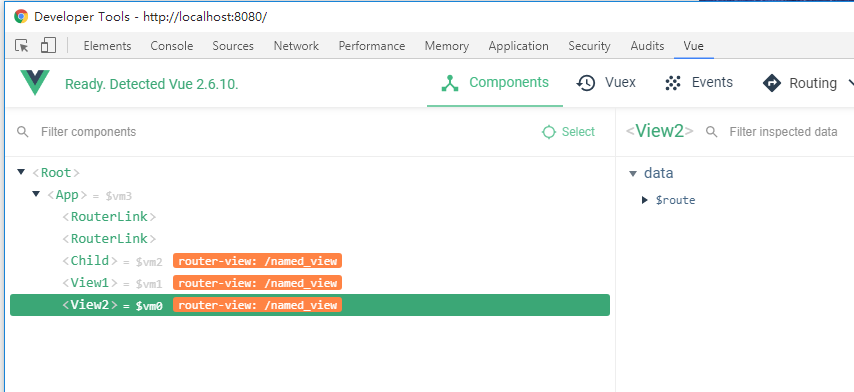
在瀏覽器中安裝 Vue Devtool外掛,可以看到頁面上渲染了3個router-view元件

2.5 重定向路由
重定向路由的作用是把當前要訪問的URL重定向到另一個URL
修改src/router/router.js檔案,新增重定向路由
import Home from '@/views/Home.vue'
export default [
{
path: '/',
name: 'home',
component: Home,
}, {
path: '/about',
name: 'about',
// route level code-splitting
component: () => import('@/views/About.vue'),
},{
path:'/argu/:name',
component:() => import('@/views/argu.vue')
},{
path:'/parent',
component:() => import('@/views/parent.vue'),
children:[
{
path:'child',
component:() => import('@/views/child.vue')
}
]
},{
path:'/about_path', // 重定向路由
redirect:'about'
}
]當使用瀏覽器訪問URL:http://localhost:8080/#/about_path時,就會跳轉到路由名為 about的路由上去,即訪問了/about路由
在重定向路由中,也可以使用命名路由的方式
即把/about_path修改成使用命名路由的重定向方式
{
path: '/about_path',
redirect: {
name:'about'
}
}在重定向的redirect中,也可以傳入一個函式
修改about_path路由
{
path: '/about_path',
redirect: to => {
console.log(to) // 打印出傳入的to函式
}
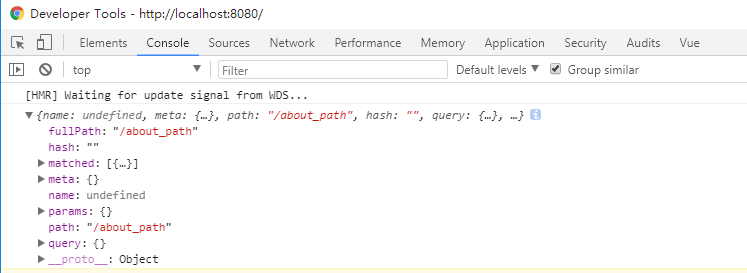
}瀏覽器開啟URL:http://localhost:8080/#/about_path,在除錯樣中檢視打印出的結果

修改about_path路由,在redirect中定義函式體
{
path: '/about_path',
redirect: to => {
return{
name:'home'
}
}
}重新整理瀏覽器,頁面就跳轉到home頁面了
redirect中定義的to函式也可以返回一個路由路徑
{
path: '/about_path',
redirect: to => {
return '/named_view'
}
}此時開啟URL:http://localhost:8080/#/about_path,頁面就會跳轉到/named_view頁面中
上面redirect中的函式體可以簡寫成
{
path: '/about_path',
redirect: to => '/named_view'
}2.6 路由別名
路由別名,顧名思義就是為一個路由設定一個別名,設定別名以後即可以通過路由的path的值進行訪問,也可以通過別名訪問這個路由
修改src/router/router.js檔案,為名為"home"的路由設定別名
import Home from '@/views/Home.vue'
export default [
{
path: '/',
name: 'home',
alias:'/home_page',
component: Home,
}, {
path: '/about',
name: 'about',
component: () => import('@/views/About.vue'),
},{
path:'/argu/:name',
component:() => import('@/views/argu.vue')
},{
path:'/parent',
component:() => import('@/views/parent.vue'),
children:[
{
path:'child',
component:() => import('@/views/child.vue')
}
]
},{
path:'/named_view',
components:{
default: () => import('@/views/child.vue'),
view1: () => import('@/views/view1.vue'),
view2: () => import('@/views/view2.vue'),
}
}, {
path: '/about_path',
redirect: to => '/named_view'
}
]這樣不管訪問URL:http://localhost:8080/#/,還是URL:http://localhost:8080/#/home_page,都可以訪問到指定的檢視了


2.7 JS操作路由
JS操作路由就是通過JS控制頁面的跳轉和返回
首先修改src/views/Home.vue檔案,在頁面上新增一個button按鈕,button按鈕的值為"返回上一頁",button點選事件為"handleClick"
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
<button @click="handleClick">返回上一頁</button> // 新新增的button按鈕
</div>
</template>
<script>
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'home',
components: {
HelloWorld
},
methods:{
handleClick () {
this.$router.back()
}
}
}
</script>瀏覽器開啟URL:http://localhost:8080/#/,點選About標籤跳轉到about頁面

然後再點選Home標籤,跳轉到home頁面
點選"返回上一頁"按鈕,頁面返回到當前頁的上一頁,即about頁面了

返回上一頁的JS語句也可以寫成:
handleClick () {
this.$router.go(-1)
}
或者跳轉到指定頁面:
handleClick () {
this.$router.push({
name:'about',
})
}
跳轉到指定頁面的同時需要在URL上新增引數時,可以加query選項
handleClick () {
this.$router.push({
name:'about',
query:{
name:'orange',
price:'5'
}
})
}在home頁點選"返回上一頁"時,URL會跳轉到about頁面,並在URL上新增query中定義的引數

跳轉到前面定義的/argu這個路由
先在src/router/router.js檔案中,為/argu這個路由新增名字
{
path:'/argu/:name',
name:'argu',
component:() => import('@/views/argu.vue')
}然後修改src/views/Home.vue檔案中的handleClick方法
handleClick () {
this.$router.push({
name:'argu',
params:{
name:'orange',
}
})
}在home頁點選"返回上一頁"時,URL會跳轉到about頁面

上面的方法也可以用ES6的語法重寫,也可以達到同樣的效果
handleClick () {
const name = 'banana'
this.$router.push({
path:`/argu/${name}` // 這裡的 ` 是鍵盤上Ese下面的那個鍵
})
}
或者
handleClick () {
this.$router.push({
name:`argu`,
params:{
name:'banana'
}
})
}在home頁點選"返回上一頁"時,瀏覽器頁面顯示為

相關推薦
Vue開發之基礎路由
1.router-link和router-view元件 src/App.vie檔案內容: <template> <div id="app"> <div id="nav"> <router-link to=
vue開發之路由按需載入
通過vue寫的單頁應用時,可能會有很多的路由引入。就像圖片的懶載入一樣,如果客戶根本就沒有看到那些圖片,而我們卻在開啟頁面的時候全部給載入完了,這樣會大大的增加請求的時間,降低使用者的體驗程度。 使用 vue-cli構建的專案,在 預設情況下 ,
Vue-Router路由 Vue-CLI腳手架和模塊化開發 之 使用路由對象獲取參數
ide charset 四川 tor 格式 close class har 傳遞 使用路由對象$route獲取參數: 1、params: 參數獲取:使用$route.params獲取參數; 參數傳遞: URL傳參:例 <route-linke to : "/fo
Vue開發之路由進階
1.路由元件傳參 在一個頁面中,需要根據路由獲得引數,然後在頁面進行邏輯處理,可以通過$route來獲取相關引數 但是這樣一來,頁面元件與路由耦合太高,為了解耦,頁面元件可以在更大程度上進行復用,可以使用路由組組傳參 路由元件傳參有三種形式 1.1 第一種:布林模式 適用於在動態路由匹配中,有動態路由引數的路
[轉]Eclipse插件開發之基礎篇(1) 插件開發的基礎知識
作用 原本 services 註冊 1-1 啟動 創建 abs class 原文地址:http://www.cnblogs.com/liuzhuo/archive/2010/08/13/eclipse_plugin_1_0_2.html 名詞翻譯 有一些名詞在翻譯的
[轉]Eclipse插件開發之基礎篇(3) 插件的測試與調試
case ews ... 有時 sam cancel workbench osgi ring 原文地址:http://www.cnblogs.com/liuzhuo/archive/2010/08/17/eclipse_plugin_1_1_2.html 1. 使用JU
[轉]Eclipse插件開發之基礎篇(4) OSGi框架
動作 update 執行 創建 class cti 指定 mpc 代碼 原文地址:http://www.cnblogs.com/liuzhuo/archive/2010/08/18/eclipse_plugin_1_2_1.html 1. 什麽是OSGi框架 O
Vue開發之devtools
html 開發者模式 程序 選擇文件夾 uil npm 右擊 執行 image 在使用vue-cli開發SPA應用的時候,經常看到控制臺會提示 說是下載Vue Devtools擴展以獲得更好的開發體驗,那麽vue-devtools是什麽呢?我們不妨點擊他們給的GitHub
vue-router之命名路由和命名視圖
font name屬性 由來 官方文檔 .html 完成 ima 改變 test ?記在前面 ——“我讀過很多書,但後來大部分都忘記了,那讀書的意義是什麽?” ——“當我還是孩子時,我吃過很多食物,現在已經記不起吃過什麽了。但可以肯定的是,它們中的一部分已經長成了我的骨
Python全棧開發之基礎語法
deepcopy 分配 有符號 數字 桌面應用 存儲 tex 算術運算符 多行 No1. Python語言介紹 詳情見百度百科。。。 No.2 Python是一門怎麽樣的語言 詳情在百度百科。。。 No3. Python能做什麽 網絡應用、桌面應用、系統運維、機器學習、科學
go web開發之url路由設計
概述 最近在搞自己的go web開發框架, 反正也沒打算私藏, 所以現在先拿出url路由設計這塊來寫一篇部落格. 做過web開發的都知道, 一個好的url路由可以讓使用者瀏覽器的位址列總有規律可循, 可以讓我們開發的網站更容易讓搜尋引擎收錄, 可以讓我們開發者更加方便的MVC. 我們
CMDB開發之基礎搭建
cmdb的介紹與需求 CMDB(配置管理資料庫)儲存與管理企業IT架構中裝置的各種配置資訊,它與所有服務支援和服務交付流程都緊密相聯,支援這些流程的運轉、發揮配置資訊的價值,同時依賴於相關流程保證資料的準確性。 上面是對cmdb系統的介紹,但是我們的cmdb專案要比定義當中的cmdb具有
Vue學習之前端路由
前端路由 什麼是前端路由 路由是根據不同的url地址展示不同的內容或頁面 前端路由就是把不同路由對應不同的內容或頁面的任務交給前端來做,之前是通過服務端根據url的不同返回不同的頁面實現的 什麼時候使用前端路由 在單頁面應用,大部分頁面結構不變,只改變部
Vue系列之 => 路由的巢狀
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <meta name="viewport" content="width=device-w
Android-NDK開發之基礎--Android JNI有關Java類命名方式
(Ljava/lang/String;I)V 其中本句 I = IntegerB = ByteS = ShortC = CharLXXX; = L加上類名 3. 在JNI下面,我們常用的命名方式: static JavaVM *g_VM; //全
iOS開發之基礎篇(14)—— Block
版本 Xcode 9.1 block簡介 block是一個OC物件,於iOS4開始引入。其本身封裝了一段程式碼,可被當作變數、當作引數或作為返回值。block常用於GCD、動畫、排序及各類回撥傳值中。 block程式碼結構圖 注:圖片來自
Vue開發之vscode安裝使用
1、vscode安裝 vscode是一款免費開源的現代化輕量級程式碼編輯器。在vscode官網下載vscode安裝包 直接安裝即可。有必要可以安裝一下外掛。 2、vscode是開發vue專案的好幫手,安裝完成之後新建一個工作區(資料夾)存放程式碼,在vscode
iOS開發之基礎面試題
①由於HTTP/1.1 不支援多路複用,因此如果要處理多個網路請求,在處理HTTP請求的時候 多數瀏覽器廠商都是不假思索的就在客戶端排隊所有的HTTP請求,然後通過一個持久連線,一個接著一個的傳送這些請求。然而這種方式效能實在太差。實際上,瀏覽器開發商對於對於此效能問題,尚沒有任何更好的辦法,因
Android-NDK開發之基礎--Android JNI開發高階篇(JNI中的常用方法)
有關Android JNI開發中比較強大和有用的功能就是從JNI層建立、構造Java的類或執行Java層的方法獲取屬性等操作。 一、類的相關操作 1. jclass FindClass(JNIEnv *env, const char *name); 查詢類
如何使用ABP進行軟體開發之基礎概覽
# ABP框架簡述 ## 1)簡介 在.NET眾多的技術框架中,ABP框架(本系列中指aspnetboilerplate專案)以其獨特的魅力吸引了一群優秀開發者廣泛的使用。 在該框架的賦能之下,開發者可根據需求通過官方網站【[https://aspnetboilerplate.com/Templates
