npm包版本釋出、刪除教程
阿新 • • 發佈:2019-05-20
註冊npm賬戶並在本機新增npm使用者
- 進入https://www.npmjs.com/,註冊賬戶
- 開啟終端,輸入npm login
- 輸入賬號名、密碼、郵箱,登入成功後將新增至npm的本地配置中;
 

建立npm包專案
- 新建空資料夾,由於基於vue封裝外掛,所以建議使用webpack-simple模版專案來開發,
vue init webpack-simple v-testnpm  
cmd命令進入專案,並安裝依賴,執行模版
cd v-testnpm npm install
npm run dev在根目錄下的src資料夾中建立lib資料夾,lib作為我們的外掛目錄;
在src/lib下編寫我們的外掛v-testnpm.vue
<template> <div>
<input type="text" v-model="text">
{{text}}
</div>
</template>
<script>
export default {
name: "v-testnpm",
data () {
return {
text: '測試'
}}
}
</script>
<style scoped>
</style>在src/lib建立index.js
import vTestnpm from './v-testnpm.vue' const comment = {
install: function(Vue) {
Vue.component(vTestnpm.name, vTestnpm)
}
}
// 這裡的判斷很重要
if (typeof window !== 'undefined' && window.Vue) {window.Vue.use(comment)
}
export default comment在main.js中引入我們的外掛並註冊使用
import Vue from 'vue' import App from './App.vue'
import vTestnpm from './lib/index';
Vue.use(vTestnpm);
new Vue({
el: '#app',
render: h => h(App)
})在App.vue中使用v-testnpm
<template> <div id="app">
<v-testnpm></v-testnpm>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
}
}
}
</script>專案成功執行後,檢視實際效果
 
修改package.json檔案
 

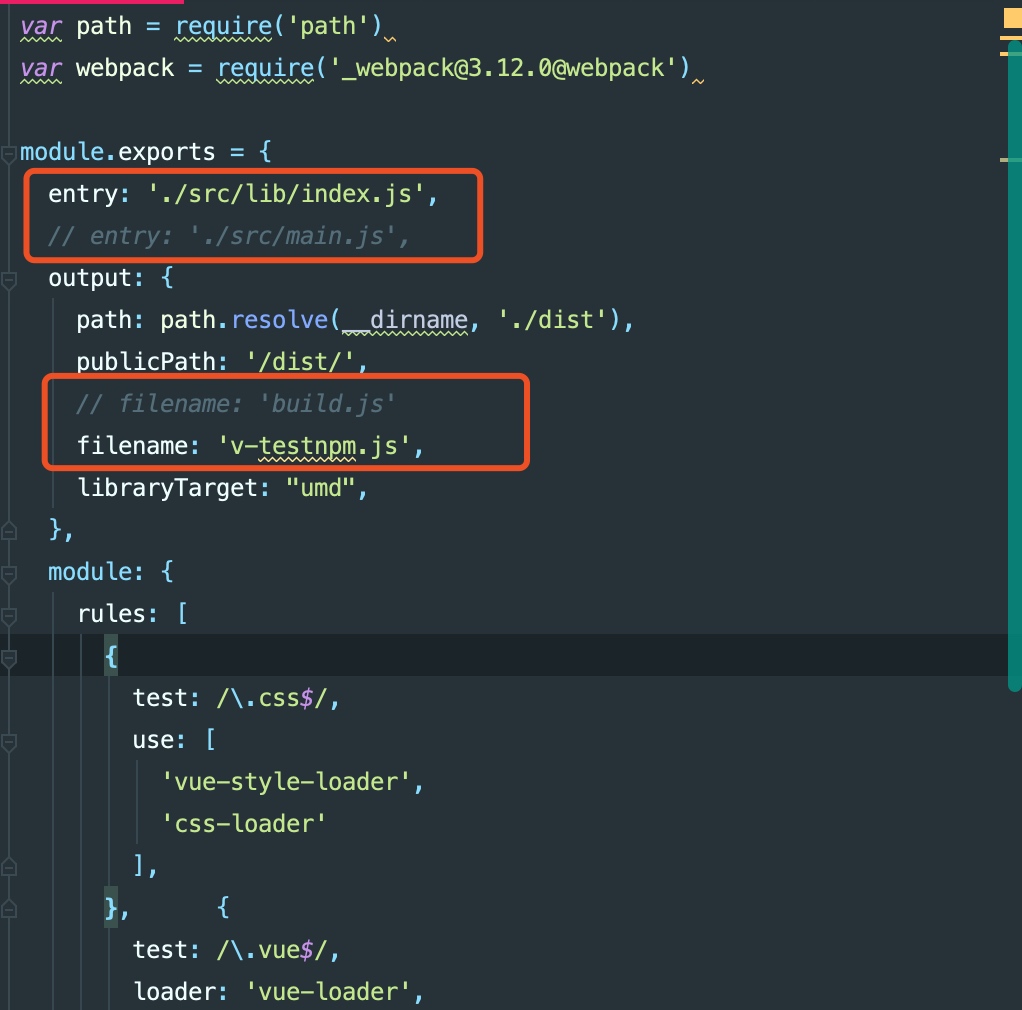
將private改為false,增加main,main是打包後的入口檔案修改webpack.config.js檔案
 
- entry:是入口檔案,src目錄下外掛lib的index.js檔案
-filename:/打包後輸出的檔名字,這裡需要和package.json檔案下main應該寫為:'dist/v-testnpm.js'
- entry:是入口檔案,src目錄下外掛lib的index.js檔案
打包外掛並上傳npm
npm run build npm login
npm publish最後我們在實際專案中,安裝自己的外掛使用就可以了
