掃描二維碼登入思路
前言:最近想在我的個人網站上面加上一個掃二維碼登入後臺的一個功能,之前寫過websocket線上聊天,知道掃碼成功之後,需要用到websocket來實現pc同步登入,百度了一下掃碼登入思路,很無賴,都只是隨便的談了一下大概的思路,看完之後還是一臉萌逼,最後還是決定自己去研究一下QQ的掃碼登入如何實現的,分享一下我是如何實現掃碼登入。。
思路這東西還真得靠自己熬呀!
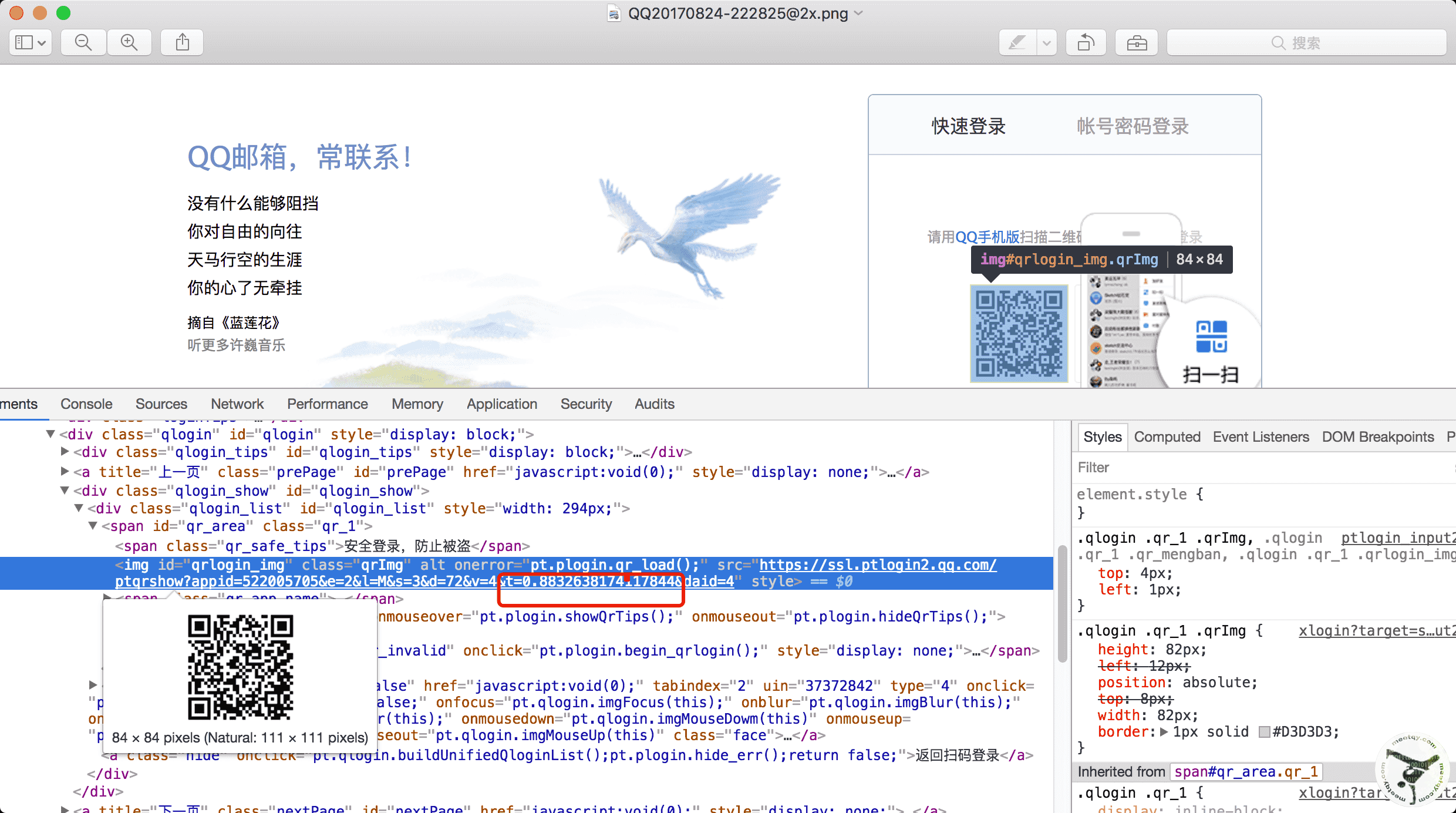
我是研究的qq郵箱掃碼登入,所以後面的都以qq郵箱為例,先看一下這張圖:

結合之前百度的掃碼登入思路,這個appid應該就是客戶端的id,然後每次重新整理的時候這個t都在變化,不知道他是當前的時間戳,還是每次重新整理會生成一個隨機數(後面叫他時間戳)。只看懂了這兩個引數,其他的沒看懂,先不管,先記錄下這兩個引數。通過這張圖咱們可以知道咱們第一步需要做什麼:
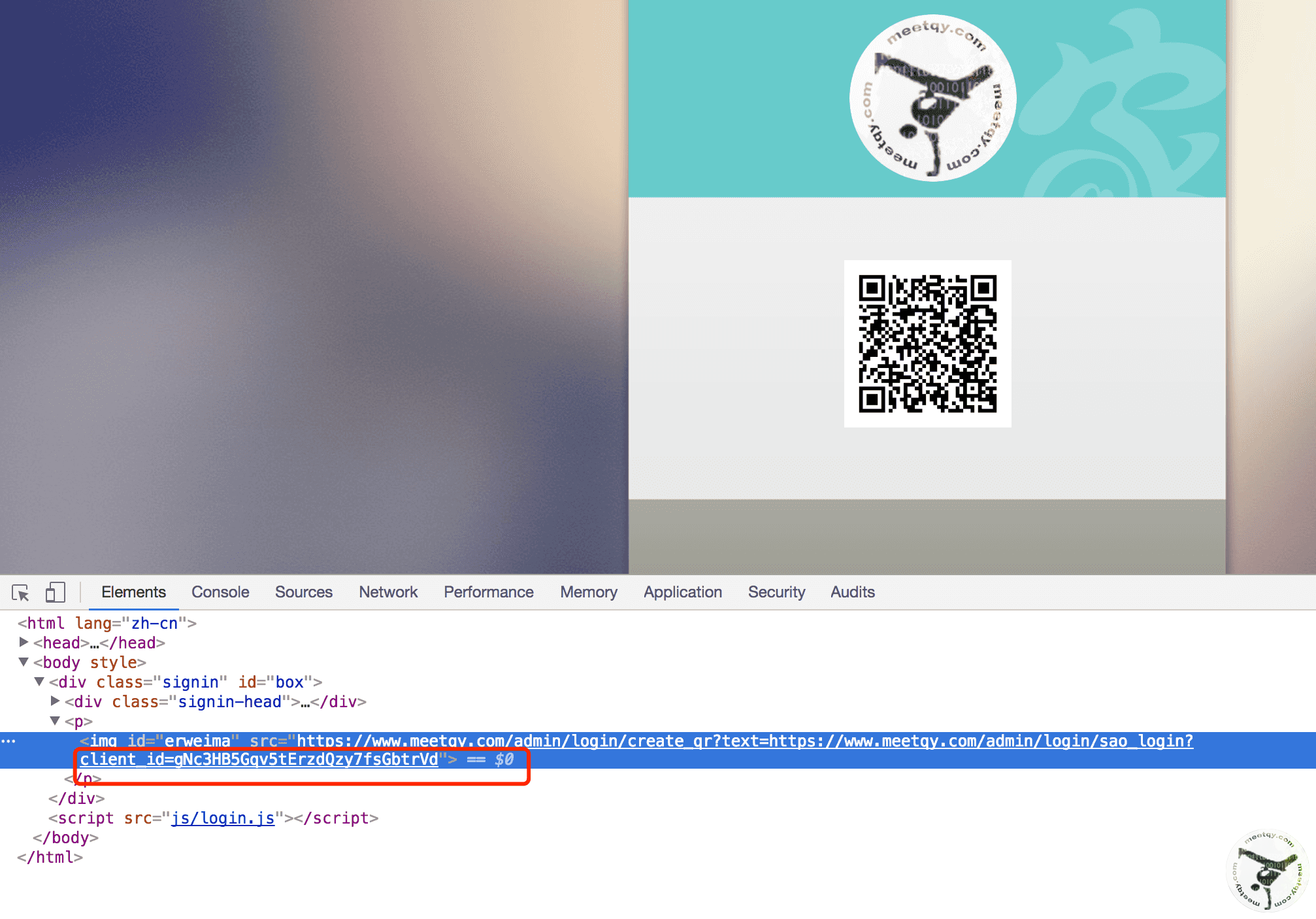
1. 首先需要生成一個二維碼,並且二維碼需要有一個客戶端id。(讓客戶端id每次重新整理的時候隨機生成)

每次進入該頁面,由後臺生成一個帶有隨機客戶端id的二維碼。到了這兒,pc端就先告一段落。
2.手機端實現登入功能,登入成功之後,由後臺生成並返回登入憑證(後面叫token)
token:登入成功之後的憑證,這個登入憑證最好使用資料庫來存,之前我自己使用session,忽略了一個問題,session的本質是cookie,所以不能跨平臺,在移動端儲存的session,在pc端獲取不到。
3.實現掃一掃的功能(一定要移動端拿到後臺生成的token之後才能使用掃一掃的功能)
4.掃pc端的二維碼並且獲取到客戶端id(client_id)
當我們拿到這個client_id之後,這個掃碼登入就算完成了一大半了,現在要做的,就是想辦法將手機端的token,拿給pc端,pc登入成功,然後將這個token儲存下來,每次操作需要登入驗證的時候,將token發給後臺進行驗證就ok了。
5.pc端和移動端實時通訊(websocket)
我在移動端是使用的html原生的websocket,沒有使用外掛,後臺是使用的ws模組。
6.將移動端的token推送給對應的客戶端(client_id排上用場)
後臺推送訊息的時候,同過client_id可以判斷出,把這個token應該推送給哪一個客戶端(client_id)
在之前,我是沒有發現client_id有什麼作用,pc端和移動端實時通訊之後,直接將這個token推送給所有人。pc端收到,和後臺token做一個驗證(看token是否有問題),直接就提示登入成功。結果pc同時開幾個登入網頁出來的時候,手機一掃,所有開啟的網頁全部都登入了,還是登入的同一個賬號,很尷尬!!!!!
完成這6步,簡單的二維碼登入就算完成了
