Node學習圖文教程之express重寫留言本案例
寫在前面
小夥伴們大家好,我是你們的pubdreamcc,接著前面的學習,這篇博文出至於我的GitHub倉庫:Node學習教程資料,如果你覺得對你有幫助,歡迎star,你們的點贊是我持續更新的動力,謝謝!
Node.js學習教程資料:GitHub
前言
我們在之前的node.js學習的基礎課程中已經完成了一個簡單的使用者發表評論社群,今天我們利用web開發框架--express來重寫案例,進一步加強對express框架的理解和使用。
demo主體
- 建立專案資料夾,
npm初始化專案
在本地任意目錄下建立名為:expressCommentList資料夾,cd資料夾中,執行:npm init -y
package.json檔案。安裝相應第三方依賴:
npm install express art-template express-art-template body-parser --save- 建立靜態資原始檔夾
我們在expressCommentList資料夾中建立一個名為:public資料夾,用來存放靜態檔案,也就是公開的資原始檔。專案中用到的bootstrap樣式檔案和頁面的指令碼檔案等都可以放到public資料夾中。
- 建立頁面檢視資料夾
同樣地,在expressCommentList資料夾中建立名為:views資料夾,views資料夾用來存放頁面檢視相關的檔案,這也為後面模板引擎預設查詢模板檔案的位置一致,便於後續編碼。
- 建立伺服器檔案
app.js為我們的伺服器檔案,在這裡我們使用express來開啟一個web伺服器。
demo主要程式碼
app.js檔案中核心程式碼如下:
const express = require('express') // 引入body-parser const bodyParser = require('body-parser') const app = express() // 開放靜態資源 app.use('/public/', express.static('./public')) // 配置express-art-template模板引擎 app.engine('html', require('express-art-template')) // 配置body-parser app.use(bodyParser.urlencoded({ extended: false })) // 先造一些假資料,供模板引擎渲染 let comments = [ { name: 'jack', content: 'hello world', time: '2019-5-1' }, { name: 'Tom', content: 'hello world', time: '2019-5-1' }, { name: 'dream', content: 'hello world', time: '2019-5-1' }, { name: 'james', content: 'hello world', time: '2019-5-1' }, { name: 'jack', content: 'hello world', time: '2019-5-1' }, { name: 'life', content: 'hello world', time: '2019-5-3' } ] app.get('/', (req, res) => { res.render('index.html', { comments: comments }) }) app.get('/post', (req, res) => { res.render('post.html') }) app.post('/comment', (req, res) => { // 得到post請求傳送的資料 const comment = req.body comment.time = '2019-5-21' comments.unshift(comment) // 重定向到首頁(‘/’) res.redirect('/') }) app.listen(3000, () => { console.log('running...') })
這裡使用了express-art-template模板引擎渲染模板檔案,並且通過express的中介軟體:body-parser來獲取表單POST提交後的資料,最終通過把POST提交的資料合併到原始資料中即可顯示在首頁上。
對於express-art-template和body-parser在express中的具體用法,不清楚的夥伴可以關注我的之前Node教程資料:express中art-template的使用和express中獲取post請求資料,這裡就不再贅述。
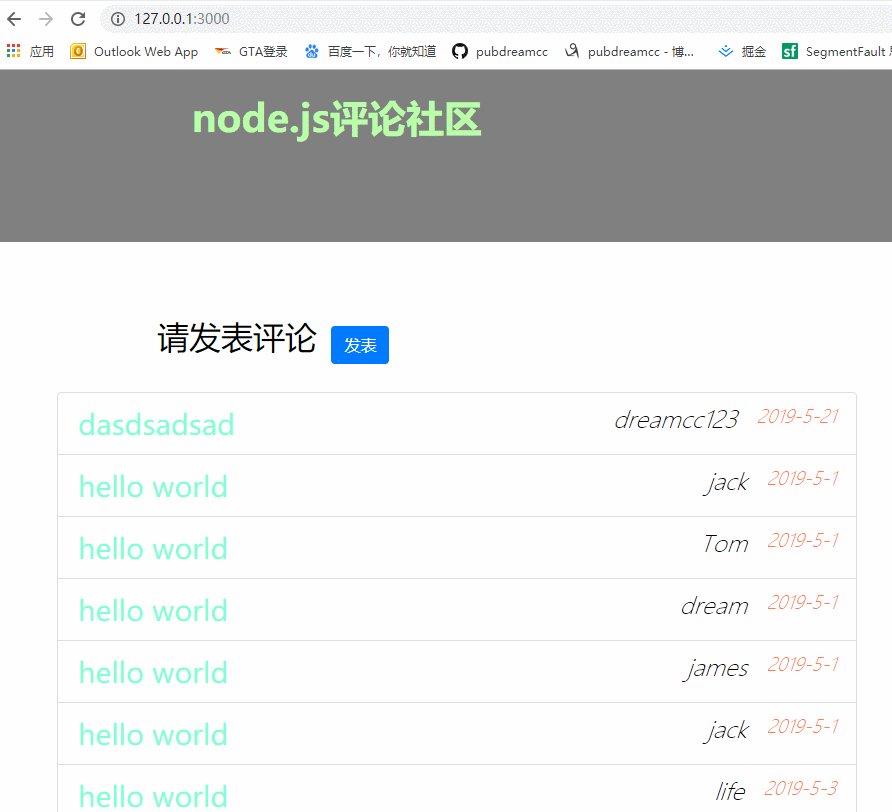
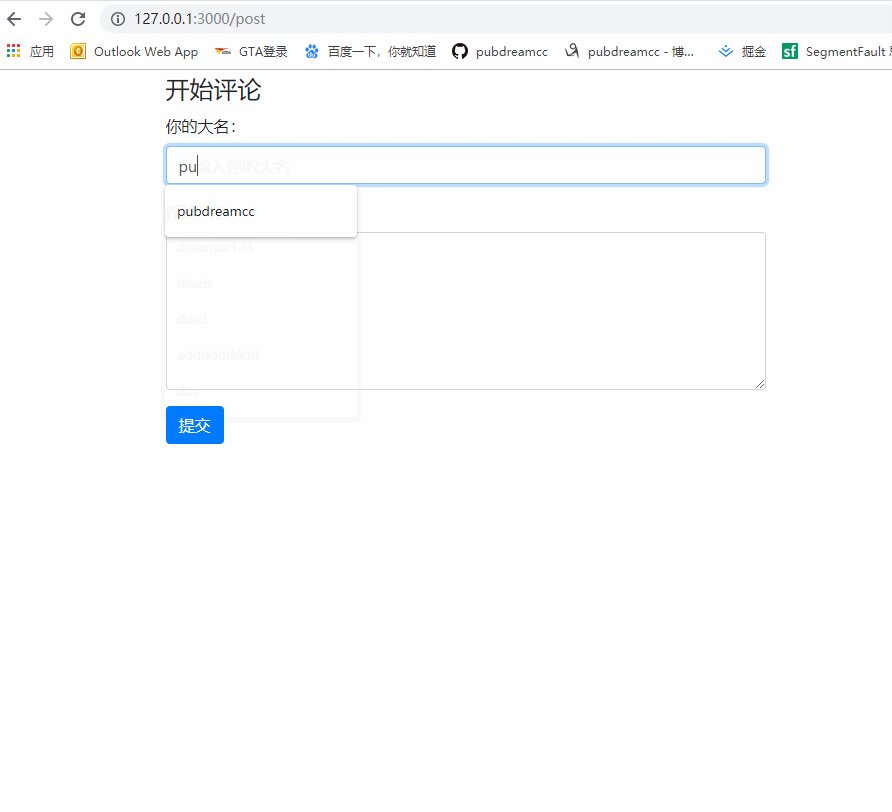
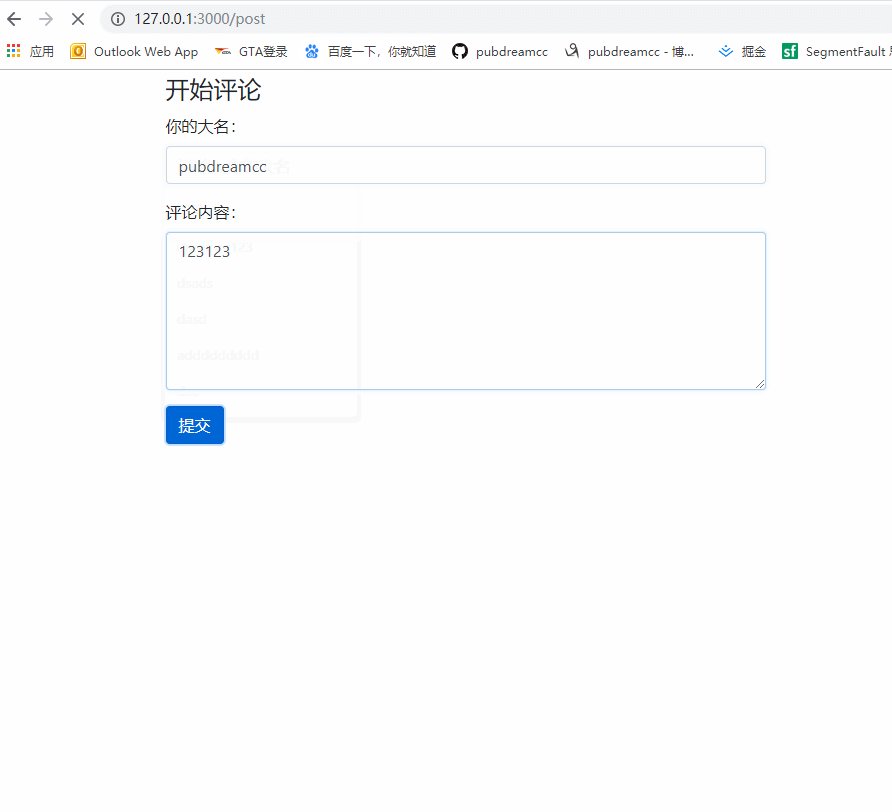
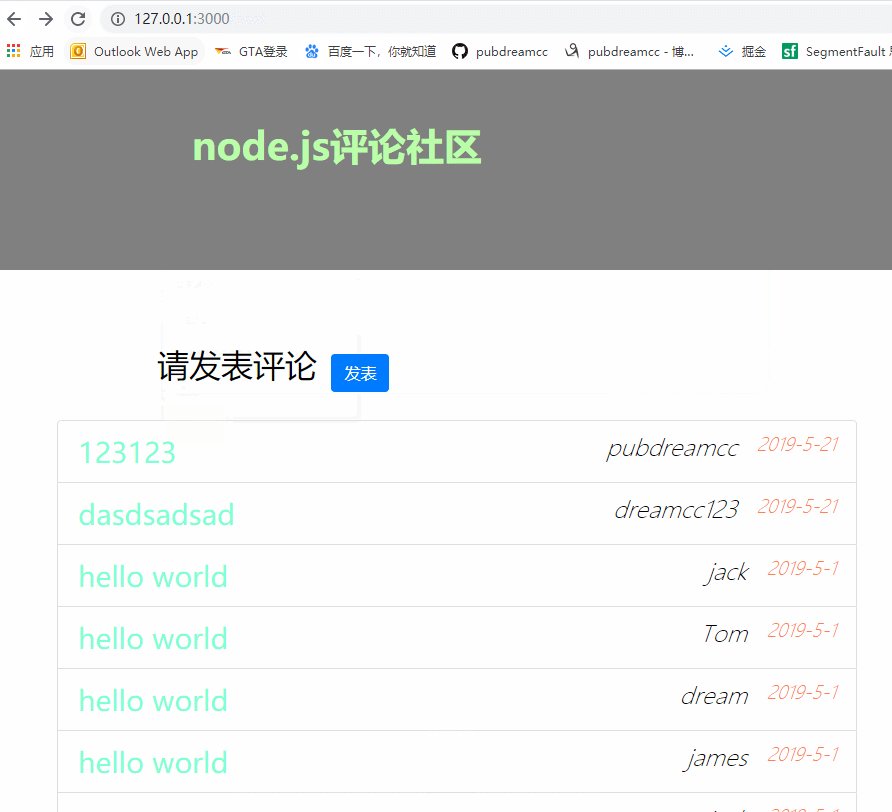
demo演示效果圖

如果需要完整demo程式碼,可以檢視GitHub上倉庫Node學習demo案例資料夾,當然如果你有好的建議也可以issue我,或者留言評論,thank y
