高德API入門教程
專案需求
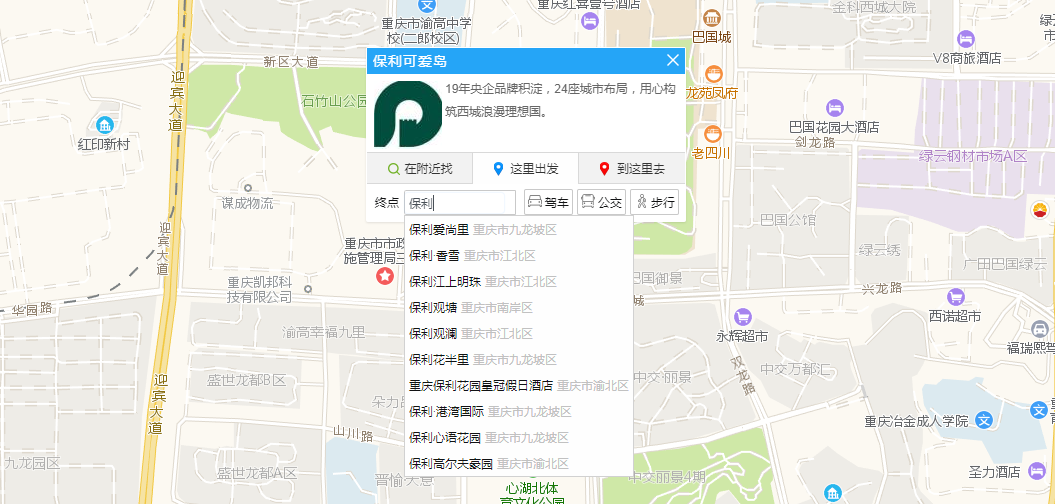
1、實現開啟地圖就能定位到中心顯示標註點
2、點選標註顯示保利可愛島的詳細資訊
3、實現導航功能

<!doctype html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"> <title>保利可愛島</title> <link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css"/> <style> html, body, #container { height: 100%; width: 100%; } .custom-input-card { width: 22rem; } .custom-input-card .btn { margin-right: 1rem; } .custom-input-card .btn:last-child { margin-right: 0; } .info-title { color: white; font-size: 14px; background-color: #25A5F7; line-height: 26px; padding: 0px 0 0 6px; font-weight: lighter; letter-spacing: 1px } .info-content { font: 12px Helvetica, 'Hiragino Sans GB', 'Microsoft Yahei', '微軟雅黑', Arial; padding: 4px; color: #666666; line-height: 23px; } .info-content img { float: left; margin: 3px; } .amap-info-combo .keyword-input{ height: 25px; border-radius: 2px 0 0 2px; } </style> </head> <body> <div id="container"></div> <div class="input-card custom-input-card"> <!-- <div class="input-item"> <input type="button" class="btn" value="資訊窗體" onClick="infowindow1.open(map,lnglat)"/> </div> --> </div> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.14&key=你自己key值&plugin=AMap.AdvancedInfoWindow"></script> <script type="text/javascript"> //第一步、初始化marker引數,標註出marker地址 var lnglat = [106.469344,29.497171]; var map = new AMap.Map('container', { resizeEnable: true, center: lnglat, zoom: 16 }); var marker = new AMap.Marker({ position: lnglat }); marker.setMap(map); /第三步、繫結點選事件 marker.on('click',function(){ infowindow1.open(map,lnglat); }); //第二步、設定點樣式和內容 var content = '<div class="info-title">保利可愛島</div><div class="info-content">' + '<img src="img/baoli.jpg">' + '19年央企品牌積澱,24座城市佈局,用心構築西城浪漫理想國。<br/>' /* + '<a target="_blank" href = "https://mobile.amap.com/">點選下載高德地圖</a></div>' */; var infowindow1 = new AMap.AdvancedInfoWindow({ content: content, offset: new AMap.Pixel(0, -30) }); </script> </body> </html>

相關推薦
高德API入門教程
專案需求 1、實現開啟地圖就能定位到中心顯示標註點 2、點選標註顯示保利可愛島的詳細資訊 3、實現導航功能 <
Python——使用高德API獲取POI(以深圳南山醫療保健服務POI為例)
tel range cnblogs 類別 ice index arch 獲取網頁 pla 以下內容為原創,轉載請註明出處。 1 import xlwt #創建Excel,見代碼行8,9,11,25,28;CMD下:運行pip install xlwt進行安裝 2 im
高德 API+Python 解決租房問題
html .py 什麽 sta strong 最終 公寓 兩個人 sts 項目簡介: 編寫Python腳本爬取某租房網站的房源信息,利用高德的 js API 在地圖上標出房源地點,劃出距離工作地點1小時內可到達的範圍,附上公交路徑規劃功能查看不同路徑的用時。 一、介紹 1
QGIS在ANDRIOD上利用高德API實現道路導航功能
qgisQGIS在ANDRIOD上利用高德API實現道路導航功能
利用高德API + Python爬取鏈家網租房資訊 01
看了實驗樓的專案發現五八同城爬取還是有點難度所以轉戰鏈家 實驗程式碼如下 from bs4 import BeautifulSoup from urllib.request import urlopen import csv url = 'https://gz.lia
網上找到的一個使用高德API把地址轉為經緯度的API 原
import java.io.IOException; import java.io.UnsupportedEncodingException; import java.net.URLEncoder; import java.util.Arrays; import java.util.regex.M
微信小程式:高德API-PoI地址搜尋
在開始開發前有幾步必要步驟: 1.進入高德地圖API官網,登陸,開發支援-微信小程式SDK,控制檯,應用管理,建立開發需要的key。注意:服務平臺,必須是微信小程式。key用於什麼開發就建立什麼平臺Key。 2.下載 amap-wx.js開發包,https://lbs.amap
微信小程式:高德API之定位。
在開始開發前有幾步必要步驟: 1.進入高德地圖API官網,登陸,開發支援-微信小程式SDK,控制檯,應用管理,建立開發需要的key。注意:服務平臺,必須是微信小程式。key用於什麼開發就建立什麼平臺Key。 2.下載 amap-wx.js開發包,https://lbs.amap
vue+ElementUI+高德API地址模糊搜尋(自定義UI元件)
開發環境描述: Vue.js ElementUI 高德地圖API 需求描述: 在新增地址資訊的時候,我們需要根據input輸入的關鍵字呼叫地圖的輸入提示API,獲取到返回的資料,並根據這些資料生成下拉列表,選擇某一個即獲取當前的地址相關資訊(包括位置名稱、經緯度、街區、城市、id等資
TensorFlow全新的資料讀取方式:Dataset API入門教程
Dataset API是TensorFlow 1.3版本中引入的一個新的模組,主要服務於資料讀取,構建輸入資料的pipeline。 此前,在TensorFlow中讀取資料一般有兩種方法: 使用placeholder讀記憶體中的資料 使用queue讀硬碟中的資料(關於這種
Python突破高德API限制爬取交通態勢資料+GIS視覺化(超詳細)
一、需求: 爬取高德的交通態勢API,將資料視覺化為含有交通態勢資訊的向量路網資料。 二、使用的工具: Python IDLE、記事本編輯器、ArcGIS 10.2、申請的高德開發者KEY(免費)。 三、主要思路: 本文的思
微信小程式基於高德api地理/逆地理編碼獲取地址
1.先使用微信自帶方法wx.getLocation去獲取經緯度。 wx.getLocation({ type: 'wgs84', //預設為 wgs84 返回 gps 座標,gcj02 返回可用於 wx.openLocation 的座標 suc
PHP根據經緯度獲取地理位置-高德api
本次使用的高德地圖web服務端api中的逆地理編碼 逆地理編碼:將經緯度轉換為詳細結構化的地址,且返回附近周邊的POI、AOI資訊。 例如:116.480881,39.989410 轉換地址描述後:北京市朝陽區阜通東大街6號 逆地理編碼API服務地址 https://restapi.
獲取兩地之間距離(真實地址或經緯度)高德API-JAVA版
此工具類有兩個功能,一是,傳入兩個真實地址,可以得到這兩個地址間距離; 二是,傳入兩個經緯度,也可以得到兩者相距多少,單位是米package util; import java.io.BufferedReader; import java.io.IOException;
python 爬蟲通過高德api介面抓取景區/小區邊界
高德api介面地址:https://lbs.amap.com/api/webservice/guide/api/search 如果不是高德開發者可以申請為開發者 第一步,申請”Web服務API”金鑰(Key); 第二步,拼接HTTP請求URL,第一步申請的Key需作為必填引數一同傳送;
使用高德API介面查詢兩個地址之間的距離
要點: 1. 通過高德開放者平臺http://lbs.amap.com/,註冊一個開發者賬號,獲得一個KEY(查詢介面需要使用該KEY) 3. 可將程式設計過程分解過兩步 獲取一個地址的經度、緯度
使用高德api的tileoverlay層顯示谷歌地圖
private void init() { if (aMap == null) { aMap = mapView.getMap(); setUpMap(); TileOverla
高德API調研
駕車路徑規劃 http://lbs.amap.com/api/webservice/guide/api/direction/#driving 例子: http://restapi.amap.com/v3/direction/driving?key=959e9ee93388f4bd5a144aabcc
2017高德地圖API WEB開發(key申請,地圖搭建)簡約教程
height 圖層 類型 開發文檔 doctype content 如何 加載 innerhtml 前端時間因為公司需要研究 了一下百度的教程 然後寫個簡約的筆記記錄一下自己學習的收獲,只為了滿足自己暫時的寫作熱情 高德地圖WEB開發(key申請、api)簡
百度地圖和高德地圖的API視頻教程
baidu img weight left script ima png http itl 學習地址: http://www.houdunren.com/houdunren18_lesson_152?vid=10228 素材地址: https://gitee.com/hou
