1.webstorm安裝,配置
阿新 • • 發佈:2019-05-27
官網地址:http://www.jetbrains.com/webstorm/
啟用



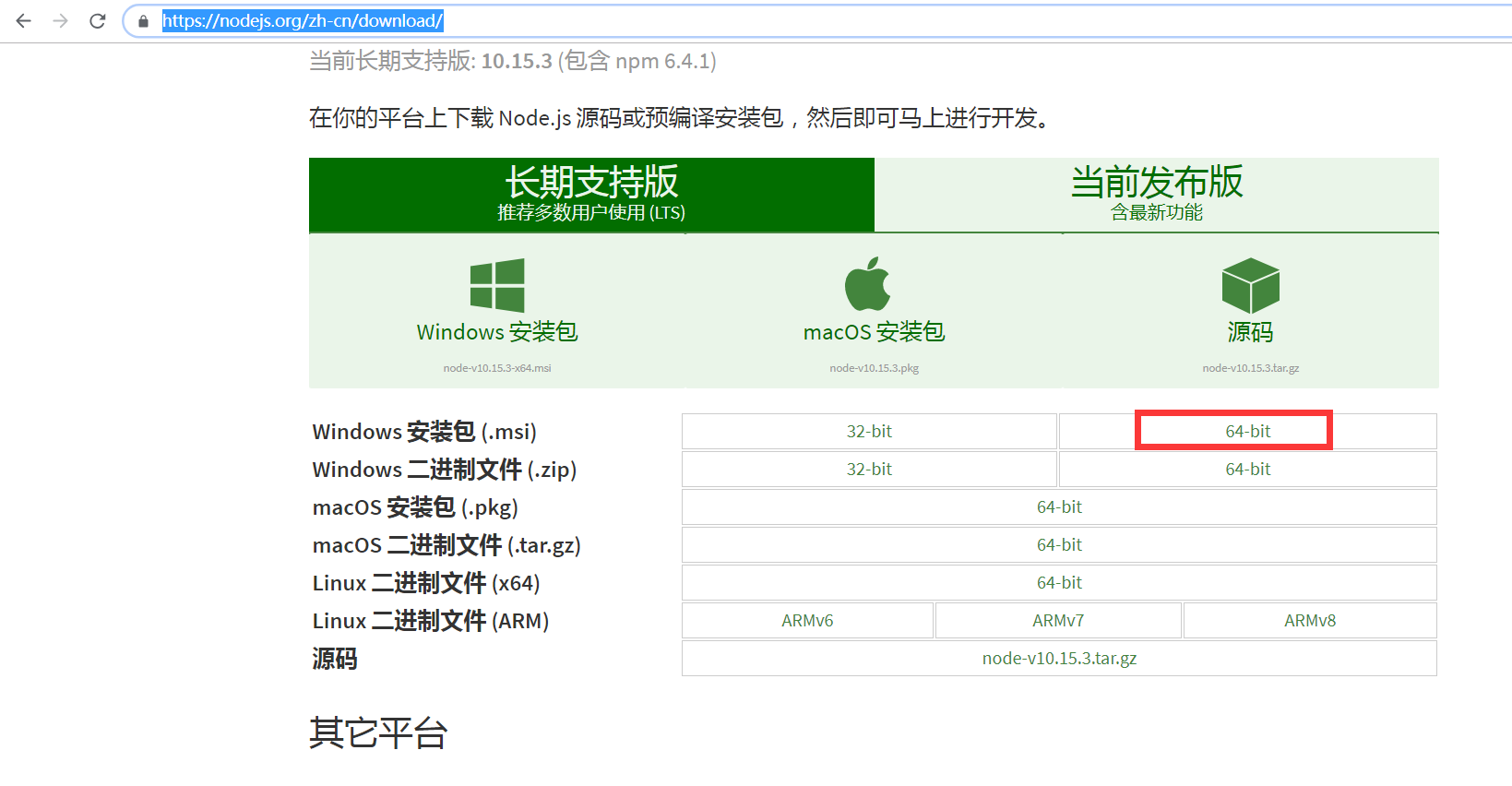
一、安裝node.js(https://nodejs.org/zh-cn/download/)

下載完畢後,可以安裝node,建議不要安裝在系統盤(如C:)。


二、設定nodejs prefix(全域性)和cache(快取)路徑
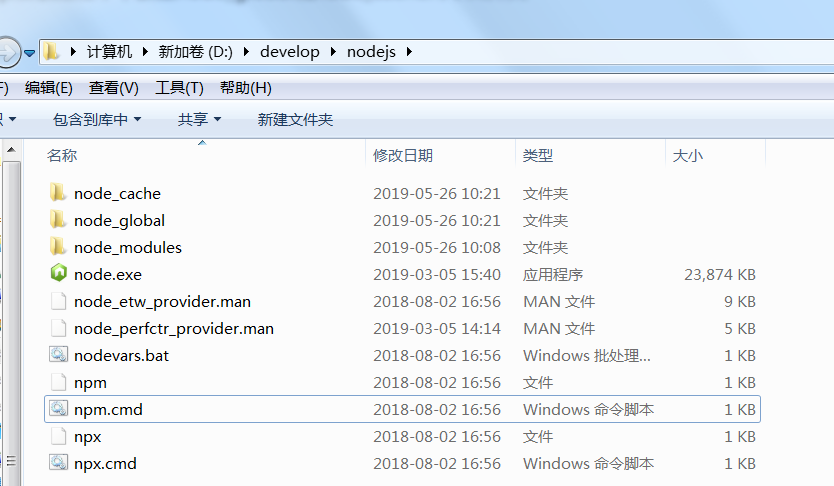
1、在nodejs安裝路徑下,新建node_global和node_cache兩個資料夾

2、設定快取資料夾
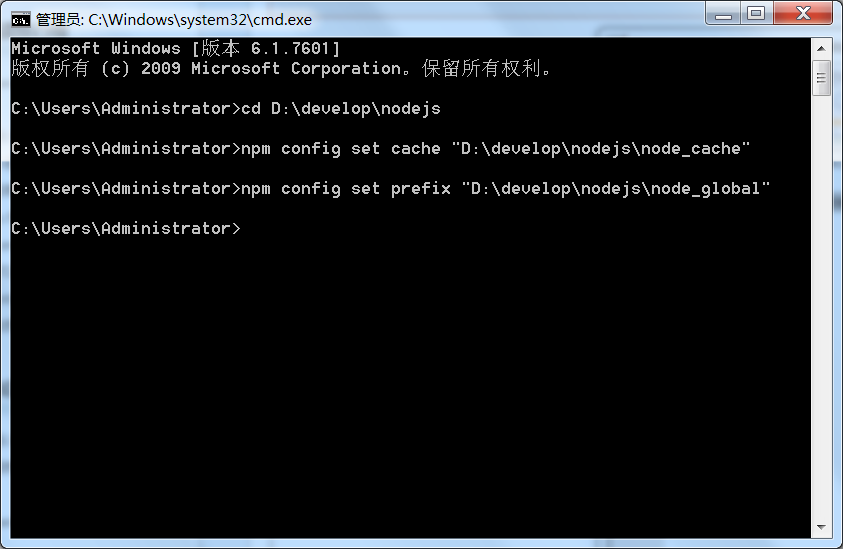
npm config set cache "D:\develop\nodejs\node_cache"
設定全域性模組存放路徑
npm config set prefix "D:\develop\nodejs\node_global"
設定成功後,之後用命令npm install XXX -g安裝以後模組就在D:\develop\nodejs\node_global裡
三、基於 Node.js 安裝cnpm(淘寶映象)
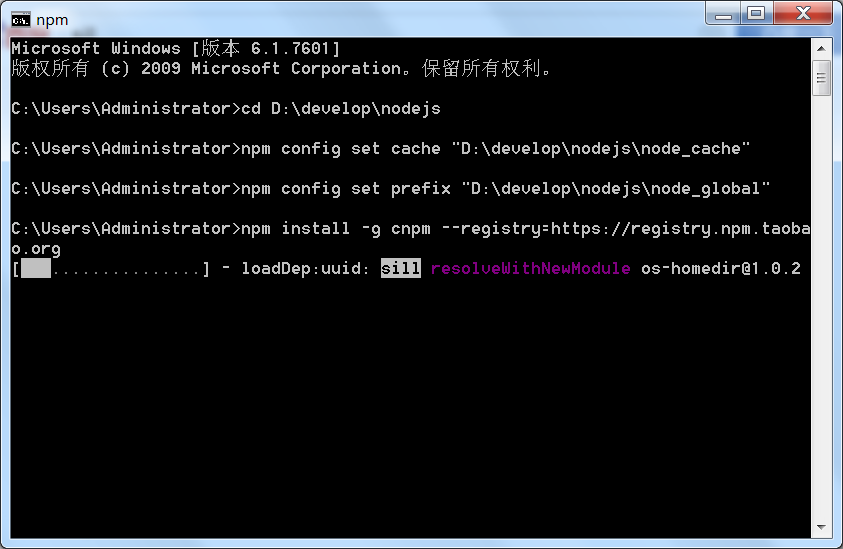
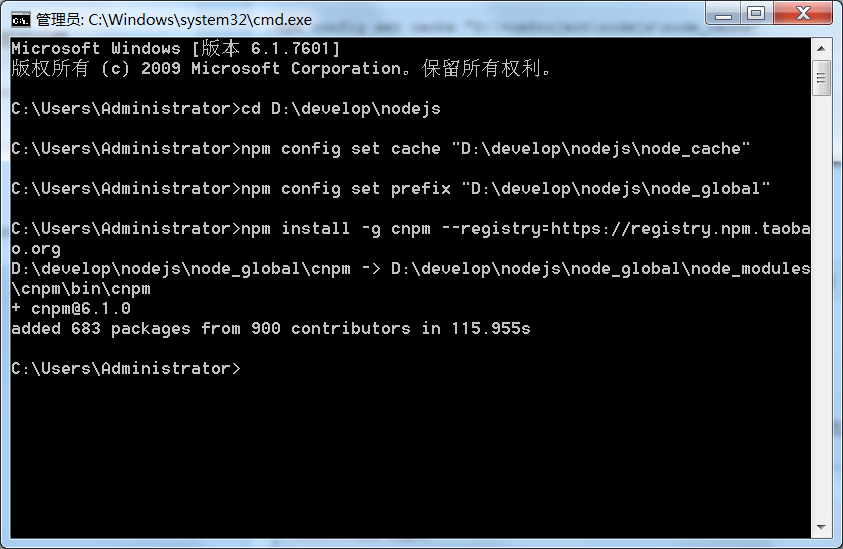
npm install -g cnpm --registry=https://registry.npm.taobao.org

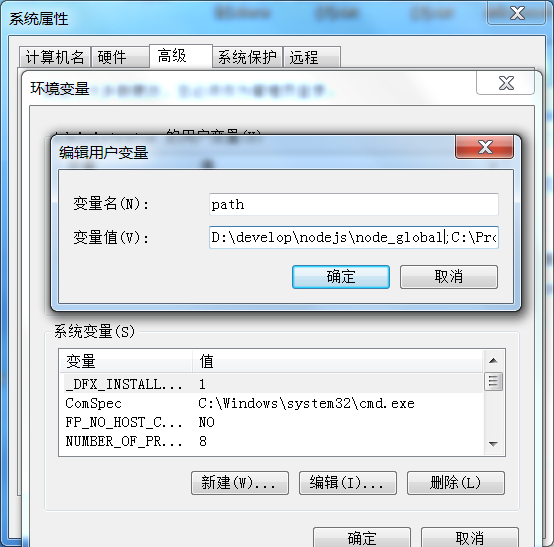
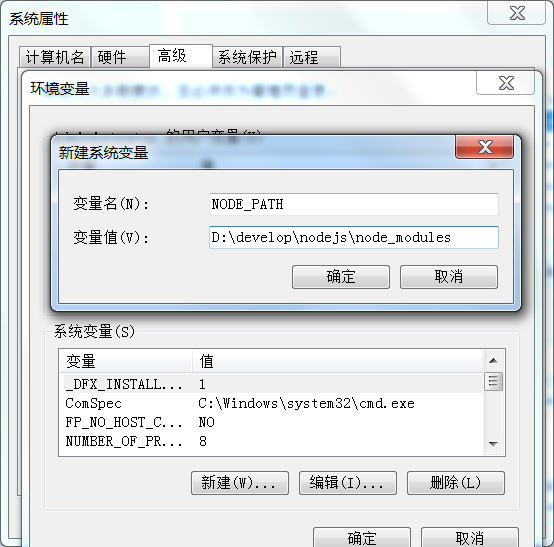
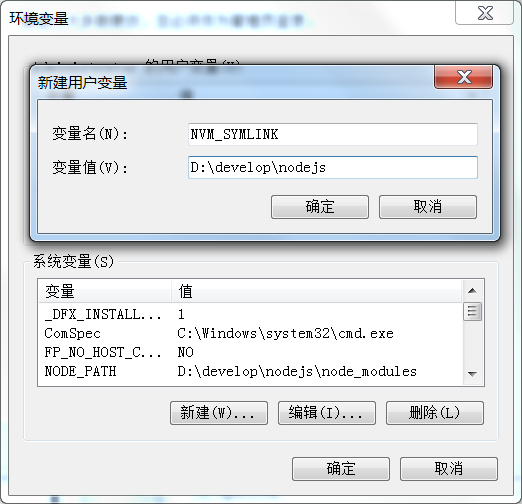
四、設定環境變數(非常重要)


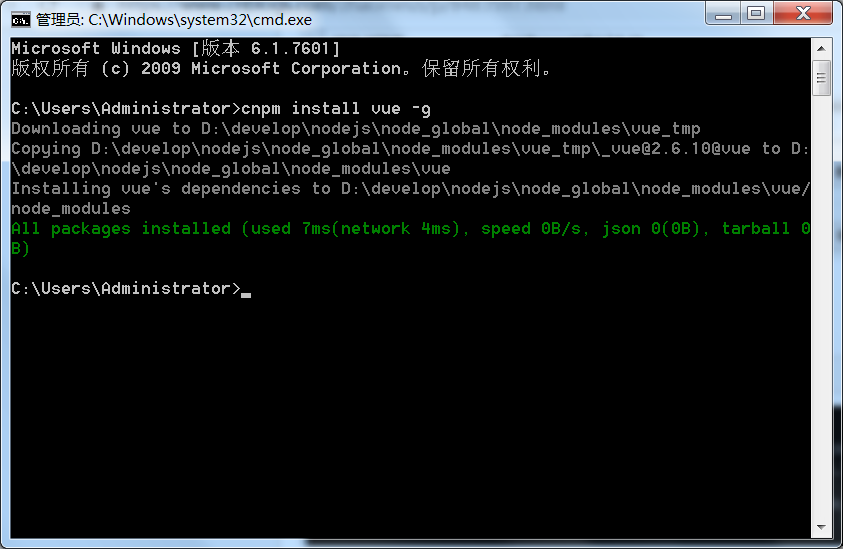
五、安裝Vue
需要重新進入cmd
cnpm install vue -g
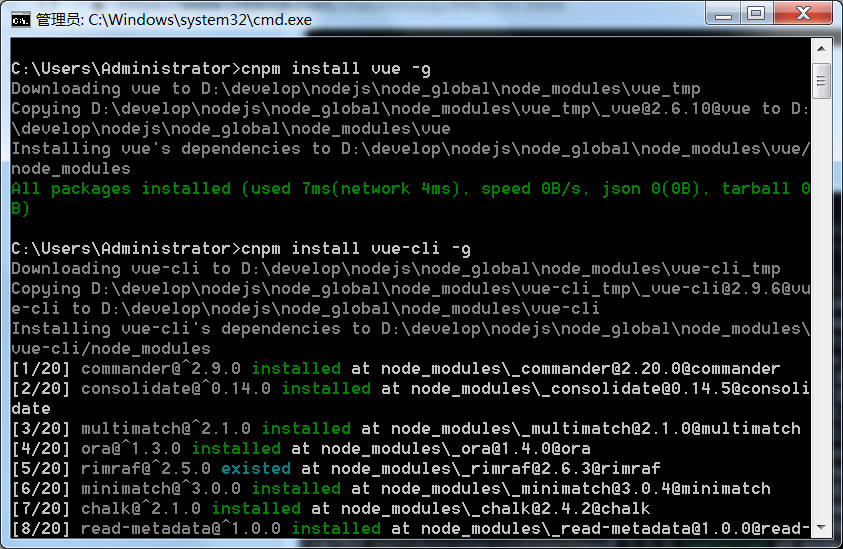
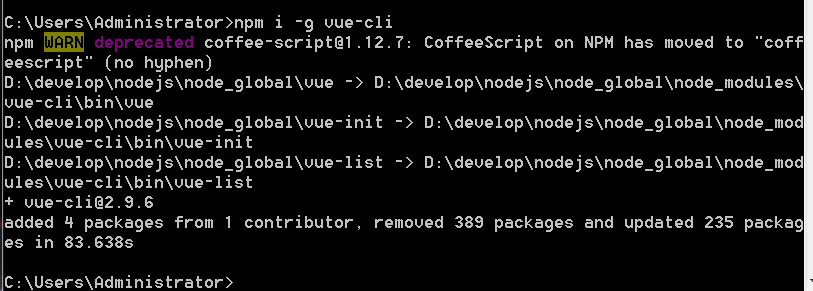
六、安裝vue命令列工具,即vue-cli 腳手架
cnpm install vue-cli -g
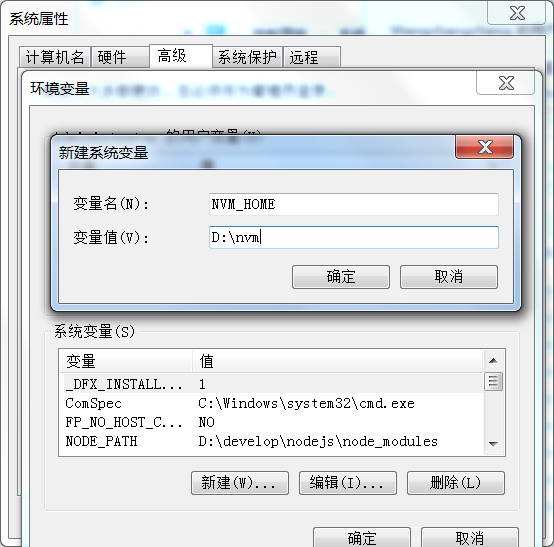
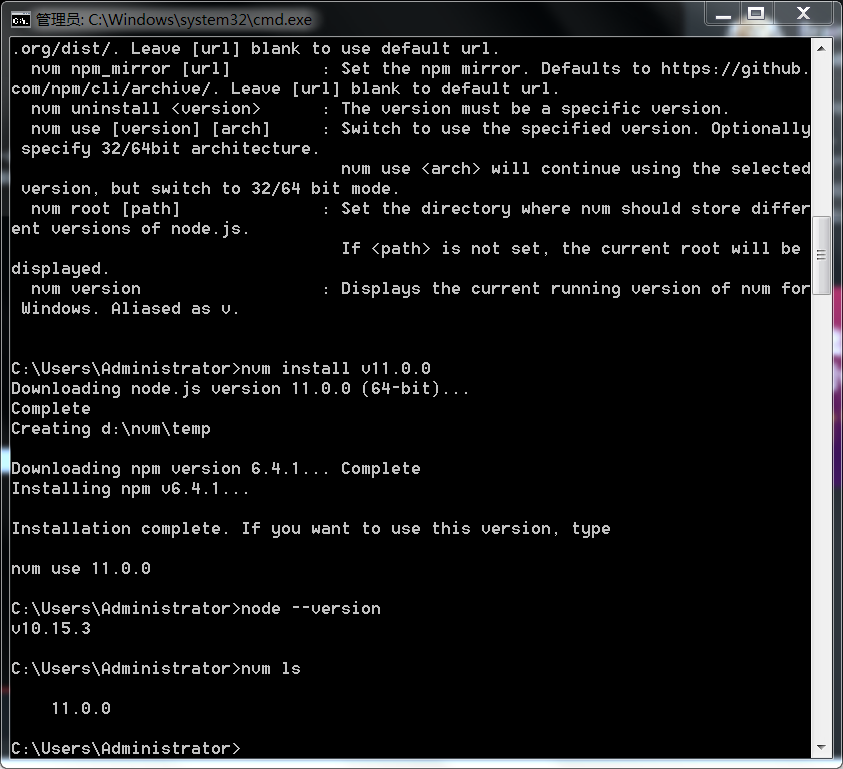
nvm安裝
https://www.jianshu.com/p/d0e0935b150a



https://chrome.zzzmh.cn/info?token=nhdogjmejiglipccpnnnanhbledajbpd

配置path
D:\develop\nodejs\node_global