做可互動的統計圖表,這套圖形語法不容錯過
選好視覺化
“一圖勝千言”,是最直觀的資料視覺化魅力。以圖表來傳達和溝通訊息,其效率遠超枯燥乏味的資料表達。
有需求就有市場。資料視覺化嶄露頭角後,各個廠商出備的產品、解決方案,開發者自研的視覺化工具、操作平臺都如雨後春筍般冒了出來。
受眾不同,個人的選擇就會不同;需求不同,特色的選擇就會不同。但選擇繁多,很多開發者和企業就會頭疼:有資料視覺化的需求,但工具到底該如何選擇?
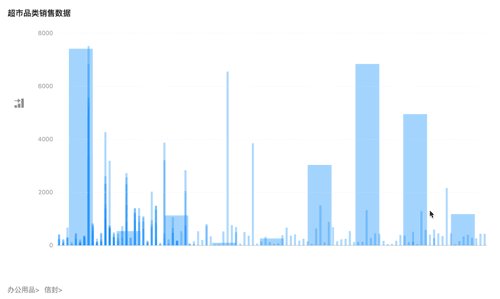
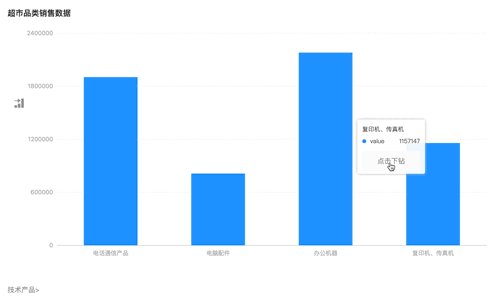
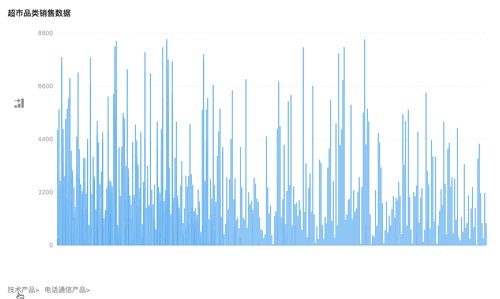
AntV-G2是阿里巴巴2018年推出的開源專案,是一套基於視覺化編碼的圖形語法,具有高度的易用性和擴充套件性。無需關注繁瑣的實現細節,一條語句即可構建出各種各樣的可互動統計圖表。它具備以下特性:
- 簡單、易用:從資料出發,僅需幾行程式碼就能輕鬆獲得想要的圖表展示效果
- 完備的視覺化編碼:以資料驅動,提供從資料到圖形的完整對映
- 強大的擴充套件能力:任何圖表,都可以基於圖形語法靈活繪製,滿足無限創意
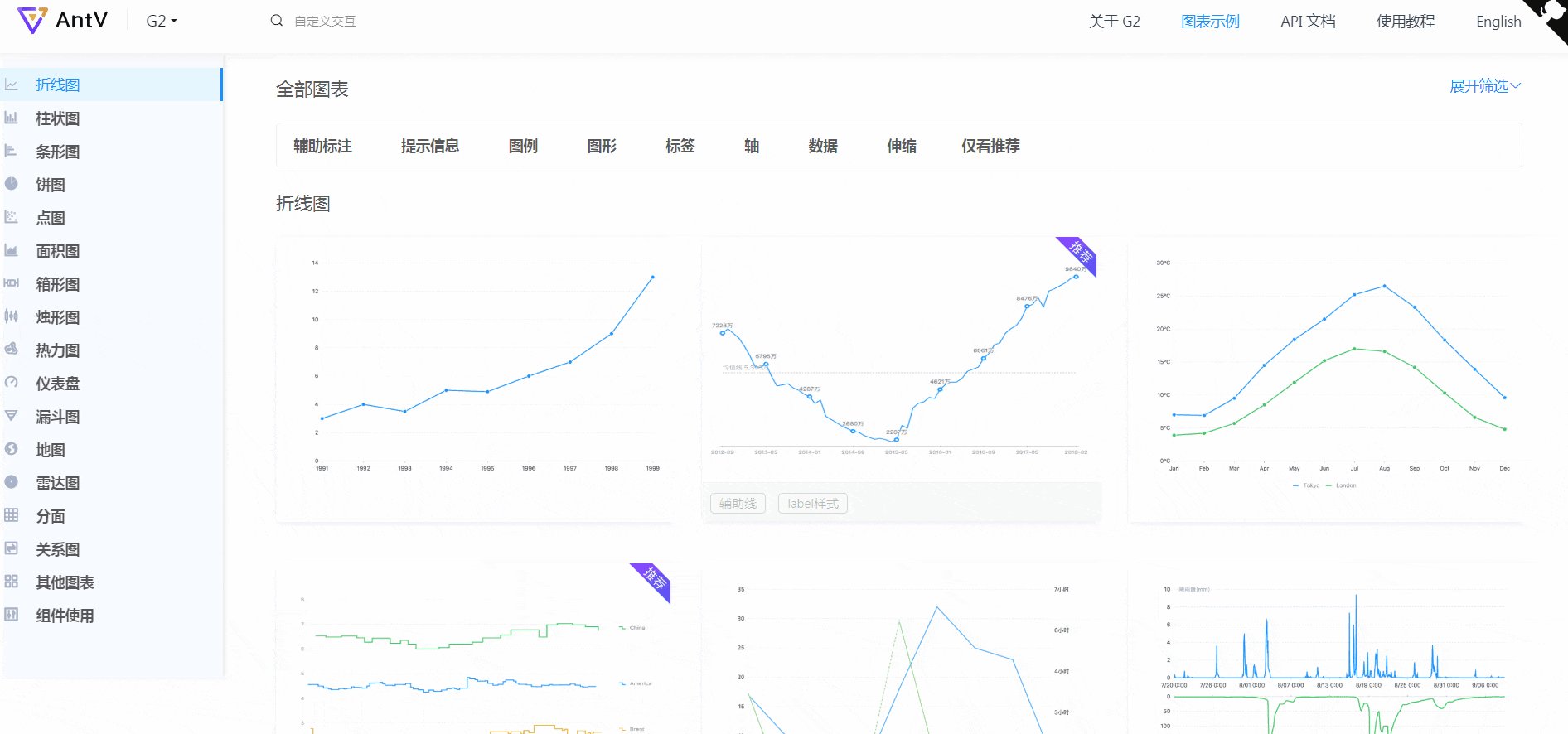
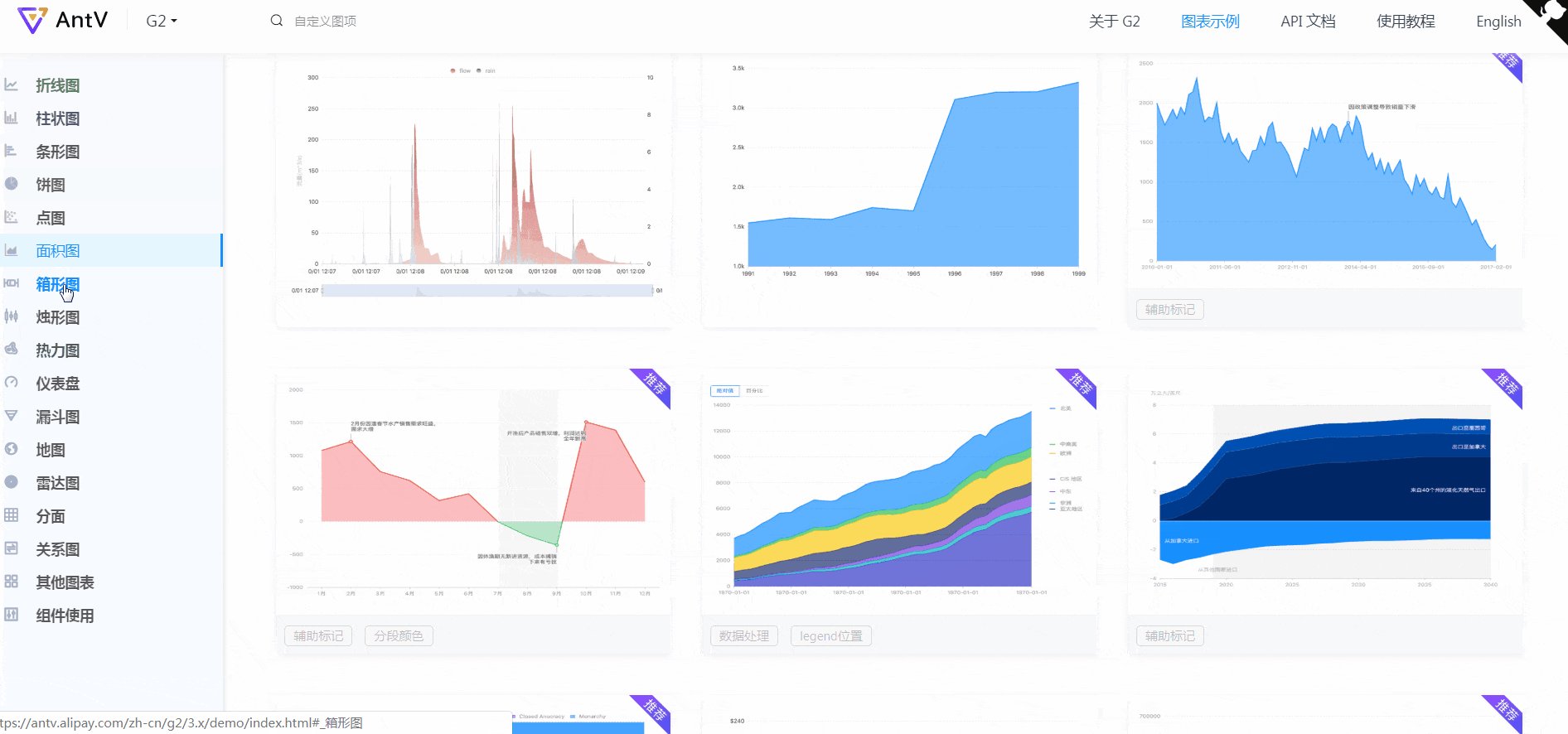
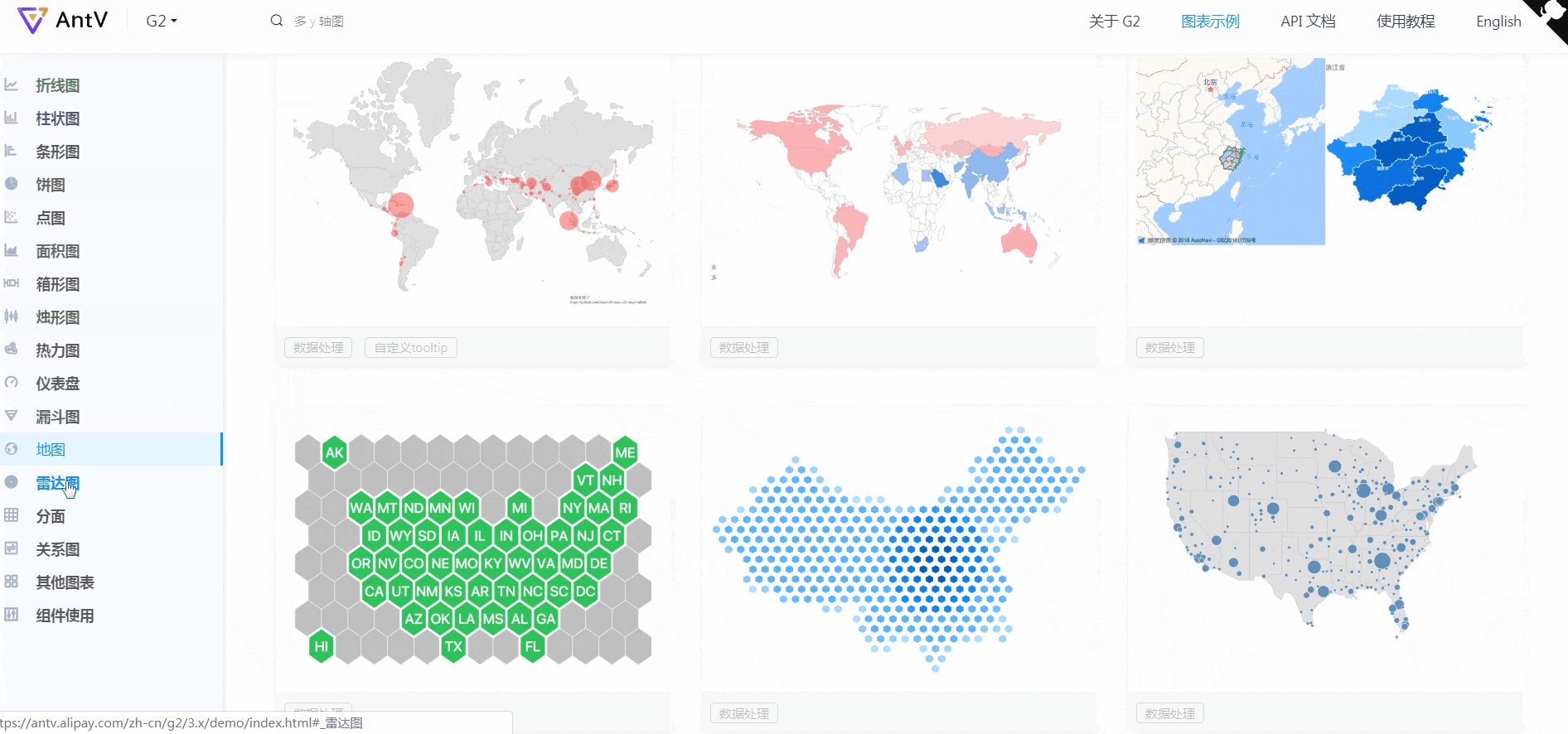
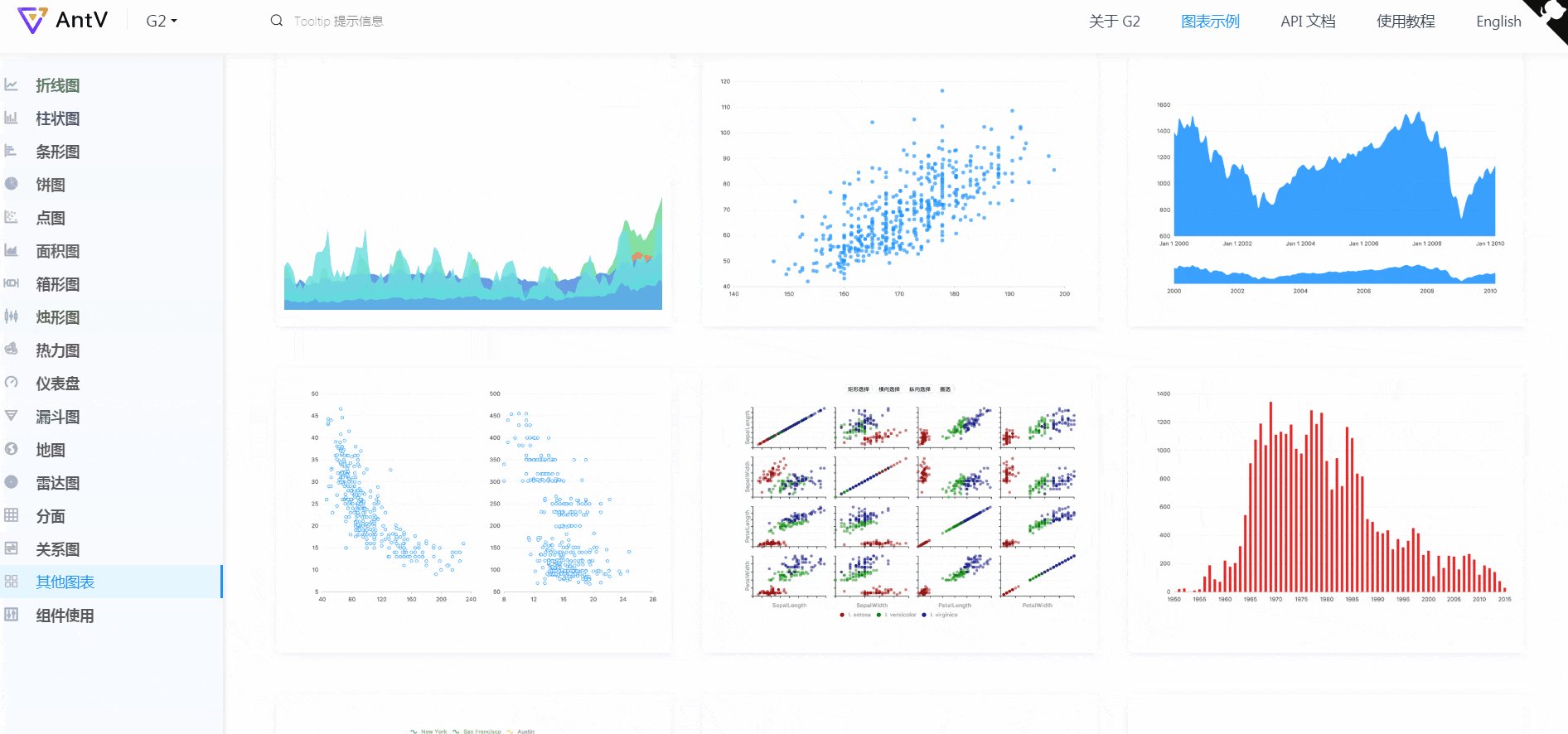
作為一個非常全面的圖表庫,AntV G2庫有折線圖、柱狀圖、條形圖、雷達圖、箱體圖、面積圖、餅圖、熱力圖、儀表盤… …幾乎滿足了所有基本的圖表類需求。

另外,G2還是一個使用WebGL/canvas技術實現的基礎圖表庫,因此既可以在原生js環境下使用,也可以使用任意的js框架。基於G2封裝的元件框架有BizCharts和Viser,所以如果使用angular、react、vue的話可以直接使用其封裝的元件,和自行動手封裝G2元件是一樣的效果。
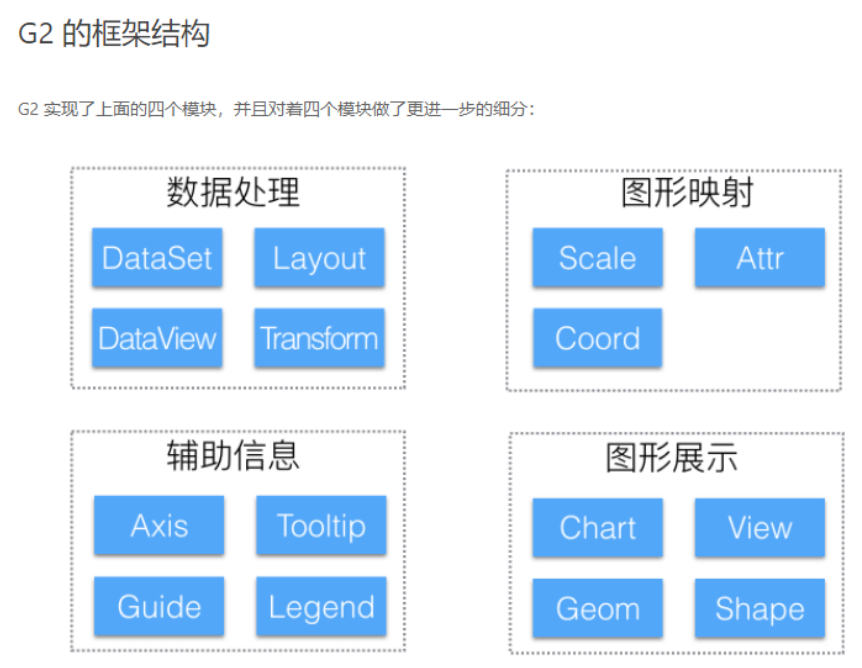
G2的構成
一個視覺化框架需要四部分:
- 資料處理模組,對資料進行加工的模組,包括一些資料處理方法。例如:合併、分組、排序、過濾、計算統計資訊等
- 圖形對映模組,將資料對映到圖形視覺通道的過程。例如:將資料對映成顏色、位置、大小等
- 圖形展示模組,決定使用何種圖形來展示資料,點、線、面等圖形標記
- 輔助資訊模組,用於說明視覺通道跟資料的對映關係,例如:座標軸、圖例、輔助文字等

![]() 在資料處理模組上,dataSet主要通過state狀態管理多個dataview檢視,實現多圖聯動,或者關聯檢視。dataView則是對應的是每一個數據源,通過connector來接入不同型別的資料,通過tranform進行資料的轉換或者過濾。最後輸出我們理想的資料,dataSet是與g2分離的,需要用到的時候可以載入;
在資料處理模組上,dataSet主要通過state狀態管理多個dataview檢視,實現多圖聯動,或者關聯檢視。dataView則是對應的是每一個數據源,通過connector來接入不同型別的資料,通過tranform進行資料的轉換或者過濾。最後輸出我們理想的資料,dataSet是與g2分離的,需要用到的時候可以載入;
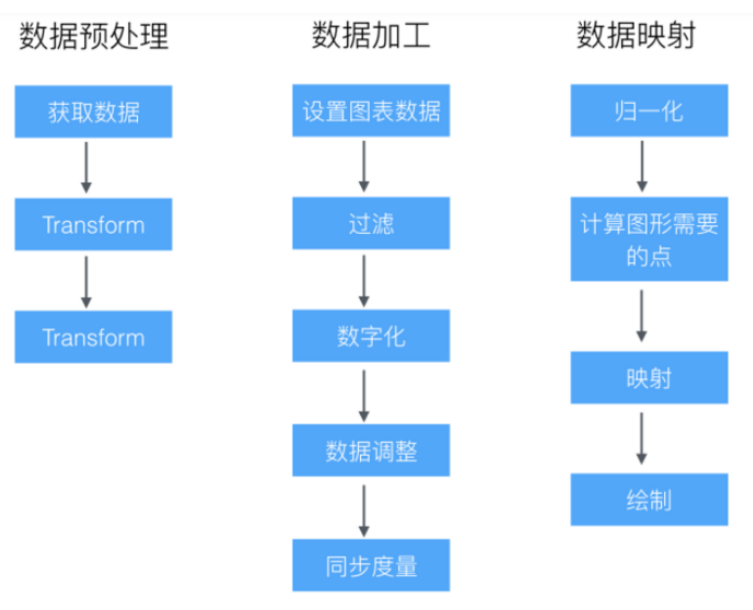
![]()
大體步驟如下:

G2 經典新生
目前AntV-G2已更新到3.4版本。通過這次升級,G2往經典的“圖形語法”理論注入了新的生命,為大家帶來“互動語法” — 一套簡潔高效的互動式視覺化解決方案。同時,G2的底層渲染進行了升級,實現 SVG 和 Canvas 自由切換。
簡潔靈活的互動語法
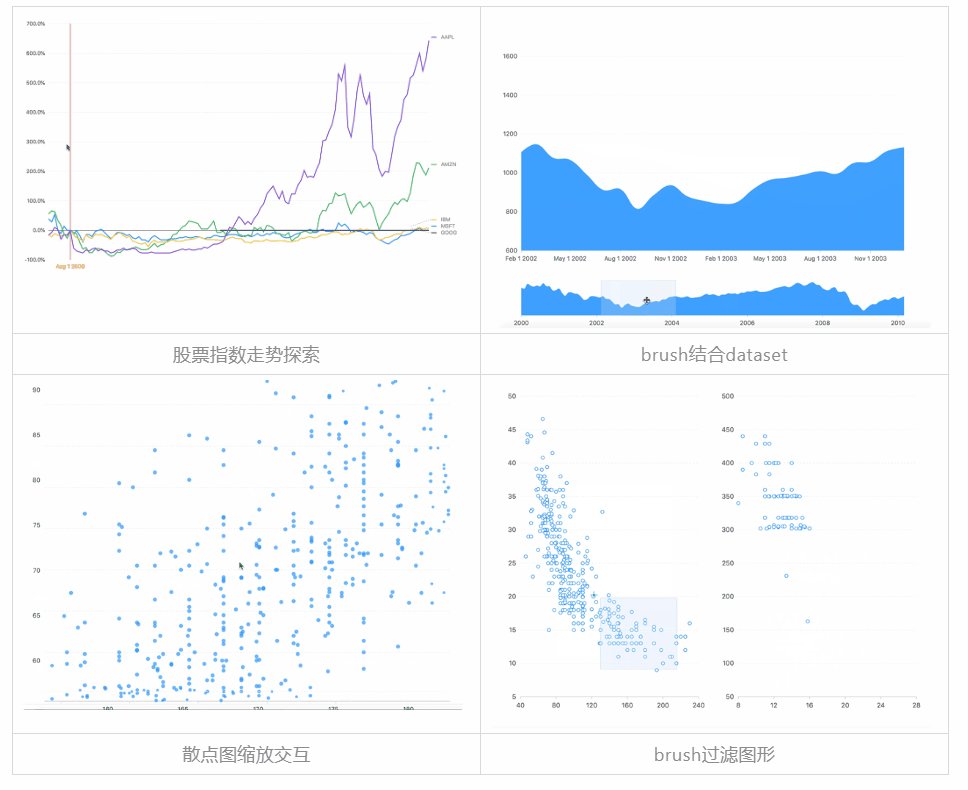
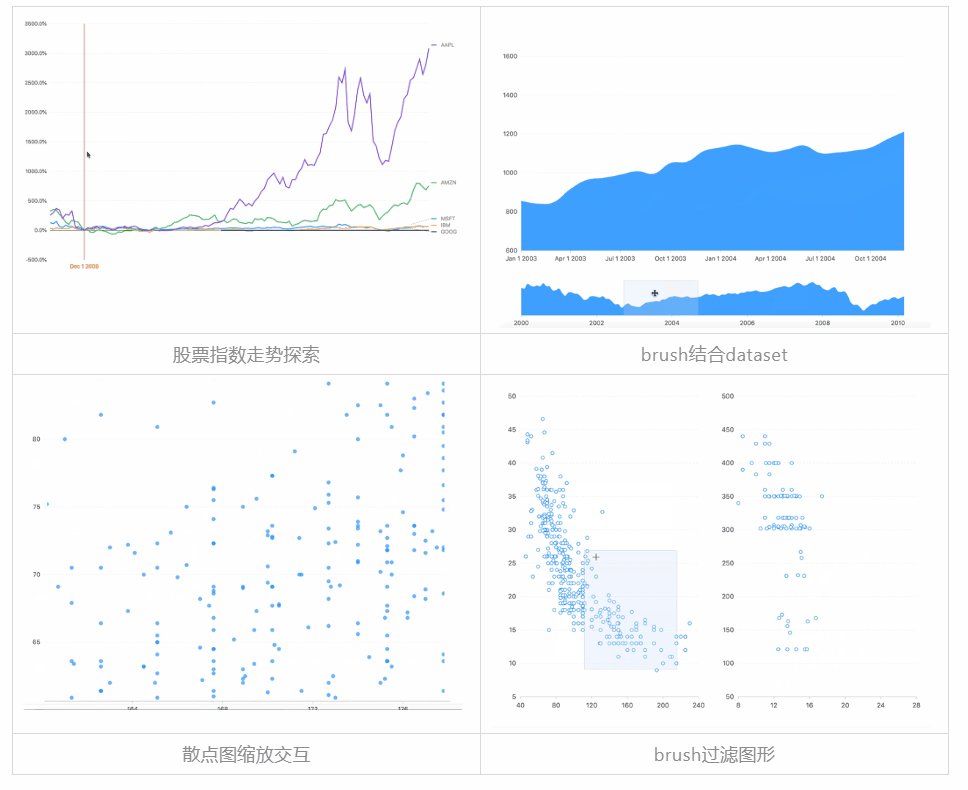
G2將經典的圖形語法理論擴充套件為“互動語法”,一方面開放 220+ 種互動事件,支援定製最小粒度的圖表元素互動,另一方面封裝了各類複雜的、常用的互動場景,使豐富靈活的圖表互動僅需一行程式碼實現。

渲染引擎自由切換
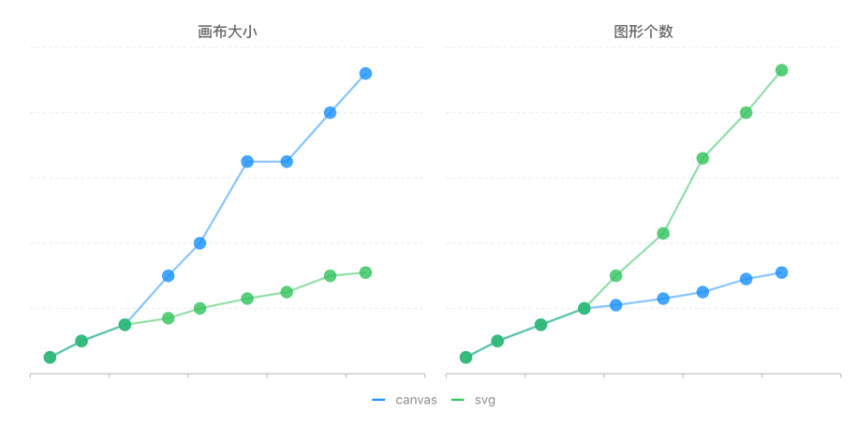
G2的繪圖引擎開始支援 SVG 和 Canvas 雙引擎,以適應更多業務場景。並在拾取、動畫管線、碰撞檢測等方面進行了優化,G2的繪圖能力變得更自由、更流暢。

兩種引擎在不同場景的效能對比
256+58的試煉
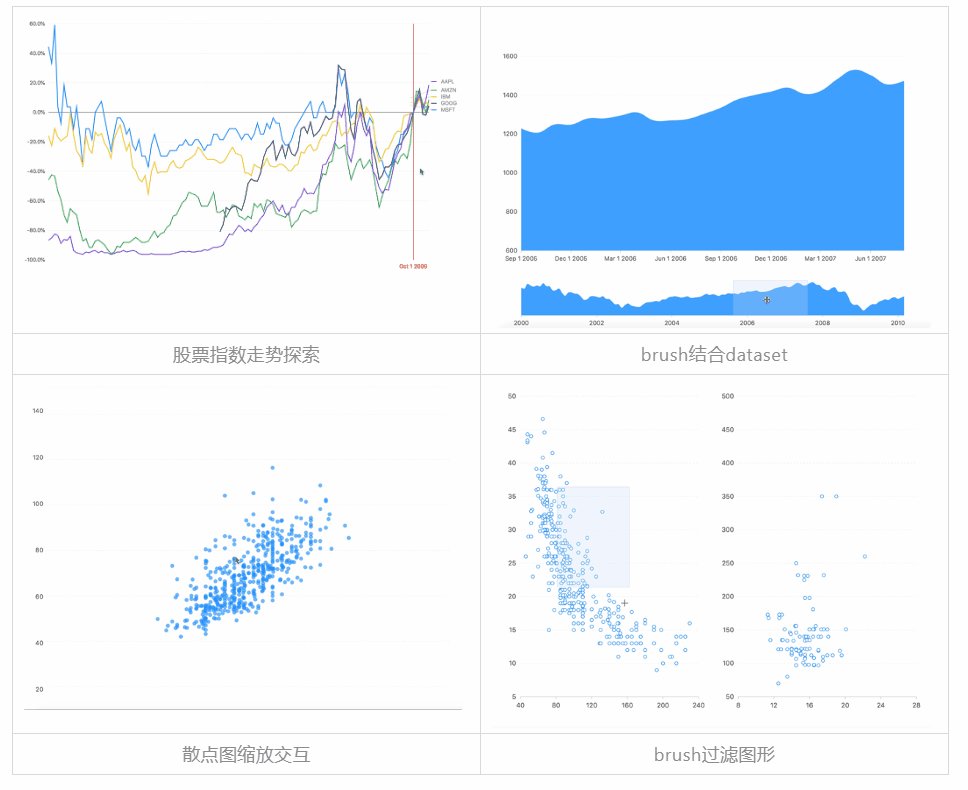
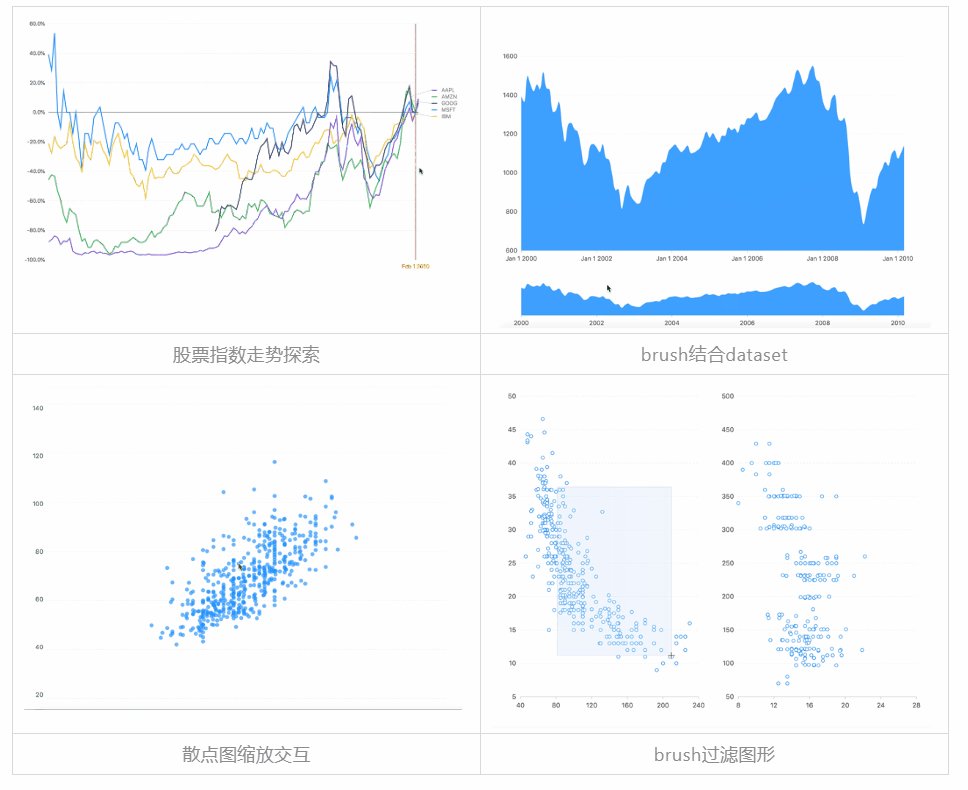
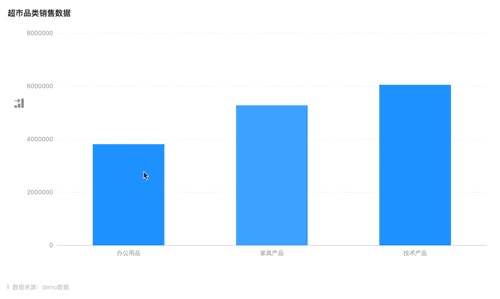
通過256 plots計劃和58+業務模板計劃,來向用戶提供更豐富的場景,也由此檢驗G2圖表的資料表達能力。
- 通過256 plots計劃,G2挑戰了d3.js、R語言社群等經典圖表繪製,檢驗並刺激了G2框架圖形能力的更新。

- 58+業務模板源自真實的業務,由基礎的線、柱、餅圖表改造而起,進而輻射到分面、迷你圖等更復雜的場景,能更好的幫助使用者找到理想的視覺化解決方案。

DataV資料視覺化
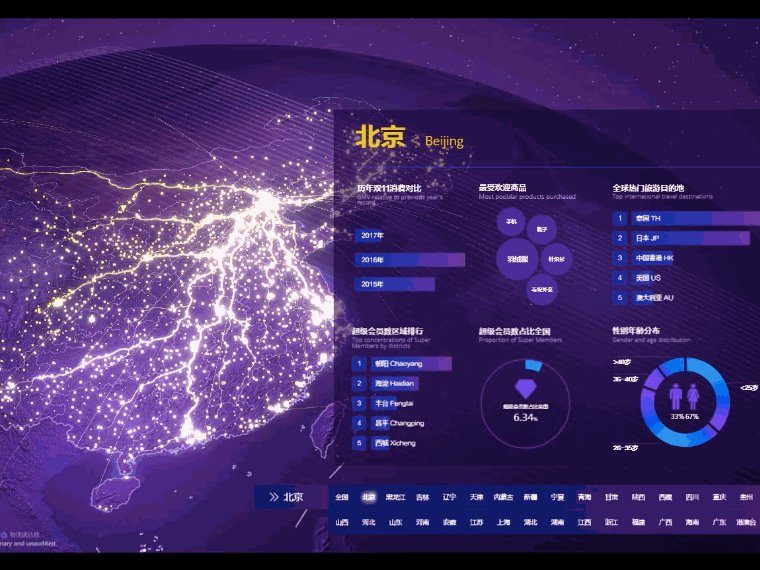
AntV-G2功能雖然強大,但對於需要開箱即用、直接適用業務的企業而言,距離視覺化還缺少一個成熟的產品。幸運的是,阿里雲.DataV資料視覺化完美承擔了這樣的一個角色。DataV只需通過拖拽式的操作,使用資料連線、視覺化元件庫、行業設計模板庫、多終端適配與釋出運維於等功能,就能讓非專業的人員快速地將資料價值通過視覺來傳達。
DataV具有豐富的圖表庫,並外接有國內兩大第三方圖表元件庫——Echarts和今日的主角:AntV-G2。在強大的圖表庫支援下,DataV可以製作出豐富多樣的視覺化頁面,隨心所欲自由搭配圖表來做組合。

原文連結
本文為雲棲社群原創內容,未經
