webpack學習(四)配置plugins
1 plugins是什麼???
如果學過vue和react肯定知道生命週期函式,而生命週期函式實際上就是當程式執行在某個時刻一定會發生的函式。
plugins其實也是如此,我們在專案中配置相應的plugins就是希望在打包過程中的一些時刻,一些場景下幫助我們做
一些事情。
2 HtmlWebpackPlugin
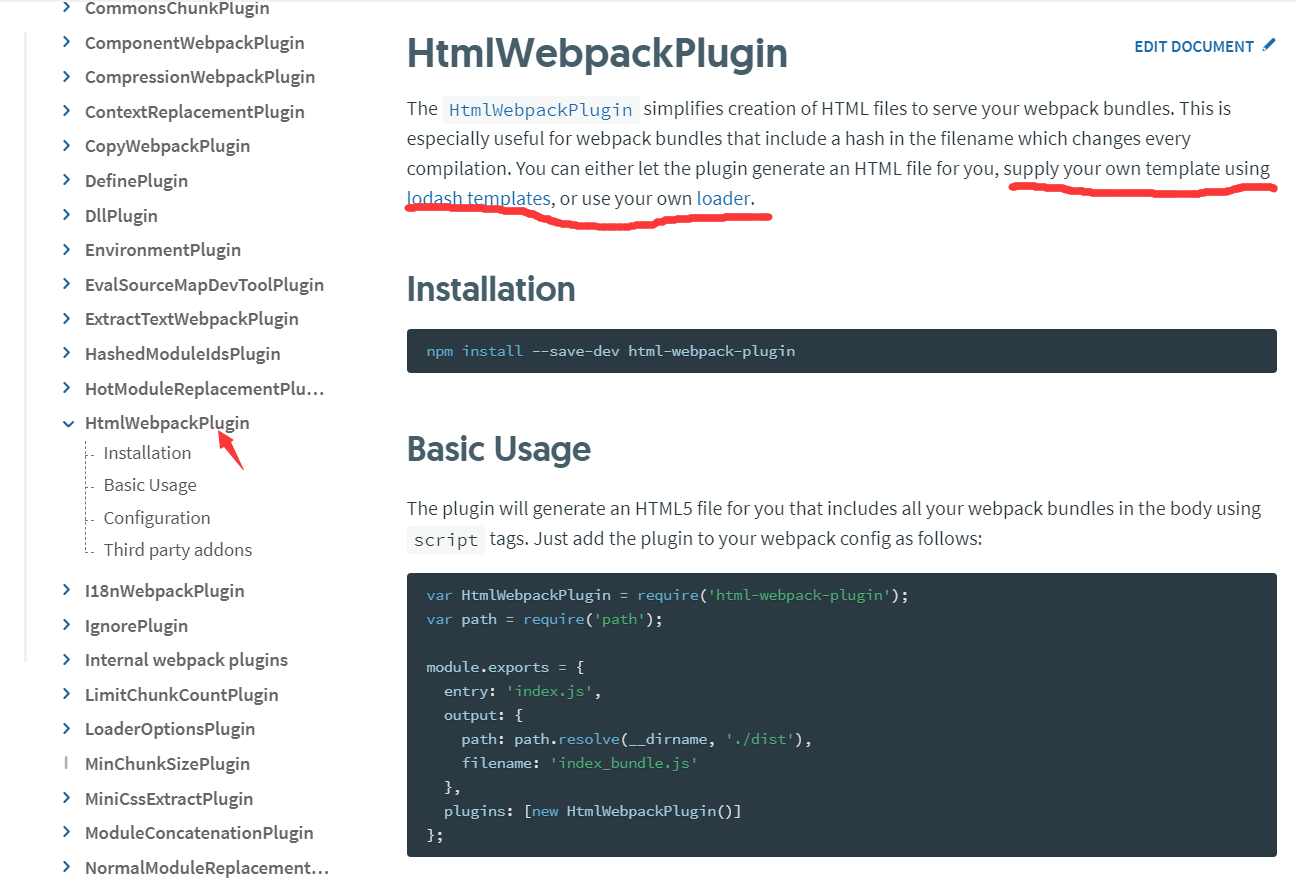
開啟 webpack官網找到plugins一欄,我們找到最常見的 HtmlWebpackPlugin:

#HtmlWebpackPlugin#的介紹大致意思就是一句話:這個外掛可以在打包後生成一個html檔案,而這個檔案你希望是什麼樣子那麼你可以告訴webpack,就是給一個html模板
作為參照。另外如果在打包中有任何css檔案,會出現在生成的html檔案紅的head或者link中。
3 如何配置???
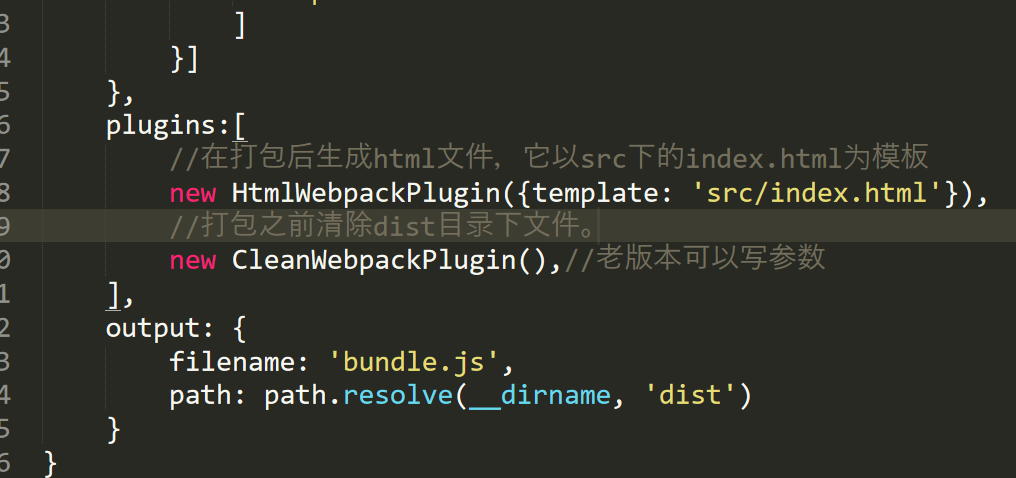
文件說的很清楚,配置plugin就在 配置檔案中 plugins這個關鍵字中新增 並且例項化即可。記住plugins這一項配置是陣列。
如下:

注:plugin需不需要加一些引數看需求而定。專案中使用哪些外掛可以先官網,或者網上查閱相關配置。
&n
相關推薦
webpack學習(四)配置plugins
1 plugins是什麼??? 如果學過vue和react肯定知道生命週期函式,而生命週期函式實際上就是當程式執行在某個時刻一定會發生的函式。 plugins其實也是如此,我們在專案中配置相應的plugins就是希望在打包過程中的一些時刻,一些場景下幫助我們做 一些事情。 2 HtmlWebpackP
webpack學習(四):配置CleanWebpackPlugin
demo地址: https://github.com/Lkkkkkkg/webpack-demo 上次配置HtmlWebpackPlugin: https://blog.csdn.net/qq593249106/article/details/84900169 繼上次配置完 HtmlWe
git的使用和學習(四)配置別名讓git更加簡單
別名的配置方法 $ git config --global alias.st status $ git config --global alias.co checkout $ git config --global alias.ci commit $ git config --glo
MyBatis學習(四)XML配置文件之SQL映射的XML文件
元素 數據庫 resultmap ash 有一點 oracl 解決 轉換成 插入語 SQL映射文件常用的元素: 1.select 查詢語句是MyBatis最常用的語句之一。 執行簡單查詢的select元素是非常簡單的: <select id=”sele
mybatis學習(四)——config全局配置文件解析
handlers man wrapper 包含 執行 eal 當前 source 批量 在全集配置文件中引入dtd約束“http://mybatis.org/dtd/mybatis-3-config.dtd”,主要有以下幾個標簽,現在詳細解釋下這幾個標簽的使用 1、pro
Ansible 學習記錄 (四)配置文件詳解
主機列表 配置 transport 最值 nec conf sts 主機名 ngs 在這整個ansible配置中,最值得我們關註的是配置文件、主機列表文件, Ansible 配置 /etc/ansible/ansible.cfg ##ansible 配置文件,保留默認即可
webpack學習(十三):react配置熱替換
demo地址: https://github.com/Lkkkkkkg/webpack-demo 繼上一次配置完多頁面提取公共部分js&css: https://blog.csdn.net/qq593249106/article/details/84937856 使用 RectH
webpack學習(九):配置sass
demo地址: https://github.com/Lkkkkkkg/webpack-demo 繼上一次配置完react: https://blog.csdn.net/qq593249106/article/details/84928595 安裝 sass 是預編譯語言, 瀏覽器無
webpack學習(八):配置react
demo地址: https://github.com/Lkkkkkkg/webpack-demo 目前配置了 HtmlWebpackPlugin , CleanWebpackPlugin 外掛, 使用了 source map 功能 , 和 webpack-dev-serve 伺服器, 配置詳
webpack學習(三):配置HtmlWebpackPlugin
demo地址: https://github.com/Lkkkkkkg/webpack-demo webpack初步配置參照 https://blog.csdn.net/qq593249106/article/details/84892069 當前目錄結構: |- /dist //用
webpack學習(二):配置載入css, 圖片, 字型, 資料(JSON, XML, CSV)等資原始檔
demo地址: https://github.com/Lkkkkkkg/webpack-demo webpack初步配置參照 https://blog.csdn.net/qq593249106/article/details/84892069 配置載入css檔案 webpack 視所
webpack學習(一):初步配置webpack
demo地址: https://github.com/Lkkkkkkg/webpack-demo 全域性安裝 npm install --global webpack // --global代表全域性安裝 本地安裝 對於大多數專案, 我們建議本地安裝, 這可以使我們在引入破
spring學習(四)使用註解代替xml配置
用的是IDEA的maven工程,pom.xml檔案導包依賴省略 一、書寫要匯入容器的實體類 import org.springframework.beans.factory.annotation.Value; import org.springframework.context.annotation
caffe學習(四):py-faster-rcnn配置,執行測試程式(Ubuntu)
上一篇部落格中講了在Ubuntu下安裝caffe的經驗總結(各種問題,簡直懷疑人生了)。部落格連結:點我開啟 faster-rcnn有兩個版本,分別是Python的和MATLAB的。這裡介紹python版本的faster-rcnn的配置。 網上有很多相關的教程,起初我在配置
深度學習(四)環境配置 Ubuntu Server 16.04.1 LTS 安裝步驟 tensorflow 安裝
Ubuntu Server 16.04.1 LTS 安裝步驟 1.下載ISO光碟映象檔案 http://www.ubuntu.com/download/server 2.點選下載後進入http://www.ubuntu.com/download/server/insta
java分散式系統部署學習(四)ansible配置ansible.cfg
Ansible預設安裝好後有一個配置檔案/etc/ansible/ansible.cfg,該配置檔案中定義了ansible的主機的預設配置部分,如預設是否需要輸入密碼、是否開啟sudo認證、action_plugins外掛的位置、hosts主機組的位置、是否開啟
Spring學習手札(四)配置DispatcherServlet
本文描述了web.xml最基本配置方式。 Spring MVC的核心是DispatcherServlet,作為Spring MVC的前端控制器; 和任何Servlet一樣,我們需要在web.xml檔案中配置DispatcherServlet; 下面的描述以這個web.xml為
zookeeper學習(四):配置zookeeper叢集節點的操作
1.zookeeper的節點就是一個樹形結構。 2.對節點的操作 1、使用 ls 命令來檢視當前 ZooKeeper 中所包含的內容: ls / 2、建立一個新的 znode ,使用 create /zk myData 。這個命令建立了一個新的 znode
Python基礎學習(四)
python 函數 集合 Python 集合: set 顧明思義,就是個集合,集合的元素是唯一的,無序的。一個{ }裏面放一些元素就構成了一個集合,set裏面可以是多種數據類型(但不能是列表,集合,字典,可以是元組) 它可以對列表裏面的重復元素進行去重list1 = [1,2,3,23
爬蟲庫之BeautifulSoup學習(四)
所有 字符串 判斷 href gin int 過濾器 amp link 探索文檔樹: find_all(name,attrs,recursive,text,**kwargs) 方法搜索當前tag的所有tag子節點,並判斷是否符合過濾器的條件 1、name參數,可
