Chrome教程(一)NetWork面板分析網路請求
官方文件:https://developers.google.com/web/tools/chrome-devtools/network/
最近打算寫一寫Chrome教程文件,不知道大家最感興趣的是什麼內容呢?
1.如何開啟
無論是在Windows還是Mac,都可以使用(FN)+F12鍵開啟Chrome的Network面板。
2.面板組成
如圖所示,Chrome的Network面板主要由5個部分組成,包括控制器、過濾器、概覽、請求列表、概要,下面簡單介紹下這5個部分的作用。
控制器:控制面板的外觀與功能
過濾器:過濾請求列表中顯示的資源
- 按住Command(Mac)或Ctrl(Window/Linux),然後點選過濾器可以同時選擇多個過濾器。
概覽:顯示HTTP請求、響應的時間軸。
請求列表:預設時間排序,可選擇顯示列。
概要:請求總數、總資料量、總花費時間等。

3.控制器

模擬慢速網路

還可以自定義,點選Add...

4.過濾器
如何對請求進行過濾呢?
4.1按字串
1.鍵入png到過濾文字框。僅顯示包含文字的檔案png。在這種情況下,與過濾器匹配的唯一檔案是PNG影象。

2.型別/.*\.[cj]s+$/。DevTools過濾掉任何資源,其檔名不以a j或c後跟1個或多個s字元結尾。

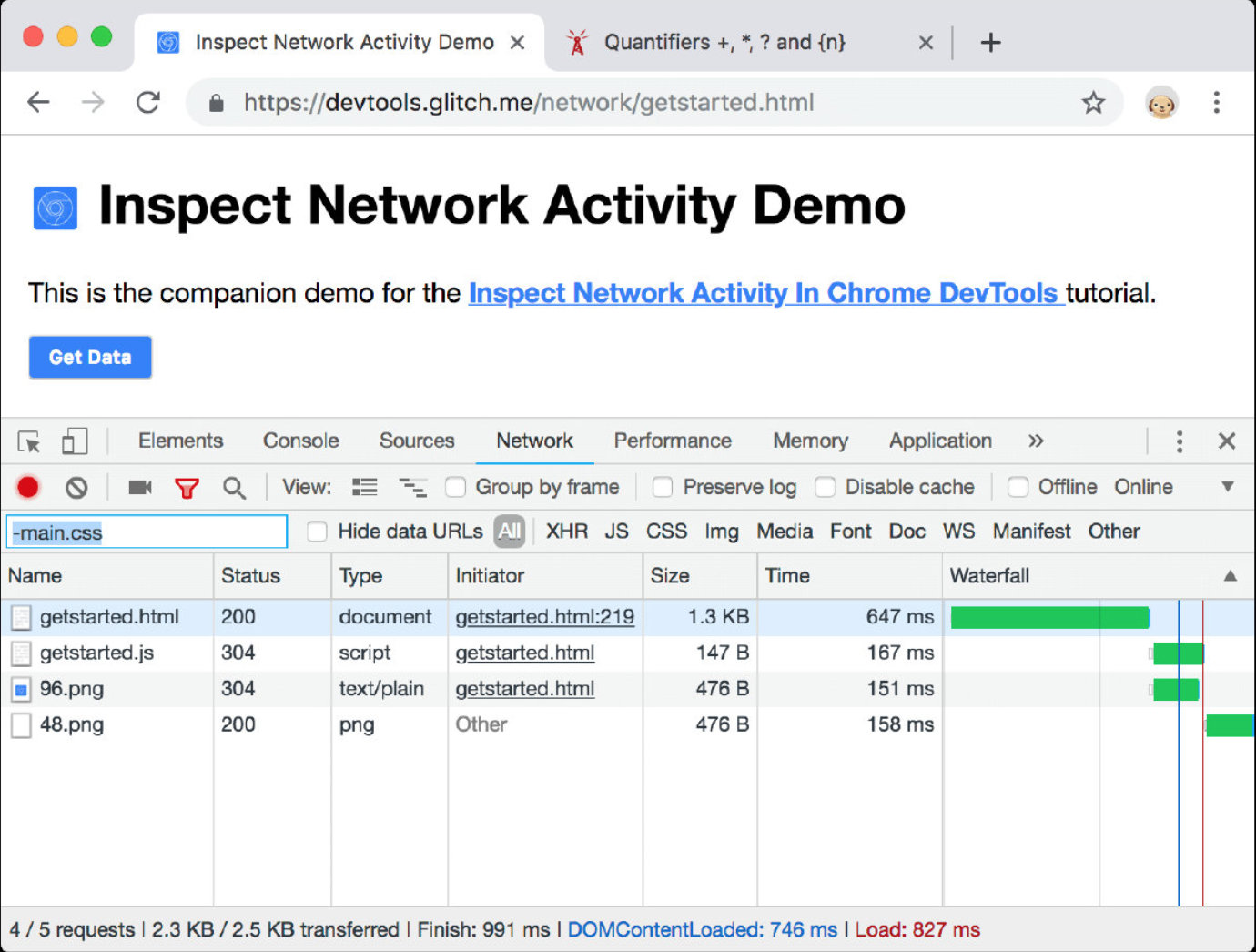
3.型別-main.css。DevTools過濾掉了main.css。如果任何其他檔案與模式匹配,它們也將被過濾掉。

4.2按型別

- XHR、JS、CSS、Img、Media、Font、Doc、WS(WebSocket)、Manifest或Other(此處為列出的任何其他型別)
- 多個型別,按住Command(Mac)或Ctrl(Windows、Linux)
- 按時間過濾:概覽面板,拖動滾動條
- 隱藏Data URLs:CSS圖片等小檔案以 BASE64 格式嵌入HTML中,以減少HTTP請求數。
4.3屬性過濾
下面演示使用Filter過濾器,如圖所示:

- domain:僅顯示來自指定域的資源。您可以使用萬用字元字元(*)納入多個域
- has-response-header:顯示包含指定HTTP響應標頭的資源
- is:使用 is:running 可以查詢 WebSocket 資源,is:from-cache 可查詢快取讀出的資源
- Larget-than:顯示大於指定大小的資源(以位元組為單位)。將值設為1000等同於設定為1k
- method:顯示通過指定 HTTP 方法型別檢索的資源
- mime-type:顯示指定 MIME 型別的資源
- mixed-content:顯示所有混合內容資源(mixed-content:all),或者僅顯示當前顯示的資源(mixed-content:displayed)
- scheme:顯示通過未保護HTTP(scheme:http)或受保護 HTTPS(scheme:https)檢索的資源。
- set-cookie-domain:顯示具有 Set-Cookie 標頭並且 Domain 屬性與指定值匹配的資源。
- set-cookie-name:顯示具有 Set-Cookie 標頭並且名稱與指定值匹配的資源。
- set-cookie-value:顯示具有 Set-Cookie 標頭並且值與指定值匹配的資源。
- status-code:僅顯示 HTTP 狀態程式碼與指定程式碼匹配的資源。
多屬性間通過空格實現 AND 操作。
5.請求列表的排序
時間排序,預設
按列排序
- 按活動時間排序
- Start Time:發出的第一個請求位於頂部
- Response Time:開始下載的第一個請求位於頂部
- End Time:完成的第一個請求位於頂部
- Total Duration:連線設定時間和請求/響應時間最短的請求位於頂部
- Latency:等待最短響應時間的請求位於頂部
6.請求列表

簡單介紹下每列的含義:
Name:資源的名稱
Status:HTTP狀態程式碼
Type:請求的資源的MIME型別
Initiator:發起請求的物件或程序。它可能有以下幾種值:
- Parser(解析器):Chrome的 HTML 解析器發起了請求(滑鼠懸停顯示JS指令碼)
- Redirect(重定向):HTTP重定向啟動了請求
- Script(指令碼):指令碼啟動了請求
- Other(其他):一些其他程序或動作發起請求,例如使用者點選連結跳轉到頁面或在位址列中輸入網址。
Size:伺服器返回的響應大小(包括頭部和包體),可顯示解壓後大小
Time:總持續時間,從請求的開始到接受響應中的最後一個位元組
Waterfall:各請求相關活動的直觀分析圖
滑鼠右鍵單擊,新增其他列:

還可以自定義header頭:

7.預覽請求內容
如圖所示,在請求列表點選以下

功能包括:
- 檢視頭部,包括請求頭、響應頭。
- 檢視Cookie
- 預覽響應正文:檢視影象用
- 檢視響應正文
- 時間詳細分佈
- 匯出資料為HAR格式
- 檢視未壓縮的資源大小:Use Large Request Rows
- 瀏覽器載入時間(概覽、概要、請求列表)DOMContentLoaded 事件的顏色設定為藍色,而load事件設定為紅色
- 將請求資料複製到剪貼簿
- Copy Link Address:將請求的網址複製到剪貼簿
- Copy Response:將響應包體複製到剪貼簿
- Copy as cURL:以 cURL 命令形式複製請求
- Copy All as cURL:以一系列 cURL 命令形式複製所有請求
- Copy All as HAR:以 HAR 資料形式複製所有請求
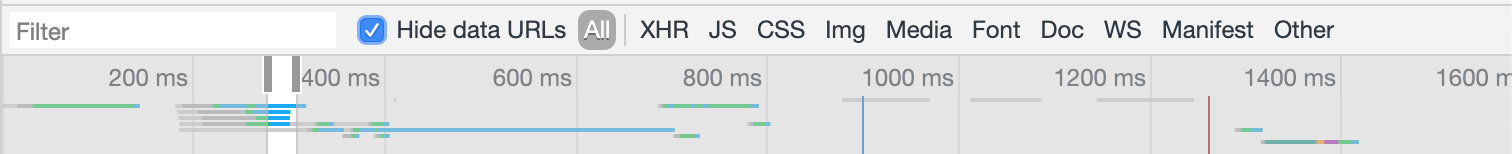
- 檢視請求上下游:按住 shift 鍵懸停請求上,綠色是上游,紅色是下游。
下面演示如何檢視請求上下游,首先按住 shift 鍵,其次移動滑鼠到不同請求,如圖所示:


8.瀏覽器載入時間
觸發流程:
- 解析 HTML 結構
- 載入外部指令碼和樣式表文件
- 解析並執行指令碼程式碼 // 部分指令碼會阻塞頁面的載入
- DOM 樹構建完成 // DOMContentLoaded 事件
- 載入圖片等外部檔案
- 頁面載入完畢 // load事件
9.請求時間詳細分佈
點選請求列表後,找到Timing,看到如圖所示的欄位

Queueing:瀏覽器在以下情況下對請求排隊
- 存在更高優先順序的請求
- 此源已開啟六個 TCP 連線,達到限值,僅適用於 HTTP/1.0 和 HTTP/1.1
- 瀏覽器正在短暫分配磁碟快取中的空間
Stalled:請求可能會因 Queueing 中描述的任何原因而停止
DNS Lookup:瀏覽器正在解析請求額IP地址
Proxy Negotiation:瀏覽器正在與代理伺服器協商請求
Request sent:正在傳送請求
ServiceWorker Preparation:瀏覽器正在啟動Service Worker
Request to ServiceWorker:正在將請求傳送到Service Worker
Waiting(TTFB):瀏覽器正在等待響應的第一個位元組。TTFB表示Time To First Byte(至第一位元組的時間)。此時間包括1次往返延遲時間及伺服器準備響應所用的時間
Content Download:瀏覽器正在接收響應
Receiving Push:瀏覽器正在通過 HTTP/2 伺服器推送接收此響應的資料
Reading Push:瀏覽器正在讀取之前收到的本地資料
10.阻止請求
當某些資源不可用時,頁面的外觀和行為如何?它完全失敗了,還是仍然有些功能?阻止要求查詢:
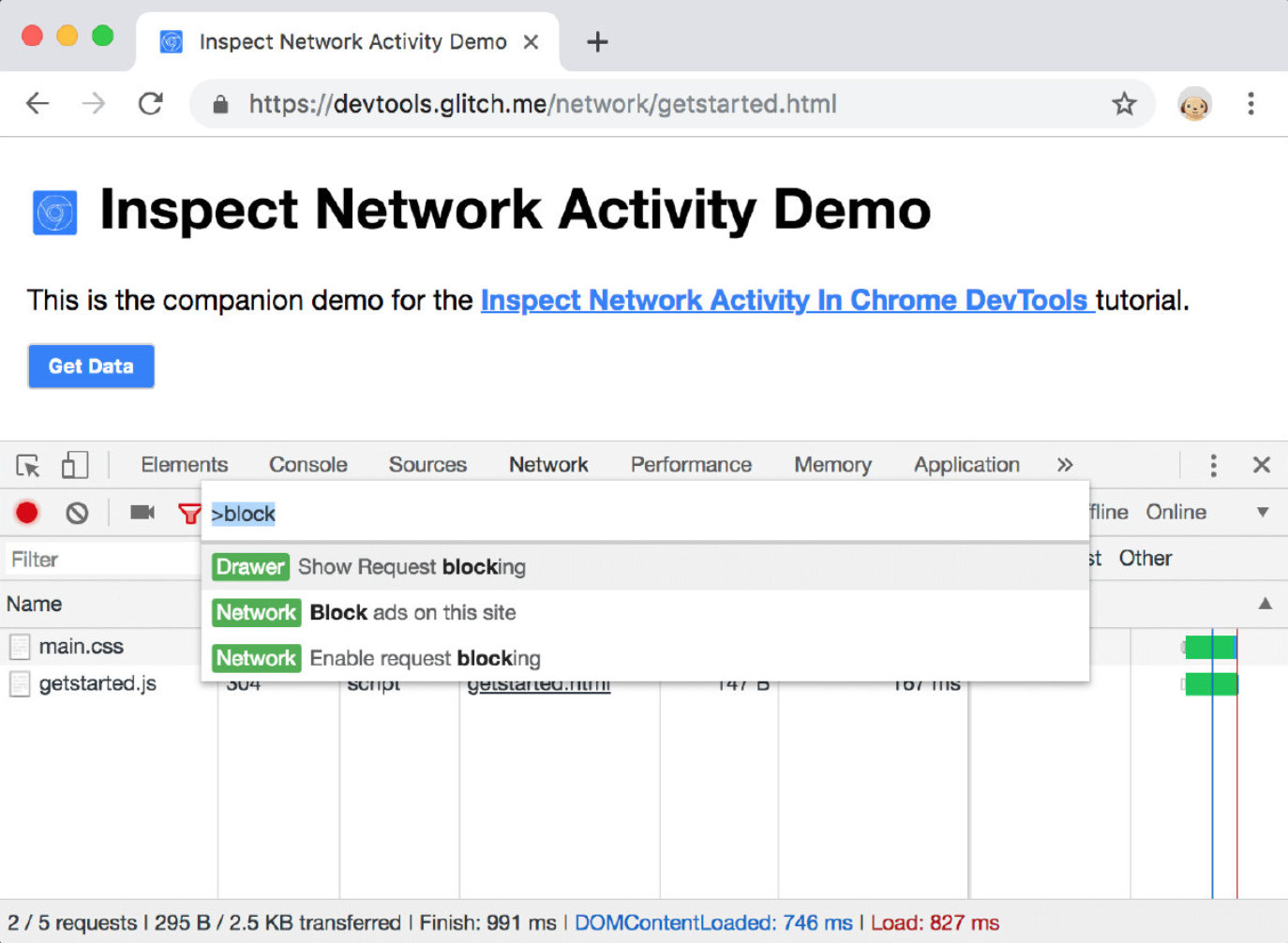
1.按Control+ Shift+ P或 Command+ Shift+ P(Mac)開啟命令選單。

2.鍵入block,選擇“ 顯示請求阻止”,然後按Enter。

3.單擊新增模式。
4.型別main.css。

5.單擊新增。
6.重新載入頁面。正如預期的那樣,頁面的樣式有點混亂,因為它的主樣式表已被阻止。請注意main.css網路日誌中的行。紅色文字表示資源已被阻止。 
main.css已被封鎖
7.取消選中啟用請求阻止複選框
