觀察者模式和釋出訂閱模式的區別
阿新 • • 發佈:2019-06-11
之前一直對觀察者模式和釋出訂閱模式的區別理解不深,正好這段時間在看vue原始碼的分析,vue資料雙向繫結也用到了釋出訂閱模式,於是又把這兩者探究了一番,今天做個筆記加強印象。
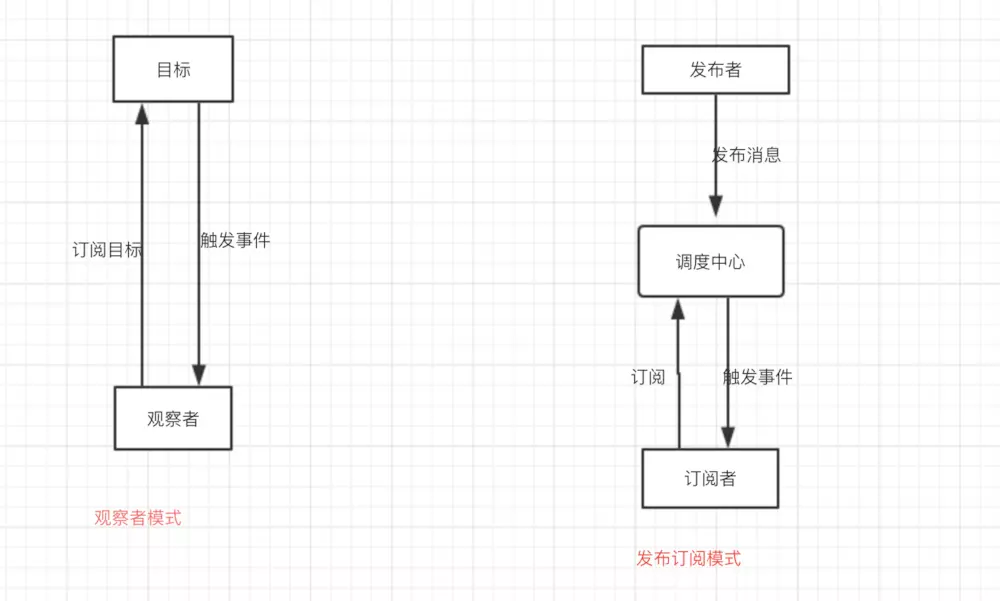
觀察者模式和釋出訂閱模式最大的區別就是釋出訂閱模式有個事件排程中心。

pubSub.png
從圖中可以看出,觀察者模式中觀察者和目標直接進行互動,而釋出訂閱模式中統一由排程中心進行處理,訂閱者和釋出者互不干擾。這樣一方面實現瞭解耦,還有就是可以實現更細粒度的一些控制。比如釋出者釋出了很多訊息,但是不想所有的訂閱者都接收到,就可以在排程中心做一些處理,類似於許可權控制之類的。還可以做一些節流操作。
接下來看一下程式碼實現
觀察者模式:
// 觀察者 class Observer { constructor() { } update(val) { } } // 觀察者列表 class ObserverList { constructor() { this.observerList = [] } add(observer) { return this.observerList.push(observer); } remove(observer) { this.observerList = this.observerList.filter(ob => ob !== observer); } count() { return this.observerList.length; } get(index) { return this.observerList(index); } } // 目標 class Subject { constructor() { this.observers = new ObserverList(); } addObserver(observer) { this.observers.add(observer); } removeObserver(observer) { this.observers.remove(observer); } notify(...args) { let obCount = this.observers.count(); for (let index = 0; index < obCount; index++) { this.observers.get(i).update(...args); } } }
釋出訂閱模式:
class PubSub { constructor() { this.subscribers = {} } subscribe(type, fn) { if (Object.prototype.hasOwnProperty.call(this.subscribers, type)) { this.subscribers[type] = []; } this.subscribers[type].push(fn); } unsubscribe(type, fn) { let listeners = this.subscribers[type]; if (!listeners || !listeners.length) return; this.subscribers[type] = listeners.filter(v => v !== fn); } publish(type, ...args) { let listeners = this.subscribers[type]; if (!listeners || !listeners.length) return; listeners.forEach(fn => fn(...args)); } } let ob = new PubSub(); ob.subscribe('add', (val) => console.log(val)); ob.publish('add', 1);
從上面程式碼可以看出,觀察者模式由具體目標排程,每個被訂閱的目標裡面都需要有對觀察者的處理,會造成程式碼的冗餘。而釋出訂閱模式則統一由排程中心處理,消除了釋出者和訂閱者之間的依賴。
觀察者模式跟我們平時用的事件也有一定的關係,比如:
ele.addEventListener('click', () => {});
addEventListener就相當於註冊了一個觀察者,當觀察到‘click’事件的時候,作出一些處理。
好啦,內容基本就這些,如果有什麼不對的地方,歡迎指正
