天邊一朵雲-徒手用html生成一朵雲,很真的那種
《天邊一朵雲》是由蔡明亮執導,李康生、陳湘琪領銜主演的劇情電影,情節很文藝,攝影很露骨,屬於那種你看了後完全沒有擼點的色情片。看完本片後,我很後悔,所以我打算自己用html弄出天邊一片雲(本句上下文沒有任何關聯,只有沒擼點這方面一樣)
雲的特點就是模糊,琢磨不定,所以我的入手點就是陰影,讓我們開始擼程式碼,上帝說要有個div,就有了一個div
<div id="cloud-circle"></div>為了div有個伴,就從div的身體裡拆下肋骨,變成了css
body {
width: 100vw;
height: 100vw;
background: cornsilk;
padding: 1%;
}
#cloud-circle {
width: 180px;
height: 180px;
background: coral;
border-radius: 50%;
box-shadow: 200px 200px 50px 0px #000;
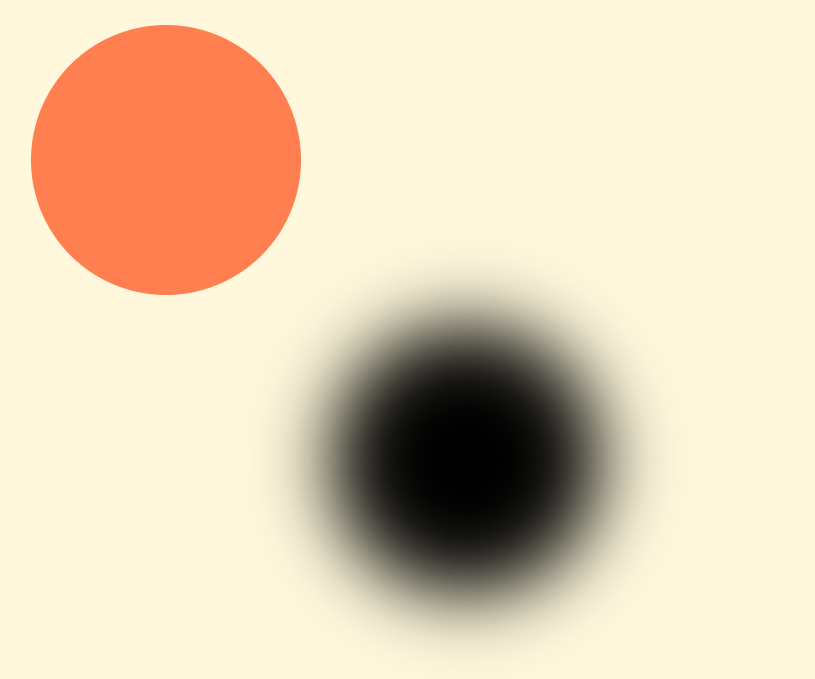
}其實就是畫了一個圓,然後用box-shadow加了個陰影,box-shadow的引數說明如下:

其中最後一個引數inset沒寫,模糊靠的是blur引數。看到的效果如下:

好像和雲的形象距離比較遠,這時候要svg的filter出場了:
<svg width="0" height="0">
<filter id="filter">
<feTurbulence type="fractalNoise" baseFrequency=".01" numOctaves="10" />
<feDisplacementMap in="SourceGraphic" scale="10" />
</filter>
</svg>在上面的CSS裡面加上這個filter
#cloud-circle { width: 180px; height: 180px; background: coral; border-radius: 50%; filter: url(#filter);/*看這裡看這裡*/ box-shadow: 200px 200px 50px 0px #000; }
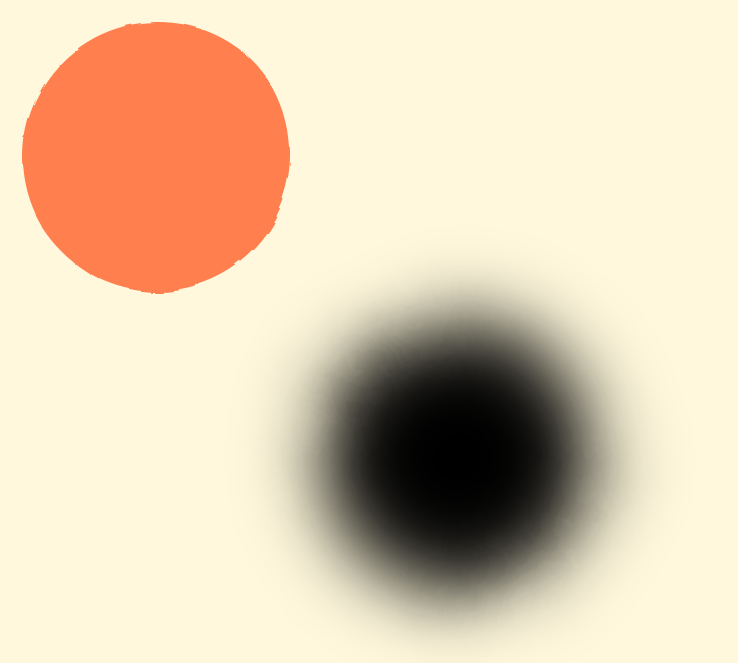
看到的效果是這樣的

在filter的腐蝕下,cloud-circle這個div的面容變的憔悴了,(女同胞們,用手機攝像頭濾鏡是沒有好下場的!)。這裡我們要講下filter。SVG使用<filter>元素來定義濾鏡。它的濾鏡其實有很多,效果各異,具體的內容可以看這裡。我們用的是濾鏡中的feTurbulence,該濾鏡利用Perlin噪聲函式建立了一個影象。它實現了人造紋理比如說雲紋、大理石紋的合成。看到雲紋了沒有,我們要的就是它。具體的引數不說了,大家可以自己去這裡看,我們主要用SourceGraphic這個引數,這個引數值越大,對影象的腐蝕性越強,我看180這個數字挺吉利,就用它試下:
<feDisplacementMap in="SourceGraphic" scale="10" />效果如下:

這愁雲慘霧的樣子就有些象了,但這個背景顏色不對,我這又不是沙城暴,不能是黃色的啊,調成藍天
background: linear-gradient(165deg, #527785 0%, #7FB4C7 100%);看,沙城暴過去了,藍天來了

不過雲彩一般是長條的,我們把那個圓形(如果大家還記得這個貨最開始一個圓的話)拉長,變成一個長橢圓形。
#cloud-circle {
/*拉長width和height的比例*/
width: 500px;
height: 275px;
background: coral;
border-radius: 50%;
filter: url(#filter);
box-shadow: 200px 200px 50px 0px #000;
}效果就變成這樣啦

這兩貨你儂我儂的,靠的太緊了,桔色這傢伙還壓在別人黑小姐身上,太不純潔了,拆散拆散。
#cloud-circle {
width: 500px;
height: 275px;
background: coral;
border-radius: 50%;
filter: url(#filter);
box-shadow: 400px 400px 60px 0px #fff; /* 拉大陰影的位移位置,改變陰影的顏色 */
position: absolute; /* 改成絕對定位 */
top: -320px; /* 向上移一點 */
left: -320px; /* 向左移一點 */
}於是,猴急的橙色男士被移出了視窗,看不見了,黑小姐變成了白小姐了。

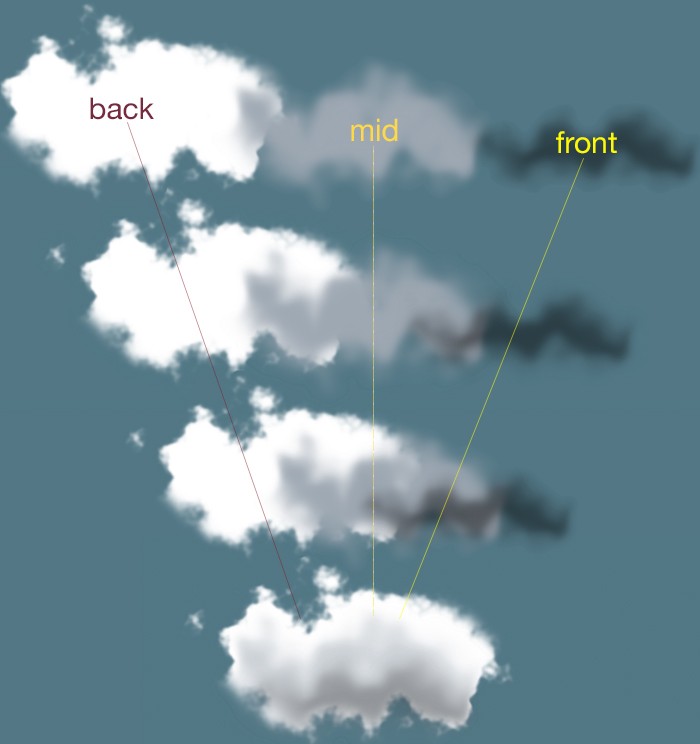
我終於成功的拆散了他們,心情很是舒暢,一朵白雲就這麼做出來了。但看她單薄的樣子,一副二次元的模樣,我覺得很不滿意,我不是宅男啊,不喜歡紙片人,我要讓她有立體感,咋辦呢,這時候,要祭出一張原理圖,讓大家知道我也是有理論知識的。

看,一朵有層次的雲其實是真的靠層次來體現的,三層合一就是一朵有白有黑,前凸後翹的立體雲了,我們開始擼程式碼,先來三層雲:
<div class="cloud" id="cloud-back"></div>
<div class="cloud" id="cloud-mid"></div>
<div class="cloud" id="cloud-front"></div>然後各自擁有自己的filter
<svg width="0" height="0">
<!--Top Layer-->
<filter id="filter-back">
<feTurbulence type="fractalNoise" baseFrequency="0.012" numOctaves="4"
seed="0" />
<feDisplacementMap in="SourceGraphic" scale="170" />
</filter>
<filter id="filter-mid">
<feTurbulence type="fractalNoise" baseFrequency="0.012" numOctaves="2"
seed="0"/>
<feDisplacementMap in="SourceGraphic" scale="150" />
</filter>
<filter id="filter-front">
<feTurbulence type="fractalNoise" baseFrequency="0.012" numOctaves="2"
seed="0"/>
<feDisplacementMap in="SourceGraphic" scale="100" />
</filter>
</svg>裡面主要變化就在SourceGraphic,之前講過,這個引數越大,腐蝕性越強。另外css也要做下修改:
.cloud {
width: 500px;
height: 275px;
border-radius: 50%;
position: absolute;
top: -35vh;
left: -25vw;
}
#cloud-back {
filter: url(#filter-back);
box-shadow: 300px 300px 30px -20px #fff;
}
#cloud-mid {
filter: url(#filter-mid);
box-shadow: 300px 340px 70px -60px rgba(158, 168, 179, 0.5);
left: -25vw;
}
#cloud-front {
filter: url(#filter-front);
box-shadow: 300px 370px 60px -100px rgba(0, 0, 0, 0.3);
left: -25vw;
}主要是針對三層雲的顏色和陰影大小位置做了些調整,最終的結果就出來了。

一朵怎麼看怎麼象真的雲就出現了。程式碼大家可以去這裡看
最後,如果大家看完了《天邊一片雲》這部電影,對西瓜這種水果會有
