springboot 整合 Freemarker
阿新 • • 發佈:2019-06-21
前面我們已經實現了thymeleaf模板,其實Freemarker和thymeleaf差不多,都可以取代JSP頁面,實現步驟也差不多,我們來簡單實現一下
引入pom.xml依賴如下
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
建立Controller測試類
/** * @author pillarzhang * @date 2019-06-03 */ @Controller class FreemarkerController { @RequestMapping("/index") public String index(Model model){ model.addAttribute("name","hello pillar"); return "index"; } }
application.properties配置檔案你可以選擇不配置預設,也可以進行手動配置
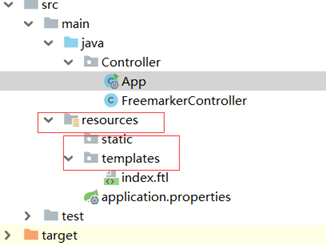
選擇預設時配置路徑一定要寫對,src/main/resources static(js,css等靜態檔案),templates(頁面路徑)注意是ftl字尾

如果要自定義的話,可以在application.properties中設定如下等配置資訊
spring.freemarker.charset=UTF-8 spring.freemarker.suffix=.ftl spring.freemarker.content-type=text/html; charset=utf-8 spring.freemarker.template-loader-path=classpath:/templates spring.mvc.static-path-pattern=/static/**
Index.ftl檔案如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"/> <title>FreeMarker</title> </head> <body> <h1>hello world</h1> <h1 style="color: red">${name}</h1> </body> </html>
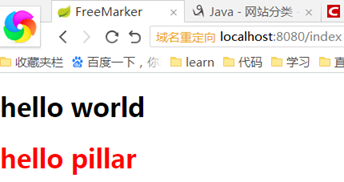
啟動專案,輸入地址http://localhost:8080/index顯示如下則成功

如果遇到問題,可以結合整合thymeleaf出現
