前端學習之Bootstrap學習
一,Bootstrap簡介
在前端世界,有個叫Bootstrap的傢伙,,是twitter 開源出來的一套前端框架,利用Ta可以快速開發網站介面,它的特點就是比自己從頭寫簡單,直觀,方便,快捷,省勁。
凡是使用過Bootstrap的開發者,都不在乎做這麼兩件事情:複製and貼上。哈哈~,是的使用Bootstrap非常簡單,但是在複製貼上之前,需要先對Bootstrap的用法一一熟悉之後我們才開始幹活!
Bootstrap,來自 Twitter,是目前最受歡迎的前端框架。Bootstrap是基於HTML,CSS,JavaScript的前端框架,它簡潔靈活,使得Web開發更加快捷。它由Twitter的設計師Mark Otto 和 Jacob Thornton 合作開發,是一個CSS / HTML 框架。Bootstrap提供了優雅的 HTML 和CSS規範,它是由動態的CSS語言Less寫成的。
它用於開發響應式佈局、移動裝置優先的 WEB 專案。
我們去bootcdn (https://www.bootcdn.cn/ )。會發現Bootstrap是星最多的前端框架之一。

二,常用Bootstrap元件連結
1,基礎CSS樣式
- 概要
- 預置排版樣式
- 統一預製標籤樣式
- 按鈕樣式
- 表格樣式
- 表單樣式
- 圖片樣式
- 輔助工具類
- 程式碼樣式
- 柵格系統
- xs : 超小螢幕 手機 (<768px)
- sm : 小螢幕 平板 (≥768px)
- md : 中等螢幕 桌面顯示器 (≥992px)
- lg : 大螢幕 大桌面顯示器 (≥1200px)
- 響應式工具類
- hidden-xx : 在某種螢幕下隱藏
- visible-xx : 在某種螢幕尺寸下顯示
2,預置介面元件
- 導航
- 導航條
- 麵包屑導航
- 下拉選單
- 按鈕式下拉選單
- 按鈕組
- 輸入框組
- 警告框
- 頁頭
- 分頁
- 列表組
- 面板
- 媒體物件
- 進度條
- Glyphicons
- 標籤
- 徽章
- 縮圖
- 大螢幕
- 嵌入內容
- 內嵌
3,JavaScript外掛
JavaScript外掛的依賴情況
如何使用Javascript外掛
4,內建元件
- 模態對話方塊
- 下拉選單
- 滾動監聽
- 標籤頁
- 工具提示
- 彈出框
- 警告框
- 按鈕
- 摺疊面板
- 輪播圖
- 吸頂效果
- data-spy="affix"
- data-offset-top="什麼位置出現"
- data-offset-bottom="什麼位置消失"
深度自定義 Bootstrap
5,線上自定義
- 官網線上
- 中文網線上
6,原始碼編譯
LESS語言
- 官方文件
- 中文文件
三,響應式開發介紹
1,什麼是響應式?
利用媒體查詢,讓同一個網站相容不同的終端(PC端,移動端)呈現不同的頁面佈局。
2,為什麼要寫自適應的頁面(響應式頁面)
眾所周知,電腦、平板、手機的螢幕是差距很大的,假如在電腦上寫好了一個頁面,在電腦上看起來不錯,但是如果放到手機上的話,那可能就會亂的一塌糊塗,這時候怎麼解決呢?以前,可以再專門為手機定製一個頁面,當用戶訪問的時候,判斷裝置是手機還是電腦,如果是手機就跳轉到相應的手機頁面,例如百度的就是,手機訪問www.baidu.com就會跳轉到m.baidu.com,這樣做簡直就是費力不討好的活,所以聰明的程式設計師開發了一種自適應寫法,即一次開發,處處顯示!這到底是一個什麼樣的神器東西呢,接下來就揭曉它的神祕面紗。
3,用到的技術:CSS3 @media 查詢
3.1 CSS3@media查詢的定義
用於查詢裝置是否符合某一特定條件,這些特定條件包括螢幕尺寸,是否可觸控,螢幕精度,橫屏豎屏等資訊。
使用 @media 查詢,你可以針對不同的螢幕大小定義不同的樣式。 @media 可以針對不同的螢幕尺寸設定不同的樣式,特別是如果你需要設定設計響應式的頁面,@media 是非常有用的。 當你重置瀏覽器大小的過程中,頁面也會根據瀏覽器的寬度和高度重新渲染頁面,這對除錯來說是一個極大的便利。
3.2 常用屬性
- device-width,device-height 螢幕寬,高
- width,height 渲染視窗寬,高
- orientation 裝置方向
- resolution 裝置解析度
3.3 CSS 語法:
@media mediaType and|not|only (media feature) {
/*CSS-Code;*/
}
媒體型別(mediaType ) 型別有很多,在這裡不一一列出來了,只列出了常用的幾個。
all 用於所有裝置 print 用於印表機和列印預覽 screen 用於電腦螢幕,平板電腦,智慧手機等。(最常用) speech 應用於螢幕閱讀器等發聲裝置
不同的媒體使用不同的stylesheet
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css">
3.4 值描述
max-width:定義輸出裝置中的頁面最大可見區域寬度
min-width:定義輸出裝置中的頁面最小可見區域寬度
3.5 viewport
手機瀏覽器是把頁面放在一個虛擬的“視窗”(viewport)中,通常這個虛擬的“視窗”(viewport)比螢幕寬,這樣就不用把每個網頁擠到很小的視窗中(這樣會破壞沒有針對手機瀏覽器優化的網頁的佈局),使用者可以通過平移和縮放來看網頁的不同部分。
設定viewport:一個常用的針對移動網頁優化過的頁面的 viewport meta標籤大致如下:
<meta name=”viewport” content=”width=device-width, initial-scale=1, maximum-scale=1″>
- width:控制 viewport 的大小,可以指定的一個值,如果 600,或者特殊的值,如 device-width 為裝置的寬度(單位為縮放為 100% 時的 CSS 的畫素)。
- height:和 width 相對應,指定高度。
- initial-scale:初始縮放比例,也即是當頁面第一次 load 的時候縮放比例。
- maximum-scale:允許使用者縮放到的最大比例。
- minimum-scale:允許使用者縮放到的最小比例。
- user-scalable:使用者是否可以手動縮放。
4,開始編寫響應式頁面
編寫之前呢,有幾個要準備的工作。
準備工作1:設定Meta標籤
首先我們在使用 @media 的時候需要先設定下面這段程式碼,來相容移動裝置的展示效果:
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
這段程式碼的幾個引數解釋:
width = device-width:寬度等於當前裝置的寬度
initial-scale:初始的縮放比例(預設設定為1.0,即代表不縮放)
user-scalable:使用者是否可以手動縮放(預設設定為no,因為我們不希望使用者放大
縮小頁面) 其他還有很多引數呢,想要了解的童鞋可以直接去百度
準備工作2:載入相容檔案JS
因為IE8既不支援HTML5也不支援CSS3 @media ,所以我們需要載入兩個JS檔案,來保證我們的程式碼實現相容效果:
<!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]-->
準備工作3:設定IE渲染方式預設為最高(可選)
現在有很多人的IE瀏覽器都升級到IE9以上了,所以這個時候就有又很多詭異的事情發生了,例如現在是IE9的瀏覽器,但是瀏覽器的文件模式卻是IE8 為了防止這種情況,我們需要下面這段程式碼來讓IE的文件渲染模式永遠都是最新的
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
這段程式碼後面加了一個chrome=1,如果使用者的電腦裡安裝了 chrome,就可以讓電腦裡面的IE不管是哪個版本的都可以使用Webkit引擎及V8引擎進行排版及運算,如果沒有安裝,就顯示IE最新的渲染模式。
5,程式碼例項
1、如果文件寬度小於等於 300px 則應用花括號內的樣式——修改body的背景顏色(background-color):
@media screen and (max-width: 300px) {
body {
background-color:lightblue;
}
}
從上面的程式碼可以看出,媒體型別是螢幕(screen),使用 一個 and 連線後面的媒體功能,這裡寫的是 max-width:300px ,也就是說,當螢幕的最大寬度 小於等於 300px 的時候,就應用花括號裡面的樣式。
2、當文件寬度大於等於300px 的時候顯示的樣式
@media screen and (min-width: 300px){
body {
background-color:lightblue;
}
}
注意,這裡的媒體功能使用的是 min-width 而不是 max-width,我已經標紅高亮顯示出來了。
3、當文件寬度大於等於 300px 並且小於等於500px ( width >=300 && width <=500)的時候顯示的樣式
@media screen and (min-width:300px) and (max-width:500px) {
/* CSS 程式碼 */
}
注意,這裡使用了兩個 and ,用來連線 兩個媒體功能,一個用於限制最小,一個用於限制最大。
6,※ 需要注意的地方(劃重點)
1、通過靈活應用以上技巧,開發出一個響應式頁面,還不是近在咫尺的感覺。
2、不要被 min-width 和 max-width 所迷惑,初學者很容易誤以為 min-width 的意思是小於xxx的時候才應用,然而這就陷入誤區了,其實它的意思是:當設定了 min-width 的時候,文件的寬度如果小於設定的值,就不會應用這個區塊裡的CSS樣式,所以 min-width 它才能實現大於等於設定的值得時候,才會應用區塊裡的CSS樣式,max-width 也是如此。
3、或者這樣想想,先看程式碼,這句程式碼的意思是寬度大於等於 300px ,小於等於 500px ( width >=300 && width <=500)的時候應用樣式
@media screen and (min-width:300px) and (max-width:500px) {
/* CSS 程式碼 */
}
min-width:300px 的作用是當文件寬度不小於 300px 的時候就應用 {} 裡的CSS程式碼塊,即大於等於 300px,max-width:500px 的作用是當文件寬度不大於 500px 的時候就應用{} 裡的CSS程式碼塊,即小於等於 500px 是不是這樣想就容易明白了些呢?
4、這裡有個彎很難繞過來,自己多動手做做實驗,多動腦想想,就豁然開朗了。
四,全域性CSS樣式的使用
Bootstrap 是簡潔,直觀,強悍的前端開發框架,讓web開發更迅速,簡單。深入瞭解Bootstrap底層結構的關鍵部分,包括我們讓web開發變得更好,更快,更強壯的最佳實踐。
1,Bootstrap的下載
在上文中:Django如何使用Bootstrap中已經學習過了,這裡不再累贅。
Less 和 Sass 是更高階的css語言,瀏覽器不會識別這兩種語言,我們需要專門的編輯器去識別。
2,Bootstrap是html5的文件
Bootstrap 使用到的某些HTML元素和CSS屬性需要將頁面設定為HTML5文件型別。在專案中的每個頁面都要參照下面的格式進行設定。
<!DOCTYPE html> <html lang="zh-CN"> ... </html>
3,Bootstrap支援移動裝置優先
也就是說使用Bootstrap可以在移動裝置上執行。為了確保適當的繪製和觸屏縮放,需要在<head>之中新增viewport元資料標籤
<meta name="viewport" content="width=device-width, initial-scale=1">
在移動裝置瀏覽器上,通過為視口(viewport)設定 meta 屬性為 user-scalable=no 可以禁用其縮放(zooming)功能。這樣禁用縮放功能後,使用者只能滾動螢幕,就能讓你的網站看上去更像原生應用的感覺。注意,這種方式我們並不推薦所有網站使用,還是要看你自己的情況而定!
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
4,排版與連結
Bootstrap排版,連結樣式設定了基本的全域性樣式。。分別是:
- 為
body元素設定background-color: #fff; - 使用
@font-family-base、@font-size-base和@line-height-base變數作為排版的基本引數 - 為所有連結設定了基本顏色
@link-color,並且當連結處於:hover狀態時才新增下劃線
這樣樣式都在 scaffolding.less 檔案中找到對應的原始碼。
5,Bootstrap重置樣式
為了增強跨瀏覽器表現的一致性,我們使用了 Normalize.css,這是由 Nicolas Gallagher 和 Jonathan Neal 維護的一個CSS 重置樣式庫。
6,佈局容器
Bootstrap 需要為頁面內容和柵格系統包裹一個 .container 容器。我們提供了兩個作此用處的類。注意,由於 padding 等屬性的原因,這兩種 容器類不能互相巢狀。
.container 類用於固定寬度並支援響應式佈局的容器。
<div class="container"> ... </div>
.container-fluid 類用於 100% 寬度,佔據全部視口(viewport)的容器。
<div class="container-fluid"> ... </div>
五,柵格系統
1,柵格系統簡介
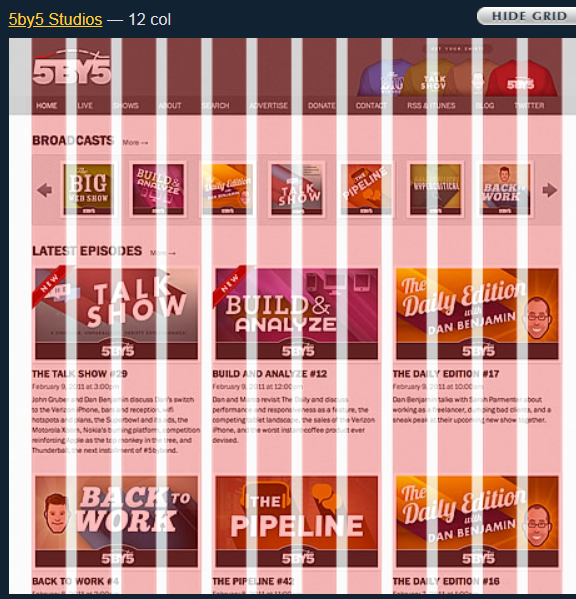
柵格系統的鼻祖是 https://960.gs/. 我們可以看這個網站的部分樣式:

柵格系統用於通過一系列的行(row)與列(column) 的組合來建立頁面佈局,內容就可以放入這些建立好的佈局中,更好的實現設計的一致性。
在大螢幕中,柵格最多可以擴大到12列。小螢幕中所有的列都會堆疊起來,由於Bootstrap是移動優先,所以柵格其實是在小屏裝置中定義了尺寸,而之一中定義的柵格尺寸也是和中屏裝置和大屏裝置。
- 小尺寸手機螢幕:.col-xs- (解析度<768px)
- 平板螢幕:- col-sm- (解析度(≥768px))
- 小尺寸桌面螢幕:-col-md- (解析度(≥992px)x)
- 大尺寸螢幕:.col-lg- (解析度(≥1200px))
注:為了讓網站頁面有更好的而可讀性,對列間距的寬度為預設30px。即列與列之間的空白區域。
2,柵格系統的工作原理
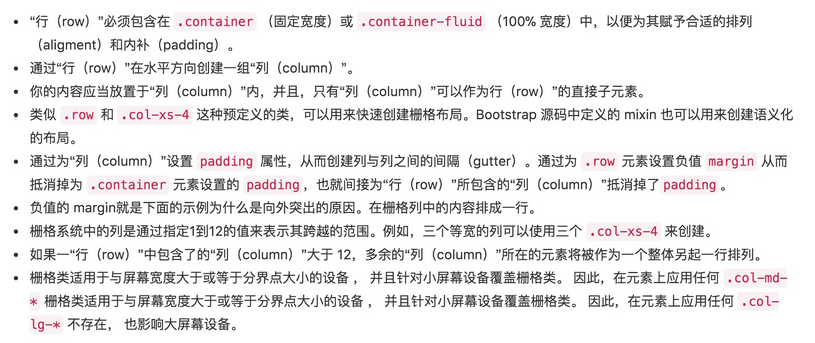
下面就介紹一下 Bootstrap 柵格系統的工作原理:

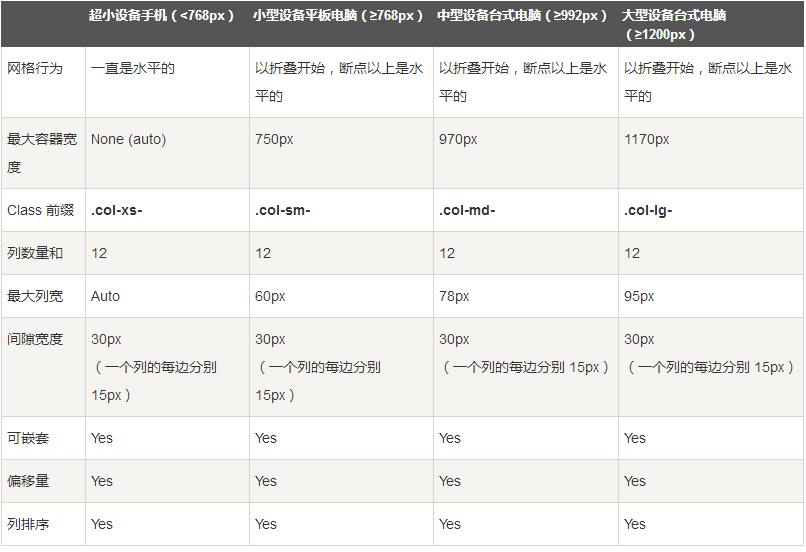
3,柵格引數

使用單一的一組 .col-md-* 柵格類,就可以建立一個基本的柵格系統,在手機和平板裝置上一開始是堆疊在一起的(超小螢幕到小螢幕這一範圍),在桌面(中等)螢幕裝置上變為水平排列。所有“列(column)必須放在 ” .row 內。
PS:還是那句話,使用Bootstrap非常簡單,根據專案的需求適當去官網複製貼上,然後根據需求更改自己的內容,如果想修改自己的樣式,可以新增類,按照之前咱們學習css一樣的方式,給它相應的樣式
4,Bootstrap網格系統如何跨多個裝置工作

5,響應式的列重置
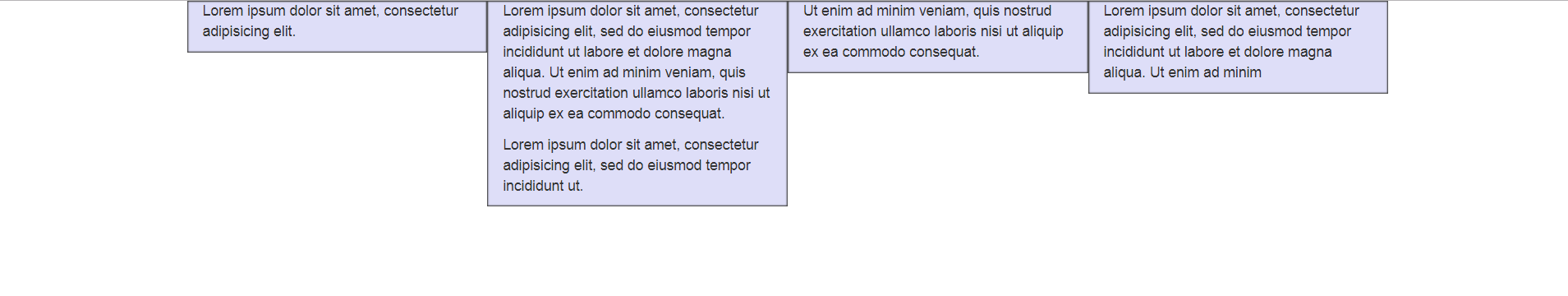
以下例項包含了4個網格,但我們在小裝置瀏覽時無法確定網格顯示的位置。
為了解決這個問題,可以使用 .clearfix class 和響應式工具來解決。
例項:
<div class="container">
<div class="row" >
<div class="col-xs-6 col-sm-3"
style="background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div class="col-xs-6 col-sm-3"
style="background-color: #dedef8;box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut
enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat.
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut.
</p>
</div>
<div class="clearfix visible-xs"></div>
<div class="col-xs-6 col-sm-3"
style="background-color: #dedef8;
box-shadow:inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat.
</p>
</div>
<div class="col-xs-6 col-sm-3"
style="background-color: #dedef8;box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut
enim ad minim
</p>
</div>
</div>
</div>
結果展示:

6,偏移列
偏移是一個用於更專業的佈局的有用功能。它們可用來給列騰出更多的空間。例如: .col-xs-* 類不支援偏移,但是它們可以簡單的通過使用一個空的單元格來實現該效果。
為了在大螢幕顯示器上使用偏移,請使用 .col-md-offset-* 類。這些類會把一個列的左外邊距(margin)增加 * 列,其中 * 範圍是從1 到11 。
例如: .col-md-offset-4 類將 .col-md-4 元素向右測偏移了四個列(column)的寬度。
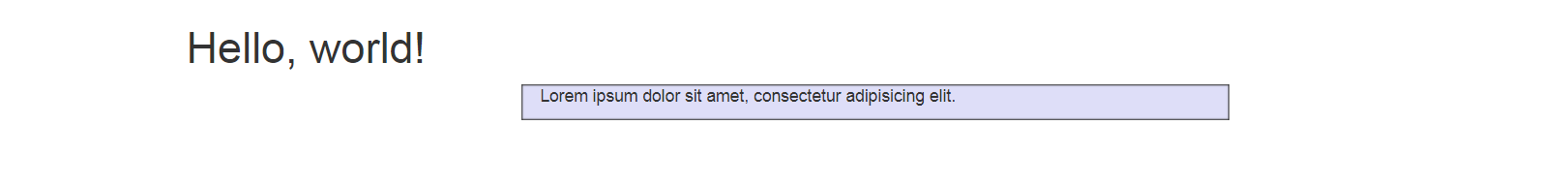
在下面的例項中,我們有 <div class='col=md-6'>...</div> ,我們將使用 .col-md-offset-3 class 來居中這個 div。
<div class="container">
<h1>Hello, world!</h1>
<div class="row" >
<div class="col-xs-6 col-md-offset-3"
style="background-color: #dedef8;box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing
elit.
</p>
</div>
</div>
</div>
結果展示:

7,巢狀列(不常用)
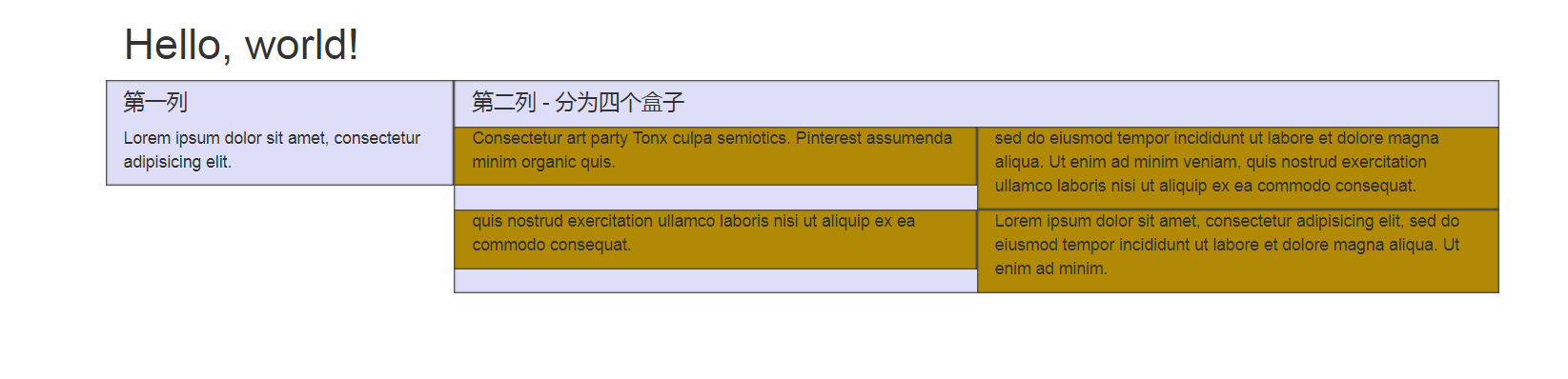
為了在內容中巢狀預設的網格,請新增一個新的 .row,並在一個已有的 .col-md-* 列內新增一組 .col-md-* 列。被巢狀的行應包含一組列,這組列個數不能超過12(其實,沒有要求必須沾滿12列)。
在下面的例項中,佈局有兩個列,第二列被分為兩行四個盒子。
<div class="container">
<h1>Hello, world!</h1>
<div class="row">
<div class="col-md-3" style="box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<h4>第一列</h4>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
</p>
</div>
<div class="col-md-9" style="box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<h4>第二列 - 分為四個盒子</h4>
<div class="row">
<div class="col-md-6" style=" box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>
Consectetur art party Tonx culpa semiotics. Pinterest
assumenda minim organic quis.
</p>
</div>
<div class="col-md-6" style=" box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>
sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat.
</p>
</div>
</div>
<div class="row">
<div class="col-md-6" style=" box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>
quis nostrud exercitation ullamco laboris nisi ut
aliquip ex ea commodo consequat.
</p>
</div>
<div class="col-md-6" style=" box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim.
</p>
</div>
</div>
</div>
</div>
</div>
結果如下:

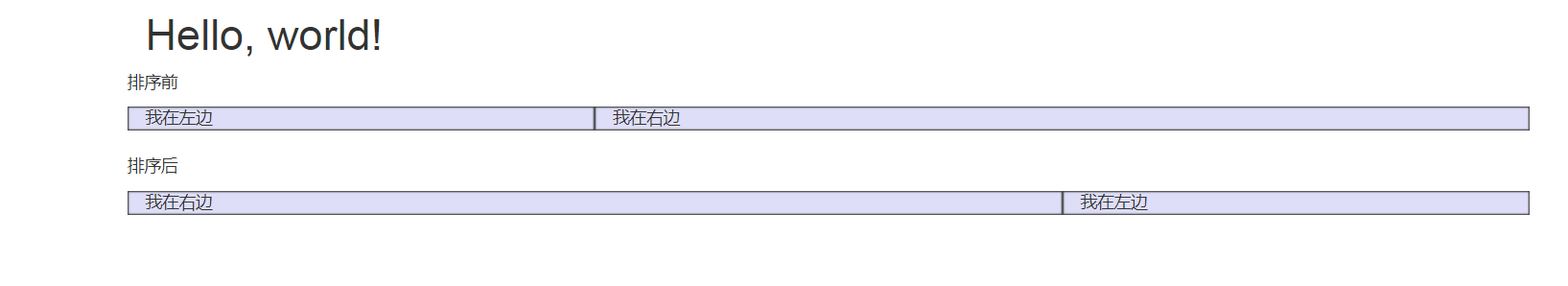
8,列排序
Bootstrap 網格系統另一個完美的特性,就是你可以很容易的以一種順序編寫列,然後以另一種順序顯示列。
你可以很輕易的改變帶有 .col-md-push-* 和 .col-md-pull-* 類的內建網格列的順序,其中 * 範圍是從1 到11.
在下面的例項中,我們有兩列布局,左列很窄嗎,作為側邊欄。我們將使用 .col-md-push-* 和 .col-md-pull-* 類來互換這兩列的順序。
<div class="container">
<h1>Hello, world!</h1>
<div class="row">
<p>
排序前
</p>
<div class="col-md-4" style=" box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
我在左邊
</div>
<div class="col-md-8" style=" box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
我在右邊
</div>
</div>
<br>
<div class="row">
<p>
排序後
</p>
<div class="col-md-4 col-md-push-8" style=" box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
我在左邊
</div>
<div class="col-md-8 col-md-pull-4" style=" box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
我在右邊
</div>
</div>
</div>
結果如下:

六,Bootstrap全域性樣式
排版,按鈕,表格,表單,圖片等我們常用的HTML元素,Bootstrap中都提供了全域性樣式。
我們只要在基礎的HTMK元素上通過設定class就能夠應用Bootstrap的樣式,從而使我們的頁面更美觀和諧。
1,標題相關
a,標題
<h1>一級標題36px</h1> <h2>二級標題30px</h2> <h3>三級標題24px</h3> <h4>四級標題18px</h4> <h5>五級標題14px</h5> <h6>六級標題12px</h6> <!--除了使用h標籤,Bootstrap內建了相應的全域性樣式--> <!--內聯標籤應用標題樣式--> <span class="h1">一級標題36px</span> <span class="h2">二級標題30px</span> <span class="h3">三級標題24px</span> <span class="h4">四級標題18px</span> <span class="h5">五級標題14px</span> <span class="h6">六級標題12px</span>
b,副標題
<!--一級標題中嵌入小標題--> <h1>一級標題<small>小標題</small></h1>
我們可以看看三種情況下的一級標題:

c,中心內容
通過新增 .lead 類可以讓段落突出顯示。
<div class="container">
<h1>Bootstap learning</h1>
<p>Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus.</p>
<p class="lead">Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus.</p>
</div>
效果如下:

2,文字相關
a,文字對齊
<!--文字對齊--> <p class="text-left">文字左對齊</p> <p class="text-center">文字居中</p> <p class="text-right">文字右對齊</p>
效果如下:

b,文字大小寫
<!--大小寫--> <p class="text-lowercase">Lowercased text.</p> <p class="text-uppercase">Uppercased text.</p> <p class="text-capitalize">Capitalized text.</p>
效果如下:

c,無用文字
對於沒用的文字使用 <s> 標籤。
<s>This line of text is meant to be treated as no longer accurate.</s>
效果如下:

3,略縮語
當滑鼠懸停在縮寫和縮寫詞上時就會顯示完整內容,Bootstrap 實現了對 HTML 的 <abbr> 元素的增強樣式。縮略語元素帶有 title 屬性,外觀表現為帶有較淺的虛線框,滑鼠移至上面時會變成帶有“問號”的指標。如想看完整的內容可把滑鼠懸停在縮略語上(對使用輔助技術的使用者也可見), 但需要包含 title 屬性。
a,基本略縮語
<div class="container">
<span>An abbreviation of the word attribute is</span>
<abbr title="attribute">attr</abbr>
</div>
效果如下:

b,首字母略縮語
為縮略語新增 .initialism 類,可以讓 font-size 變得稍微小些。
<div class="container">
<abbr title="HyperText Markup Language" class="initialism">HTML</abbr>
<span>is the best thing since sliced bread.</span>
</div>
效果如下:

4,表格
為任意<table> 標籤新增 .table 類可以為其賦予基本的樣式 — 少量的內補(padding)和水平方向的分隔線。這種方式看起來很多餘!?但是我們覺得,表格元素使用的很廣泛,如果我們為其賦予預設樣式可能會影響例如日曆和日期選擇之類的外掛,所以我們選擇將此樣式獨立出來。
a,基本例項
<div class="container">
<table class="table">
<tr>
<td>id</td>
<td>name</td>
<td>age</td>
</tr>
<tr>
<td>1</td>
<td>james</td>
<td>34</td>
</tr>
<tr>
<td>2</td>
<td>durant</td>
<td>30</td>
</tr>
</table>
</div>
效果如下:

b,其他樣式

我們全部加到這裡,程式碼如下:
<div class="container">
<table class="table table-striped table-bordered table-hover table-condensed">
<tr>
<td>id</td>
<td>name</td>
<td>age</td>
</tr>
<tr>
<td>1</td>
<td>james</td>
<td>34</td>
</tr>
<tr>
<td>2</td>
<td>durant</td>
<td>30</td>
</tr>
</table>
</div>
效果如下:

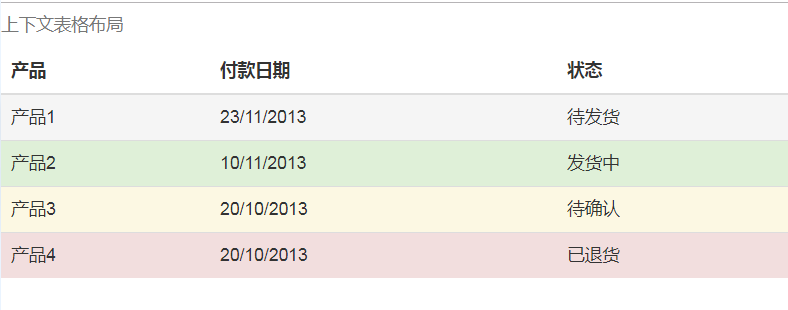
c,狀態類
下圖中所列出的上下文類允許你改變表格行或者單個單元格的背景顏色。

示例:
<table class="table">
<caption>上下文表格佈局</caption>
<thead>
<tr>
<th>產品</th>
<th>付款日期</th>
<th>狀態</th></tr>
</thead>
<tbody>
<tr class="active">
<td>產品1</td>
<td>23/11/2013</td>
<td>待發貨</td></tr>
<tr class="success">
<td>產品2</td>
<td>10/11/2013</td>
<td>發貨中</td></tr>
<tr class="warning">
<td>產品3</td>
<td>20/10/2013</td>
<td>待確認</td></tr>
<tr class="danger">
<td>產品4</td>
<td>20/10/2013</td>
<td>已退貨</td></tr>
</tbody>
</table>
結果如下:

5,表單
單獨的表單控制元件會被自動賦予一些全域性樣式。所有設定了 .form-control 類的 <input>、<textarea> 和 <select>元素都將被預設設定寬度屬性為 width: 100%;。 將 label 元素和前面提到的控制元件包裹在 .form-group 中可以獲得最好的排列。
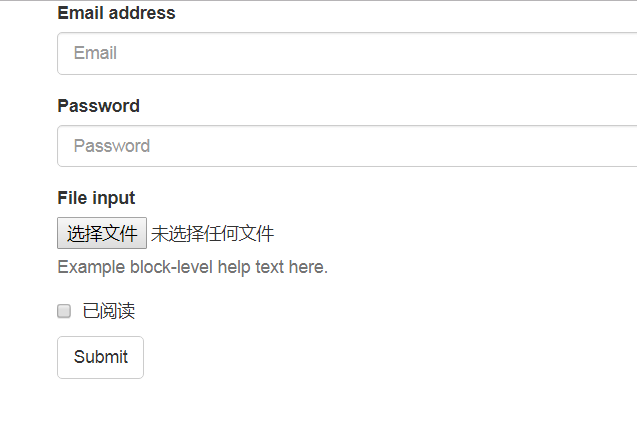
a,基本例項
<div class="container">
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> 已閱讀
</label>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
效果如下:

b,水平排列的表單
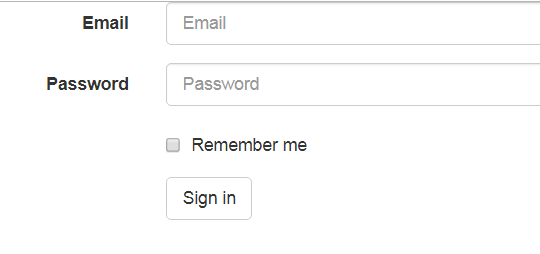
通過為表單新增 .form-horizontal 類,並聯合使用 Bootstrap 預置的柵格類,可以將 label 標籤和控制元件組水平並排佈局。這樣做將改變 .form-group 的行為,使其表現為柵格系統中的行(row),因此就無需再額外新增 .row了。
<div class="container">
<form class="form-horizontal">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
</form>
</div>
效果如下:

6,被支援的控制元件
表單佈局例項中展示了其所支援的標準表單控制元件。
a,輸入框
包括大部分表單控制元件、文字輸入域控制元件,還支援所有 HTML5 型別的輸入控制元件: text、password、datetime、datetime-local、date、month、time、week、number、email、url、search、tel 和 color。
<div class="container">
<input type="text" class="form-control" placeholder="Text input">
</div>
效果如下:

b,只讀狀態
為輸入框設定 readonly 屬性可以禁止使用者修改輸入框中的內容。處於只讀狀態的輸入框顏色更淺(就像被禁用的輸入框一樣),但是仍然保留標準的滑鼠狀態。
<div class="container"> <input class="form-control" type="text" placeholder="Readonly input here…" readonly> </div>
效果如下:

c,校驗狀態
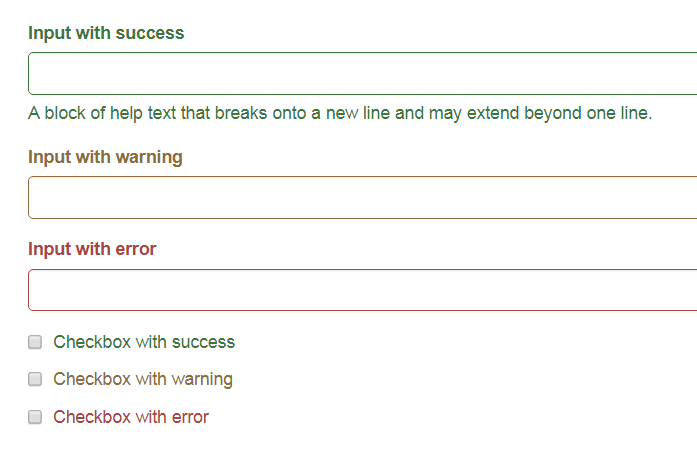
Bootstrap 對錶單控制元件的校驗狀態,如 error、warning 和 success 狀態,都定義了樣式。使用時,新增 .has-warning、.has-error 或 .has-success 類到這些控制元件的父元素即可。任何包含在此元素之內的 .control-label、.form-control 和 .help-block 元素都將接受這些校驗狀態的樣式。
<div class="container">
<div class="form-group has-success">
<label class="control-label" for="inputSuccess1">Input with success</label>
<input type="text" class="form-control" id="inputSuccess1" aria-describedby="helpBlock2">
<span id="helpBlock2" class="help-block">A block of help text that breaks onto a new line and may extend beyond one line.</span>
</div>
<div class="form-group has-warning">
<label class="control-label" for="inputWarning1">Input with warning</label>
<input type="text" class="form-control" id="inputWarning1">
</div>
<div class="form-group has-error">
<label class="control-label" for="inputError1">Input with error</label>
<input type="text" class="form-control" id="inputError1">
</div>
<div class="has-success">
<div class="checkbox">
<label>
<input type="checkbox" id="checkboxSuccess" value="option1">
Checkbox with success
</label>
</div>
</div>
<div class="has-warning">
<div class="checkbox">
<label>
<input type="checkbox" id="checkboxWarning" value="option1">
Checkbox with warning
</label>
</div>
</div>
<div class="has-error">
<div class="checkbox">
<label>
<input type="checkbox" id="checkboxError" value="option1">
Checkbox with error
</label>
</div>
</div>
</div>
效果如下:

7,按鈕
a,可作為按鈕使用的標籤或元素
可作為按鈕使用的標籤或者元素為 a , button input 元素新增按鈕類 (button class)即可使用Bootstrap提供的樣式。
<div>
<a class="btn btn-default" href="#" role="button">Link</a>
<button class="btn btn-default" type="submit">Button</button>
<input class="btn btn-default" type="button" value="Input">
<input class="btn btn-default" type="submit" value="Submit">
</div>
效果如下:

注意:
- 針對元件的注意事項:雖然按鈕類可以應用到 a 和 button 元素上,但是導航和導航條元件只支援 button 元素。
- 連線被作為按鈕使用時的注意事項:如果 a 元素被作為按鈕使用——並用於在當前頁面觸發某些功能——而不是用於連線其他頁面或者連結當前頁面中的其他部分,那麼務必設定為 role='button'屬性。
- 跨瀏覽器展示:我們的總結是:強烈建議儘可能使用 button 元素來獲取在各個瀏覽器上獲得相匹配的繪製效果。
b, 樣式按鈕
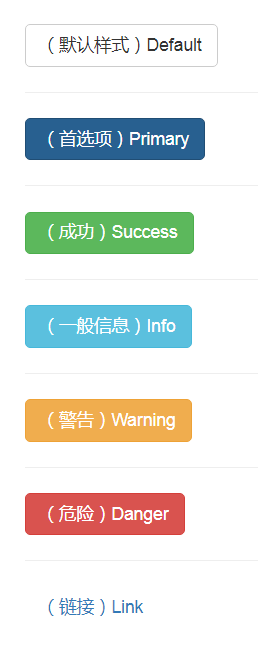
使用下面列出的類可以快速建立一個帶有預定義樣式的按鈕。
<div class="container">
<div>
<!-- Standard button -->
<button type="button" class="btn btn-default">(預設樣式)Default</button>
</div>
<hr>
<div>
<!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<button type="button" class="btn btn-primary">(首選項)Primary</button>
</div>
<hr>
<div>
<!-- Indicates a successful or positive action -->
<button type="button" class="btn btn-success">(成功)Success</button>
</div>
<hr>
<div>
<!-- Contextual button for informational alert messages -->
<button type="button" class="btn btn-info">(一般資訊)Info</button>
</div>
<hr>
<div>
<!-- Indicates caution should be taken with this action -->
<button type="button" class="btn btn-warning">(警告)Warning</button>
</div>
<hr>
<div>
<!-- Indicates a dangerous or potentially negative action -->
<button type="button" class="btn btn-danger">(危險)Danger</button>
</div>
<hr>
<div>
<!-- Deemphasize a button by making it look like a link while maintaining button behavior -->
<button type="button" class="btn btn-link">(連結)Link</button>
</div>
</div>
效果如下:

c 按鈕尺寸
需要讓按鈕有尺寸,使用 btn-lg btn-sm btn-xs 就可以獲得不同尺寸的按鈕。
<p> <button type="button" class="btn btn-primary btn-lg">(大按鈕)Large button</button> <button type="button" class="btn btn-default btn-lg">(大按鈕)Large button</button> </p> <p> <button type="button" class="btn btn-primary">(預設尺寸)Default button</button> <button type="button" class="btn btn-default">(預設尺寸)Default button</button> </p> <p> <button type="button" class="btn btn-primary btn-sm">(小按鈕)Small button</button> <button type="button" class="btn btn-default btn-sm">(小按鈕)Small button</button> </p> <p> <button type="button" class="btn btn-primary btn-xs">(超小尺寸)Extra small button</button> <button type="button" class="btn btn-default btn-xs">(超小尺寸)Extra small button</button> </p>
效果如下:

8,圖片
a,響應式圖片
在 Bootstrap 版本 3 中,通過為圖片新增 .img-responsive 類可以讓圖片支援響應式佈局。其實質是為圖片設定了 max-width: 100%;、 height: auto; 和 display: block; 屬性,從而讓圖片在其父元素中更好的縮放。
如果需要讓使用了 .img-responsive 類的圖片水平居中,請使用 .center-block 類,不要用 .text-center。
b,SVG 影象和 IE 8-10
在 Internet Explorer 8-10 中,設定為 .img-responsive 的 SVG 影象顯示出的尺寸不勻稱。為了解決這個問題,在出問題的地方新增 width: 100% \9; 即可。Bootstrap 並沒有自動為所有影象元素設定這一屬性,因為這會導致其他影象格式出現錯亂。
<img src="..." class="img-responsive" alt="Responsive image">
c,圖片形狀
通過為 img 元素新增以下相應的類,可以讓圖片呈現不同的形狀。
<img src="..." alt="..." class="img-rounded"> <img src="..." alt="..." class="img-circle"> <img src="..." alt="..." class="img-thumbnail">
效果如下:

9,輔助類
a, 文字顏色
<p class="text-muted">...</p> <p class="text-primary">...</p> <p class="text-success">...</p> <p class="text-info">...</p> <p class="text-warning">...</p> <p class="text-danger">...</p>
效果如下:

b, 背景顏色
<p class="bg-primary">...</p> <p class="bg-success">...</p> <p class="bg-info">...</p> <p class="bg-warning">...</p> <p class="bg-danger">...</p>
效果如下:

c,關閉按鈕
通過使用一個象徵關閉的圖示,可以讓模態框和警告框消失。
<button type="button" class="close" aria-label="Close"> <span aria-hidden="true">×</span></button>
效果如下:

d,下拉三角
通過使用三角符號可以指示某個元素具有下拉選單的功能。注意,向上彈出式選單中的三角符號是反方向的。
<span class="caret"></span>
效果如下:

e,快速浮動
通過新增一個類,可以將任意元素向左或向右浮動。!important 被用來明確 CSS 樣式的優先順序。這些類還可以作為 mixin(參見 less 文件) 使用。
<div class="pull-left">...</div> <div class="pull-right">...</div>
f,內容塊居中
為任意元素設定 display: block 屬性並通過 margin 屬性讓其中的內容居中。下面列出的類還可以作為 mixin 使用
<div class="center-block">...</div>
g,清除浮動
通過為父元素新增 .clearfix 類可以很容易地清除浮動(float)。這裡所使用的是 Nicolas Gallagher 創造的 micro clearfix 方式。此類還可以作為 mixin 使用。
<!-- Usage as a class --> <div class="clearfix">...</div>
h,顯示與隱藏
.show 和 .hidden 類可以強制任意元素顯示或隱藏(對於螢幕閱讀器也能起效)。這些類通過 !important 來避免 CSS 樣式優先順序問題,就像 quick floats 一樣的做法。注意,這些類只對塊級元素起作用,另外,還可以作為 mixin 使用。
.hide 類仍然可用,但是它不能對螢幕閱讀器起作用,並且從 v3.0.1 版本開始就不建議使用了。請使用 .hidden或 .sr-only 。
<div class="show">...</div> <div class="hidden">...</div>
三,Bootstrap元件的使用
Bootstrap有無數可以複用的元件,包括字型圖示,下拉選單,導航,警告框,彈出框等更多功能。
1,Gluphicons字型圖示
包括250多個來自 Glyphicon Halflings 的字型圖示。Glyphicons Halflings 一般是收費的,但是他們的作者允許 Bootstrap 免費使用。
這裡隨便截圖了幾個:

出於效能的考慮,所有圖示都需要一個基類和對應每個圖示的類。把下面的程式碼放在任何地方都可以正常使用。注意,為了設定正確的內補(padding),務必在圖示和文字之間新增一個空格。
例項
可以把他們應用到按鈕,工具條中的按鈕組,導航或者輸入框等地方。
<div>
<button type="button" class="btn btn-default" aria-label="Left Align">
<span class="glyphicon glyphicon-align-left" aria-hidden="true"></span>
</button>
<button type="button" class="btn btn-default btn-lg">
<span class="glyphicon glyphicon-star" aria-hidden="true"></span> Star
</button>
</div>
效果如下:

2,下拉選單
用於顯示連結列表的可切換、有上下文的選單。下拉選單的 JavaScript 外掛讓它具有了互動性。
a,例項
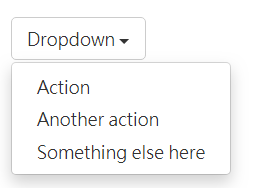
將下拉選單觸發器和下拉選單都報過在 dropdown裡,或者另一個聲明瞭 position: relative; 的元素。然後加入組成選單的 HTML 程式碼。
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
效果如下:

- aria-haspopup :true表示點選的時候會出現選單或是浮動元素; false表示沒有pop-up效果。
- aria-expanded:表示展開狀態。預設為undefined, 表示當前展開狀態未知。其它可選值:true表示元素是展開的;false表示元素不是展開的
- aria-labelledby:當想要的標籤文字已在其他元素中存在時,可以使用aria-labelledby,並將其值為所有讀取的元素的id。如下:
- 當ul獲取到焦點時,螢幕閱讀器是會讀:“選擇您的職位”
- data-toggle: 表示什麼事件型別發生
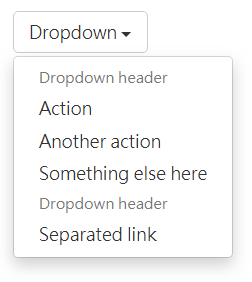
b,標題
在任何下拉選單中均可通過新增標題來標明一組動作。
<ul class="dropdown-menu" aria-labelledby="dropdownMenu3"> ... <li class="dropdown-header">Dropdown header</li> ... </ul>
效果如下:

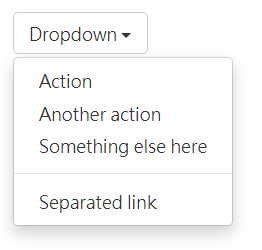
c,分割線
為下拉選單新增一組分割線,用於將多個連結分組。
<ul class="dropdown-menu" aria-labelledby="dropdownMenuDivider"> ... <li role="separator" class="divider"></li> ... </ul>
效果如下:

3,導航
Bootstrap中的導航元件都依賴同一個 .nav 類,狀態類也是共用的,改變修飾類可以改變樣式。
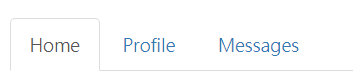
a,標籤頁
注意: .nav-tabs 類依賴 .nav 基類。
<ul class="nav nav-tabs"> <li role="presentation" class="active"><a href="#">Home</a></li> <li role="presentation"><a href="#">Profile</a></li> <li role="presentation"><a href="#">Messages</a></li> </ul>
效果如下:

b,膠囊式標籤頁
HTML標記相同,但使用 .nav-pills 類:
<ul class="nav nav-pills"> <li role="presentation" class="active"><a href="#">Home</a></li> <li role="presentation"><a href="#">Profile</a></li> <li role="presentation"><a href="#">Messages</a></li> </ul>
效果如下:

膠囊是標籤頁也是可以垂直方向堆疊排列的。只需新增 .nav-stacked 類。
<ul class="nav nav-pills nav-stacked"> ... </ul>
效果如下:

c,新增下拉選單的標籤頁
用一點點額外 HTML 程式碼並加入下拉選單外掛的 JavaScript 外掛即可。
<ul class="nav nav-tabs">
...
<li role="presentation" class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">
Dropdown <span class="caret"></span>
</a>
<ul class="dropdown-menu">
...
</ul>
</li>
...
</ul>
效果如下:

4,導航條
導航條是在您的應用或網站中作為導航頁頭的響應式基礎元件。它們在移動裝置上可以摺疊(並且可開可關),且在視口(viewport)寬度增加時逐漸變為水平展開模式。
a,預設樣式的導航條
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
效果如下:

b,固定在頂部
新增 .navbar-fixed-top 類可以讓導航條固定在頂部,還可包含一個 .container 或 .container-fluid 容器,從而讓導航條居中,並在兩側新增內補(padding)。
<nav class="navbar navbar-default navbar-fi
