重學瀏覽器(1)-多程序多執行緒的瀏覽器
瀏覽器是我們上網的一個重要工具,是我們重要的資訊來源,這裡以Chrome瀏覽器為物件,同時作為一名前端工程師,之前對於瀏覽器的認知還不夠深入,所以藉著這一系列的文章,進行瀏覽器的逐步分析與學習,加深自己的知識儲備。同時這部分知識也是做頁面效能優化,健康度監控等工具時所必須的基礎知識。
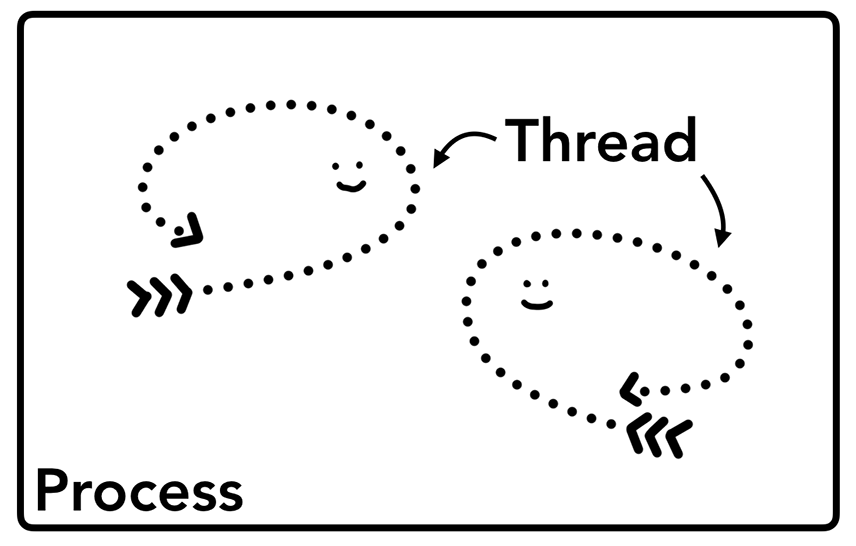
程序和執行緒

- 程序是系統記憶體分配的一小部分記憶體空間
- 程序之間相互獨立(不同程序之間可以相互通訊,不過代價很大)
- 程序由單個或多個執行緒組成
- 多個執行緒之間是可以相互協作完成工作的
同一個程序中各個執行緒之間共享同一塊記憶體空間
多程序瀏覽器

chrome瀏覽器使用的是多程序多執行緒模式,因為現在的網頁複雜性非常高。如果整個瀏覽器是單程序的,有可能某個page介面的拋錯就會導致整個瀏覽器的crash。同時多個介面互相可以訪問相同的記憶體和相同的執行環境,安全性也是一個大的問題,所以瀏覽器需要採用多程序模式。
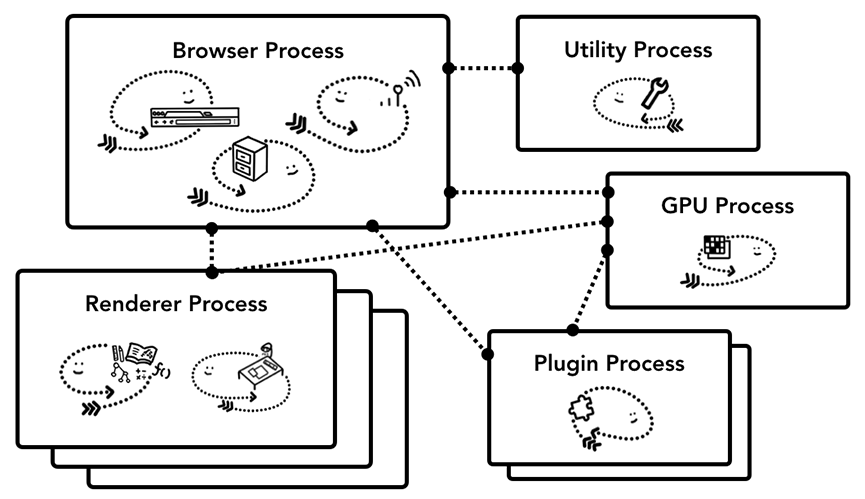
瀏覽器的程序大概分為以下這幾種:
- 1,瀏覽器主程序(Browser程序):控制chrome的位址列,書籤欄,返回和前進按鈕,同時還有瀏覽器的不可見部分,例如網路請求和檔案訪問
- 2,第三方外掛程序:每種外掛一個程序,外掛執行時才會建立
- 3,瀏覽器渲染程序(瀏覽器核心,內部是多執行緒的):負責介面渲染,指令碼執行,事件處理等
- 4,GPU程序:最多一個,用於3D繪製

同時,瀏覽器中的每一個frame框也都是一個獨立的程序,因為瀏覽器的安全策略中,來自不同源的介面,在沒有授權前不可以訪問另一個介面的資料。同時給不同源的介面分配不同的程序可以有效的實現這一效果。
瀏覽器核心
瀏覽器核心是通過取得頁面內容,整理資訊,計算和組合最終輸出視覺化的影象結果,通常也被視為瀏覽器渲染程序。Chrome瀏覽器為每個Tab頁面單獨啟用程序,因此每個tab網頁都有其獨立的渲染引擎例項。有些渲染程序會被瀏覽器自己的優化機制進行合併。
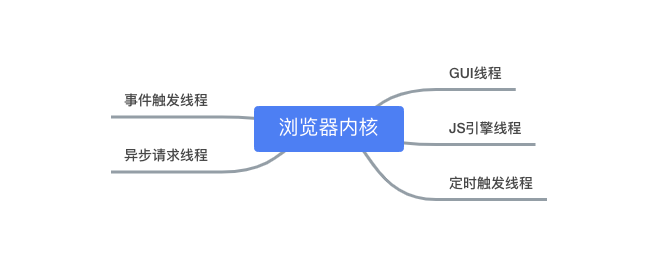
瀏覽器核心是多執行緒的

GUI執行緒
負責渲染瀏覽器介面,GUI更新會被儲存在一個佇列中等到JS引擎空閒時立即被執行,當介面需要重繪或由於某種操作引發的reflow時,該執行緒就會執行。
js引擎執行緒
也稱為JS核心,負責處理JavaScript指令碼程式,JS引擎一直等待著任務佇列中任務的到來,然後加以處理,一個Tab頁中無論什麼時候都只有一個JS執行緒在執行JS程式
定時觸發器執行緒 (多個定時器時是否會有多個定時觸發執行緒)
傳說中的setInterval與setTimeout所線上程, 計數執行緒,瀏覽器定時計數器並不是由JS引擎計數的。
事件觸發執行緒
屬於瀏覽器而不是JS引擎,當JS引擎執行程式碼塊如setTimeOut時(也可來自瀏覽器核心的其他執行緒,如滑鼠點選、AJAX非同步請求等),會將對應任務新增到事件執行緒中。當對應的事件符合觸發條件被觸發時,該執行緒會把是事件新增到待處理佇列的隊尾,等待JS引擎的處理。
非同步http請求執行緒
XMLHttpRequest在連線後是通過瀏覽器新開的一個執行緒請求。當檢測到狀態更新時,如果沒有設定回撥函式,非同步執行緒就產生狀態 變更事件,將這個回撥再放入事件佇列中,等待JS引擎執行。
由於JavaScript是可操縱DOM的,如果在修改這些元素屬性同時渲染介面(即JavaScript執行緒和UI執行緒同時執行),那麼渲染執行緒前後獲得的元素資料就可能不一致了。因此為了防止渲染出現不可預期的結果,瀏覽器設定GUI渲染執行緒與JavaScript引擎為互斥的關係,當JavaScript引擎執行時GUI執行緒會被掛起,GUI更新會被儲存在一個佇列中等到引擎執行緒空閒時立即被執行。
瀏覽器核心的主要目標是將html+css+js渲染成開發者預期的UI,
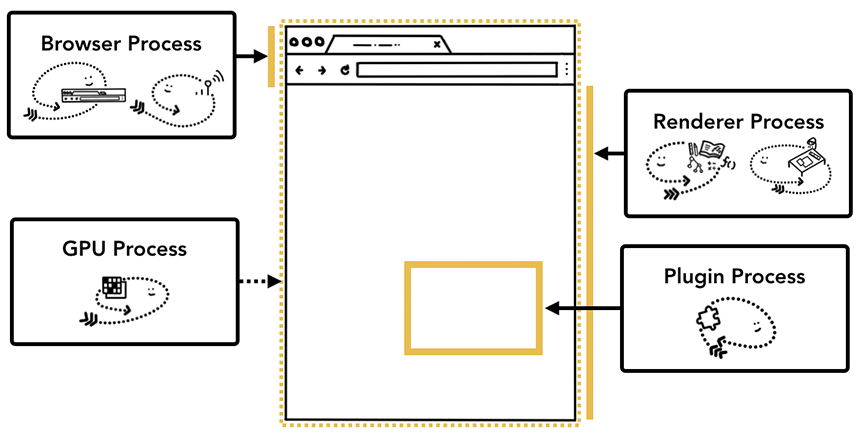
Browser程序和瀏覽器核心通訊過程
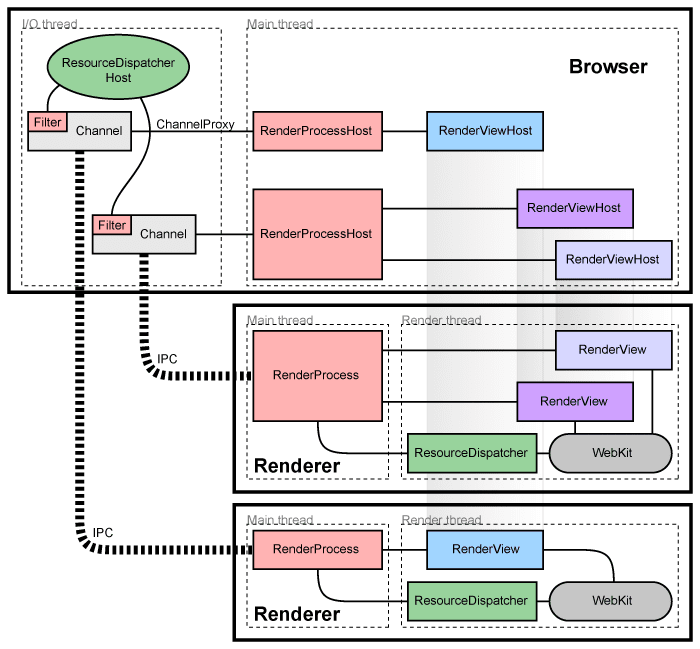
經過上邊的各個概念的講解,我們已經對瀏覽器是多程序多執行緒的概念有了大致的認知,下邊我們看下瀏覽器的架構多程序的互相協作,首先引用一張架構圖

每個渲染程序都有一個全域性renderprocess物件來管理和主程序的通訊並維護全域性狀態。瀏覽器為每一個渲染程序都維護一個相應的RenderProcessHost,來管理主程序和渲染程序之間的狀態以及溝通。主程序和渲染程序的通訊使用的是 Chromium的 IPC 系統。
每個渲染程序中,都有一個或多個renderview物件,由RenderProcess來管理,對應於每個tab頁中的內容。RenderProcess負責tab頁中所有發生的事情,其中主執行緒處理我們傳送給使用者的大部分程式碼,當然也會有web worker或者service worker處理一部分js程式碼。大概的模式可看我們之前介紹的瀏覽器核心。
總結
本片文章大概介紹了下chrome瀏覽器的多程序和多執行緒架構,同時介紹了該架構的優點以及瀏覽器核心的多執行緒模型。那麼在接下來的一篇中,我們會去詳細的介紹下瀏覽器多程序多執行緒架構中,不同程序之前的協作方式。
參考引用文章:
https://www.chromium.org/developers/design-documents/multi-process-architecture
https://segmentfault.com/a/1190000012925872
https://developers.google.com/web/updates/2018/09/inside-browser-pa
