確認過眼神,看清HTTP協議

導讀:什麼是 HTTP?它有什麼屬性?我們常用的是什麼呢?快來閱讀本文,將會為你一一道來。
一、什麼是 HTTP 協議?
在瞭解HTTP之前,我們需要了解什麼是網路通訊模型(也就是我們常說的 OSI 模型)
1.1 OSI 模型
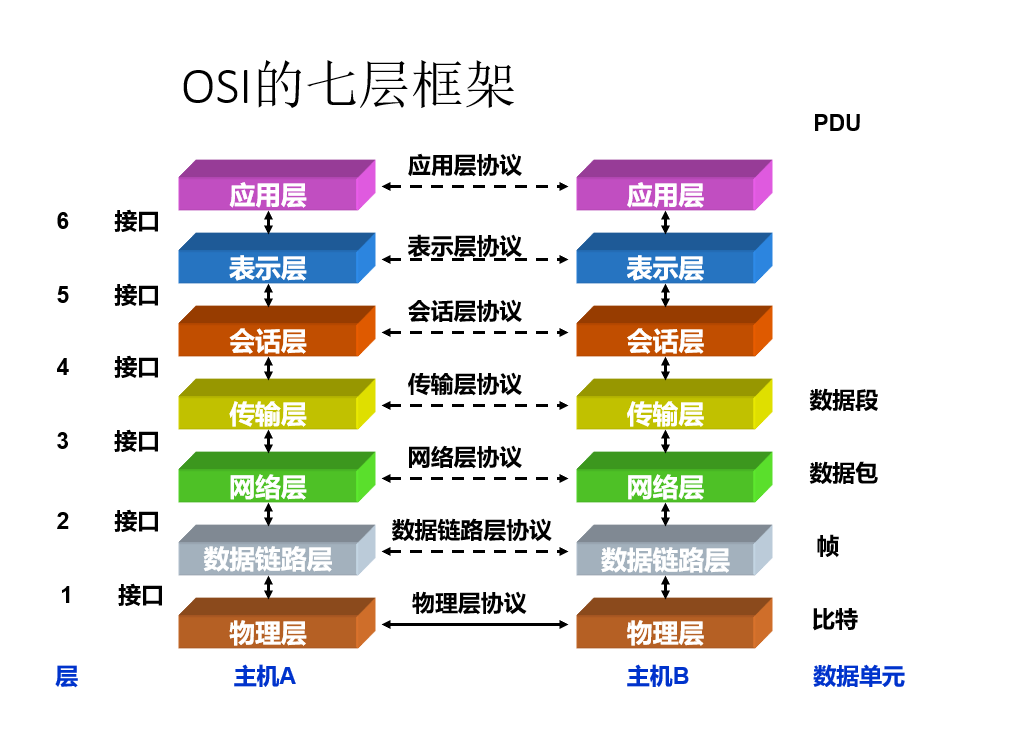
OSI 模型是對網路中資料是如何被傳送和接收的一個具象化的展示,如下圖展示

在 OSI 中我們所處在最頂層,我們所有的網路的行為,資料的傳遞都是從頂至下然後在從下至頂完成一次傳遞的。每一層都會有對應的一些協議,協議就好比是資料的 '通行證',有些協議會把我們的資料加密,讓它更安全,有些協議幫助資料建立通道,指明去路。而我們這次要說的 HTTP 協議屬於應用層中的協議,它的主要作用就是傳遞資源,建立通道讓我們更加方便的去訪問網路資源。資源必須是通過 URL 地址可以訪問到的,包括但不限於圖片,資料,檔案等等。
二、HTTP屬性
我們已經知道了 HTTP 協議在 OSI 中的位置以及功能。那麼現在我們就來看看它神祕面紗下的樣子吧。
2.1 HTTP結構
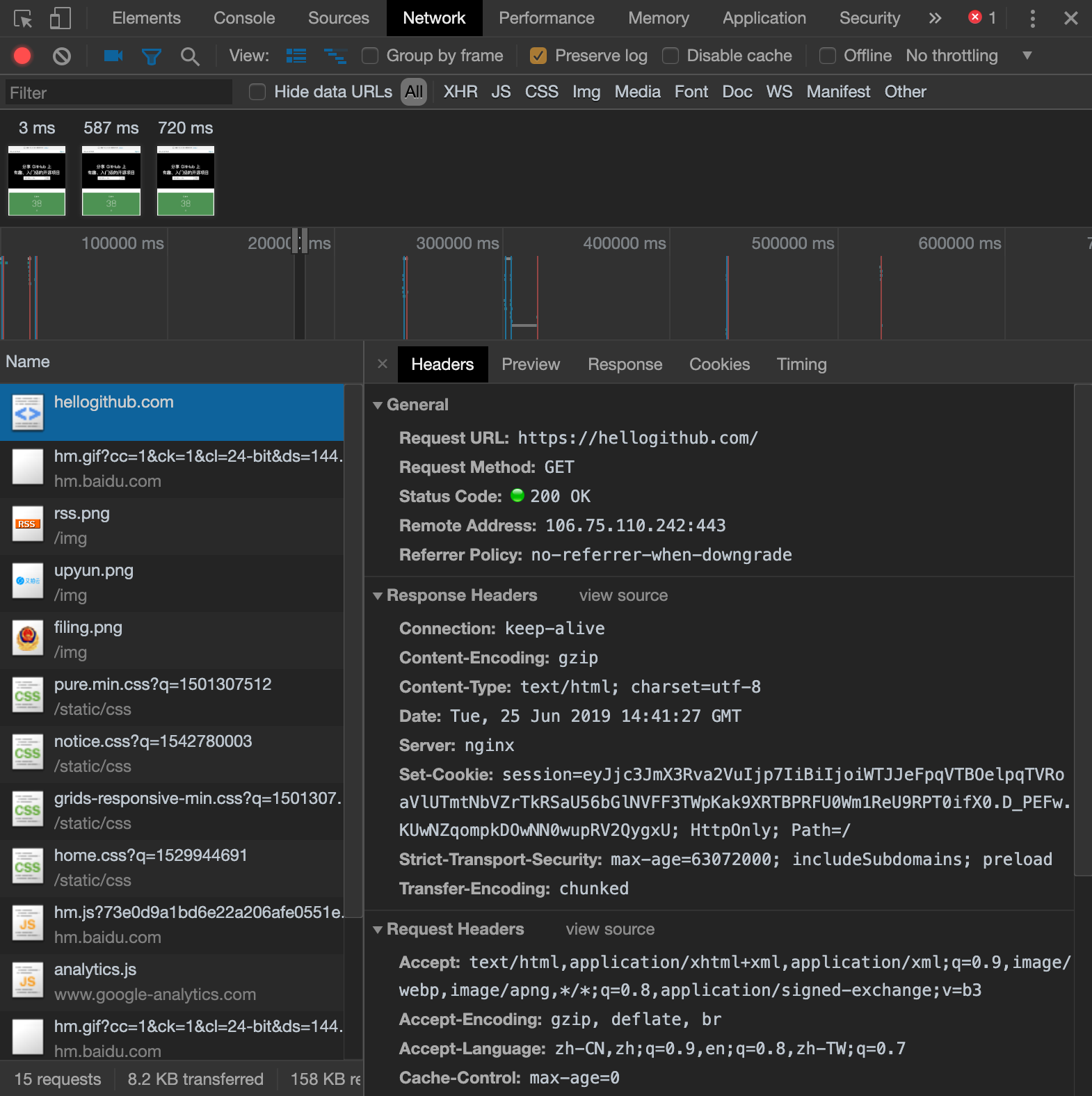
我們稱呼 HTTP 內容為報文,一個 HTTP 由請求報文和響應報文組成,最方便的報文檢視就是瀏覽器開發者工具的 Network 這一項

以上是訪問 https://hellogithub.com/ 後檢視到的請求報文 (Request Headers) 和響應報文(Response Headers)。完整的請求就是客戶端傳送請求,伺服器返回響應,關閉連線
請求和響應的格式長得差不多,它們都是由:
- 一條初始行
- 零或多條頭資訊
- 一個空行
- 一個可選的訊息體組成的
那麼現在讓我們進一步分析所展示的資料吧
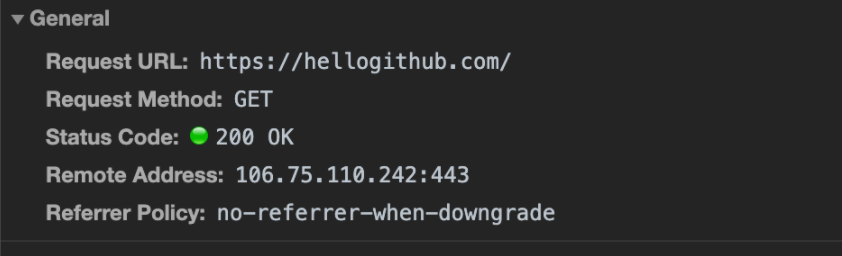
三、General 內容展示的是通用頭

3.1 Request Url: 請求地址 (目前資源所在的地址)
3.2 Request Method: 請求方法,請求方法是使用 HTTP 動詞來對目標資源進行操作,常用的請求方法有如下7種
- GET:用於請求訪問已被url識別的資源,可以通過url傳參給伺服器
- POST:用於傳輸資訊給伺服器
- PUT:傳輸檔案,報文體中包含檔案內容,儲存在對應的url位置
- HEAD:獲得報文首部,與GET方法相似,只是不返回報文主體,一般用於驗證一個內容是否正常存在,或者url是否有效
- OPTIONS:返回伺服器可用的方法(請求方法)
- TRACE:檢視http協議有沒被修改。
- DELETE :刪除對應url位置的檔案
3.3 Status Code: 狀態碼,不同的狀態碼代表不同情況,如下羅列一些常用狀態碼
- 1 開頭的狀態碼代表資訊響應
- 2 開頭表示請求的成功,常見有:200
- 3 開頭的狀態嗎表示重定向,常見有:304
- 4 開頭的狀態碼錶示客戶端的響應,常見有:404( Not Found )
- 5 開頭的狀態碼則代表服務端的響應,常見有:500( 伺服器器遇到了問題 )
如果過需要了解詳細 https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Status
3.4 Remote Address: 遠端地址,這個地址代表的是伺服器所在IP地址
3.5 Refer Policy: 這是用來監管哪些訪問來源資訊,no-referrer-when-downgrade (預設值),意思是在沒有指定任何策略的情況下使用者代理的預設行為。在同等安全級別的情況下,引用頁面的地址會被髮送( HTTPS->HTTPS ),但是在降級的情況下不會被髮送 ( HTTPS->HTTP )。
具體請檢視—> https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Referrer-Policy
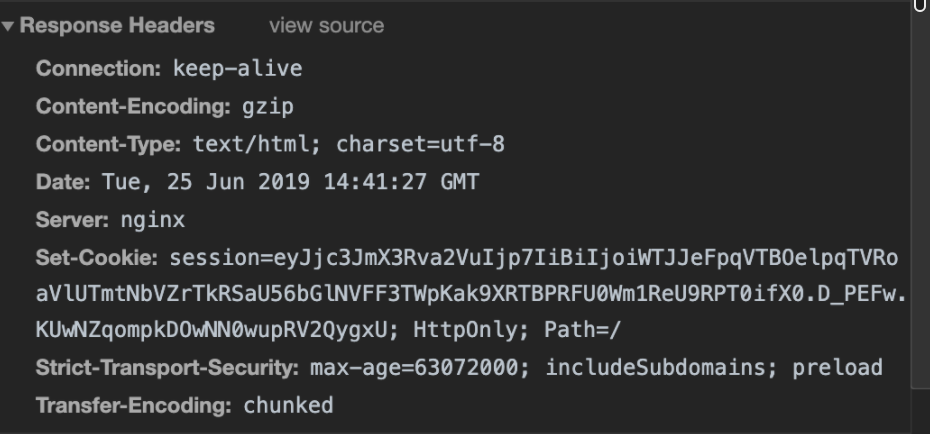
四、Response Headers(代表伺服器的響應資訊)

4.1 Connection: keep-alive,這個 header 表示客戶端和伺服器在一次請求和響應之後不要關閉連線
但是為什麼要使用這個頭部呢?原因是在早期的 HTTP 1.0中,每發出一個請求都要建立一個連線,但是建立連線的過程是一個損耗資源的過程,所以在後期的 HTTP/1.0 以及 HTTP/1.1 中引入了重用連線機制,需要新增該請求頭,而在 HTTP/1.1 中已經預設是長連線了。
4.2 Content-Encoding: gzip,這個 header ****主要是設定資料壓縮,在 Web 應用中我們通常都要開啟gzip壓縮,這樣使得我們的資料體積更小,所佔用的頻寬也更小所以達到了效能優化的目的
4.3 Content-type: text/html; charset=utf-8,這個 header 表明了資源型別,因為我們訪問的是網頁所以型別便是 text-html 而我們設定的編碼是 utf-8
4.4 Date: 表示報文建立的日期
4.5 Server: nginx,這個 header 表明伺服器型別,nginx 說明使用了代理伺服器,也許並不是應用真正的伺服器型別
4.6 Set-Cookie: 被用來服務端向客戶端設定 cookie
4.7 Strict-Transport-Security: 這是一個安全設定,表示只有 HTTPS (一種加密的 HTTP 協議,通常可以代替第6層 OSI 模型的功能)才能訪問
4.8 Transfer-Encoding: 訊息首部指明瞭將 entity 安全傳遞給使用者所採用的編碼形式。chunked表示資料以一系列分塊的形式進行傳送
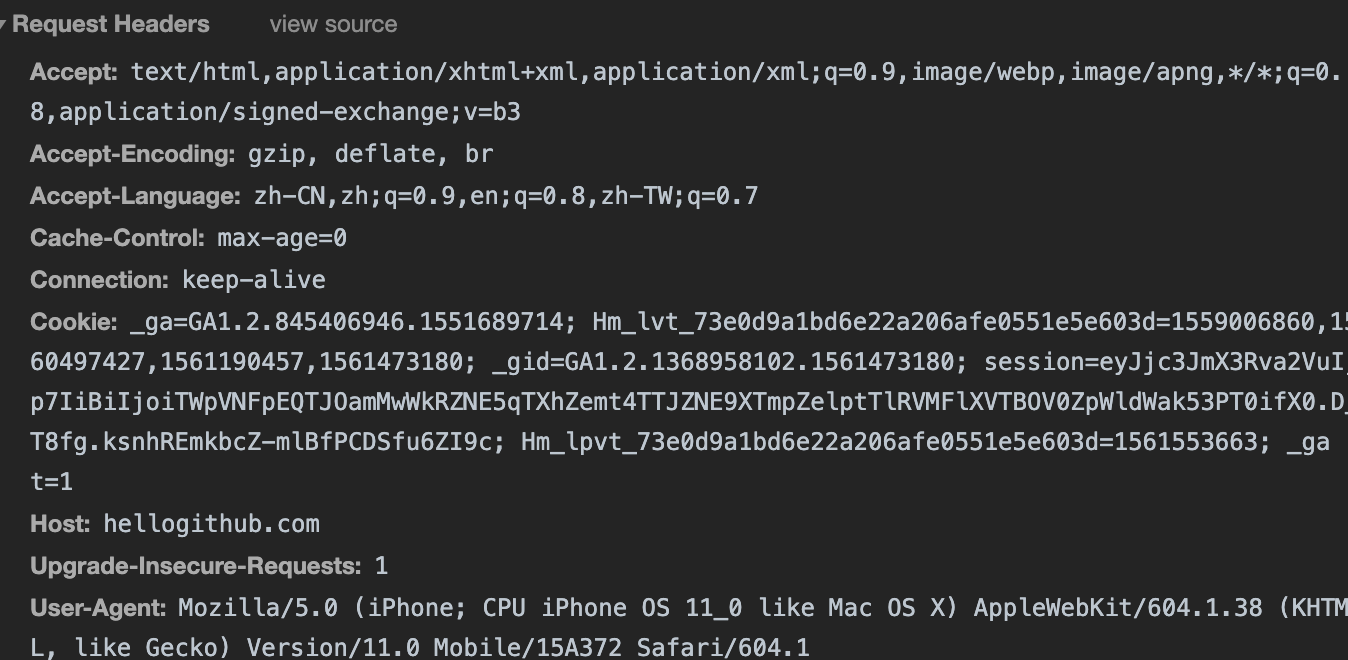
五、Request Headers(代表客戶端請求資訊)

5.1 Accept: 請求頭用來告知客戶端可以處理的內容型別,這種內容型別用MIME型別來表示。藉助內容協商機制, 伺服器可以從諸多備選項中選擇一項進行應用,並使用 Content-Type 應答頭通知客戶端它的選擇
5.2 Accept-Encoding: 會將客戶端能夠理解的內容編碼方式——通常是某種壓縮演算法——進行通知。通過內容協商的方式,服務端會選擇一個客戶端提議的方式,使用並在響應報文首部
5.3 Content-Encoding 中通知客戶端該選擇。
5.4 Accept-Language: 請求頭允許客戶端宣告它可以理解的自然語言,以及優先選擇的區域方言。
5.5 Cashe-Control: 設定快取
5.6 Cookie: 客戶端傳遞的 cookie
5.7 User-Agent: 表明客戶端一些基本裝置資訊
六、結語
本文中我們學習了 OSI 模型,知道了 HTTP 協議是在模型的那一層,知道了一個完整的HTTP請求是怎麼樣的,然後通過 Chrome DevTools 分析了一個完整的 HTTP 請求,我們知道了常用的請求方法,常用的網路狀態碼,響應頭以及請求頭,還有一些常用到的 header。但是本文介紹的只是HTTP中的一小部分,還有很多有用的 header 等待我們去發現,以及還有 HTTP 2.0 版本的激動人心的新特性。下面給大家安利一個常用網站 https://developer.mozilla.org/zh-CN/ (MDN)如果你是 Web 開發者千萬不要錯過,這個網站囊括了關於 Web 開發全路線教程。
最後祝願大家每天早下班,程式碼無Bug,迎娶白富美,走向人生巔峰
七、公眾號

HelloGitHub 連載三年,GitHub 上已經獲得超過 1萬顆 ⭐
關注公眾號加入交流群,一起討論有趣的技術話題。分享本文給你的朋友們
