漸進式web應用開發---service worker 原理及介紹(一)
漸進式web應用(progressive Web app) 是現代web應用的一種新形式。它利用了最新的web功能,結合了原生移動應用的獨特特性與web的優點,為使用者帶來了新的體驗。
一:傳統web端開發及現有移動端領域
04-05年之間,ajax出現,讓傳統的web開發有了一種新的體驗,在我們很早之前都是在後端jsp,php等這些後端語言使用form表單提交一些簡單的資料,html由後端拼接輸出,但是自從有了ajax以後,改變了我們對web的理解,我們需要有更好的使用者體驗,因此這個時候有了前端這個行業,前後端分離了,前端負責使用者體驗及頁面的事情,而後端則專注於業務邏輯的開發。
幾年之後,移動優先原則 出現了,它標誌著我們對web開發的看法發生了改變。徹底了讓我們有了一種新的方式來使用網路,在我們很早之前都是使用者坐在臺式機前,用20英寸顯示器和一根連結到牆上的電纜上網的時代已經結束了。移動領域出現後,讓我們有更好的方式是使用網際網路。
但是Web它具有高階影象技術、地理位置識別、訊息推送、離線可用性、主螢幕圖示等這些特性。這些技術在當時web領域中存在限制,因此使用者體驗得不到提升。因此這個時候原生應用就出現了,來解決這些事情。
但是這種趨勢也正在改變,雖然我們大部分時間都花在手機應用上,比如玩遊戲,看網頁,平時裝了很多很多應用app,但是我們平時經常用到的應用並不多,因此使用者安裝應用變少了,並且平時經常用的app就那麼幾個,我們平時安裝一個app是這麼一個流程,首先我要通過一些網頁知道有這個app, 然後去我們手機的應用商店搜尋該app,然後進行下載並安裝,安裝完成後,我們需要啟動該應用app。然後就是使用該app.
讓使用者安裝一個app應用程式是一個昂貴的選擇,但是它相對於傳統web端開發的優勢是,原生應用並不僅僅使用者首次開啟該app到離開這些短暫的時間,一旦安裝完成後,那麼原生應用就會在我們的手機主螢幕中顯示一個app圖示,並且佔據了我們手機的記憶體空間,但是如果該App有內容更新的時候,它可以隨時通過訊息推送的技術來告訴使用者,相對於傳統的web開發,使用者體驗會得到一個提升。
但是隨著漸進式web應用的到來,這些曾經在原生應用有的技術,現在我們的web也能做這些事情了,下面我們可以看下我們的漸進式web應用有哪些優勢。
二:漸進式web應用的優勢
漸進式web應用可以做如下事情:
1. 無連線狀態下的可用性。
3. 推送訊息技術可以實現。
4. 可以在主螢幕上顯示快捷方式。
5. 可以媲美原生應用。
2.1 無連線狀態下的可用性
漸進式web應用它不依賴於使用者的連線狀態,當用戶訪問一個漸進式web應用時,它會註冊一個service worker。 service worker可以檢測並響應使用者連線狀態的變化。無論使用者是離線、線上、還是處理網路斷開的狀態下,它都可以提供完整的使用者體驗。
2.2 載入速度會更快
使用service worker技術,我們可以建立一個瞬間執行的網站,無論使用者的網速是很快,還是說使用者的網路是2g網路,或者說使用者根本就沒有網路的連結狀態,網站都可以在幾毫秒內加載出來。這比我們的web要快很多,甚至比原生應用還快。
2.3 推送訊息技術可以實現
漸進式web應用開發可以向用戶傳送訊息,這些推送訊息提供了一個好機會,可以重新吸引使用者,並且提醒他們重新回到我們的網頁。漸進式web應用的通知是完全原生化的,和原生應用推送訊息沒有區別的。
2.4 可以在主螢幕上顯示快捷方式
一旦使用者表現出對漸進式web應用感興趣的話,瀏覽器就會自動建議使用者新增快捷方式到主螢幕上,它和原生應用是完全一致的。
2.5 可以媲美原生應用
漸進式web應用從主螢幕啟動的過程中可以完全原生化,和原生應用非常相似。在載入過程中我們可以顯示啟動畫面,可以全屏模式執行,擺脫瀏覽器和手機系統的UI介面,甚至我們可以鎖定螢幕方向。
如上實現我們所有的關鍵技術就是 service worker,service worker它是一種指令碼,可以通過註冊它來控制我們站點中的一個或多個頁面,一旦我們註冊完畢後,service worker就會獨立存在,它不屬於某個視窗或瀏覽器標籤頁的。
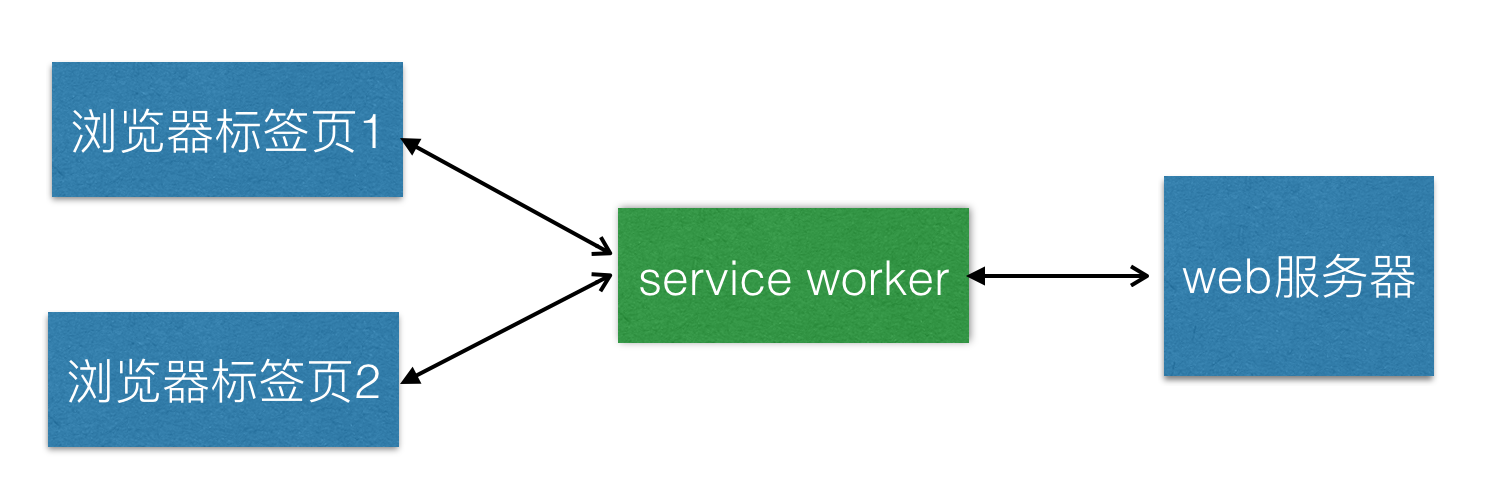
service worker 可以監聽並響應在其控制下的所有頁面事件,比如向web請求檔案等事件,它可以修改請求中的響應,可以攔截,修改,傳遞並返回給頁面。如下所示:
如上圖所示,service worker 在web應用和伺服器層之間,它可以響應請求,無論網路的連結狀態如何,service worker它甚至可以在使用者離線的情況下正常工作。它可以檢測到離線狀態或者伺服器響應慢的情況,它可以返回快取內容取而代之。
它還可以當用戶關閉我們的瀏覽器中的所有標籤頁,service worker依然可以和伺服器進行通訊,它可以接收並顯示推送通知。
這就是我們service worker的優點。它是我們漸進式web應用的核心。它彌補了web應用的缺失環節。在過去我們只能使用原生來做的事情了,現在我們也可以通過web來做這些事情了。
service worker對於我們學校的成本來講也是非常低的,它只是簡簡單單的javascript檔案。對於我們前端開發來講學習沒有任何難度。如上就是漸進式web應用的原理,接下來我們可以慢慢來學習我們的service worker技術了。
service worker的相容性
最後我們來看看service worker 在我們瀏覽器和移動端的相容性如下圖所示:

相關推薦
漸進式web應用開發---service worker 原理及介紹(一)
漸進式web應用(progressive Web app) 是現代web應用的一種新形式。它利用了最新的web功能,結合了原生移動應用的獨特特性與web的優點,為使用者帶來了新的體驗。 一:傳統web端開發及現有移動端領域 04-05年之間,ajax出現,讓傳統的web開發有了一種新的體驗,在我們很早之前
漸進式web應用開發---service worker (二)
閱讀目錄 1. 建立第一個service worker 及環境搭建 2. 使用service worker 對請求攔截 3. 從web獲取內容 4. 捕獲離線請求 5. 建立html響應 6. 理解 CacheStorage快取 7. 理解service worker生命週期 8. 理
漸進式web應用開發---Service Worker 與頁面通訊(七)
閱讀目錄 一:頁面視窗向 service worker 通訊 二:service worker 向所有開啟的視窗頁面通訊 三:service worker 向特定的視窗通訊 四:學習 MessageChannel 訊息通道 五:視窗之間的通訊 六:從sync事件向頁面傳遞訊息 回
漸進式web應用開發--擁抱離線優先(三)
閱讀目錄 一:什麼是離線優先? 二:常用的快取模式 三:混合與匹配,創造新模式 四:規劃快取策略 五:實現快取策略 回到頂部 一:什麼是離線優先? 傳統的web應用完全依賴於伺服器端,比如像很早以前jsp,php,asp時代,所有的資料,內容和應用邏輯都在伺服器端,客戶端僅僅做
漸進式web應用開發---使用indexedDB實現ajax本地資料儲存(四)
在前幾篇文章中,我們使用service worker一步步優化了我們的頁面,現在我們學習使用我們之前的indexedDB, 來快取我們的ajax請求,第一次訪問頁面的時候,我們請求ajax,當我們繼續重新整理頁面的時候,我們從快取裡面去讀取該json資料,想要了解indexedDB,請看這篇文章。我們下面的d
漸進式web應用開發---promise式資料庫(五)
在前面的一篇文章中,我們已經實現了使用indexedDB實現ajax本地資料儲存的功能,詳情,請看這篇文章。現在我們需要把上面的一篇文章中的程式碼使用promise結構來重構下。我們為什麼需要使用promise來重構呢?我們之前一直使用 indexedDB中的程式碼,但是在indexedDB中,我們程式碼很大
漸進式web應用開發-- 使用後臺同步保證離線功能(六)
閱讀目錄 一:什麼是後臺同步保證離線功能呢? 二:後臺同步是如何實現的呢? 三:如何給sync事件傳遞資料? 四:在我們的專案中新增後臺同步功能 回到頂部 一:什麼是後臺同步保證離線功能呢? 在我們做移動端開發也好,還是做PC端應用也好,我們經常會碰到填寫表單這樣的功能,如果我們
Web Service工作原理及實例
net ips -o ring 還要 輕量級 tst term 準備 一、Web Service基本概念 Web Service也叫XML Web Service WebService是一種可以接收從Internet或者Intranet上的其它系統中傳遞過來的請求,輕量級的
基於SSM的Java Web應用開發原理初探
SSM開發Web的框架已經很成熟了,成熟得以至於有點落後了。雖然如今是SOA架構大行其道,微服務鋪天蓋地的時代,不過因為仍有大量的企業開發依賴於SSM,本文簡單對基於SSM的Java開發做一快速入門,方便讀者儘快把握脈絡,理解Java Web開發的主軸,便於做進一步深入學習。 關於第一代MVC開發可見:Ja
開發一個漸進式Web應用程式(PWA)前都需要了解什麼?
轉載請註明出處:葡萄城官網,葡萄城為開發者提供專業的開發工具、解決方案和服務,賦能開發者。 原文出處:https://dzone.com/articles/how-to-build-a-progressive-web-app-pwa-with-javasc 自蘋果推出了iPhone應用商
電子書 flaskweb開發:基於Python的Web應用開發實戰.pdf
商業 機器 免費 影評 而且 視頻軟件 python程序 規範 初級 作為PythonWeb開發的微框架,Flask獨樹一幟。它不會強迫開發者遵循預置的開發規範,為開發者提供了自由度和創意空間。 《圖靈程序設計叢書·Flask Web開發:基於Python的Web應用開
Repractise基礎篇:Web應用開發七日談
一些事 mit 個人 性能 簡單的 第五天 第一天 ogg 喜歡 Repractise基礎篇:Web應用開發七日談 本來想的僅僅是畫一個例如以下的七日圖來說說Web開發的。隨後又想了想這似乎是一個非常棒的Web開發相關的知識介紹。應用開發是一個非常有意
基於python的web應用開發-添加關註者
templates maps classes else 解決方法 必須 簡化 head html 社交web允許用戶之間相互聯系。 例如: 關註者、好友、聯系人、聯絡人或夥伴。 記錄兩個用戶之間的定向聯系,在數據庫查詢中也要使用這種聯系。 一、論數據庫關系 一對多關系
Express - 基於 Node.js 平臺的 web 應用開發框架
create down block log 功能 views div save filepath Web 應用 Express 是一個基於 Node.js 平臺的極簡、靈活的 web 應用開發框架,它提供一系列強大的特性,幫助你創建各種 Web 和移動設備應用。 API 豐
《Flask Web開發——基於Python的Web應用開發實踐》一字一句上機實踐(下)
屬性 一個用戶 臨時 target 說明 實戰 分享圖片 ace 庫文件 目錄 前言 第8章 用戶認證 第9章 用戶角色 第10章 用戶資料 第11章 博客文章 第12章 關註者 第13章 用戶評論 第14章 應用編程接口 前言
FlaskWeb開發:基於Python的Web應用開發實戰pdf
數據庫查詢 各類 啟動服務 管理 jin 軟件 請求 服務 inter 下載地址:網盤下載 內容簡介 · · · · · ·本書不僅適合初級Web開發人員學習閱讀,更是Python程序員用來學習高級Web開發技術的優秀參考書。? 學習Flask應用的基本結構,編寫示例應
《Flask Web開發:基於Python的Web應用開發實戰》pdf 免費下載
需求 png 入行 14. 導入 框架 錯誤 pla 引用 《Flask Web開發:基於Python的Web應用開發實戰》pdf 免費下載鏈接: https://u253469.ctfile.com/fs/253469-292665036 第一部分 Flask
《Flask Web開發:基於Python的Web應用開發實戰》pdf 完整版免費下載
項目 工廠 技術分享 各類 視圖 第2章 靜態文件 閱讀 擁有 《Flask Web開發:基於Python的Web應用開發實戰》.pdf pdf 完整版免費下載: https://u253469.ctfile.com/fs/253469-292665036 更多電子書下
springboot---web 應用開發-文件上傳
lec clas bst for boot multi 成功 suffix www. 一、Spring Boot 默認使用 springMVC 包裝好的解析器進行上傳 二、添加代碼 <form method="POST" enctype="multipart/f
dotnet core使用開源組件FastHttpApi進行web應用開發(轉)
接收 web 情況下 nbsp true response vat sel 使用 FastHttpApi相對於asp.net mvc來說有著更輕量和性能上的優勢,性能上面就不在這裏介紹了(具體可查看 https://github.com/IKende/FastHtt
