基於SpringBoot從零構建部落格網站 - 開發設定主頁標識和修改個人資訊功能
由於守望部落格系統中支援由使用者自己設定個人主頁的URL的後半段,所以必須要使用者設定該標識的功能,而且是使用者註冊登入之後自動彈出的頁面,如果使用者沒有設定該標識,其它的操作是不能夠操作的,同時要求主頁標識只能設定一次。
使用者註冊時只是填寫了簡單的登入資訊,所以使用者登入後,可以設定個人詳細的資訊,也即修改個人資訊功能。
1、設定主頁標識功能
由於在使用者沒有設定主頁標識時,只要使用者一登入就會自動跳轉到設定主頁標識頁面,同時如果沒有設定該標識,其它的操作是不能操作的,所以有一個攔截器來實現該功能,即:LoginInterceptor,主要程式碼如下:
/** * 檢查是否登入 * * @author lzj * @since 1.0 * @date [2019-05-07] */ @Component public class LoginInterceptor extends HandlerInterceptorAdapter { @Override public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception { HttpSession session = request.getSession(); User user = (User) session.getAttribute(Const.SESSION_USER); String uri = request.getRequestURI(); if (user == null) { // 說明沒有登入,直接跳轉到登入頁面 response.sendRedirect(request.getContextPath() + "/auth/login"); return false; } if (StringUtils.isEmpty(user.getCode()) && !"/user/code".equals(uri)) { // 如果使用者沒有設定個人主頁標識,則跳轉到設定頁面 response.sendRedirect(request.getContextPath() + "/user/code"); return false; } return true; } }
有了攔截器類之後,還需要一個攔截器的配置類,即:InterceptorConfig,主要程式碼如下:
/** * 攔截器配置類 * * @author lzj * @since 1.0 * @date [2019-05-07] */ @Configuration public class InterceptorConfig implements WebMvcConfigurer { @Autowired private LoginInterceptor loginInterceptor; @Override public void addInterceptors(InterceptorRegistry registry) { registry.addInterceptor(loginInterceptor).addPathPatterns("/user/**"); } }
從上可知LoginInterceptor攔截器,是攔截“/user/**”形式的url連結。
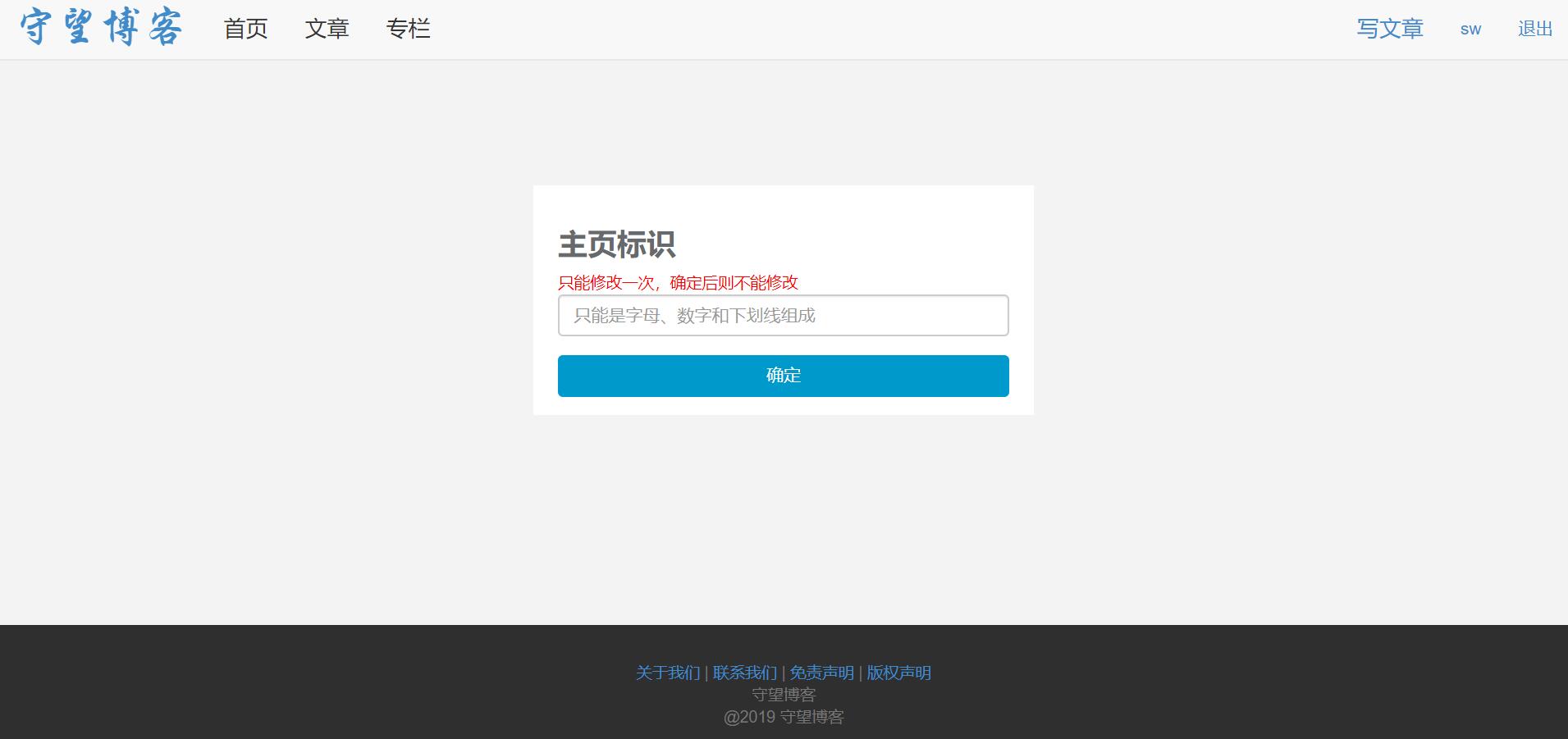
有了攔截器之後,可以實現該設定主頁標識的功能,首先加載出修改個人主頁標識頁面核心程式碼如下:
/** * 加載出修改個人主頁標識頁面 * * @return */ @RequestMapping(value = "/user/code", method = RequestMethod.GET) public String code(HttpSession session) { // session中的資訊 User user = (User) session.getAttribute(Const.SESSION_USER); if (!StringUtils.isEmpty(user.getCode())) { // 跳轉到個人主頁 return "redirect:/u/" + user.getCode(); } return Const.BASE_INDEX_PAGE + "auth/user/code"; }
頁面效果如下:

儲存主頁標識資訊的後臺核心程式碼如下:
/**
* 儲存主頁標識資訊
*
* @param request
* @param session
* @return
*/
@RequestMapping(value = "/user/code", method = RequestMethod.POST)
@ResponseBody
public Result code(HttpServletRequest request, HttpSession session) {
Result result = new Result();
try {
// 接收引數
String code = request.getParameter("code");
// 校驗引數
if (StringUtils.isEmpty(code)) {
throw new TipException("主頁標識不能為空");
}
if (!StringUtil.isId(code)) {
throw new TipException("主頁標識只能包含字母、數字和下劃線");
}
// session中的資訊
User user = (User) session.getAttribute(Const.SESSION_USER);
if (!StringUtils.isEmpty(user.getCode())) {
throw new TipException("主頁標識只能設定一次");
}
// 設定主頁標識
user.setCode(code);
userService.updateById(user);
// 更新session
session.removeAttribute(Const.SESSION_USER);
session.setAttribute(Const.SESSION_USER, user);
result.setCode(Result.CODE_SUCCESS);
result.setMsg("修改成功");
result.setContent(code);
} catch (TipException e) {
result.setCode(Result.CODE_EXCEPTION);
result.setMsg(e.getMessage());
} catch (Exception e) {
log.error("儲存主頁標識資訊失敗", e);
result.setCode(Result.CODE_EXCEPTION);
result.setMsg("儲存主頁標識資訊失敗");
}
return result;
}2、修改個人資訊功能
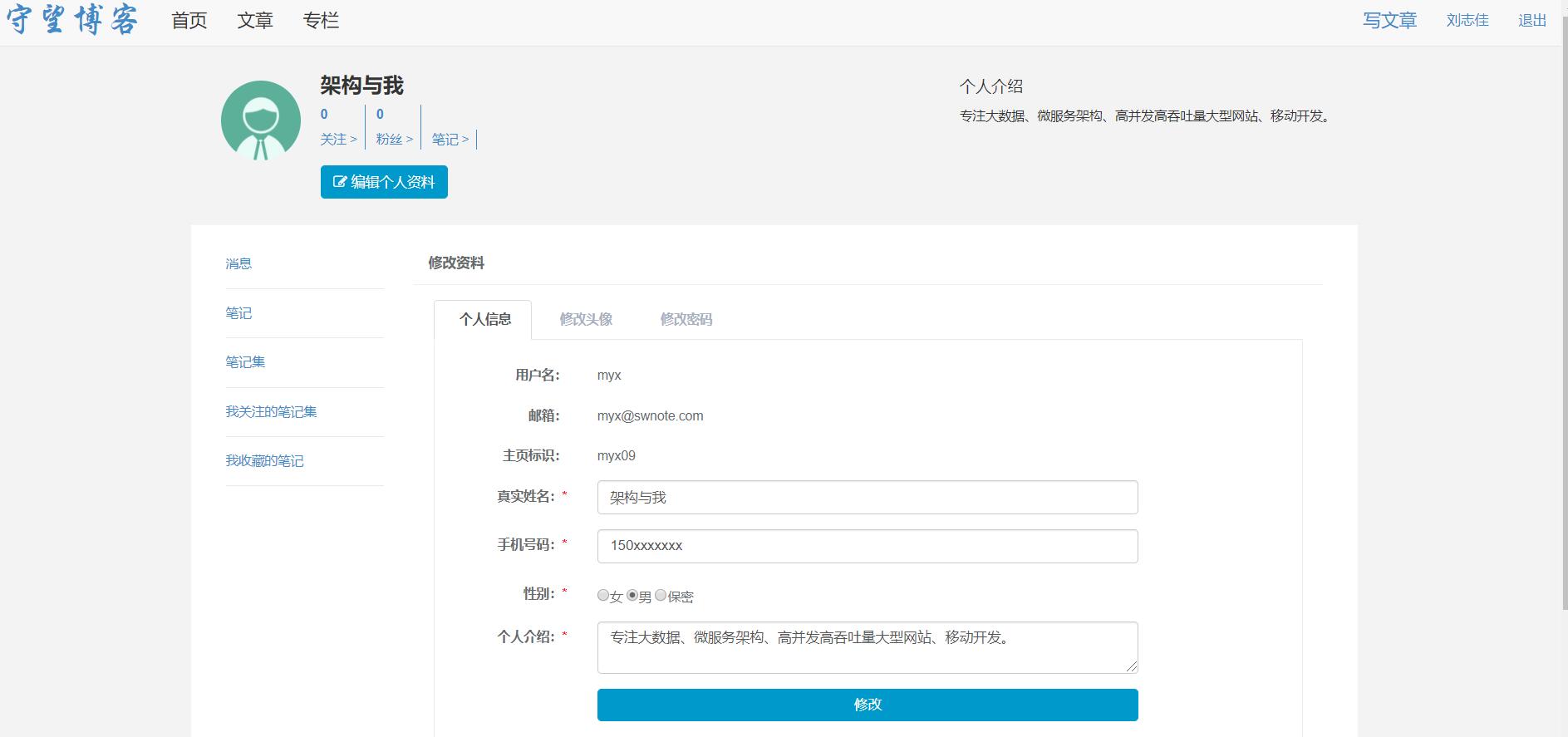
修改個人資訊主要是提供使用者填寫個人詳細資訊的,加載出修改個人資訊頁面的後臺核心程式碼如下:
/**
* 加載出修改個人資訊頁面
*
* @param session
* @return
*/
@RequestMapping(value = "/user/edit", method = RequestMethod.GET)
public String edit(HttpSession session, Model model) {
// session中的資訊
User sessionUser = (User) session.getAttribute(Const.SESSION_USER);
// 從資料庫中獲取使用者資訊
User user = userService.getById(sessionUser.getUserId());
model.addAttribute("user", user);
return Const.BASE_INDEX_PAGE + "auth/user/edit";
}頁面效果如下:

儲存修改資訊的後臺核心程式碼如下:
/**
* 修改個人資訊
*
* @param request
* @param session
* @return
*/
@RequestMapping(value = "/user/edit", method = RequestMethod.POST)
@ResponseBody
public Result edit(HttpServletRequest request, HttpSession session) {
Result result = new Result();
try {
// 獲取登入資訊
User tempUser = (User) session.getAttribute(Const.SESSION_USER);
String userId = tempUser.getUserId();
// 接收引數
String realName = request.getParameter("realName");
String cellphone = request.getParameter("cellphone");
String sexStr = request.getParameter("sex");
String introduce = request.getParameter("introduce");
if (StringUtils.isEmpty(realName) || StringUtils.isEmpty(cellphone) || StringUtils.isEmpty(sexStr) || StringUtils.isEmpty(introduce)) {
throw new TipException("缺少必要請求引數");
}
// 校驗性別
int sex = User.SEX_SECRET;
try {
sex = Integer.parseInt(sexStr);
if (User.SEX_FEMALE != sex && User.SEX_MALE != sex && User.SEX_SECRET != sex) {
throw new Exception();
}
} catch (Exception e) {
throw new TipException("性別資料不符合規則");
}
// 獲取使用者的資訊
User user = userService.getById(userId);
user.setRealName(realName);
user.setCellphone(cellphone);
user.setSex(sex);
user.setIntroduce(introduce);
// 更新使用者的資訊
boolean flag = userService.updateById(user);
if (!flag) {
throw new TipException("修改個人資訊失敗");
}
result.setCode(Result.CODE_SUCCESS);
result.setMsg("修改成功");
} catch (TipException e) {
result.setCode(Result.CODE_EXCEPTION);
result.setMsg(e.getMessage());
} catch (Exception e) {
log.error("修改個人資訊失敗", e);
result.setCode(Result.CODE_EXCEPTION);
result.setMsg("修改個人資訊失敗");
}
return result;
}關注我
以你最方便的方式關注我:
微信公眾號:

相關推薦
基於SpringBoot從零構建部落格網站 - 開發設定主頁標識和修改個人資訊功能
由於守望部落格系統中支援由使用者自己設定個人主頁的URL的後半段,所以必須要使用者設定該標識的功能,而且是使用者註冊登入之後自動彈出的頁面,如果使用者沒有設定該標識,其它的操作是不能夠操作的,同時要求主頁標識只能設定一次。 使用者註冊時只是填寫了簡單的登入資訊,所以使用者登入後,可以設定個人詳細的資訊,也即修
基於SpringBoot從零構建部落格網站 - 整合ehcache和開發註冊登入功能
對於程式中一些字典資訊、配置資訊應該在程式啟動時載入到快取中,用時先到快取中取,如果沒有命中,再到資料庫中獲取同時放到快取中,這樣做可以減輕資料庫層的壓力。目前暫時先整合ehcache快取,同時預留了整合redis和memcached的介面。 先開發兩個最基本的功能,就是註冊和登入,對於頁面幾乎就是直接用bo
基於SpringBoot從零構建部落格網站 - 設計可擴充套件上傳模組和開發修改頭像密碼功能
上傳模組在web開發中是很常見的功能也是很重要的功能,在web應用中需要上傳的可以是圖片、pdf、壓縮包等其它型別的檔案,同時對於圖片可能需要回顯,對於其它檔案要能夠支援下載等。在守望部落格系統中對於上傳模組進行統一管理,同時對於上傳不同的型別檔案,留有自定義實現機制的介面,也即可擴充套件。 基於上傳模組機制
基於SpringBoot從零構建部落格網站 - 新增建立、修改、刪除專欄功能
守望部落格是支援建立專欄的功能,即可以將一系列相關的文章歸檔到專欄中,方便使用者管理和查閱文章。這裡主要講解專欄的建立、修改和刪除功能,至於專欄還涉及其它的功能,例如關注專欄等後續會穿插著介紹。 1、建立專欄 接收和處理專欄相關功能的操作的方法會放在GroupController類中,首先建立專欄的頁面為:
基於SpringBoot從零構建部落格網站 - 整合editor.md開發釋出文章功能
釋出文章功能裡面最重要的就是需要整合富文字編輯器,目前富文字編輯器有很多,例如ueditor,CKEditor、editor.md等。這裡守望部落格裡面是整合的editor.md,因為editor.md是markdown格式,目前markdown由於簡潔好用,在各種雲筆記、github等中得到了廣泛使用。 1
基於SpringBoot從零構建博客網站 - 確定需求和表結構
簡單 order itl long tab 轉載 href 保存文件 存儲 要確定一個系統的需求,首先需要明確該系統的用戶有哪些,然後針對每一類用戶,確定其需求。對於博客網站來說,用戶有3大類,分別是: 作者,也即是註冊用戶 遊客,也即非註冊用戶 管理員,網站維護人員
SpringBoot之從零搭建部落格網站(可提供原始碼)
文字不夠,圖片來湊。 前言 為什麼想要搭建這個部落格? 我還記得,在大二寒假的某天,同往常一樣的在家解決這某個bug,不停地問度娘,很巧的碰到了一個同行在他的部落格中完美的記錄了我的bug的解決方案,隨後我又看了看他寫的其他部落格文章,覺得都非常的不錯,並
基於Bmob從零開始寫一個部落格小程式
實現以下技能點 1、整合Bmob小程式SDK作為資料儲存 2、wemark解析markdown文字 3、列表頁佈局與上拉無限載入 實現的效果 一、建立Bmob應用 進入Bmob官網:http://bmob.cn/,註冊一個賬號,免費的賬號可以建立8個子應用,每個應用單表列數是20列,如要購買付費,可以分
使用LAMP建立基於wordpress的個從部落格網站
參考: http://blog.csdn.net/ck_boss/article/details/27866117 一、mysql配置 1、安裝mysql yum install mysql-server CentOS中已經預設安裝,此步驟忽略。 2、啟動mysql
從零到一快速搭建個人部落格網站(域名備案 + https免費證書)(一)
## 前言 為什麼選擇搭建個人部落格?一方面是各個平臺經常下架原創文章,另一個方面是為了熟悉整個建站流程。 通過搭建個人部落格,我們可以自由的
從0開始使用python flask編寫部落格網站(2)
好了上一篇文章中搭建好了完整的框架,以及可以訪問一個“hello world”頁面了。現在繼續完善我們的部落格程式。 1.如法炮製,繼續完善error和admin的路由。 首先寫把404和500的網頁寫好放到templates/errors中。然後在error的資料夾中新建handlers.py 檔案,在
(七)基於SSM+Redis+Nginx+FastDFS的部落格網站
本篇介紹FastDFS,無需整合spring即可使用,前端上傳圖片到控制層,控制層呼叫fastDFS工具類實現上傳,上傳成功返回檔案地址到前端。 配置檔案為fast_client.conf,fastDFS要求使用的檔名和屬性名,要一致。 tracker_server =
(一)基於SSM+Redis+Nginx+FastDFS的部落格網站
這篇部落格介紹的是自我用了SSM(spring、SpringMVC和Mybatis)後,基於一個前端模板做的一個網站。由於自己比較喜歡做分散式架構的網站,所以就基於自己現有所學的技術實現某些功能,當然肯定有很多可以改進的地方。基本框架用的是SSM,資料庫用的是MYSQL,快取用
(三)基於SSM+Redis+Nginx+FastDFS的部落格網站
上一篇主要介紹了SSM整合以及測試。 這一篇主要介紹登入模組,登入模組用到了過濾器,配置過濾器時需要在web.xml裡面進行配置,相關配置已經在第二篇的web.xml有註明。 本篇涉及的類有:控制層的LoginController、過濾器CheckLoginFilte
(五)基於SSM+Redis+Nginx+FastDFS的部落格網站
上一篇介紹了redis的相關使用,這一篇介紹本專案使用的圖片儲存時用到的技術——FastDFS。專案使用時參考的是傳智播客裡的FastDFS的使用教程。由於只有文件沒有地址,所以就直接黏貼過來,若有版權問題請告知,謝謝。 1 課程目標
(六)基於SSM+Redis+Nginx+FastDFS的部落格網站
上一篇介紹了FastDFS。 這一篇開始介紹redis和FastDFS在本專案中是如何使用的。首先介紹redis Jedis工具類介面 package com.tdrip.dao; public interface JedisClient { //redis get方法 :
(四)基於SSM+Redis+Nginx+FastDFS的部落格網站
Redis是用C語言開發的一個開源的高效能鍵值對(key-value)資料庫。它通過提供多種鍵值資料型別來適應不同場景下的儲存需求,目前為止Redis支援的鍵值資料型別如字串型別、雜湊型別、列表型別、集合型別、有序集合型別。 菜鳥教程裡有基本的使用命令:點選開啟連結
(二)基於SSM+Redis+Nginx+FastDFS的部落格網站
上一篇簡單介紹了該網站的所用的框架、技術之類,這篇就開始講搭建過程。本篇為配置檔案。 其中redis和fastdfs的後續用到時再寫。 一、搭建基礎框架SSM之配置檔案 maven工程的pom.xml,基
從0開始使用python flask編寫部落格網站(1)
在學完flask教程時候,總是會遇到難以自己寫專案的問題。在第一次看狗書的時候,作者從單檔案馬上就到了多檔案的專案組織,當時也是仔細看,慢慢打程式碼才漸漸的明白了flask的專案組織方法,當明白了又感覺很簡單。。使用中多思考多打程式碼才能日有所得,願你我共同成長、 1. 編寫專案骨架 一個部落格網站需
《從零構建前後分離的web專案》:前端完善 - 手把手教你快速構建網站佈局
添磚加瓦 - 手把手教你快速構建網站佈局 專案地址 本章原始碼地址 文章地址 本文為方便講述重構去除了 Element、vux 庫,用了最近比較火的 bulma 輕量、快捷、易讀。 專案截圖 Layout and Components Layout
