iOS 喚起APP之Universal Link(通用連結)
什麼是Universal Link(通用連結)
Universal Link(通用連結)是Apple在iOS9推出的一種能夠方便的通過傳統HTTPS連結來啟動APP的功能,可以使用相同的網址開啟網址和APP。當你的應用支援Universal Link(通用連結),當用戶點選一個連結是可以跳轉到你的網站並獲得無縫重定向到對應的APP,且不需要通過Safari瀏覽器。如果你的應用不支援的話,則會在Safari中開啟該連結。在蘋果開發者中可以看到對它的介紹是:
Seamlessly link to content inside your app, or on your website in iOS 9 or later. With universal links, you can always give users the most integrated mobile experience, even when your app isn’t installed on their device.
如何理解Universal Link(通用連結)
Universal Link(通用連結):看起來就是一條普通的https連結,當然是我們在該連結域名根目錄配置過的一個連結,也可以在該連結中放置對應的H5頁面。當用戶的點選該連結,只要手機中安裝了支援該連結的APP就會直接進入到APP中。如果沒有安裝APP則會跳轉到Safari瀏覽器中,展示H5頁面。對使用者來說則是一個無縫跳轉的過程。
Universal Link(通用連結)的應用場景
使用Universal Link(通用連結)可以讓使用者在Safari瀏覽器或者其他APP的webview中拉起相應的APP,也可以在APP中使用相應的功能,從而來把使用者引流到APP中。比如淘寶當在Safari
Universal Link(通用連結)來拉起淘寶APP。
使用Universal Link(通用連結)跳轉的好處
- 唯一性: 不像自定義的
URL Scheme,因為它使用標準的HTTPS協議連結到你的web站點,所以一般不會被其它的APP所宣告。另外,URL scheme因為是自定義的協議,所以在沒有安裝 app 的情況下是無法直接開啟的(在Safari中還會出現一個不可開啟的彈窗),而Universal Link(通用連結)本身是一個HTTPS連結,所以有更好的相容性; - 安全:當用戶的手機上安裝了你的APP,那麼系統會去你配置的網站上去下載你上傳上去的說明檔案(這個說明檔案聲明瞭當前該
HTTPS連結可以開啟那些APP)。因為只有你自己才能上傳檔案到你網站的根目錄,所以你的網站和你的APP之間的關聯是安全的; - 可變:當用戶手機上沒有安裝你的APP的時候,
Universal Link(通用連結)也能夠工作。如果你願意,在沒有安裝你的app的時候,使用者點選連結,會在safari中展示你網站的內容; - 簡單:一個
HTTPS的連結,可以同時作用於網站和APP; - 私有: 其它APP可以在不需要知道你的APP是否安裝了的情況下和你的APP相互通訊。
支援Universal Link(通用連結)
- 先決條件:必須有一個支援
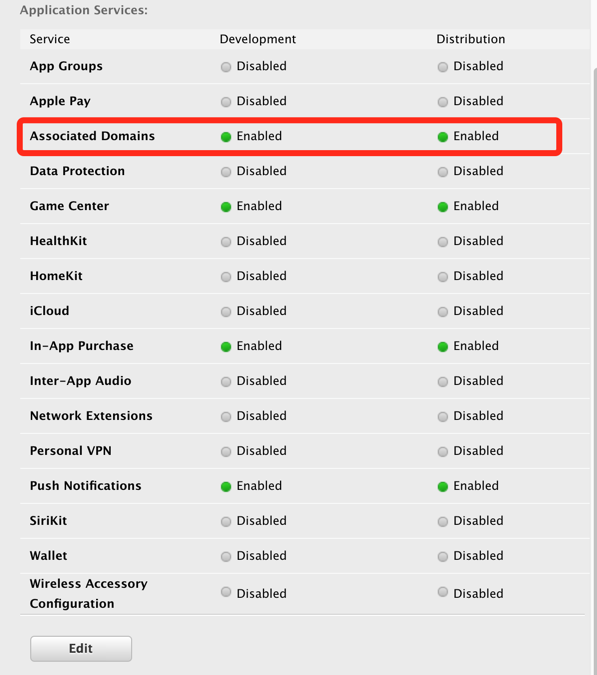
HTTPS的域名,並且擁有該域名下的上傳到根目錄的許可權(為了上傳Apple指定檔案)。 開發者中心配置:找到對應的App ID,在Application Services列表裡有Associated Domains一條,把它變為Enabled就可以了。
配置App ID支援Associated Domains:

工程配置:工程配置中相應功能:targets->Capabilites->Associated Domains,在其中的Domains中填入你想支援的域名,必須以applinks:為字首。
配置專案中的Associated Domains:

配置指定檔案:建立一個內容為json格式的檔案,蘋果將會在合適的時候,從我們在專案中填入的域名請求這個檔案。這個檔名必須為apple-app-site-association,切記沒有後綴名,檔案內容大概是這樣子:
{ "applinks": { "apps": [], "details": [ { "appID": "9JA89QQLNQ.com.apple.wwdc", "paths": [ "/wwdc/news/", "/videos/wwdc/2015/*"] }, { "appID": "ABCD1234.com.apple.wwdc", "paths": [ "*" ] } ] } }說明:
appID:組成方式是
teamId.yourapp’s bundle identifier。如上面的 9JA89QQLNQ就是teamId。登陸開發者中心,在Account -> Membership裡面可以找到Team ID。paths:設定你的app支援的路徑列表,只有這些指定的路徑的連結,才能被app所處理。星號的寫法代表了可識 別域名下所有連結。
上傳指定檔案:上傳該檔案到你的域名所對應的根目錄或者.well-known目錄下,這是為了蘋果能獲取到你上傳的檔案。上傳完後,自己先訪問一下,看看是否能夠獲取到,當你在瀏覽器中輸入這個檔案連結後,應該是直接下載apple-app-site-association檔案。
Universal Link(通用連結)相關驗證
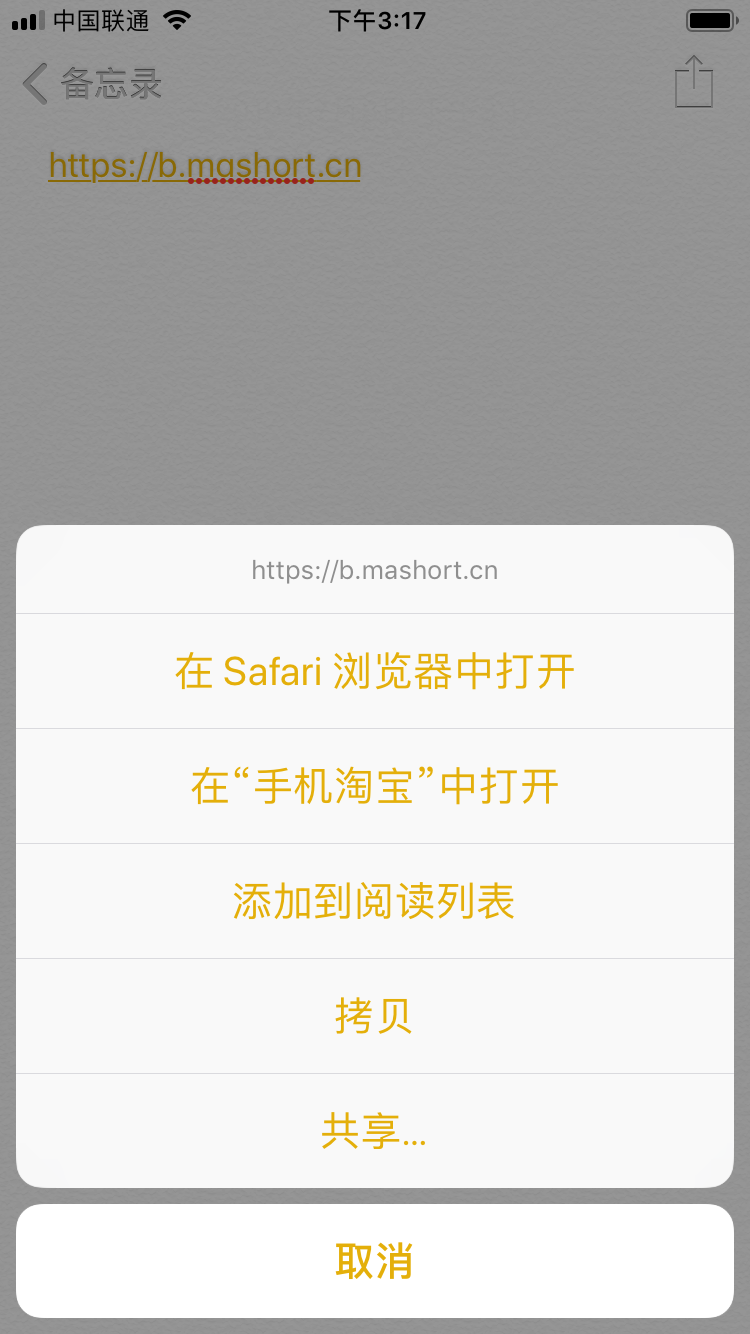
在iOS裝置中的備忘錄中輸入APP能識別的連結,然後直接點選此連結,就會直接跳轉到你的app了。或是長按,在出現的彈出選單中第二項是在’XXX’中開啟,這也代表著成功:

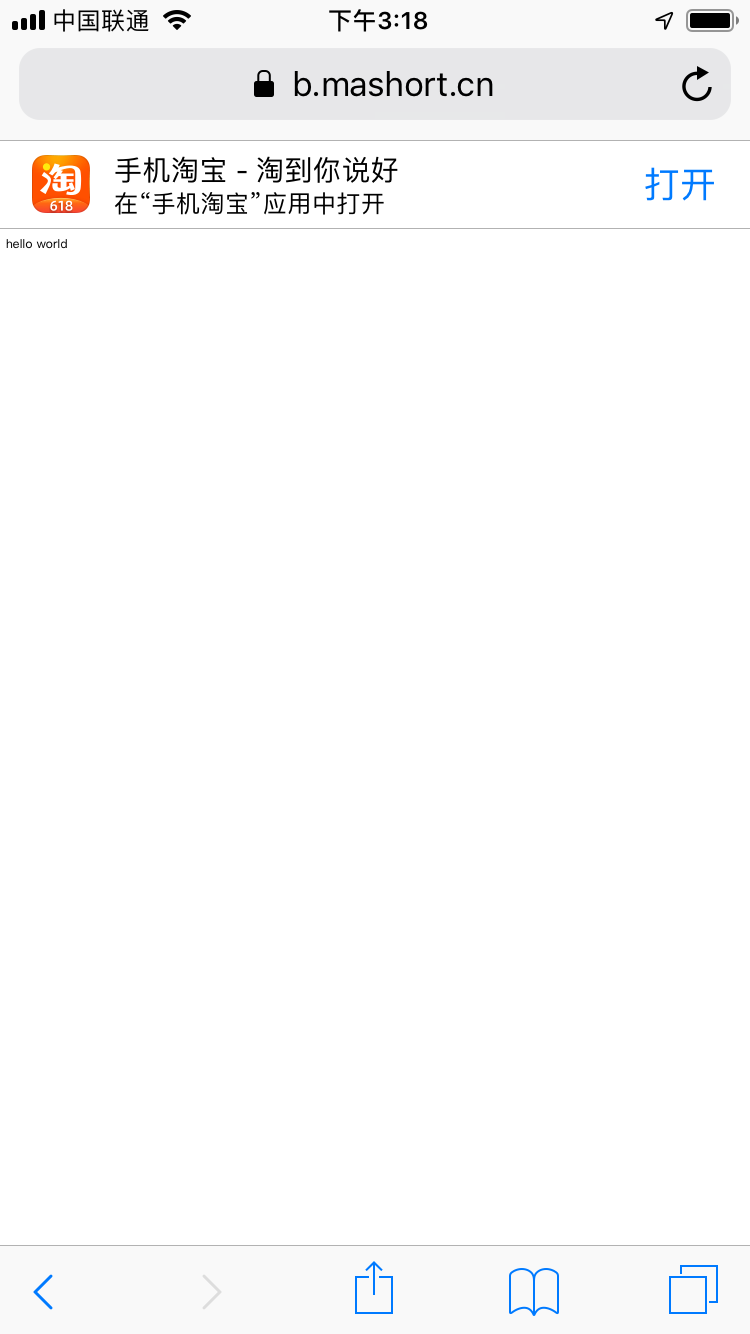
或是你將要測試的網址在Safari中開啟,在出現的網頁上方下滑,可以看到有在”XX”應用中開啟:
出現選單:

當點選某個連結,直接可以進我們的app了,但是我們的目的是要能夠獲取到使用者進來的連結,根據連結來展示給使用者相應的內容。
我們需要在工程裡的實現AppDelegate裡對應的方法:
- (BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray * _Nullable))restorationHandler {
if ([userActivity.activityType isEqualToString:NSUserActivityTypeBrowsingWeb])
{
NSURL *url = userActivity.webpageURL;
if (url是我們希望處理的)
{
//進行我們的處理
}
else
{
[[UIApplication sharedApplication] openURL:url];
}
}
return YES;
}蘋果為了方便開發者,提供了一個網頁來驗證我們編寫的這個apple-app-site-association是否合法有效,進入驗證網址進行驗證:

注意
前端開發經常面臨跨域問題,必須要求跨域,如果不跨域,就不行。
只有當前webview的URL域名,與跳轉目標URL域名不一致時,Universal Link(通用連結)才生效。
問題彙總
- 按照上面寫的配好了,怎麼死活打不開呀???
- 支援HTTPS呀,一定要是符合蘋果認證的HTTPS證書呀。
- 系統問題,確保iOS9.0以上
- 配置檔案問題,apple-app-site-association檔案中配置的path和測試用的通用連結不一致,注意是區分大小寫的。
- 域名問題,Xcode中配置的域名一不小心寫錯了。
- 為毛有的手機成功了,有的手機就不行呢???
- 上面也提到過,因為網路波動有可能會導致部分使用者第一次安裝時,無法下載apple-app-site-association檔案,這個只能引導使用者刪除重灌或者在迭代時修改Associated Domains配置告訴系統重新下載apple-app-site-association檔案。
- 另外一種可能是蘋果抽風導致,筆者今年年初一碰到過一個蛋疼的問題,從中午一直到下午4點發現重複的刪除重灌,app也不會請求伺服器的apple-app-site-association檔案,過了4點之後就好了。當時因為時間特殊並沒有深究到底是什麼原因導致。
伺服器換域名了腫麼辦???
當Associated Domains新增新的 Domains的之後,在app再次啟動的時候抓包發現(不需要刪除重灌),蘋果會給新新增的這個Domains傳送一個請求,請求新Domain下的apple-app-site-association檔案。也就是說Associated Domains發生改變的話,系統是會知道的,這樣就可以在迭代的時候刪除舊的域名,新增新的域名了。
另外Domains的配置也可以使用萬用字元,例如:applinks:*.mywebsite.com全都配置好了,專案也能喚起來了,web頁面到底該怎麼弄呀???通用連結指向的伺服器的頁面到底應該是哪個?
之前iOS和安卓用的是同一個網頁,也就是說從APP內分享出去的網頁,可以被蘋果使用者和安卓使用者同時檢視,在這裡需要由web童鞋使用js判斷當前所處的平臺以及其系統。
如果是安卓使用者,則顯示安卓相關提示頁面。
如果是蘋果使用者,那麼分兩種:
- 如果是9.0以上的系統,相關的“在APP內開啟”按鈕的連結配置的就是我們的
Universal Link(通用連結)了,且該通用連結地址指向的是一個APP下載引導頁面,那麼當用戶安裝了APP,即可通過通用連結喚醒APP;如果使用者沒有安裝app,那麼就會跳轉到通用連結指向的APP下載引導頁面,達到最大化的客戶導流。 - 如果是9.0以下的系統,則相應的 “在APP內開啟”的按鈕就會發一個跳轉到我們APP
URL Scheme的重定向,以實現在Safari中喚醒我們的APP。
- 如果是9.0以上的系統,相關的“在APP內開啟”按鈕的連結配置的就是我們的
當使用通用連結喚醒APP之後,手機右上角有一個小按鈕?
那個小按鈕只有(在iOS10.0以下才有)是可以引導使用者跳轉到Safari中,名字叫bread crumbs button(麵包屑),當然也去不掉;並且當用戶點過這個按鈕後,再點選Universal Link(通用連結)不會直接開啟對應的APP。備忘錄和safari中都可以開啟app,怎麼分享到其他app裡面就不行了?
未跨域導致的,如:分享到微信的連結是
https://www.mydomain.com/share.html,然後該網頁中的“在app內開啟”按鈕配置的通用連結為https://www.mydomain.com/index.html。
跨域的意思是說,通用連結 和 呼叫通用連結的網頁不要使用同一域名。
即如果通用連結域名為www.mydomain.com,則通用連結所處的網頁域名就不能是www.mydomain.com。微信已經禁用了
Universal Link(通用連結)
參考連結:
- 官方文件
- 蘋果驗證通用連結是否可用的網站
- 通用連結檔案存放的server需要支援HTTPS蘋果支援的HTTPS證書列表
文章若有不對地方,歡迎批評指
