web前端佈局HTML+CSS
阿新 • • 發佈:2019-07-10
1、W3C標準
全球資訊網聯盟(外語縮寫:W3C)標準不是某一個標準,而是一系列標準的集合。網頁主要由三部分組成:結構(Structure)、表現(Presentation)和行為(Behavior)。全球資訊網聯盟創建於1994年,是Web技術領域最具權威和影響力的國際中立性技術標準機構。到目前為止,W3C已釋出了200多項影響深遠的Web技術標準及實施指南。 http://www.w3school.com.cn/
規範是一種態度

2、頁面佈局
2.1 佈局元素
position定位:
- absolute 生成絕對定位的元素,相對於 static 定位以外的第一個父元素進行定位。元素的位置通過 "left", "top", "right" 以及 "bottom" 屬性進行規定。
- fixed 生成絕對定位的元素,相對於瀏覽器視窗進行定位。元素的位置通過 "left", "top", "right" 以及 "bottom" 屬性進行規定。
- relative 生成相對定位的元素,相對於其正常位置進行定位。因此,"left:20" 會向元素的 LEFT 位置新增 20 畫素。
- static 預設值。沒有定位,元素出現在正常的流中(忽略 top, bottom, left, right 或者 z-index 宣告)。
- inherit 規定應該從父元素繼承 position 屬性的值。
display屬性:
- none 此元素不會被顯示。
- block 此元素將顯示為塊級元素,此元素前後會帶有換行符。
- inline 預設。此元素會被顯示為內聯元素,元素前後沒有換行符。
- inline-block 行內塊元素。(CSS2.1 新增的值)
- list-item 此元素會作為列表顯示。
- table 此元素會作為塊級表格來顯示(類似 <table>),表格前後帶有換行符。
- inline-table 此元素會作為內聯表格來顯示(類似 <table>),表格前後沒有換行符。
- table-cell 此元素會作為一個表格單元格顯示(類似 <td> 和 <th>)
- inherit 規定應該從父元素繼承 display 屬性的值。
float浮動:
- left 元素向左浮動。
- right 元素向右浮動。
- none 預設值。元素不浮動,並會顯示在其在文字中出現的位置。
- inherit 規定應該從父元素繼承 float 屬性的值。
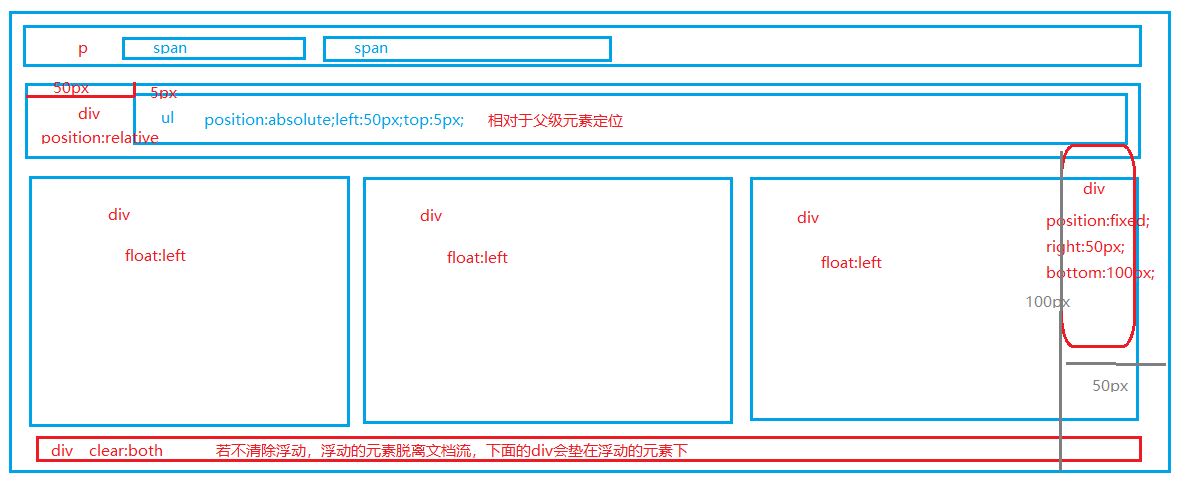
就像寫作一樣,文件流從上到下、從左到右排列元素。float 浮動(清除浮動下置div 屬性clear:both)和絕對定位(position:absolute或position: fixed)會脫離文件流。不佔用文件空間。
如下圖,

通常情況下橫向排列用float,相對元素固定位置用position:relative和position: absolute;懸浮於視窗圖示用position:fixed。這樣就愉快的完成頁面的佈局啦

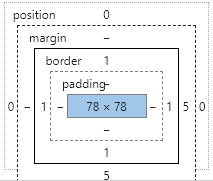
2.2 元素的盒模型

盒模型油裡到外分為 元素的width 和height區 、
padding(內邊距)區域,padding:上 右 下 左
border (邊界), border:1px solid #ccc;
margin(外邊距)區域,margin:上 右 下 左
佈局元素結合margin and padding,就能夠布出間距適中的頁面咯
