js常用設計模式實現(三)建造者模式
阿新 • • 發佈:2019-07-14
建立型模式
建立型模式是對一個類的例項化過程進行了抽象,把物件的建立和物件的使用進行了分離
關於建立型模式,已經接近尾聲了,還剩下建造者模式和原型模式,這一篇說一說建造者模式
建造者模式的定義
將一個複雜物件的構建與它的表示分離,使得同樣的構建過程可以建立不同的表示。
很官方哈,舉個例子,就拿他的名字來說,建房子,你儘管告訴開發商,我有錢我要一個這樣的房子,然後開發商就會去找到工人,然後進行一些列的工作,最後工人幹完之後,你住進去了,不關心過程,只要結果就是建造者模式
總之建造者模式就是通過一步步構建多個組成部分,直到構建一個物件
建造者模式實現
根據上邊的例子來實現一下建造者
首先你的需求就是你需要一個你想要的房子,那麼你肯定不能自己去建造,首先你會找到開發商
/** * @author: 周靖鬆 * @information: 開發商 * @Date: 2019-07-14 10:11:54 */ class Developer { constructor() { this.need = ['臥室', '廚房', '客廳']; console.log("我需要這樣的房間"); } construct() { console.log("開始建造"); let workerOk=this.need.map(el=>{ let builder = new CreatDiagram(); builder.build(el); return builder.getResult(); }) console.log("房子不錯"); console.log(workerOk); } } // 要求產品 let home = new Developer(); // 生成產品 home.construct();
這是最終的目的,在我們new這個開發商類的時候,我們告訴他我們需要什麼樣的房子,需要有什麼,然後開發商也不是自己去建造,他需要一個設計圖,並且需要一些工人來幫助他實現建造
/** * @author: 周靖鬆 * @information: 設計圖抽象類 * @Date: 2019-07-14 10:11:10 */ class Diagram { constructor() { console.log('拿到圖紙') } build(partName) { console.log(`觀察${partName}圖紙`); } } /** * @author: 周靖鬆 * @information: 設計圖實現 * @Date: 2019-07-14 10:11:25 */ class CreatDiagram extends Diagram { constructor() { super(); } build(partName) { super.build(partName); console.log(`建造開始${partName}`); this.worker = new worker(partName); } getResult() { console.log('完工'); return this.worker; } }
ok 設計圖到手,開始招人幹活
/**
* @author: 周靖鬆
* @information: 工人類
* @Date: 2019-07-14 10:11:40
*/
class worker {
constructor(material) {
console.log(`我建造了${material}`);
this.data = material
}
}
最後放一下全部程式碼
/**
* @author: 周靖鬆
* @information: 設計圖抽象類
* @Date: 2019-07-14 10:11:10
*/
class Diagram {
constructor() {
console.log('拿到圖紙')
}
build(partName) {
console.log(`觀察${partName}圖紙`);
}
}
/**
* @author: 周靖鬆
* @information: 設計圖實現
* @Date: 2019-07-14 10:11:25
*/
class CreatDiagram extends Diagram {
constructor() {
super();
}
build(partName) {
super.build(partName);
console.log(`建造開始${partName}`);
this.worker = new worker(partName);
}
getResult() {
console.log('完工');
return this.worker;
}
}
/**
* @author: 周靖鬆
* @information: 工人類
* @Date: 2019-07-14 10:11:40
*/
class worker {
constructor(material) {
console.log(`我建造了${material}`);
this.data = material
}
}
/**
* @author: 周靖鬆
* @information: 開發商
* @Date: 2019-07-14 10:11:54
*/
class Developer {
constructor() {
this.need = ['臥室', '廚房', '客廳'];
console.log("我需要這樣的房間");
}
construct() {
console.log("開始建造");
let workerOk=this.need.map(el=>{
let builder = new CreatDiagram();
builder.build(el);
return builder.getResult();
})
console.log("房子不錯");
console.log(workerOk);
}
}
// 要求產品
let home = new Developer();
// 生成產品
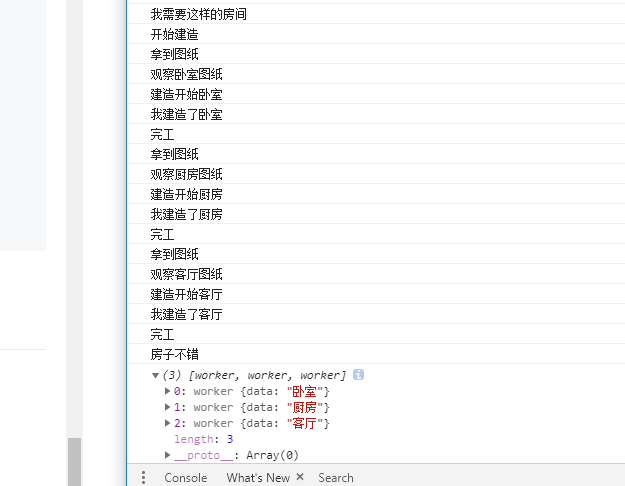
home.construct();具體列印結果如下

建造者模式的優缺點
優點
- 在建造者模式裡邊, 你不需要知道建造的過程是怎麼樣的,建立的例項將會與過程解耦。
- 而且建造者模式裡邊可以根部不同的的具體實現來得到不同的例項
- 建造者模式對於擴充套件來說很方便,不需要改變原有的程式碼
缺點
- 同樣的,如果類內部的差異比較大,或者變化複雜的話,你就會增加很多對應的實現類,會使得程式碼比較臃腫
總結
上一篇介紹的抽象工廠,相比較而言,抽象工廠返回的就好比是房子的一些類的房屋,返回的是具體的小類,比較靈活,隨意組裝,但是像一些複雜的組成,則有些囉嗦,而建造者則返回的是這些類組裝好的一個物件,各有各的應用場景,建造者模式可以比較適用與那些有固定生成順序的物件,或者物件內部有複雜結構的情
