簡單的部落格系統(三)使用Django的後臺管理功能
Django新建專案和應用後,自帶有後臺管理功能,可直接使用
建立後臺管理員賬戶
(demosite) E:\PycharmProjects\demosite>python manage.py createsuperuser
Username: admin
Email address: [email protected]
Password:
Password (again):
Superuser created successfully.
- 在瀏覽器中輸入
http://127.0.0.1:8000/admin即可登入後臺管理介面
將建立的資料模型加入後臺管理介面進行管理
編寫 應用目錄 下的
admin.py檔案,即可以將自己建立的資料模型類註冊到admin中
from django.contrib import admin
# Register your models here.
from .models import BlogArticles # 將BlogArticles類引入到當前環境
admin.site.register(BlogArticles) # 將模型類註冊到admin中
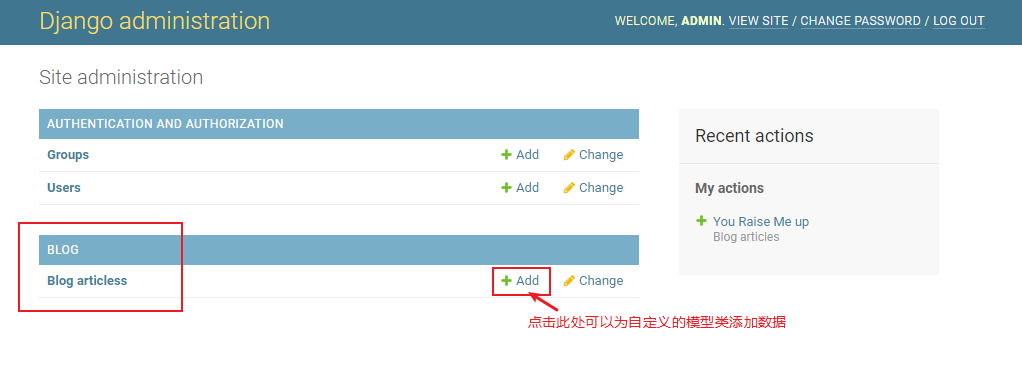
重新整理頁面後如圖所示:

管理資料模型的資料記錄
在管理頁面點選相對應的資料模型類,可以檢視該資料模型中的所有記錄列表
- 如果覺得管理頁面功能不夠,可以繼續編寫
admin.py檔案新增管理功能
from django.contrib import admin # Register your models here. from .models import BlogArticles class BlogArticlesAdmin(admin.ModelAdmin): list_display = ("title", "author", "publish") list_filter = ("publish", "author") search_fields = ("title", "body") raw_id_fields = ("author",) date_hierarchy = "publish" ordering = ['-publish', 'author'] admin.site.register(BlogArticles, BlogArticlesAdmin)
- 重新整理頁面後效果如下圖:
相關推薦
python 全棧開發,Day83(部落格系統子評論,後臺管理,富文字編輯器kindeditor,bs4模組)
一、子評論 必須點選回覆,才是子評論!否則是根評論點選回覆之後,定位到輸入框,同時加入@評論者的使用者名稱 定位輸入框 focus focus:獲取物件焦點觸發事件 先做樣式。點選回覆之後,定位到輸入框,加入被評論的使用者名稱 給回覆的a標籤加一個class=reply_btn,關
簡單的部落格系統(三)使用Django的後臺管理功能
Django新建專案和應用後,自帶有後臺管理功能,可直接使用 建立後臺管理員賬戶 (demosite) E:\PycharmP
阿里雲部署django實現公網訪問 SSH實現遠端控制 linux rhel7下安裝python django初探-建立簡單的部落格系統(一) django初探-建立簡單的部落格系統(二)
本博的主要目的是對阿里雲部署django實現公網訪問進行一次簡單的記錄,方便日後查詢。 內容目錄: (1)申請阿里雲伺服器及安全組配置 (2)實現ssh遠端控制 (3)實現ftp檔案傳輸 (4)安裝python3,在centos下同時使用python2和python3
簡單的部落格系統(四)Django請求HTML頁面檢視資訊--基於函式的檢視
1. 編寫用於查詢資料的功能函式 應用目錄 下的 views.py 檔案通常用於儲存響應各種請求的函式或類 from djan
簡單的部落格系統(二)Django編寫資料模型類
設計資料庫和表結構是做網站的基礎。在Django中,不需要通過SQL語句直接跟資料庫打交道,而是完全用Python的類來建立資料
Java簡單部落格系統(一)基於實體聯絡模型設計資料庫
基本概念 簡單屬性:不能劃分為更小的部分(其他屬性)。 單值屬性:一個特定實體有隻有單獨的一個值。 派生屬性:可以從別的相關屬性或實體派生出來。 最簡單的部落格系統 (一)實體集:使用者,部落格,評論,實體及其屬性列出如下: (二)聯絡集: 以上設計的實體集,聯絡集表示如
Java簡單部落格系統(二)靜態頁面動態化顯示資料表內容
(一)準備工作 建立java Web專案基礎的四個package 將JSP相關庫和MySQL資料驅動包放到相應的目錄 下面列出com.java.util中的三個類的程式碼,在專案中經常用到,基本是參照java1234.com小鋒老師的專案程式碼稍作寫出來的。 public class D
java簡單部落格系統(二)導航標籤頁點選後頁面內容改變及背景色改變
一、同一個Servlet處理多個請求,顯示不同的頁面內容 導航標籤頁 bootStrap模板: <ul class="nav nav-tabs"> <li role="presentation" class="active"><a href="#">Home
django--部落格系統--後臺管理
1.後臺管理功能主要實現了,文章的新增與修改,以及富文字的使用 前端頁面 母版 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>{
NodeJS簡易部落格系統(九)後臺管理實現及專案總結
功能描述及流程在上一篇已經說明,現在來寫具體實現過程。 一、頁面實現 (1)模板 首頁模板main_template.html <!DOCTYPE html> <html lang="en"> <head> <
Node.js部落格系統--21.後臺管理-部落格內容資訊擴充套件(*)
cd E:\miaovProgram\mongodb\bin mongod --dbpath=E:\miaovProgram\personBlog\db --port=27017 這一節主要擴充套件一下部落格資訊的內容 首先,在contents.js裡面加一些表的欄位
Node.js部落格系統--14.後臺管理-註冊使用者資料展示
在“使用者管理”中新增路由 引入資料,傳遞給user_index頁面 user_index內容 user_index.html {% extends 'layout.html' %} {% block main %} <ol class="b
NodeJS簡易部落格系統(三)MongoDB入門學習
安裝好mongodb並設定開機自啟動服務,然後安裝視覺化軟體NoSQL Manager for MongoDB Professional。 一、CRUD操作 1、建立/使用資料庫 use DATABASE_NAME
搭建自己的部落格(三):簡單搭建首頁和詳情頁
上一篇我們建立了部落格表和標籤表以及超級使用者,那如何將建立的部落格通過網頁顯示出來呢?‘我們簡單的建立首頁和詳情頁。 1、新建html介面 首先建立在blog app下建立一個templates資料夾,這個資料夾用來放置前端頁面,注意資料夾名字必須是templates。 建立blog_list.htm
基於Springboot技術的部落格系統實踐及應用之三(Spring Data JPA)
本部落格將從JPA簡介、Spring Data JPA用法介紹、Spring Data JPA、Hibernate與SpringBoot整合以及資料持久化實戰四個方面進行詳細描述Spring Data JPA的用法和應用。 1、JA
Django後臺管理系統講解及使用
大家在建立Django專案後,在根路由urls.py檔案中,會看到一行程式碼 from django.contrib import admin urlpatterns = [ url(r'^admin/', admin.site.urls),]上面看到匯入的admin模組,就是本節所要說的主要內容。 主
簡單炫酷的 SpringBoot 部落格系統
1.專案介紹 該專案為一個部落格系統 , 目前由筆者獨自開發和完善 , 後續將會新增其他功能 , 後端技術採用的是springboot2.0 技術棧 , 將會加入 springcloud 技術棧 , 打造一個微服務系統。前端技術使用了最基礎的 css , js , JQ 等 , 可能
整合ssm框架搭建簡單javaWeb部落格系統
專案描述 全程使用Java配置和註解配置,沒有web.xml檔案,Spring的配置也沒有使用xml配置,並且整合Spring、SpringMVC、MyBati,具備資料庫crud操作;寫部落格頁支援Markdown編輯器,前端顯示時將Markdown解析為HTML,有用到bootstrap、j
基於Python搭建Django後臺管理系統
一、部落格網站的建立 建立專案 生成站點(sites)Model,這兩步驟第一篇有介紹,這裡就直接操作了 二、資料庫配置 介紹一下資料庫的配置就是在setting裡面配置連結的資料庫,這裡系統以及配置好了,連結一個叫做db.sqlite3的資料庫,也許有讀者會問,這個資料庫在哪裡,我
django實戰(一)簡單部落格顯示
一直想好好學習一下Python,正好Django是一個很好的網站開發框架,可以用來web程式。接下來,以一個部落格為例。 一、建立基本框架:(django1.0+python3.6+pycharm) (1)建立專案 控制檯輸入以下命令:
