學習LayUI時自研的表單引數校驗框架
開發背景&痛點:每次寫前端的表單的時候需要對錶單裡使用者填寫的內容進行校驗,減少伺服器壓力,提前對已知錯誤對使用者提示。每次會要寫很多的if else等等對輸入框中的內容進行判斷,並對為空、格式不正確等情況作出對應提示。需要寫大量重複的if else語句,實在太麻煩,所以自己寫了這個框架用於前端引數的校驗。
本框架基於LayUI框架
對於三種開發者情況:
1、完全不會LayUI也沒有任何關係在html頭部中新增如下程式碼就OK了
<script src="https://www.layuicdn.com/layui/layui.js"></script>
<link rel="stylesheet" href="https://www.layuicdn.com/layui/css/layui.css">
<script>
var layer=layui.layer;
var form=layui.form;
layui.use(['layer','form'],function () {})
</script>
2、使用了LayUI框架進行開發則無需做改變
3、使用了其他前端UI框架將原始碼中下面語句轉換成你的UI框架的提示框即可。
layer.tips(tipname+'不合法('+tiplegal+')',chooser,{
tips: [2, '#FF0000']
})
使用本引數校驗框架需要引入一個js檔案(可以下載到本地使用)
在Html頭部插入如下程式碼引入JS
<script src="https://mywarehouse.oss-cn-shenzhen.aliyuncs.com/ParaCheck.js"></script>
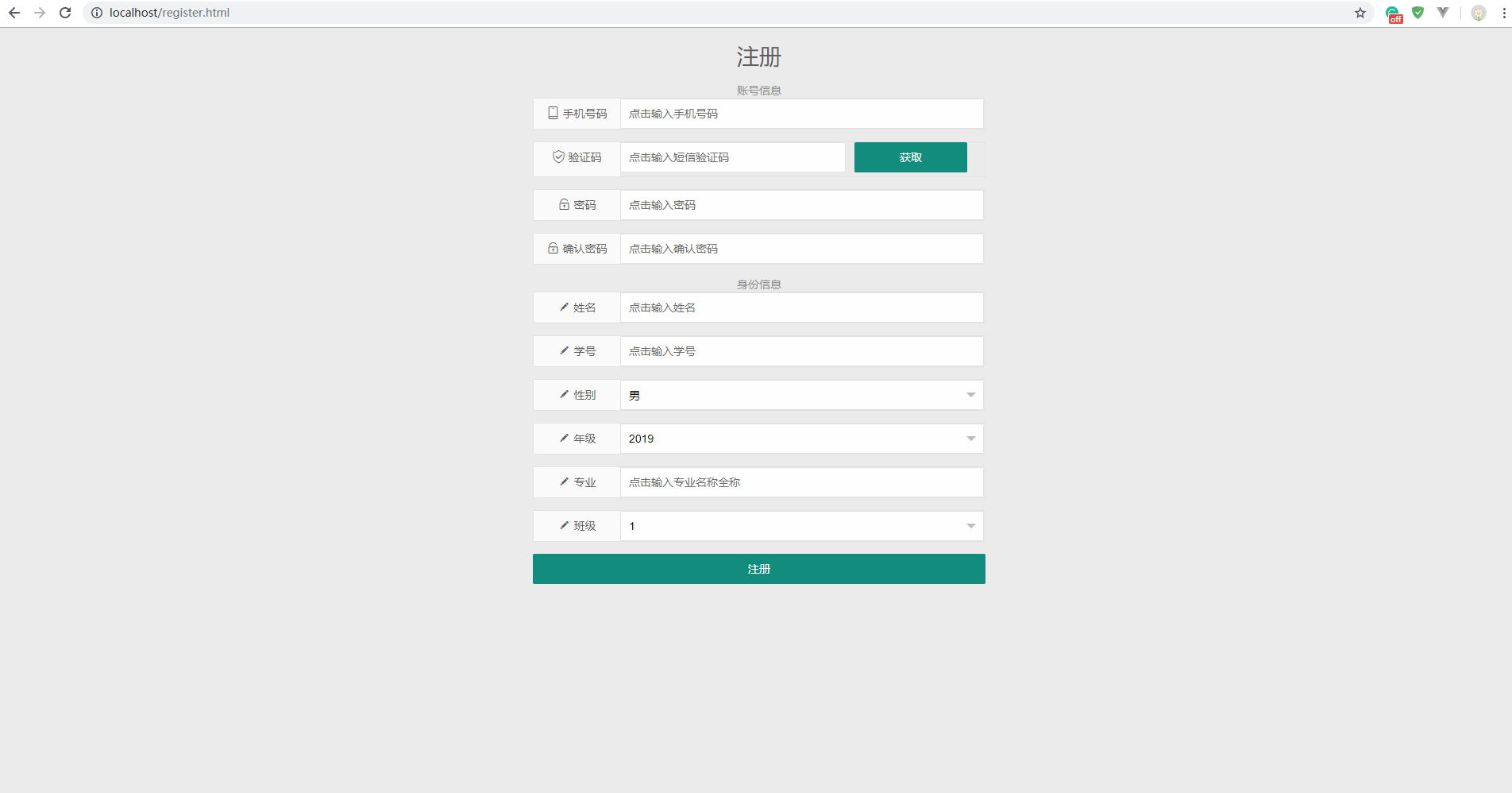
使用案例
HTML:

本註冊頁面對應JS檔案
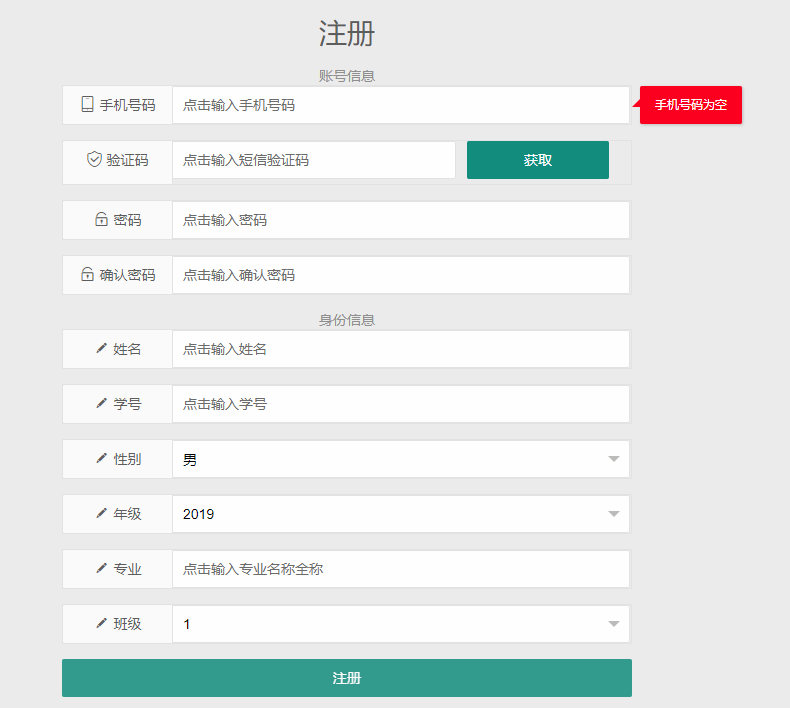
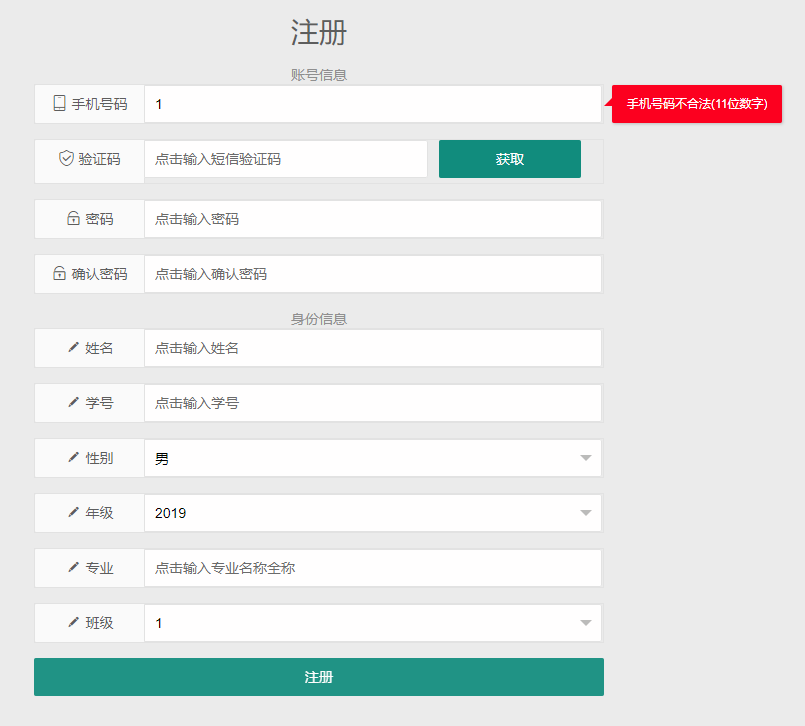
使用效果
直接點選註冊

輸入1後點擊註冊

API:
核心介面:
1:paraCheck(chooser,name,regex,legal)//單個輸入框檢查函式,傳入的三個引數為,選擇器(#id或者.class)、輸入框名稱(中文意義,比如手機號碼)、正則匹配式(比如驗證碼輸入框對應的正則表示式為/^[0-9]{6}$/)
2:multiParaCheck(choosers,names,regexs,legals)//批量校驗函式
返回值:
1:true 全部通過校驗
2:false 出現未通過校驗的輸入框,實時進行如上圖對使用者進行提示
備註:第一個引數必填,第二、三、四個引數選填,建議都傳入,使用者體驗感好,如果您不想麻煩,只檢測是否是空的,那隻需要傳入第一個引數。
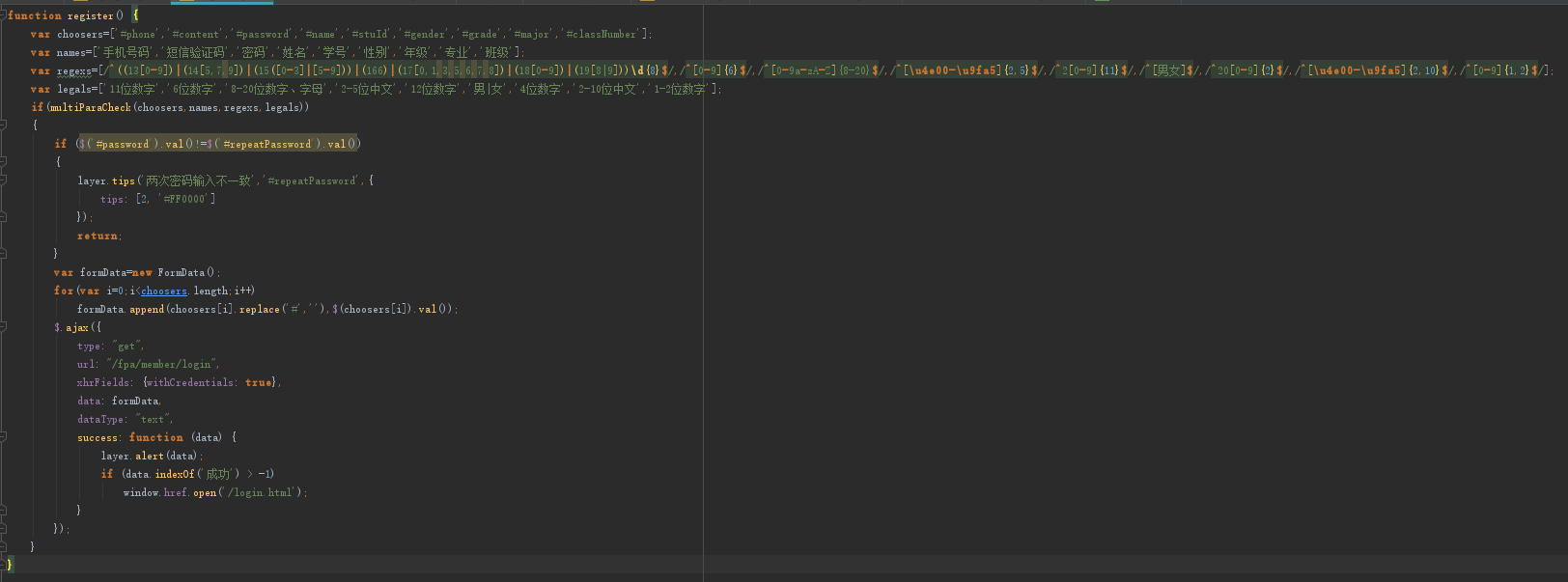
圖中註冊介面指令碼程式碼:
(註冊按鈕onclick="register()")
function register() {
var choosers=['#phone','#content','#password','#name','#stuId','#gender','#grade','#major','#classNumber'];
var names=['手機號碼','簡訊驗證碼','密碼','姓名','學號','性別','年級','專業','班級'];
var regexs=[/^((13[0-9])|(14[5,7,9])|(15([0-3]|[5-9]))|(166)|(17[0,1,3,5,6,7,8])|(18[0-9])|(19[8|9]))\d{8}$/,/^[0-9]{6}$/,/^[0-9a-zA-Z]{8-20}$/,/^[\u4e00-\u9fa5]{2,5}$/,/^2[0-9]{11}$/,/^[男女]$/,/^20[0-9]{2}$/,/^[\u4e00-\u9fa5]{2,10}$/,/^[0-9]{1,2}$/];
var legals=['11位數字','6位數字','8-20位數字、字母','2-5位中文','12位數字','男|女','4位數字','2-10位中文','1-2位數字'];
if(multiParaCheck(choosers,names,regexs,legals))
{
if ($('#password').val()!=$('#repeatPassword').val())
{
layer.tips('兩次密碼輸入不一致','#repeatPassword',{
tips: [2, '#FF0000']
});
return;
}
var formData=new FormData();
for(var i=0;i<choosers.length;i++)
formData.append(choosers[i].replace('#',''),$(choosers[i]).val());
$.ajax({
type: "get",
url: "/fpa/member/login",
xhrFields: {withCredentials: true},
data: formData,
dataType: "text",
success: function (data) {
layer.alert(data);
if (data.indexOf('成功') > -1)
window.href.open('/login.html');
}
});
}
}
宣告:
本文章屬於作者原創、僅供學習使用,未經許可不得用於商業用途。
&n
