瀏覽器渲染網頁的流程
阿新 • • 發佈:2019-07-31
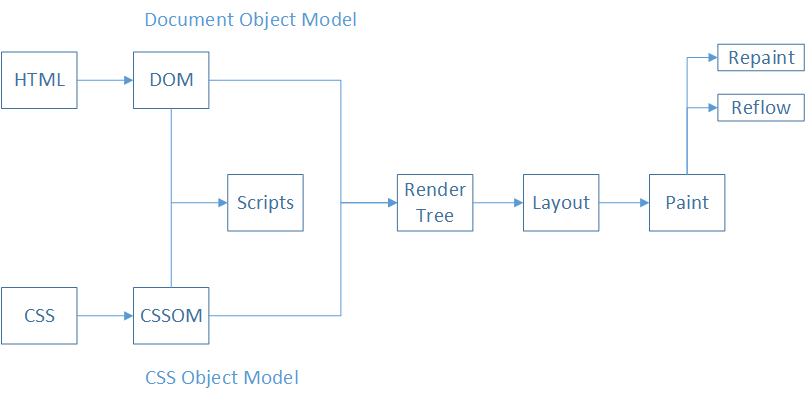
瀏覽器渲染網頁的流程(HTML CSS JS):
1.使用 HTML 建立文件物件模型(DOM)
2.使用 CSS 建立 CSS 物件模型(CSSOM)
3.基於 DOM 和 CSSOM 執行指令碼(Scripts)
4.合併 DOM 和 CSSOM 形成渲染樹(Render Tree)
5.使用渲染樹佈局(Layut)所有元素
6.渲染(Paint)所有元素
示意圖:
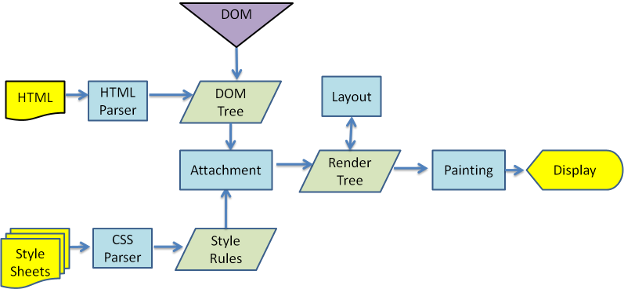
 瀏覽器渲染網頁的流程(HTML CSS):
瀏覽器渲染網頁的流程(HTML CSS):  webkit渲染引擎工作流程
問:
webkit渲染引擎工作流程
問:
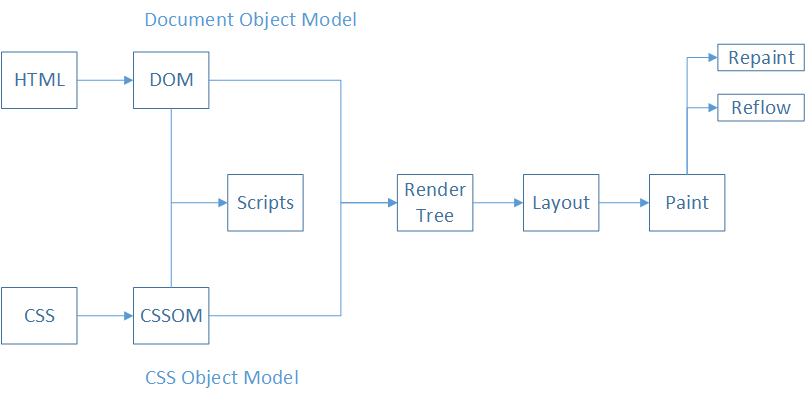
 瀏覽器渲染網頁的流程(HTML CSS):
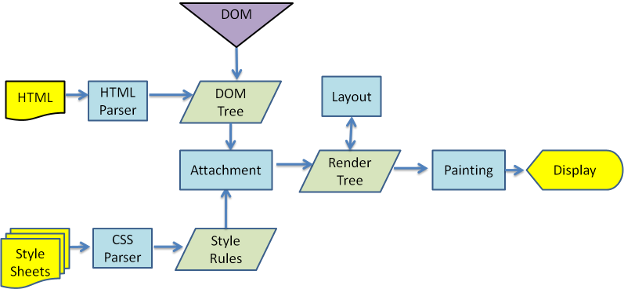
瀏覽器渲染網頁的流程(HTML CSS): webkit渲染引擎工作流程
問:
webkit渲染引擎工作流程
問:- css載入不會阻塞DOM樹的解析
- css載入會阻塞DOM樹的渲染
- css載入會阻塞後面js語句的執行、
