大型系列課程之-七夕告白之旅Electron篇
上一篇分享了一下vbs的撩妹攻略,但細心的兄弟會發現,這種指令碼式的攻城方案並不得心應手,有很多妹子害怕是病毒根本不敢點選,而且這個指令碼介面風格也不漂亮,不能輕易打動妹子的心,怎麼破,小編這次在為各位老鐵奉上一篇既美觀又能讓妹子輕易動心的表白軟體製作攻略
效果圖:

Electron (http://electronjs.org/docs),通過前端技術製作桌面應用的跨段解決方案,相信很多前端的小夥伴一定聽過或者玩過吧,那麼接下來,我們就用這款框架來製作一個表白軟體。
一、安裝node
安裝地址:http://nodejs.cn/,一路確認就可以安裝成功了,手速,手速,注意手速
二、通過node初始化一個程式
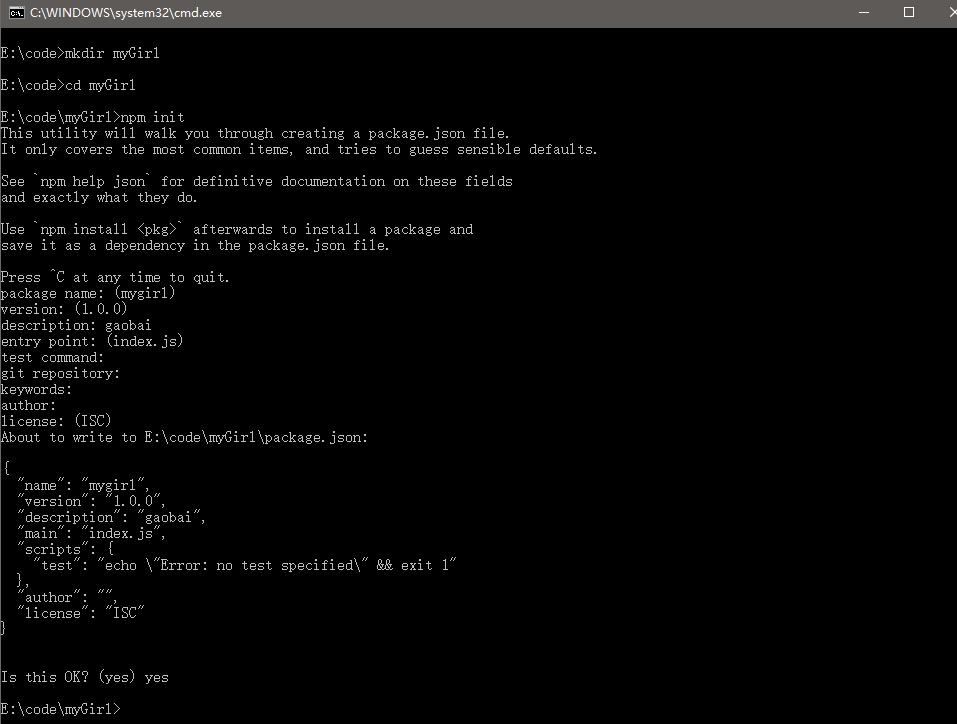
開啟cmd,建立一個空目錄並在目錄中執行 npm init

三、新增electron依賴項
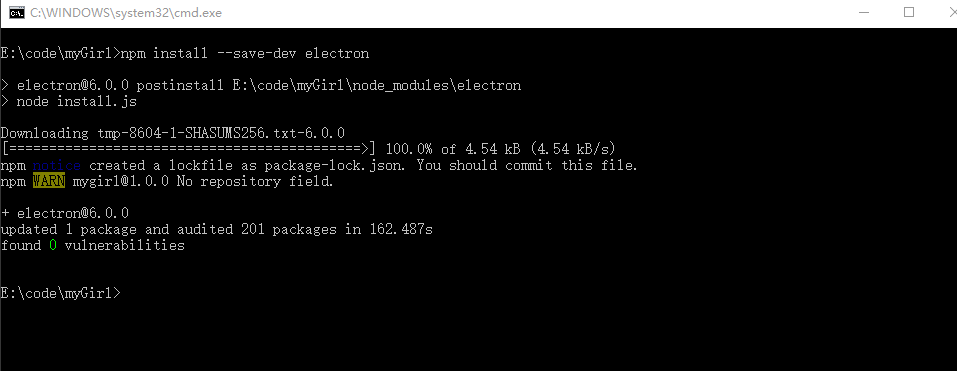
執行 npm install --save-dev electron

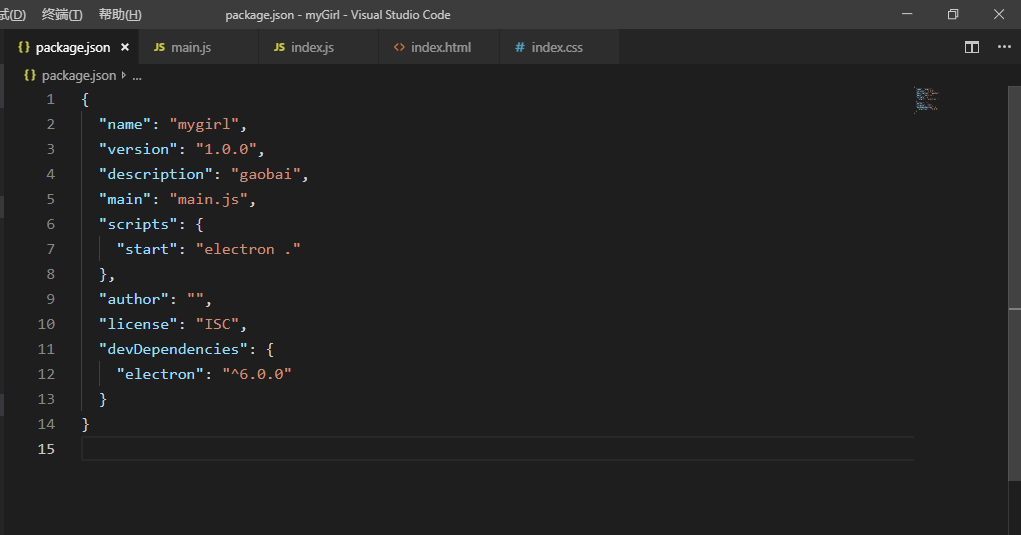
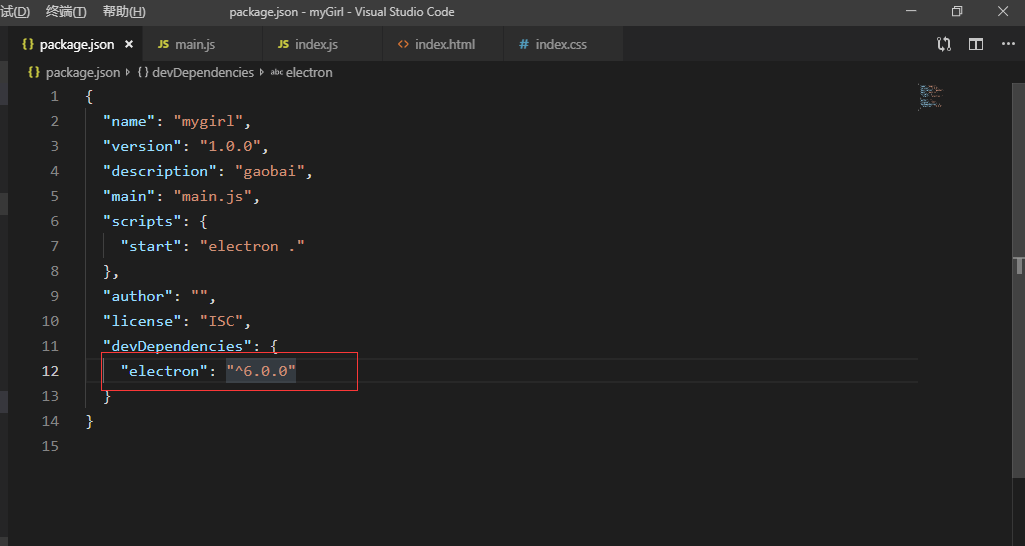
四、修改package.json檔案

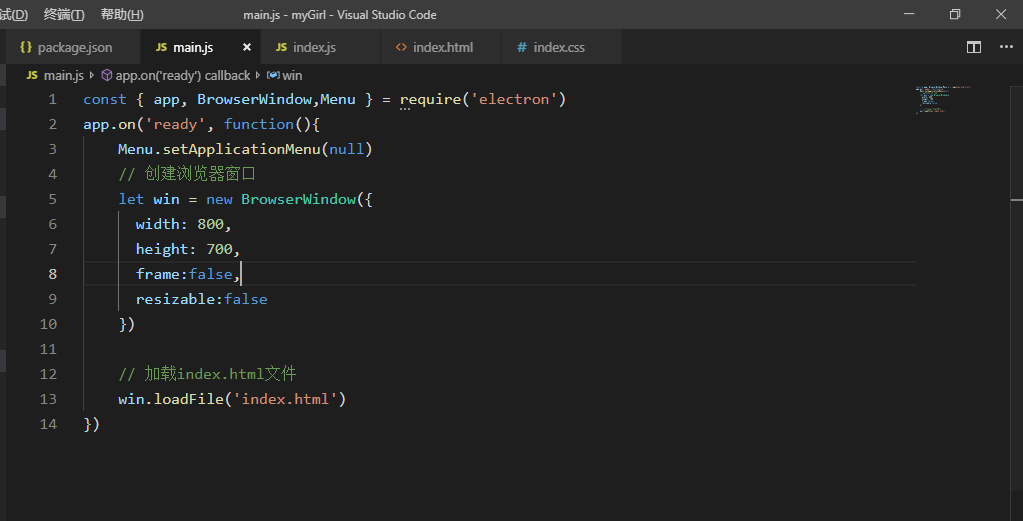
五、新建並編寫main.js檔案

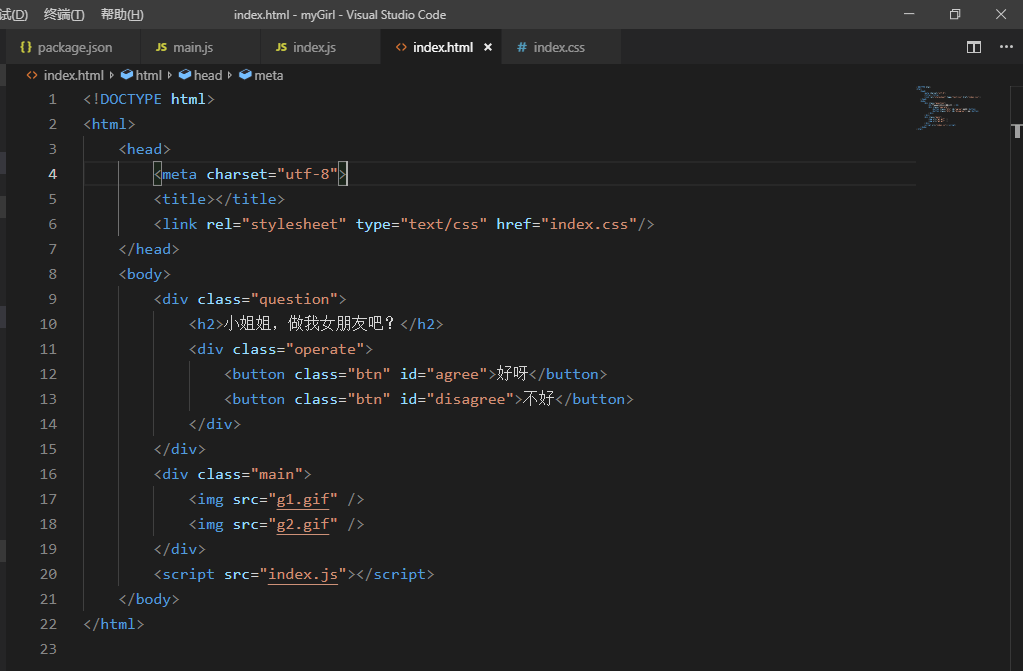
六、編寫index.html

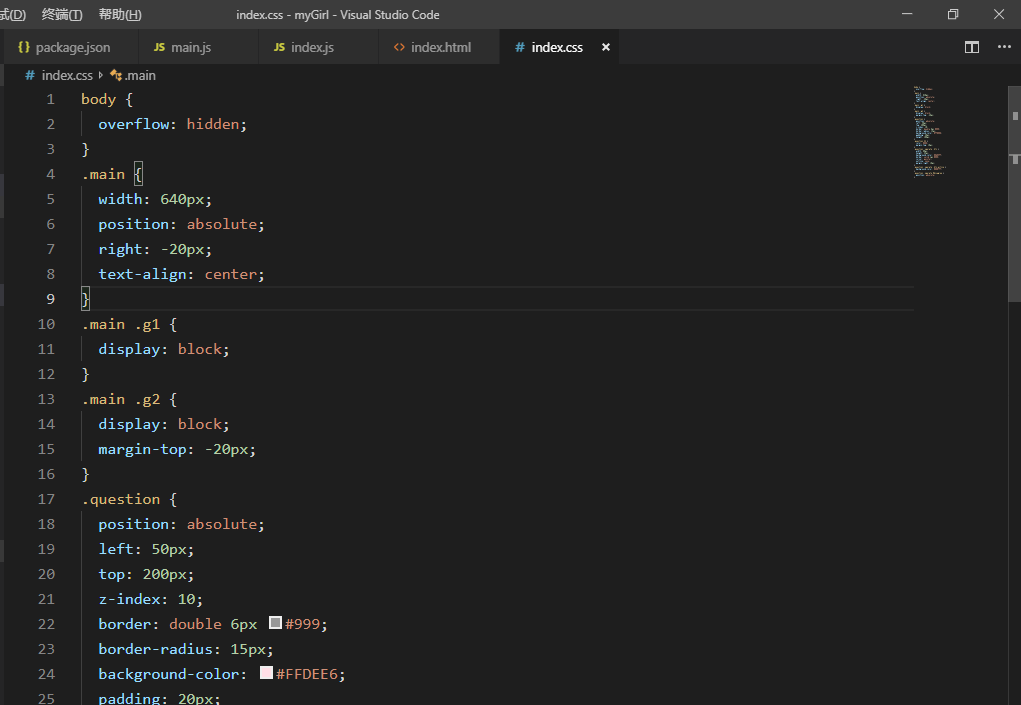
七、編寫index.css

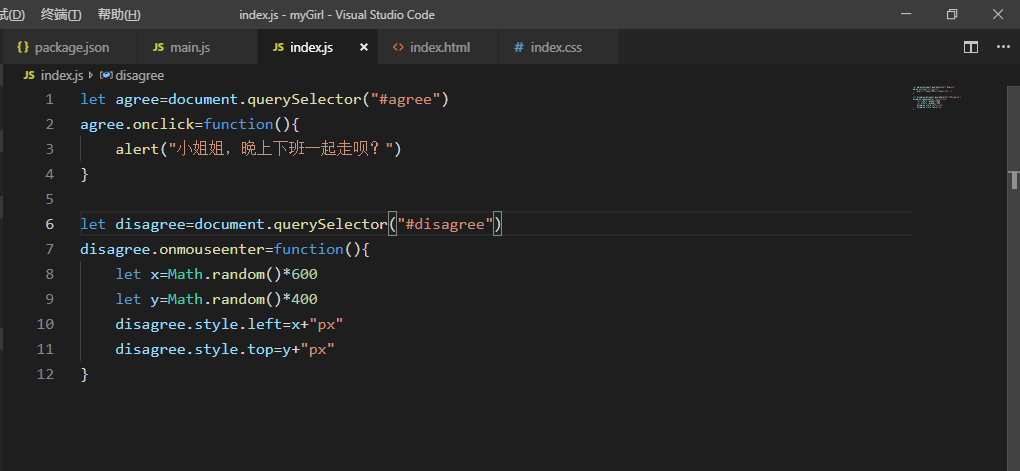
八、編寫index.js

九、執行程式

執行效果

上圖不上碼,菊花萬人捅
原始碼地址:https://github.com/ColinScales/myGirl
十、打包成可執行檔案
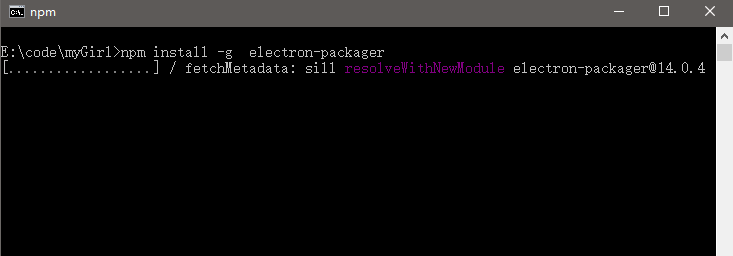
1、安裝打包工具electron-packager,執行命令npm install electron-packager

2、檢查electron版本好
開啟package.json

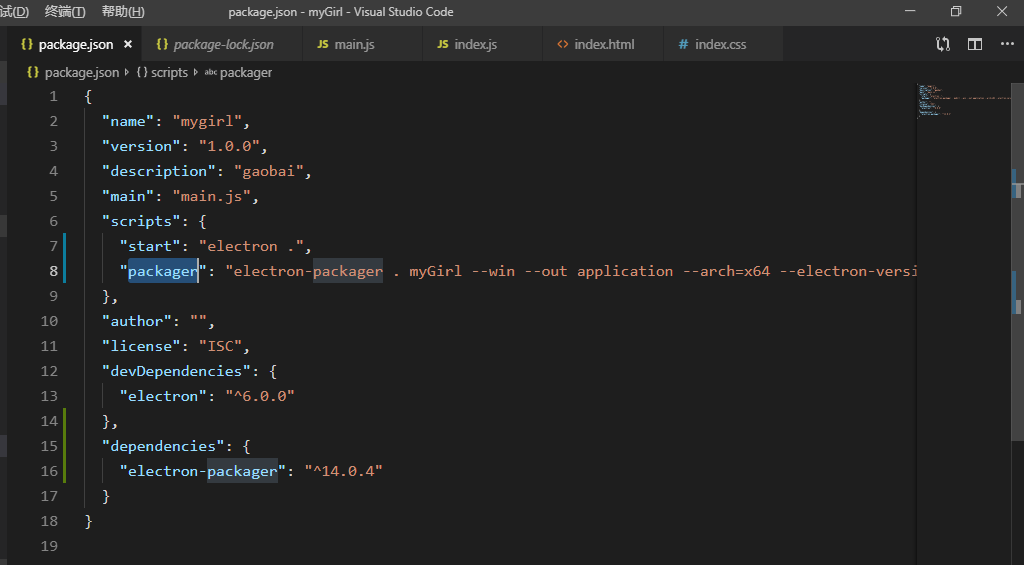
3、執行打包命令
修改package.json檔案

npm run packager
打包後的檔案就在application中了,.exe的可執行檔案哦
十一、總結
七夕將至,望各位單身程式汪早日追到喜歡的女生,當然了,不是程式狗的同志也不要灰心,小弟在下面奉上打包後的可執行檔案地址,加油啊,兄弟們
可執行檔案地址: https://github.com/ColinScales/myGirl/tree/master/application/myGirl-win32-x64,執行 myGirl
