iview中page元件的跳轉功能BUG解決方案
xl_echo編輯整理,歡迎轉載,轉載請宣告文章來源。歡迎新增echo微信(微訊號:t2421499075)交流學習。 百戰不敗,依不自稱常勝,百敗不頹,依能奮力前行。——這才是真正的堪稱強大!!
在使用iview的時候,對於介面效果確實是比較滿意,提供的元件也很多的很全,和element相比,iview更注重視覺和渲染。但是也有一些缺點,比如元件的bug,生態圈的收費問題。這裡只講解page的跳轉bug
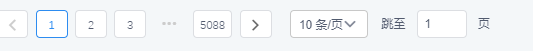
iview中page最初的跳轉功能樣子如下

可以看到並沒有跳轉的按鈕,如果要跳轉的話,必須輸入頁數之後按'enter'鍵,如果不按沒法跳轉。對於使用者來說,電腦的操作水平不一,很多人可能沒有enter的意識,這樣就造成了這個功能的雞肋,所以需要修復
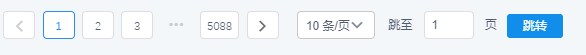
修復最終的介面跳過如下

跳轉按鈕是我們手動加上去的一個按鈕
<Page :id="pageId" :total="total" :current="page" @on-change="changePage" @on-page-size-change="changesPages" show-sizer show-elevator > </Page> <div style="float: left;margin-right: 10px;margin-top: 12px"> <Button type="primary" size="small" @click="goElevatorPage(pageId)">跳轉</Button> </div>
加上按鈕之後我們並沒有實現功能,只是看起來比較像而已。
模擬點選跳轉
編寫點選跳轉方法之前要現在page元件中新增:id="pageId",並在return當中定義對應pageId的值。我這裡定義如下:
return {
pageId: "targetpage",
}完成之後,編寫跳轉方法,如下:
goElevatorPage:function(pageId){ var evtObj; var thisPage=document.getElementById(pageId); var elevatorDiv=thisPage.getElementsByClassName("ivu-page-options-elevator"); if(elevatorDiv && elevatorDiv.length>0){ var pageInput = elevatorDiv[0].getElementsByTagName("input")[0]; if (window.KeyEvent) {//firefox 瀏覽器下模擬事件 evtObj = document.createEvent('KeyEvents'); evtObj.initKeyEvent("keyup", true, true, window, true, false, false, false, 13, 0); } else {//chrome 瀏覽器下模擬事件 evtObj = document.createEvent('UIEvents'); evtObj.initUIEvent("keyup", true, true, window, 1); delete evtObj.keyCode; if (typeof evtObj.keyCode === "undefined") {//為了模擬keycode Object.defineProperty(evtObj, "keyCode", { value: 13 }); } else { evtObj.key = String.fromCharCode(13); } } pageInput.dispatchEvent(evtObj); } }
多page元件同一頁面
如果在這個頁面中間有很多個page元件,那麼這裡只能實現一個page元件的跳轉,如果需要多個page元件都有這個功能,模擬跳轉方法,只需要一個即可,關鍵是要在page元件中新增:id="pageId" 一個page對應一個不同的id值,在對應呼叫方法的地方傳入對應id值介面。
目前沒有解決的疑問
比如我點選跳轉按鈕之後,跳轉到了響應頁面。到了相應頁面之後,不改變當前需要跳轉的頁面值的時候,再次點選跳轉按鈕,是沒有反應的。
歡迎新增微信交流學習

相關推薦
iview中page元件的跳轉功能BUG解決方案
xl_echo編輯整理,歡迎轉載,轉載請宣告文章來源。歡迎新增echo微信(微訊號:t2421499075)交流學習。 百戰不敗,依不自稱常勝,百敗不頹,依能奮力前行。——這才是真正的堪稱強大!! 在使用iview的時候,對於介面效果確實是比較滿意,提供的元件也很多的很全,和element相比,iview
小程式跳轉小程式,長按識別小程式碼跳轉小程式解決方案
場景描述: 因為小程式跳轉的時候需要公眾號關聯,但是關聯的數量是有限的!因此該文章的處理方案是: a.關聯的小程式,直接可以點選開啟 b.沒有關聯的,那麼可以長按識別小程式碼來進入小程式 下面展示效果: 1.點選關聯有appid的時候,直接進入小程式 2.點選沒有appid的
springmvc 中出現的RequestMappingHandlerMapping#0的bug解決方案
使用aop來做操作日誌記錄 在配置檔案中如下配置 <aop:aspectj-autoproxy proxy-target-class="true"/> <aop:conf
vue 從頁面中按鈕事件跳轉選單中的頁面,【父元件到子元件】【跳轉新的頁面】
說明: 在用vue做專案時,有事需要跳轉新的頁面,有時候也需要複用已經寫好的頁面。 實際專案開發中: 在vue後臺管理系統中,
php中實現頁面跳轉的幾種方式
腳本 timeout location clas replace asc idt lee 實現 親測,not復制粘貼 PHP中實現頁面跳轉有一下幾種方式,看了幾個人寫的不是很條理,自己整理一下 在PHP腳本代碼中實現 <?php header("locati
.Net語言 APP開發平臺——Smobiler學習日誌:在手機應用開發中如何實現跳轉地圖
demo hand 操作 窗體 clas com ps1 ati void 一、目標樣式 我們要實現上圖中的效果,需要如下的操作: 二、跳轉地圖代碼 VB: Private Sub Button1_Click(sender As Object, e As Ev
JS funtion()中URL不跳轉後臺action問題
child preview span -1 java lis var pin typelist JS funtion()中URL不跳轉後臺action問題 今天遇到一個百思不得其解的問題,到現在解決了,但是仍然不知道所以然(估計是因為域名不一致導致的),記錄一下 $.
Android中當前Activity跳轉到當前Activity頁面
頁面 context android plan nbsp text ini putextra min 步驟:先關閉自己,在跳轉 case R.id.btn_copy:// 復制 Toast.makeText(mContext, "正在復制", Toast.LEN
<問題解決10>使用帶有框架的頁面跳轉到登錄頁面時,登錄頁面只顯示在子框架中,未能鋪滿整個瀏覽器--解決方案如下:
頁面 tro color 過期 描述 例如 ren 方案 col 問題描述: 使用帶有框架的頁面跳轉到登錄頁面時,登錄頁面只顯示在子框架中,未能鋪滿整個瀏覽器,例如: 當登錄信息過期時,點擊左邊的菜單欄會讓登錄頁面顯示在右邊的框架中,而不能鋪滿整個瀏覽器
基於Intent實現Activity與Activity之間的數據傳遞,實現二個Activity的跳轉功能
set second start pub category 方式 nds efi dac 在講參數傳遞之前,先講下intent的定義: Intent intent = new Intent(MainActivity.this,SecondActivity.class
SpringMVC中遇到頁面跳轉出現404錯誤的問題
書寫 one 錯誤 spa size 成功 問題: scan con 今天遇到了一個問題: 使用SpringMVC時,出現頁面無法跳轉的情況(404錯誤), 出現這個異常的原因在於SpringMVC的配置文件中控制器的配置書寫錯誤: 原代碼: <context:co
vue.js實現頁面倒計時跳轉功能
his 首頁 turn return () data col world mit 需求分析: 頁面倒計時5秒後進入系統主頁,數字需要實時更新! <template> <div class=""> <h1>歡迎來到Vue.js
小程序中的路由跳轉
demo 拼接 prop load file 文件 value his title 1.最簡單是tabBarapp.json中:pages裏面要聲明,在tabBar裏面同樣操作,因為是JSON文件,所以所有內容都是字符串{ "pages": [ "pages/ind
java中Controller動態跳轉寫法筆記
java 動態 str ping class dex 寫法 variable request 動態寫法 @Controller public class PageController { @RequestMapping("/") public String
解決springmvc中使用redirect跳轉後https變為http
spa class src set dir edi 兼容 setview 圖片 方法一:配置文件修改ViewResolver的 redirectHttp10Compatible 屬性,這個屬性是為了兼容 http1.0協議。 <bean id="viewResol
jsp中的頁面跳轉方式
方法一 href 在一些html的文件中,用herf實現頁面跳轉的比較常見,也很好用。 jsp一般不用 方法二:getRequestDispatcher請求轉發 request.getRequestDispatcher(url).forward(request
Wpf Page間跳轉傳引數 And Window To Page
這段時間用到Wpf,頁面間的跳轉網上有不少的示例,但是有些已經不能用了,尤其是頁面間的傳參問題更是一大堆,但正確的解決方案卻沒有幾個,或者說寫的不清楚,讓人走了很多彎路,檢視官方文件後發現了正確的姿勢,現記錄如下 Page頁間的跳轉 private void Button_Click(
Java學習日常(page指令 跳轉指令 包含指令)
學習內容 Page指令 ContentType 和 pageEncoding <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
thinkPHP5.0中使用header跳轉沒作用
我在controller中的方法中這樣寫: header("Location:".$url); 但是一直沒動靜,不會跳轉,最後還是官方文件解決了 https://www.kancloud.cn/manual/thinkphp5/118051 使用 $this->red
vue-router在IE11中頁面不跳轉
情景: IE11瀏覽器中,在進行正常頁面跳轉操作後(頁面A跳轉到頁面B),點選瀏覽器的左上角的‘後退’按鈕,點選後,可以看到url地址已經發生了變化(url由頁面B變為頁面A),hash值也已經是上一頁的路由,但是瀏覽器顯示的內容卻沒有發生變化(依舊是頁面B)。若將url在一個新的選項卡中複製貼上是可以開啟
