axios非同步提交表單資料的不同形式
踩坑Axios提交form表單幾種格式
前後端分離的開發前後端, 前端使用的vue,後端的安全模組使用的SpringSecurity,使用postman測試後端的許可權介面時發現都正常,但是使用vue+axios傳送非同步的請求後端一直獲取不出axios提交的form表單的資料,爬坑兩個半鐘頭找到了答案
axios用post非同步形式提交的資料和我們直接使用from表單提交的資料的格式(Form Data格式)是不一樣的,在下面列舉
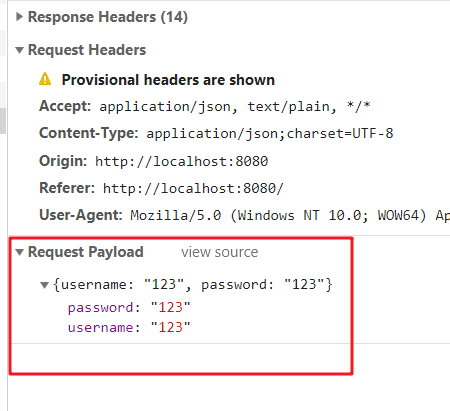
預設格式Request Payload
直接使用axios傳送非同步請求,沒任何處理的程式碼如下:
const service = axios.create({}) doLogin (pojo) { return request({ url: '/api/user/login', method: 'post', data: pojo })
這種方式提交的表單格式是預設是RequestPayload, 它的長下面這個樣子

可以看到,它的Contet-type是 "Content-Type": "application/json;"
但是後臺的SpringSecurity對這種結果可不買單,在Request中解析不出任何資料來
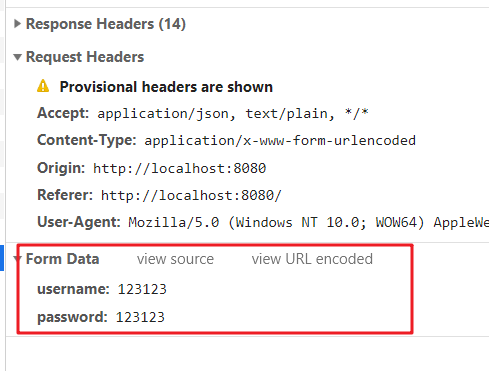
處理成Form Data格式
使用外掛qs, 安裝命令如下:
npm install --save qs請求編碼:
const service = axios.create({}) doLogin (pojo) { return request({ url: '/api/user/login', method: 'post', data: qs.stringify(pojo) }) } 或者 doLogin (pojo) { return request({ url: '/api/user/login', method: 'post', data: pojo , transformRequest: [function (data) { data = qs.stringify(data); return data; }], }) }
經過這樣處理的表單資料長成下面的這樣, 這也是我們最常用的Form Data格式,這種格式的資料可以從後臺的HttpRequest中把提交的屬性解析出來

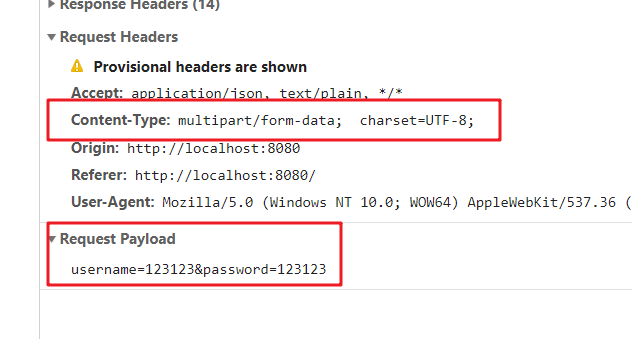
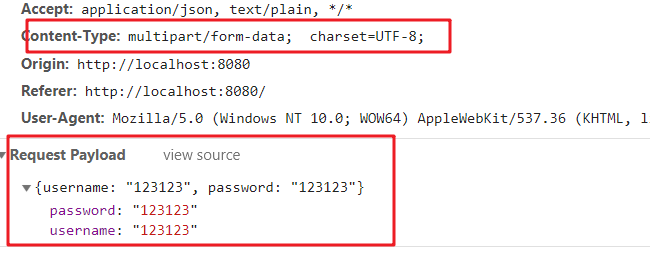
其他型別的Content-Type對應的表單資料格式
const service = axios.create({ headers: { "Content-Type": "multipart/form-data; charset=utf-8;" } }) doLogin (pojo) { return request({ url: '/api/user/login', method: 'post', data: qs.stringify(pojo) }) }
它長這樣

const service = axios.create({
headers: {
"Content-Type": "multipart/form-data; charset=utf-8;"
}
})
doLogin (pojo) {
return request({
url: '/api/user/login',
method: 'post',
data: pojo
})
}
---
const service = axios.create({
headers: {
"Content-Type": "multipart/form-data; charset=utf-8;"
}
})
doLogin (pojo) {
return request({
url: '/api/user/login',
method: 'post',
data:pojo
})
}

const service = axios.create({
headers: {
"Content-Type": "application/x-www-form-urlencoded; charset=utf-8;"
}
})
doLogin (pojo) {
return request({
url: '/api/user/login',
method: 'post',
data: qs.stringify(pojo)
})
}
相關推薦
axios非同步提交表單資料的不同形式
踩坑Axios提交form表單幾種格式 前後端分離的開發前後端, 前端使用的vue,後端的安全模組使用的SpringSecurity,使用postman測試後端的許可權介面時發現都正常,但是使用vue+axios傳送非同步的請求後端一直獲取不出axios提交的form表單的資料,爬坑兩個半鐘頭找到了答案 ax
ajax(原生JavaScript)非同步提交表單資料
採用ajax非同步方式,通過js獲取form中所有input、select等元件的值,將這些值組成Json格式,通過非同步的方式與伺服器端進行互動, 一般將表單資料傳送給伺服器端,伺服器端處理資料並返
ajax.BeginForm非同步提交表單並顯示更新資料
1 <!--基本資訊模組--> 2 2 <div class="profile_box" id="basicInfo"> 3 3 <h2>基本資訊</h2> 4 4 5 5
ajax提交表單資料不跳轉
1.onsubmit form表單的onsubmit方法在submit執行之前提交表單 <script type="text/javascript"> function sub() { // jquery 表單提交 $("#formI
ajax方式提交表單資料並判斷當前註冊使用者是否存在
專案的目錄結構 原始碼: regservlet.java package register; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletException; imp
JS:AJAX提交表單資料
方法一、前臺通過物件傳遞引數,後臺通過物件的屬性獲取值 jsp程式碼: $.ajax({ type: "POST", url:"/manage/admin/addOrUpdate", data:{
使用httpclient提交表單資料加號(+)會被自動替換成空格的坑
坑的場景: 今天使用httpclient-4.5.3版本,傳送如下報文: { "idNo": "7+6+0+2ce722a546b39463bd62817fe57f8" }
jQuery 非同步 提交表單
這個以前學過,但是後來工作用多了 MXFramework 的 RESTClient 做互動 有些淡忘了 雖然 RESTClient跟 ajax 差不太多,但還有區別 今天覆習下 jQuery 的Ajax提交表單: html 部分: <form id="f
使用SpringMVC 實現RESTful,並解決PUT,DELETE請求無法提交表單資料的問題
瞭解RESTful,使用SpringMVC 實現RESTful 關於REST: 1.表述性狀態轉移,是web服務的一種架構風格,是一種思想,而非標準或軟體。 2. 通常基於使用HTTP,URI,XML、JSON、HTML這些現廣泛流行的協議。 3.屬於輕量級(使
提交表單資料或阻止表單資料的提交(使用者輸入的資料不合法)
提交表單資料 單擊submit按鈕按鈕 表單元素使用From物件的submit()方法; (記住form裡面的表單元素有一個form屬性,它指向它所在的form元素, 也就是說在在表單元素的onclick事件裡用this.form.submit(); 即可提交
Jquery非同步提交表單陣列元素
今天修改功能的時候,遇到必須Jquery非同步提交表單陣列元素。 程式碼如下: <input type='hidden' name='address_id' id='address_id' value='
Spring Boot(三):RestTemplate提交表單資料的三種方法
在REST介面的設計中,利用RestTemplate進行介面測試是種常見的方法,但在使用過程中,由於其方法引數眾多,很多同學又混淆了表單提交與Payload提交方式的差別,而且介面設計與傳統的瀏覽器使用的提交方式又有差異,經常出現各種各樣的錯誤,如405錯誤,或
jquery的非同步提交表單(非同步上傳檔案)及jquery.form.js上傳檔案注意事項
方法一:jquery的ajax方式,通過FormaData獲取表單資料 (1)這種方式只需要jquery-1.7.js外掛; (2)通過`jquery中的FormaData類: 自動搜尋表單資訊(表單內沒有name屬性的input不會被搜尋到),IE<=9
JavaScript—非同步提交表單的6種方式
在學習非同步提交表單之前,先來學習幾個JQuery方法和屬性。 1、serialize():序列表格內容為字串。如下: queryBean.orderBy=OPERATE_TIME&queryBean.orderSequnce=DESC&queryB
springmvc結合jquery.form.js非同步提交表單上傳檔案
需要 jquery.form.js 外掛 <script type="text/javascript" src="/libs/js/form/jquery.form.js"><
使用標籤提交表單資料的問題以及獲取session作為函式的引數呼叫的問題
我在做動態網頁時遇到以下幾個問題,花了我好多時間才解決的。所以我要將它記錄下面,為我以後再次遇到問題作參考。若是大家覺得哪裡不對的,歡迎大家留言 1.不是表單一般是使用<input type="submit">提交按鈕,點選後就可以將表單中的資料提交了嗎?但是我
JavaScript 非同步提交表單的6種方式
零、在學習非同步提交表單之前,先來學習幾個JQuery方法和屬性 1、serialize():序列表格內容為字串。如下: queryBean.orderBy=OPERATE_TIME&queryBean.orderSequnce=DESC&am
Ajax提交表單資料
ajax的基本語法 $.ajax({ type: "post", //資料提交方式(post/get) url: "demo.php", //提交到的url data: {"key1":"value1","key2":"valu
Spring: RestTemplate提交表單資料的三種方法
1. 用exchange方法提交 exchange既可以執行POST方法,還可以執行GET,所以應用最為廣泛,使用方法如下: String url = "http://localhost/mirana-ee/app/login"; RestTemplate client = new RestTe
Angular 開發小妙招1:提交表單資料驗證不通過,更改輸入元件的樣式
開發表單時,客戶端資料完整性校驗是必不可少的,在jquery 時代出現了無數的資料驗證外掛也很好用,開發Angular 應用時,angular 內建了一些常用的資料驗證指令。今天要講的不是這些指令如何使用,今天講什麼呢,今天講一些關於驗證樣式的問題,相關的基礎知識在angular.cn 官方文件中都有介紹,在
