JavaScript呼叫棧
堆(heap):用來儲存棧中簡單的資料欄位對指標的引用。
佇列:是一種先進先出的線性資料結構。
函式的呼叫的進棧和出棧的順序,遵循 先進後出 的原則。
空間分配: 堆:一般由程式設計師釋放,如果程式設計師不釋放就會在結束時由OS回收; 棧:一般由作業系統自動分配釋放。
快取方式: 堆:存放在二級快取中,生命週期一般是由虛擬機器的垃圾回收演算法決定的; 棧:存放在一級快取中,被呼叫時處於儲存空間,呼叫完立即釋放。
操作資料:堆疊(先進後出),佇列(先進先出)。
呼叫棧是一種棧結構,它用來儲存計算機程式執行時候其活躍子程式的資訊。它是一種LIFO的資料結構,將記錄程式碼執行時的執行上下文。當遇到某個函式的呼叫語句時,它將會記錄當前的執行上下文,將函式入棧,併為其建立一個新的執行上下文。(比如什麼函式正在執行,什麼函式正在被這個函式呼叫等等資訊)。
呼叫棧是解析器的一種機制。
javascript是一門單執行緒語言,主執行緒在同一時間只能處理一件事。那javascript是如何處理處理函式的呼叫關係的?
答案是——呼叫棧。
2:Event Loop(事件迴圈)
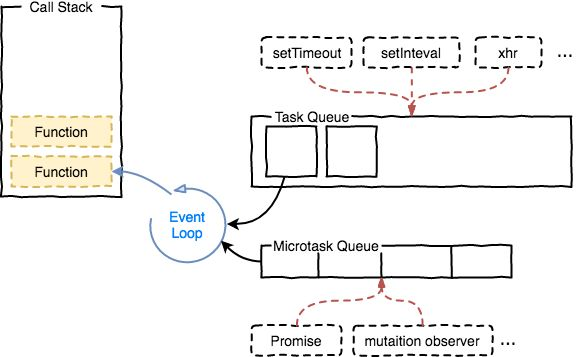
JavaScript是一個單執行緒,它執行的所有程式碼都放在下面這個Call Stack裡面,當Call Stack執行完畢之後,就會再右側的佇列裡面找任務,如果有微任務,就會先執行微任務,再去執行巨集任務。

事件迴圈:就是同步任務進入主執行緒,非同步任務加入到任務佇列中。等主執行緒的任務執行完就去執行任務佇列中的任務,這個過程會不斷重複。所有同步任務都在主執行緒上執行,形成一個執行棧。主執行緒之外, 存在一個任務佇列(task queue), 非同步任務有了執行結果會在任務佇列之中放置一個任務。執行棧中的所有同步任務執行完畢後讀取任務佇列(先讀取微任務、巨集任務)不斷重複上面的第三步。
js既然是單執行緒那麼肯定是排隊執行程式碼,怎麼去排這個隊就是Event Loop,雖然js是單執行緒但是瀏覽器不是單執行緒。
console.log('script start'); setTimeout(function() { console.log('timeout1'); }, 10); new Promise(resolve => { console.log('promise1'); resolve(); setTimeout(() => console.log('timeout2'), 10); }).then(function() { console.log('then1') }) console.log('script end'); // * script start * promise1 * script end * then1 * timeout1 * timeout2
3:巨集任務(Mask-task)
- setTimeout
- setInterval
- I/O
特點:由JavaScript執行緒外的宿主執行緒執行,比如,定時器觸發執行緒setTimeout、setInterval,非同步http請求執行緒。JavaScript執行緒不空閒巨集任務永遠沒有執行機會。
for(let i=0; i<100000000; i++) {}
setTimeout(function() {
console.log('setTimeout1');
}, 1000);
setTimeout(function() {
console.log('setTimeout2');
}, 2000);
4:微任務(Mask-task)
- promise
特點:由JavaScript執行緒維護,它的執行時機是在主執行緒所有可執行程式碼執行完成後執行,瀏覽器渲染DOM
