通過瀏覽器獲取麥克風或相機等媒體的使用許可權
概覽
mediaDevices 是 Navigator 物件的只讀屬性,一個單列物件,可以連線訪問相機和麥克風,螢幕共享等媒體輸入裝置
方法
enumerateDevices
請求一個可用的媒體輸入和輸出裝置列表,如麥克風、相機、耳機等。返回的
Promise完成狀態中是一個帶有 MediaDeviceInfo 的陣列
let mediaDevices = navigator.mediaDevices if(!mediaDevices || !mediaDevices.enumerateDevices) return console.erorr('瀏覽器不支援enumerateDevices API') navigator.mediaDevices.enumerateDevices() .then((devices)=>{ for (let device of devices){ console.log(device.kind + ': ' +device.lable + ' id = '+ device.deviceId ); } }) .catch(err=>{ console.error(err) }) /* audioinput: undefined id = default audioinput: undefined id = communications audioinput: undefined id = ac67d348685a08c75e5017f9a449b3d85f08dcb774c88ab95de82bbf2c0fc820 videoinput: undefined id = e41039bcfbc84d926a0b73cdc1d8b1daf3d67d36c62588202191d918fb076426 audiooutput: undefined id = default audiooutput: undefined id = communications audiooutput: undefined id = 015d73652e57bffb21679b937675d32c4d4a43862aba3774aaf0b5f1e983151f */
相容性

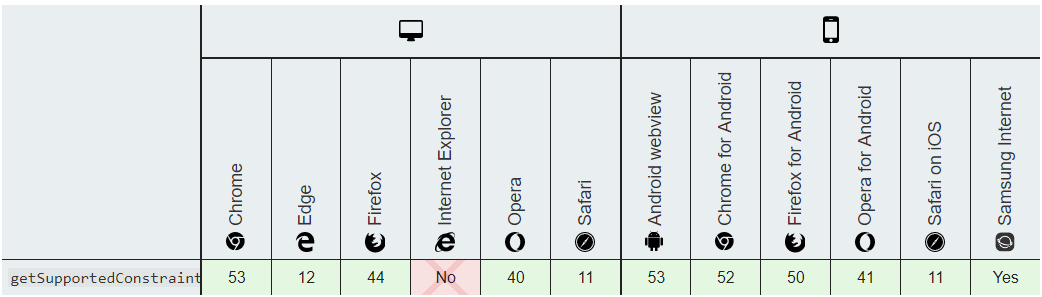
getSupportedConstraints
返回一個 MediaTrackSupportedConstraints 物件,其屬性都是客戶端所支援約束的屬性,值為 Boolean 型別
let supportedConstraints = navigator.mediaDevices.getSupportedConstraints() for (let constraint of Object.keys(supportedConstraints)){ console.log(constraint) } /* aspectRatio autoGainControl brightness channelCount colorTemperature contrast deviceId echoCancellation exposureCompensation exposureMode exposureTime facingMode focusDistance focusMode frameRate groupId height iso latency noiseSuppression pointsOfInterest resizeMode sampleRate sampleSize saturation sharpness torch volume whiteBalanceMode width zoom */
相容性

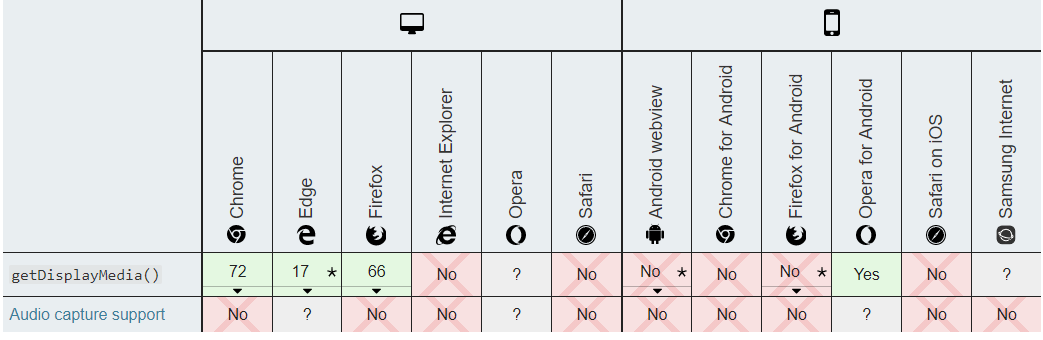
getDisplayMedia
提示使用者選擇和授予許可權來捕獲顯示或部分的內容,(如分屏共享時分享哪一屏的內容)然後使用 medieaStream Recording API 記錄生成的 stream,或作為 webRTC 會話的一部分進行傳輸。
可以傳遞一個MediaStreamConstraints 物件指定返回要求的 mediaStream。
async function startCapture(displayMediaOptions) { let captureStream = null; try { captureStream = await navigator.mediaDevices.getDisplayMedia(displayMediaOptions); } catch(err) { console.error("Error: " + err); } return captureStream; }
相容性

getUserMedia
提示使用者給予使用媒體輸入的許可(如麥克風,攝像機),當媒體輸入時產生一個 mediaStream包含所請求的媒體型別的軌道。該流可以包括視訊軌道(攝像機,視訊記錄裝置,共屏等硬體或虛擬視訊流源)、音訊軌道(來自麥克風、A/D轉換器等硬體或虛擬音訊源),也可能是其它軌道型別
該方法返回一個Promise物件,成功時 resolve 回撥函式帶有mediaStream物件。如果使用者拒絕授予使用許可權,或是媒體源不可用,則返回 reject回撥
** Promise 可能既不會 resolve 也不會reject,因為使用者不必做出選擇,可能只是忽略請求**

// 想要獲取一個最接近 1280x720 的相機解析度
let constraints = { audio: true, video: { width: 1280, height: 720 } };
navigator.mediaDevices.getUserMedia(constraints)
.then(function(mediaStream) {
let video = document.querySelector('video');
video.srcObject = mediaStream;
video.onloadedmetadata = function(e) {
video.play();
};
})
.catch(function(err) { console.log(err.name + ": " + err.message); });
引數 constraints
一個mediaStreamConstraints物件指定請求的媒體型別和相對應引數,該物件包含
video和audio兩個屬性,必須一個或兩個同時被指定,如果無法找到指定的媒體型別或無法滿足對於的引數要求,Promise將返回rejected
引數配置
1
{audio:true,video:true}屬性設定為 Truthy 則生成的stream 必須具有該型別的軌道,否則呼叫 getUserMedia會丟擲錯誤
2
{
audio: true,
video: { width: 1280, height: 720 }
}
表示video的解析度應為 1280x720 瀏覽器將試著滿足這個請求引數,如果無法滿足要求或選擇覆蓋,則可能返回其它的解析度
3
{
audio: true,
video: {
width: { min: 1280 },
height: { min: 720 }
}
}此配置要求了最低解析度,如果達不到要求,promise 將返回 reject;還可配置 max、exact(min == max),而且使用者將不會得到要求授權的提示
4
{
audio: true,
video: {
width: { min: 1024, ideal: 1280, max: 1920 },
height: { min: 776, ideal: 720, max: 1080 }
}
}如果使用ideal,瀏覽器將嘗試找到(如果相機有多個的話)最接近指定值的理想值的裝置或相機
意味著上方的第一個解析度例子可簡寫為:
{
audio: true,
video: {
width: { ideal: 1280 },
height: { ideal: 720 }
}
}5
並不是所有的 constraint 都說數字,如在移動裝置上優先使用前置相機
{ audio: true, video: { facingMode: "user" } }
強制使用後置相機
{ audio: true,
video: {
facingMode: { exact: "environment" }
}
}APP許可權配置
"permissions": {
"audio-capture": {
"description": "Required to capture audio using getUserMedia()"
},
"video-capture": {
"description": "Required to capture video using getUserMedia()"
}
}作為可能涉及重大隱私問題的API,getUserMedia()規範規定了瀏覽器有義務滿足的各種隱私和安全要求。
getUserMedia()是一個強大的功能,只能在安全的環境中使用; 在不安全的情境中,navigator.mediaDevices 是undefined,阻止訪問getUserMedia()。
簡而言之,安全上下文是使用HTTPS或 file:///URL 方案載入的頁面,或者是從中載入的頁面localhost。
在舊的瀏覽器中使用新的API
推薦使用處理了約束的 adapter.jspolyfill 來替代。
// 老的瀏覽器可能根本沒有實現 mediaDevices,所以我們可以先設定一個空的物件
let mediaDevices = navigator.mediaDevices
if (mediaDevices === undefined) {
mediaDevices = {};
}
// 一些瀏覽器部分支援 mediaDevices。我們不能直接給物件設定 getUserMedia
// 因為這樣可能會覆蓋已有的屬性。這裡我們只會在沒有getUserMedia屬性的時候新增它。
if (mediaDevices.getUserMedia === undefined) {
mediaDevices.getUserMedia = function(constraints) {
// 首先,如果有getUserMedia的話,就獲得它
var getUserMedia = navigator.webkitGetUserMedia || navigator.mozGetUserMedia;
// 一些瀏覽器根本沒實現它 - 那麼就返回一個error到promise的reject來保持一個統一的介面
if (!getUserMedia) {
return Promise.reject(new Error('getUserMedia is not implemented in this browser'));
}
// 否則,為老的navigator.getUserMedia方法包裹一個Promise
return new Promise(function(resolve, reject) {
getUserMedia.call(navigator, constraints, resolve, reject);
});
}
}
mediaDevices.getUserMedia({ audio: true, video: true })
.then(function(stream) {
var video = document.querySelector('video');
// 舊的瀏覽器可能沒有srcObject
if ("srcObject" in video) {
video.srcObject = stream;
} else {
// 防止在新的瀏覽器裡使用它,應為它已經不再支援了
video.src = window.URL.createObjectURL(stream);
}
video.onloadedmetadata = function(e) {
video.play();
};
})
.catch(function(err) {
console.log(err.name + ": " + err.message);
});
相容性

相關推薦
通過瀏覽器獲取麥克風或相機等媒體的使用許可權
概覽 mediaDevices 是 Navigator 物件的只讀屬性,一個單列物件,可以連線訪問相機和麥克風,螢幕共享等媒體輸入裝置 方法 enumerateDevices 請求一個可用的媒體輸入和輸出裝置列表,如麥克風、相機、耳機等。返回的 Promise完成狀態中是一個帶有 MediaDevice
C# 通過SendMessage獲取瀏覽器地址欄的地址
ntp bar pac login classname window edit and ces 1:通過SPY++獲得地址欄的層次結構,然後一層一層獲得 2:代碼 using System; using System.Collections.Generic; using
php獲取ios或android通過文件頭(header)傳過來的坐標,通過百度接口獲取具體城市和地址,並存入到session中。
word 請求 sse 百度 頭文件 reac session ray 位置 首先,在function.php方法文件中封裝一個獲取header頭文件的方法。 if (!function_exists(‘getallheaders‘)) { function g
Chrome瀏覽器獲取XPATH的方法----通過開發者工具獲取
inf pat 來源 tail nsf alt indent pla [1] chrome有自己的開發者工具,可以用這兒來直接獲取xpath,都不用擔心正確性了。 具體使用步驟如下: 1、在chrome瀏覽器的右上角有個選擇菜單,也就是這個,點一下: 2、在列表最後面有個
基於SNMP通過OID獲取思科、銳捷、邁普等交換機的CPU、內存使用率
思科 銳捷 邁普 CPU使用率 內存使用率 一、基於SNMP通過OID獲取思科交換機的CPU、內存使用率1.獲取CPU使用率的OID:1.3.6.1.4.1.9.2.1.56.0 過去5秒中CPU使用率1.3.6.1.4.1.9.2.1.57.0 過去1分鐘C
ubuntu 搭建ftp服務器,可以通過瀏覽器訪問,filezilla上傳文件等功能
serve ecif 最新 remote vsftp protoc 新的 zone ken 搭建ftp服務器 1:首先,更新軟件源,保證源是最新的,這樣有利於下面在線通過apt-get install命令安裝ftp。 2:使用sudo apt-get install vs
【轉】通過js獲取系統版本以及瀏覽器版本
返回 ati event 一個數 alt eve qq瀏覽器 搜狗瀏覽器 rms 1 function getOsInfo() { 2 var userAgent = navigator.userAgent.toLowerCase(); 3
通過python獲取蘋果手機備份文件中的照片,視頻等信息采集
import not ani 百度地圖 如果 else 分享圖片 com 等等 前言:蘋果手機用戶通常會將手機備份到電腦上,而備份文件通常不會自動刪除。在我們電腦取證,或者***到一臺電腦後可以通過python腳本獲取到備份文件中的一些隱私信息,比如照片、視頻、相關軟件中的
Java通過瀏覽器請求頭(User-Agent)獲取 瀏覽器型別,作業系統型別,手機機型
一:獲得瀏覽器請求頭中的User-Agent ? 1 String ua = request.getHeader("User-Agent") 二:獲得瀏覽器型別,作業系統型別:(注意,UserAgent類在U
linux 通過Ip獲取主機名等資訊gethostbyaddr()等。
#include <stdlib.h> #include <stdio.h> #include <netdb.h> #include <sys/socket.h> #include <netinet/in.h> #
xcode8 iOS10上關於相簿,相機,麥克風 等訪問許可權plist設定的問題
iOS 10 增加了新的安全設定。 如果要訪問相機 相簿 麥克風需要在 info.plist 內增加條目 根據控制檯的提示,我們需要在plist檔案新增相應的欄位 大概統計了一下需要加的一些欄位列在下面: 相機許可權 新增key欄位NSCameraUsageDescript
通過Safari瀏覽器獲取iOS裝置UDID(裝置唯一識別符號)
通過Safari與mobileconfig獲取iOS裝置UDID(裝置唯一識別符號) 科普:U D I D (Unique Device Identifier),唯一標示符,是iOS裝置的一個唯一識別碼,每臺iOS裝置都有一個獨一無二的編碼,UDID其實也是在裝
ndk多執行緒需要獲取JNIEnv 或c通過類名+包名建立物件使用如下方法
JavaVM* mJavaVM; static pthread_key_t mThreadKey; static void Android_JNI_ThreadDestroyed(void* value) { JNIEnv *env = (JNIEnv*)
thinkphp通過瀏覽器ua資訊判斷訪客為手機端或PC端的方法
//判斷是否屬手機 //程式碼看上去很多,其實就是數組裡面顯得多而亂,不要被表面現象所嚇倒哦! function is_mobile(){ $user_agent = $_SERVER['HTTP_USER_AGENT']; $mobile_agents = Array("240
利用JNI方法,通過WMI獲取本地硬體資訊(主機板型號,硬碟序列號,CPU引數等)
因為有幾臺伺服器是windows 2000的,之前採用的WMIC方法不適用(windows 2003開始有),更不用說WMI .NET了(採用.NET Framework 3.5),只能採用JNI的方法,通過C++來呼叫本地WMI介面來查詢資料。幸好,這次WMI從windo
React中通過withRouter獲取location等路由資訊
在這一次的專案中,想通過withRouter拿到路由資訊,其實專案已經配置好了可以通過connect使用,但總想整點新花樣,就自己試了試。 但是在使用裝飾器的@語法時,報了錯,首先是提示我專案中無法使用@withRouter這樣的寫法。下面是配置
SQL Server2008中通過SQL獲取表結構
nds 數據 join xtend isn val data 運行 order SQL Server2008中通過SQL獲取表結構 新增數據用戶,角色為public。映射到待獲取表結構的數據庫上,授與用戶在該數據庫上的身份為db_owner 運行例如以下SQL語
Android 獲取麥克風的音量(分貝)
使用場景 reat pos cte package 例如 獲取 關系 還在 基礎知識 度量聲音強度。大家最熟悉的單位就是分貝(decibel,縮寫為dB)。這是一個無綱量的相對單位。計算公式例如以下: 分子是測量值的聲壓,分母是參考值的聲壓(20微帕。人類所能聽到的
通過js獲取class類名的函數封裝
clas ret -1 .class class urn getclass ++ 不同 通過className獲取元素,不同的瀏覽器會有不同的支持情況,所以為了兼容各個瀏覽器在這裏,我寫了幾個函數獲取className的值 function byclass(classn){
百度接口通過ip獲取用戶所在地
tools nec return mage rate edr ram try arr /** * 百度接口 * 通過用戶ip獲取用戶所在地 * @param userIp * @return */ public static S
