Facebook釋出全新JavaScript引擎:Hermes
阿新 • • 發佈:2019-08-18
摘要: JS引擎開始升級了...
- 原文:技術棧中的愛馬仕?Facebook釋出全新JavaScript引擎:Hermes
- 作者:Carson_Ho
Fundebug經授權轉載,版權歸原作者所有。
前言
- 目前,使用者的流暢體驗是使用者能長期使用某個移動客戶端應用App的重要指標之一,因此,移動客戶端應用App的效能問題備受關注。
- 最近,一個嶄新的JavaScript引擎面世:Hermes,它是Facebook在Chain React 2019 大會上釋出 & 用於在React Native應用提高效能的,今天,我將進行全面介紹。

1. 簡介
Facebook在Chain React 2019 大會上釋出的一個嶄新JavaScript引擎
已開源 & 用於移動端React Native應用的整合
2. 作用
2.1 背景
- 使用者的流暢體驗是使用者能長期使用某個移動客戶端應用App的重要指標之一,因此,移動客戶端應用App的效能問題備受關注
- 針對React Native應用,流暢度等效能問題一直被人詬病
2.2 問題
Facebook基於多方效能資料分析,發現JavaScript引擎本身就是影響React Native應用啟動效能的重要因素
2.3 解決方案
構建一個全新的JavaScript引擎,針對React Native應用,去提高移動客戶端應用App的效能
特別注意:Hermes主要面向移動端React Native應用的效能優化,對瀏覽器 & Node.js 等服務端基礎架構並不適用。
3. 效能提升表現
對於React Native應用(基於JavaScript引擎)來說,使用者感知最明顯的效能體驗包括:
- 應用程式可用的時間(TTI)
- 安裝包下載大小(Android APK 大小)
- 記憶體利用率
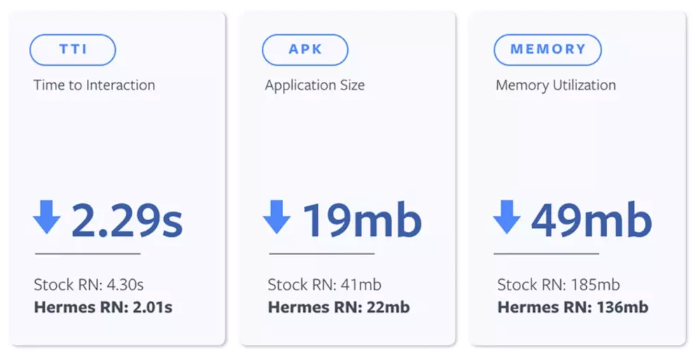
根據Facebook給出的官方效能優化效能資料如下:

示意圖
從上述資料可知,Hermes引擎提升效能較為明顯:
- 在應用程式可用的時間上,Hermes能提升一倍的時間效率
- 在安裝包下載大小下,Hermes能減少50%的大小
- 在記憶體利用率上,Hermes能節省30%的記憶體使用
4. 設計原理
為了提升React Native應用的效能表現,Hermes引擎的設計主要是從是兩個方面入手:編譯方式 & 垃圾回收策略
4.1 編譯方式
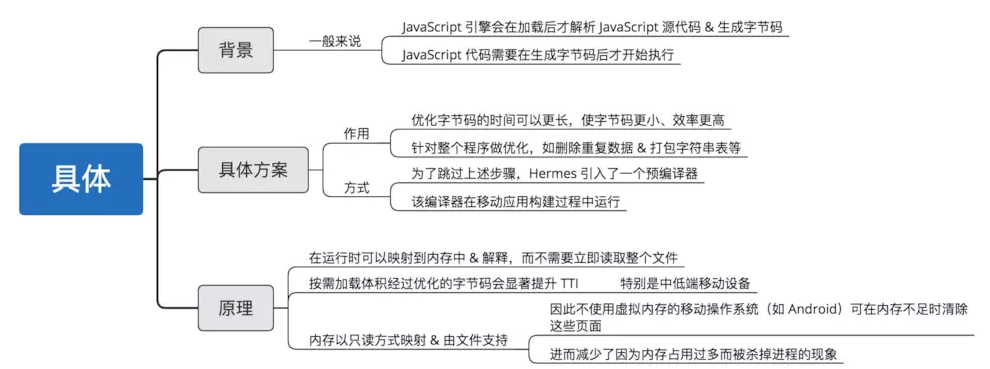
a. 位元組碼預編譯

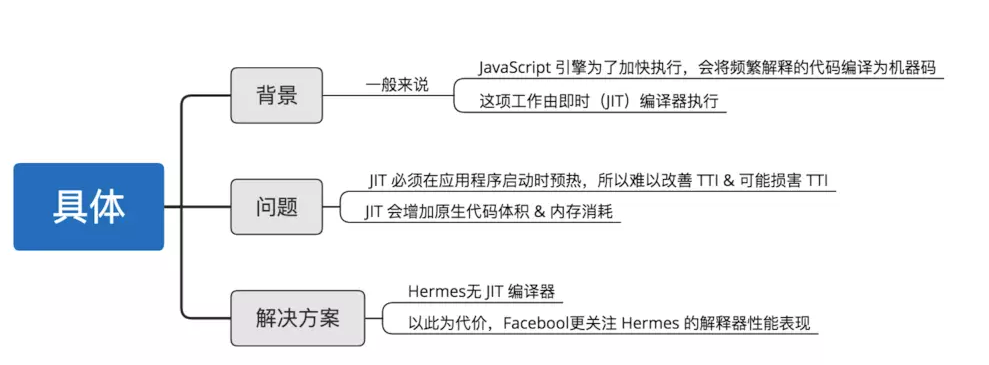
b. 無JIT編譯

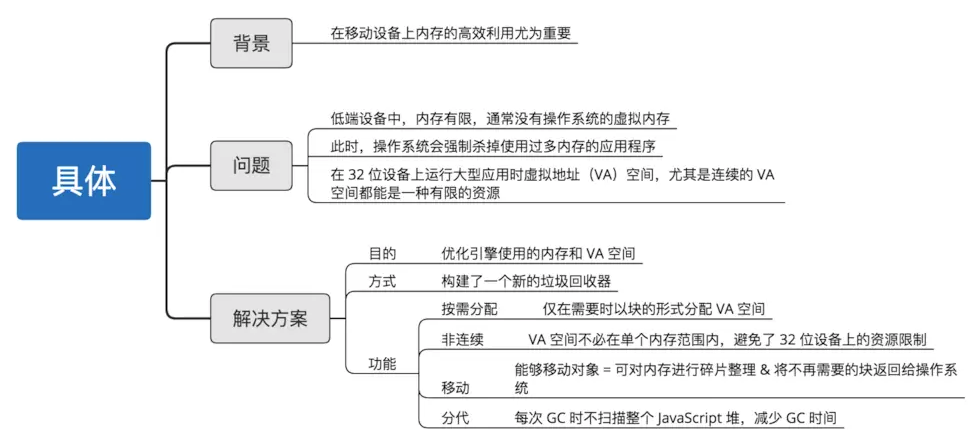
4.2 垃圾回收策略

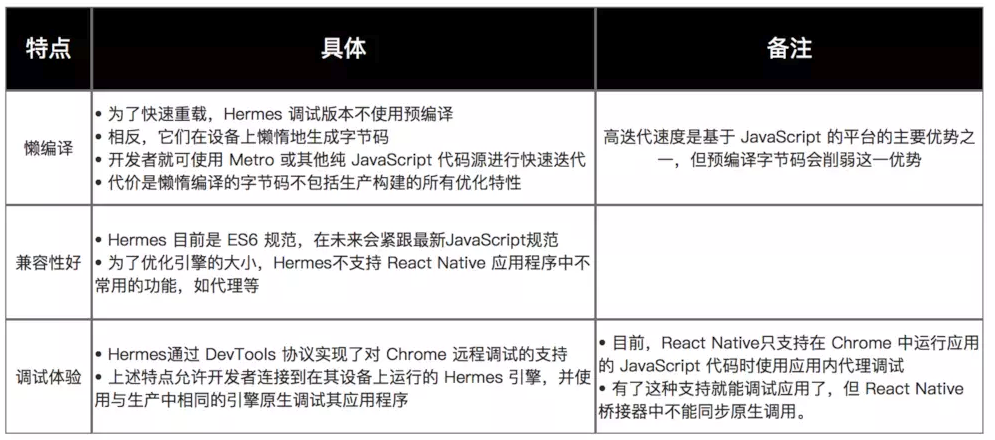
5. 使用特點
在實際使用Hermes時,具備3個優點:懶編譯、相容性好 & 除錯體驗好,具體如下:

- 特別注意:在實際使用Hermes時,需對build.gradle檔案做更改 & 重新編譯
project.ext.react = [
entryFile: "index.js",
enableHermes: true
]
6. 總結
- 本文全面講解了Facebook在Chain React 2019 大會上釋出的一個嶄新JavaScript引擎:
Hermes - 下面我將繼續對
Hermes引擎中的知識進行深入講解 ,感興趣的同學可以繼續關注本人部落格Carson_Ho的開發筆記
關於Fundebug
Fundebug專注於JavaScript、微信小程式、微信小遊戲、支付寶小程式、React Native、Node.js和Java線上應用實時BUG監控。 自從2016年雙十一正式上線,Fundebug累計處理了10億+錯誤事件,付費客戶有陽光保險、核桃程式設計、荔枝FM、掌門1對1、微脈、青團社等眾多品牌企業。歡迎
