基於微服務的分散式電商系統-妖貓商城

妖貓商城是一個採用微服務框架springcloud 實現的電商專案。
本專案實現了許可權管理、商品管理(商品、屬性、品牌、類目)等,並實現了商品詳情頁到支付的整個流程。
主要採用的技術如下:
redis:利用redis實現了微服務下的登入,商品詳情頁的快取。
rockemq:利用rocketmq 實現了分散式事務
mongodb:利用mongodb儲存購物車
nacos:註冊和配置中心
sentinel: 降級、熔斷、限流
zookeeper:分散式鎖
等
分散式事務:非同步訊息解耦

交易建立成功後,訂單、券、庫存必須保證一致性,促銷服務、商品服務、訂單服務是分庫部署的,傳統單體的事務就不能滿足要求了。這裡採用基於訊息非同步回滾的方式,首先開始建立訂單,訂單的狀態為不可見,然後進行鎖券、減庫存的操作,操作失敗,傳送回滾訊息,下游的促銷和商品服務收到回滾訊息,進行回滾操作。
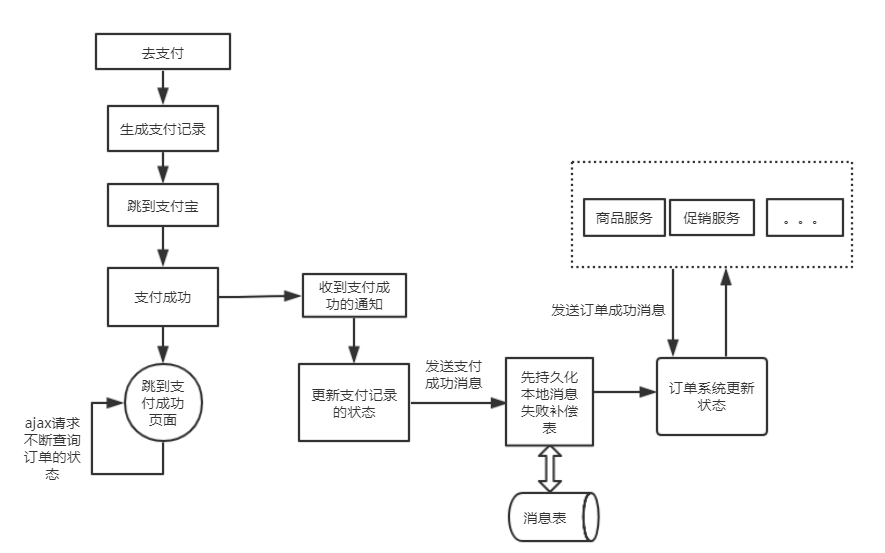
支付的流程:

跳到支付寶支付成功後,首先更新支付記錄的狀態為成功,然後傳送訊息通知訂單系統。
訂單服務收到支付服務的通知,然後更新訂單狀態,傳送訂單成功訊息,通知下游的服務做訂單成功的處理。
訊息的消費:
消費過程不能保證不出異常,這裡做的方式是首先將訊息儲存到本地訊息表,這時候訊息佇列的使命就完成了,然後後臺非同步的去處理訊息。
定時任務去消費處理失敗的訊息,本地訊息表裡添加了一個處理次數的欄位,當處理次數達到一定數量的時候,則該訊息標記為死亡,待技術人員修復問題後,在重新去處理該失敗的訊息。
其次訊息的消費還要保證冪等性。
妖貓商城後臺:主要實現了系統管理、促銷管理、商品管理
系統管理包含使用者、角色、資源。



資源分兩種選單和動作,選單資源控制著前端的選單是否新增路由並顯示,動作控制著url和頁面上的按鈕是否顯示。
關於許可權在服務上首先新增@EnableHttpAuth
@EnableHttpAuth
public class ProductConfig {
其次配置檔案上新增,這樣該服務就開啟了許可權保護,接下來在後臺介面上只需新增@LoginAuth("授權標識")
permission: enabled: true
前端的控制按鈕的顯示需要指令 v-action:授權標識 。
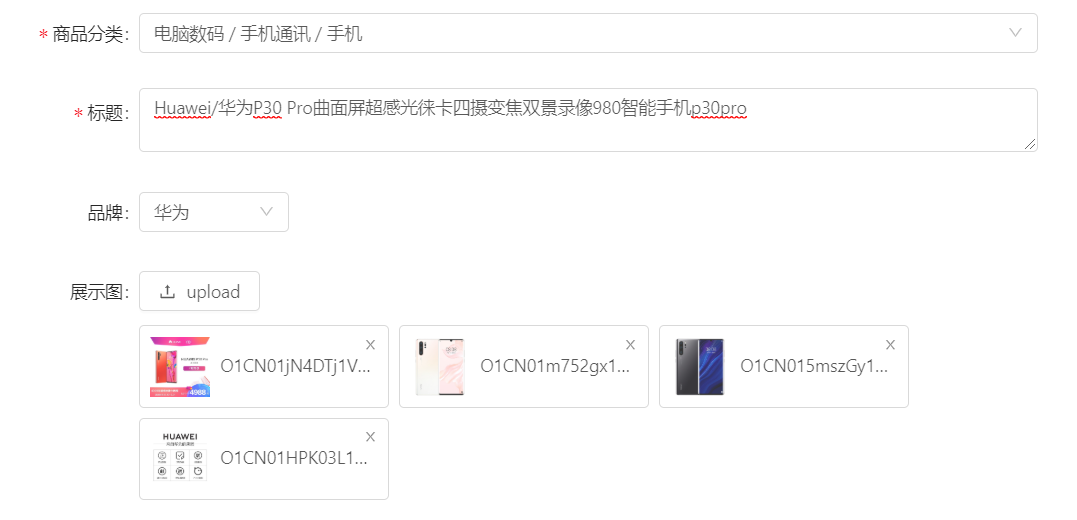
商品管理:分為類目、品牌、屬性、商品新增、商品管理
後臺類目:商品類目一般分為前端類目和後臺類目,目前只實現了後臺類目

品牌:品牌和商品類目是多對多的關係。

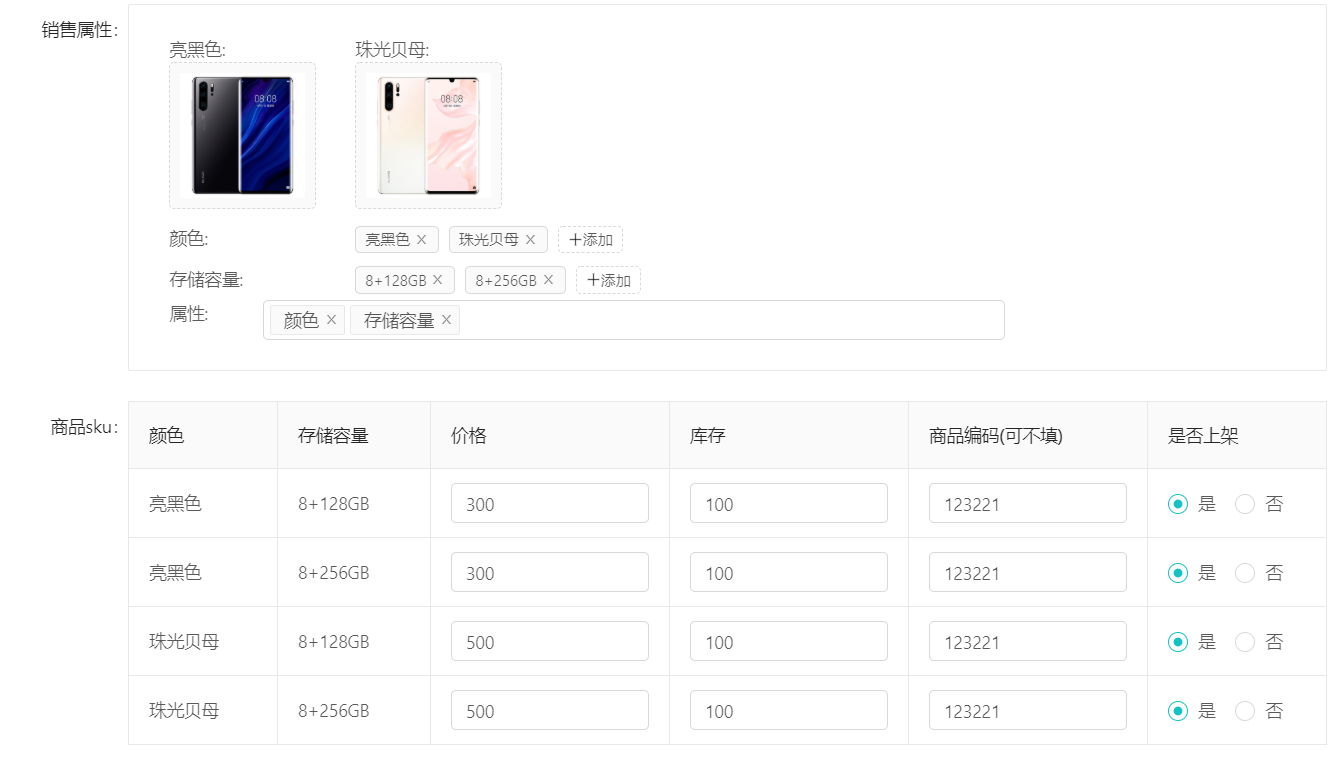
屬性:屬性分為銷售屬性和普通屬性,銷售屬性影響商品的價格。

商品新增:


前臺可以通過連結:http://localhost:8080/#/goods?id=22 (id替換成新建立的商品id)進入商品詳情頁

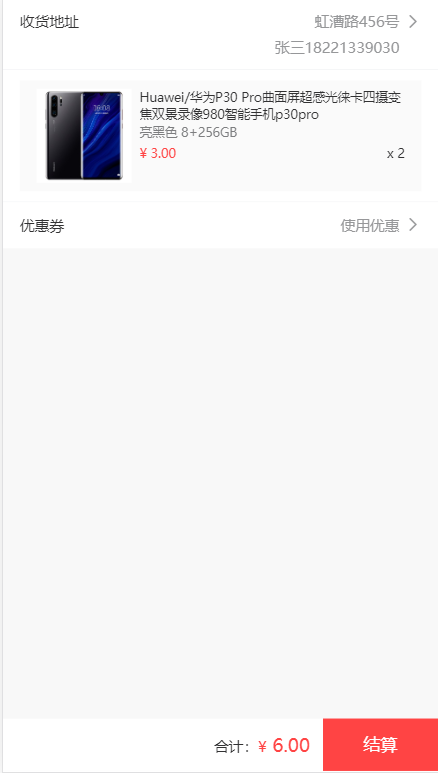
點選立即購買,未登入會引導去登入,登入成功後,就可以進入訂單提交介面

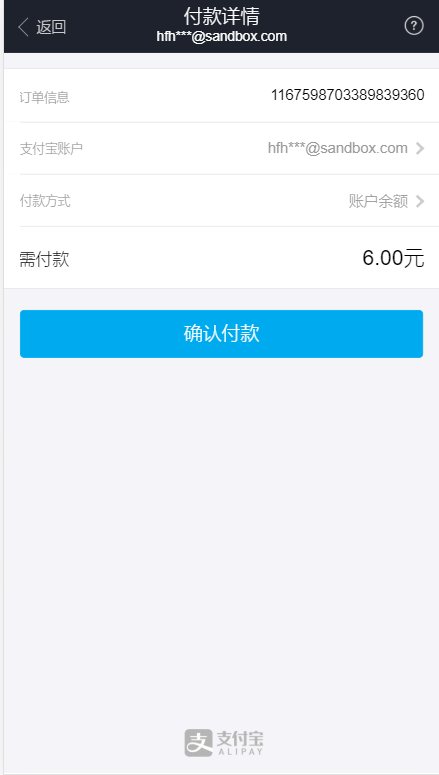
點選結算,就會跳到支付頁面,按流程向下,會看到這個頁面

點選確認支付後,並輸入交易密碼,支付成功,點選完成,就會返回到我們的頁面

支付結果頁面

本地環境搭建:
後臺服務原始碼地址:https://gitee.com/suzhe/ymall.git
後臺管理系統原始碼地址:https://gitee.com/suzhe/ymall-manage.git
前臺wap原始碼地址:https://gitee.com/suzhe/ymall-webapp.git
個別軟體的windows版本:https://pan.baidu.com/s/1TGk4CbPCII2CdwJePutC4A
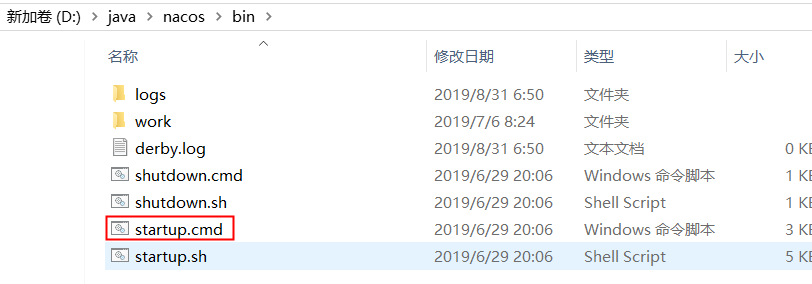
1、註冊中心nacos:官網 https://nacos.io/zh-cn/docs/quick-start.html
點選startup即可啟動

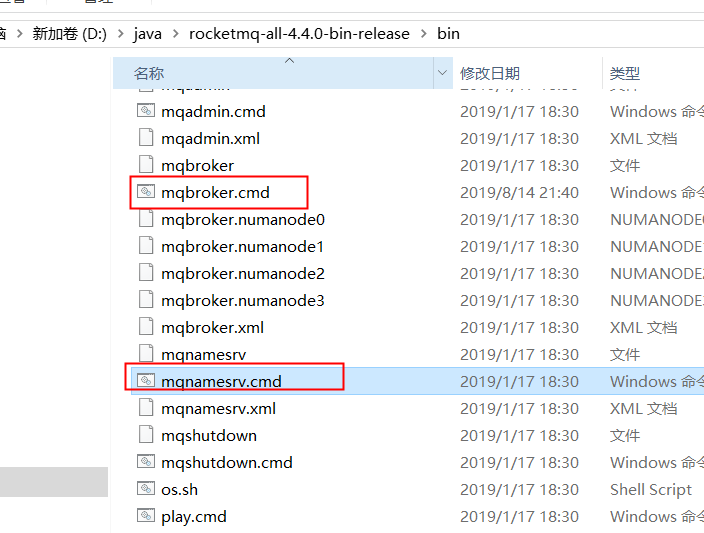
2、rocketmq啟動
windows 需要配置環境變數

分別啟動nameserver和broker

3、fastdfs:可以參考下面這篇文章
https://my.oschina.net/suzheworld/blog/2991071
4、mongo:可以參考下面這篇文章
https://my.oschina.net/suzheworld/blog/3031248
5、內網對映:支付返回和通知的地址,需要內網對映。
6、redis和zookeeper也需要搭建好。
然後修改這些服務的相關配置檔案

然後啟動所有的服務。
後臺管理:
安裝依賴。
$ yarn install如果網路狀況不佳,可以使用 cnpm 進行加速,並使用
cnpm代替yarn
$ yarn run serve啟動完成後會自動開啟瀏覽器訪問
前端wap原始碼:
同樣需要執行yarn install和yarn run serve執
