Java 前後端分離專案:微人事
本文適合剛學習完 Java 語言基礎的人群,跟著本文可瞭解和執行專案,本示例是在 Windows 作業系統下演示。

本文作者:HelloGitHub-秦人
大家好!這裡是 HelloGitHub 推出的《講解開源專案》系列,今天給大家帶來一款基於 Java 語言的人力資源管理開源專案——微人事
微人事是一個前後端分離的人力資源管理系統,專案採用 SpringBoot + Vue 架構。該系統是管理員對員工資訊的一些列的操作。首先管理員需要登入系統,可對員工資訊進行增刪查改操作,也可以對員工進行獎罰,工資等資訊的增刪查改。然後實現對部門員工資訊的統計和修改。所有的操作都在系統中有日誌記錄。
微人事的專案地址:https://github.com/lenve/vhr
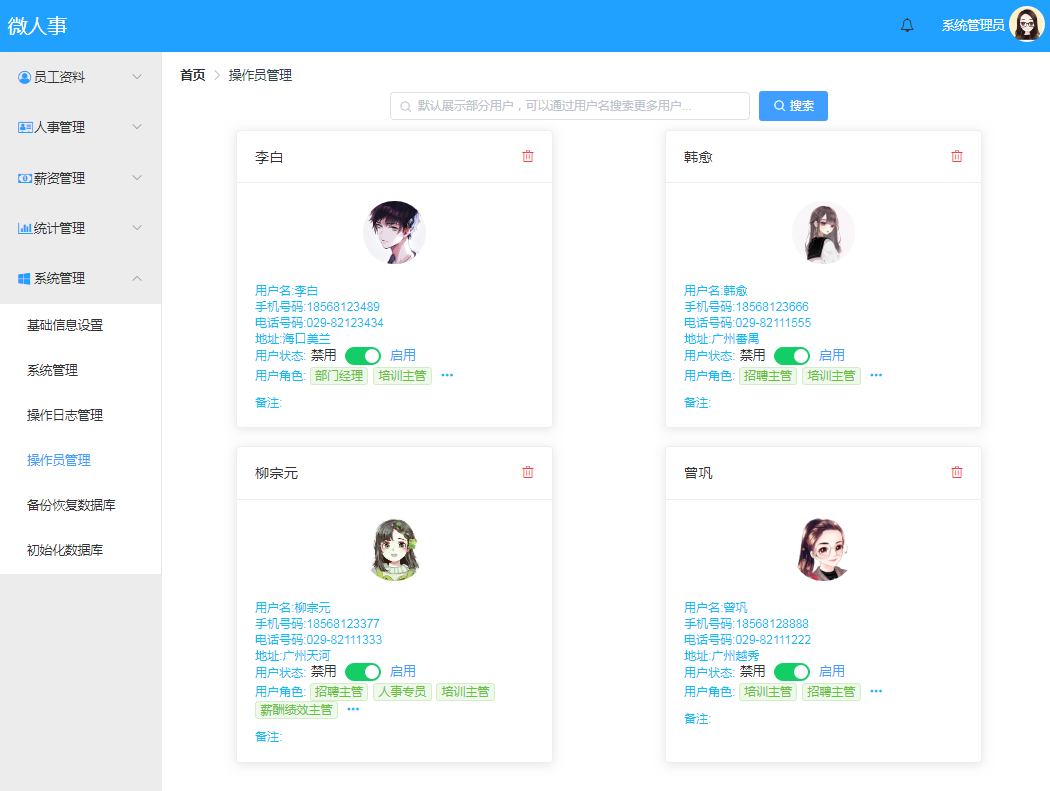
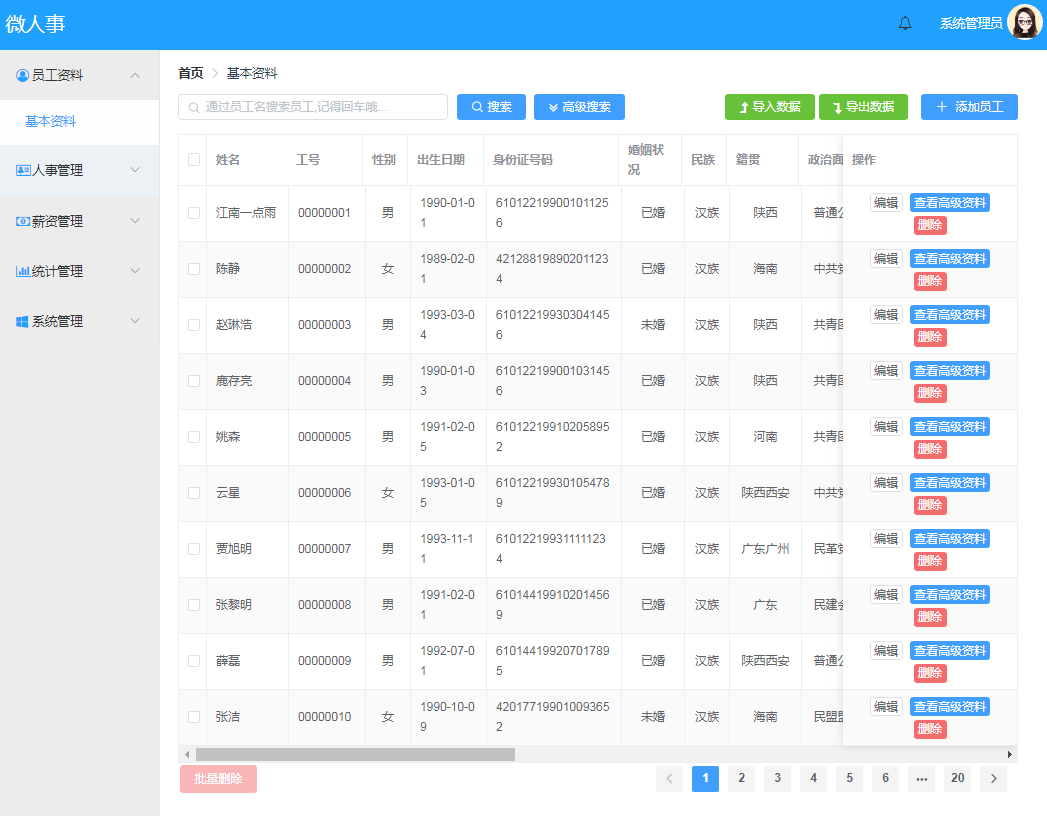
想要快速搭建一套微人事管理系統,那就跟著本文的步驟。你只需要花 10 分鐘,就能擁有一個屬於自己的微人事管理系統,並且可以對前後端分離的專案有一個完成的概念和感覺。下面是搭建完成的效果圖:

一、技術棧
微人事這個專案採用:
1.1 後端技術棧
SpringBoot:SpringBoot 是基於 Spring4 進行設計,目的是為了簡化 Spring 應用的初始搭建以及開發過程。 該框架使用特定的方式(整合 starter,約定優於配置)來進行配置,從而使開發人員不需要再定義樣板化的配置。
SpringSecurity:SpringSecurity 是一個強大的和高度可定製的身份驗證和訪問控制框架。它著重於為 Java 應用程式提供身份驗證和授權。
MyBatis:MyBatis 是一款優秀的持久層框架,它支援定製化 SQL、儲存過程以及高階對映。MyBatis 避免了幾乎所有的 JDBC 程式碼和手動設定引數以及獲取結果集。
MySQL:MySQL 是一個輕量級關係型資料庫管理系統,由瑞典 MySQL AB 公司開發,目前屬於 Oracle 公司。
1.2 前端技術棧
Vue:Vue 是一套構建使用者介面的漸進式框架。 資料驅動,元件化是 Vue 的兩大核心思想。
ElementUI: ElementUI 時一套基於 Vue 2.0 的元件庫,提供了配套設計資源。由餓了麼公司前端團隊開源。
Axios:Axios 是一個基於 Promise 的 HTTP 庫,可以用在瀏覽器和 Node.js 中。
Vue-router:Vue-router 是 Vue 的路由,根據不同的路徑對映到不同的檢視。
二、專案結構
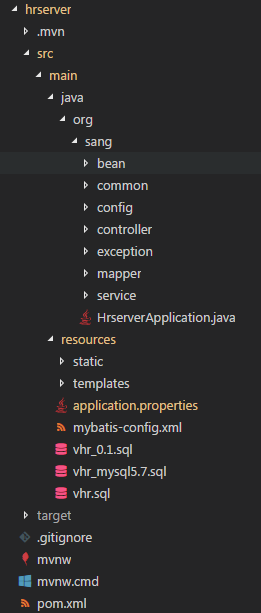
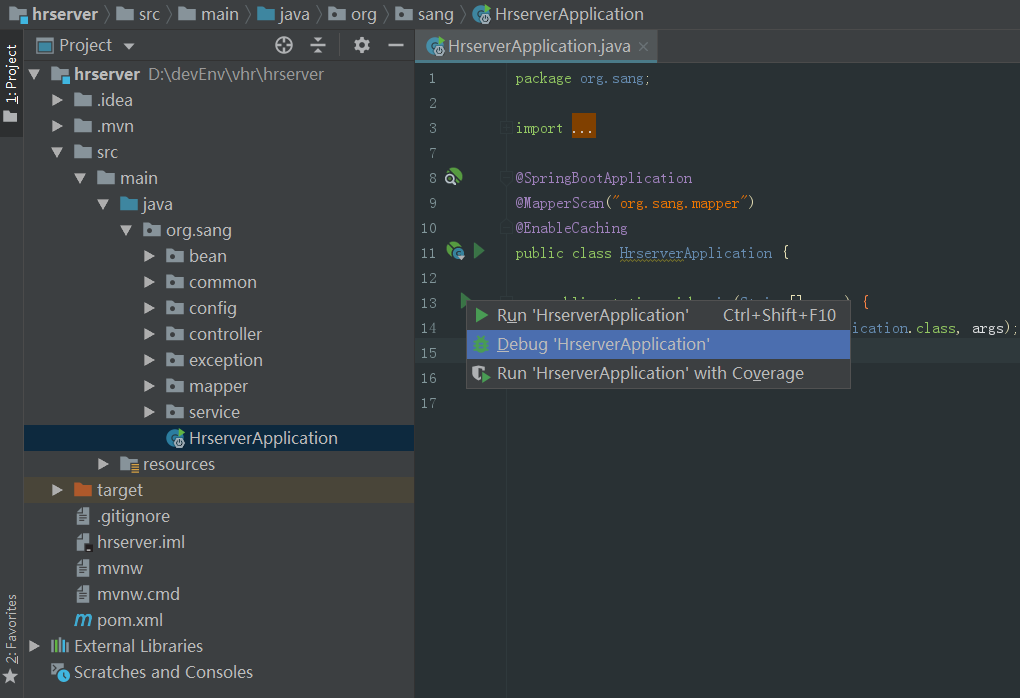
2.1 後端專案 hrserver 專案結構如下圖:

後端專案採用 MVC 模式,使用現在流行的 SpringBoot 框架。SpringBoot 是基於 SpringMVC 衍生出來的框架。宗旨是較少配置,讓開發者快速上手做專案。
目錄說明:
- bean:資料模型目錄,包括資料庫模型,引數模型,業務模型。
- common:基礎工具包目錄,包括日期工具類,郵件工具類等。
- config:基礎配置目錄,包括許可權認證,安全認證,選單許可權等類。
- controller:業務的控制器目錄,包括員工資訊,工資,系統公共功能等控制器。
- exception:自定義異常目錄。公用的異常處理實現類。
- mapper:資料庫操作層目錄。包括資料介面的定義,查詢 SQL 的業務實現。
- service:業務層目錄,包括部門、員工、選單、角色、工資等業務的業務類。
- HrserverApplication:SpringBoot 框架的入口類,在 IDE 中可直接執行 main 方法。
- resources/static:靜態資源存放目錄
- resources/templates:前臺頁面模板路徑,包括 email 模板。
- resources/application.properties:環境配置檔案,包括關係型資料庫 mysql 連線資訊,mybatis 配置檔案路徑,非關係型資料 redis 的連線資訊,郵件服務的配置等。
- resources/mybatis-config.xml:mybatis 配置檔案,目前包括日誌帶引的配置。
- resources/vhr.sql:MySQL 資料庫指令碼,(注:資料庫表有外來鍵約束,適當修改sql遇見的執行順序 )
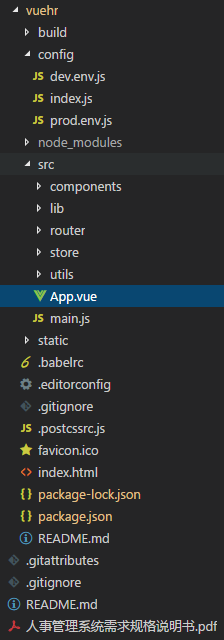
2.2 前端專案 vuehr 專案結構如下圖:

前端專案採用 MVVM 架構,就是 MVC 架構中多了一個 ViewMode。它是 Model 和 Controller 之間的一座橋樑。
目錄說明:
- build:Vue 專案構建配置目錄,包括vue載入器的基礎配置,webpack 的環境配置。
- config:Web 專案的環境配置目錄,包括代理配置、開發環境配置、生成環境配置。
- node_modules:第三方依賴目錄,包括專案引用的三方依賴模組。
- src/components:前端元件目錄,包括聊天元件、員工元件、個人組件、統計元件等。
- src/lib:三方依賴目錄,包括 SockJS,SockJS 是一個瀏覽器 JavaScript 庫,提供類似 WebSocket 的物件。
- src/router:路由目錄,包括專案前端路由的配置資訊。
- src/store:全域性資料商店,存放供全域性使用的一些資料。
- src/utils:工具包路徑,包括前臺 API 介面和常用的工具類。
- src/App.vue:Vue 前端的入口元件。
- src/main.js:Vue 前端入口 JS 事件定義的檔案。
- src/index.html:微人事前端首頁。
- src/package*.json:Vue 前端專案打包的配置檔案,類似於 maven 專案的 pom.xml 檔案。聲明瞭專案需要的三方依賴。
三、實戰操作
3.1 準備工作
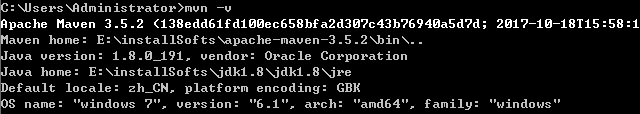
1.確保本地已安裝 Java8 開發環境;

2.確保本地以安裝 maven 工具;

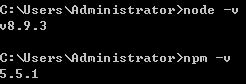
3.確保本地以安裝 Node.js;

3.2 下載專案
git clone https://github.com/lenve/vhr.git3.3 執行專案
3.3.1 初始化資料庫
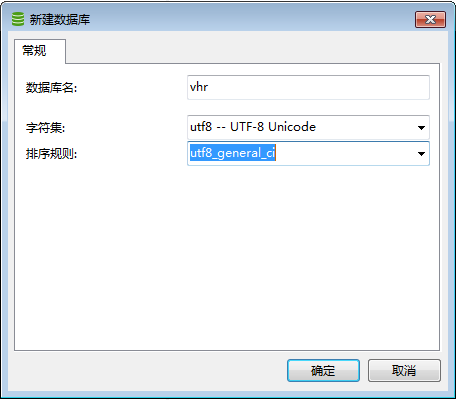
資料庫指令碼存放的路徑在:hrserver\src\main\resources\vhr.sql,我本地使用的視覺化工具 Navcat。新建一個名稱為 vhr 的資料庫。

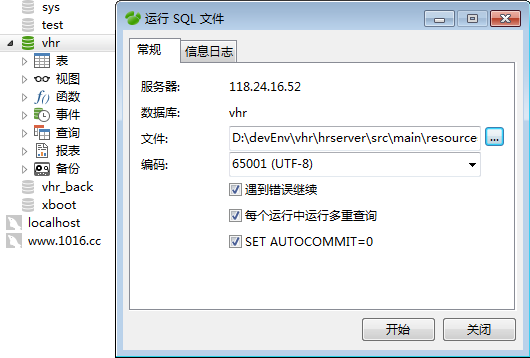
匯入 vhr.sql 檔案資料到 mysql 資料庫。

3.3.2 修改後臺專案的環境配置檔案
修改後臺專案的環境配置檔案 hrserver\src\main\resources\application.properties
# MySQL 配置
spring.datasource.type=com.alibaba.druid.pool.DruidDataSource
spring.datasource.url=jdbc:mysql://IP:3306/vhr?useUnicode=true&characterEncoding=UTF-8
spring.datasource.username=root
spring.datasource.password=root3.3.3 IDE裡執行專案
執行後端專案
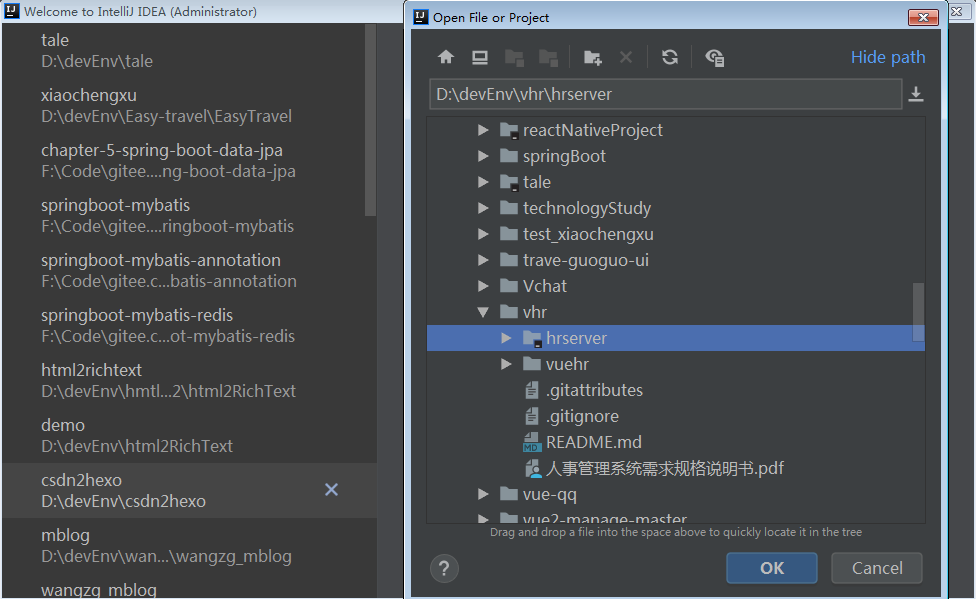
a.匯入後端專案到 IDEA 開發工具

b.執行後端專案
開啟後臺專案的入口類 HrserverApplication.java

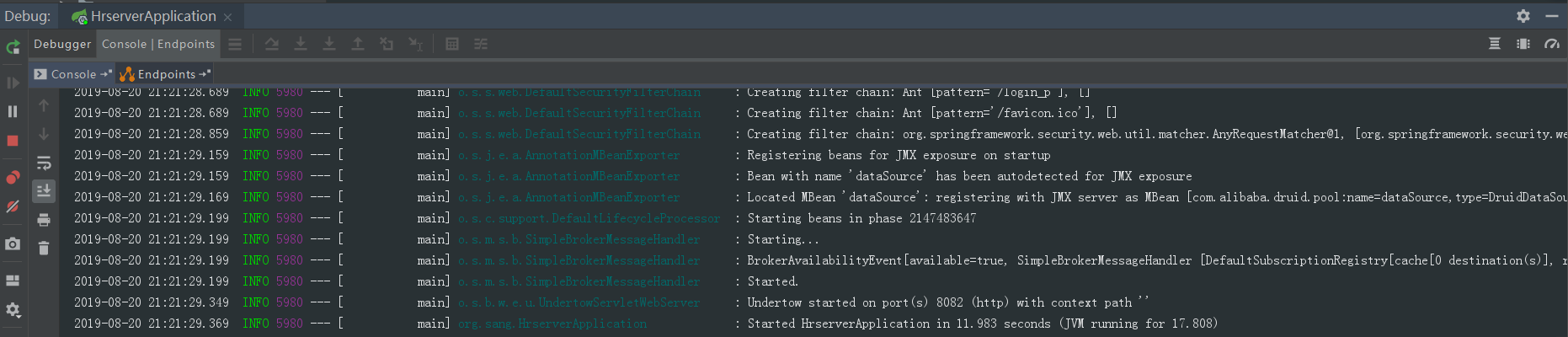
c.專案啟動成功如下圖

執行前端專案
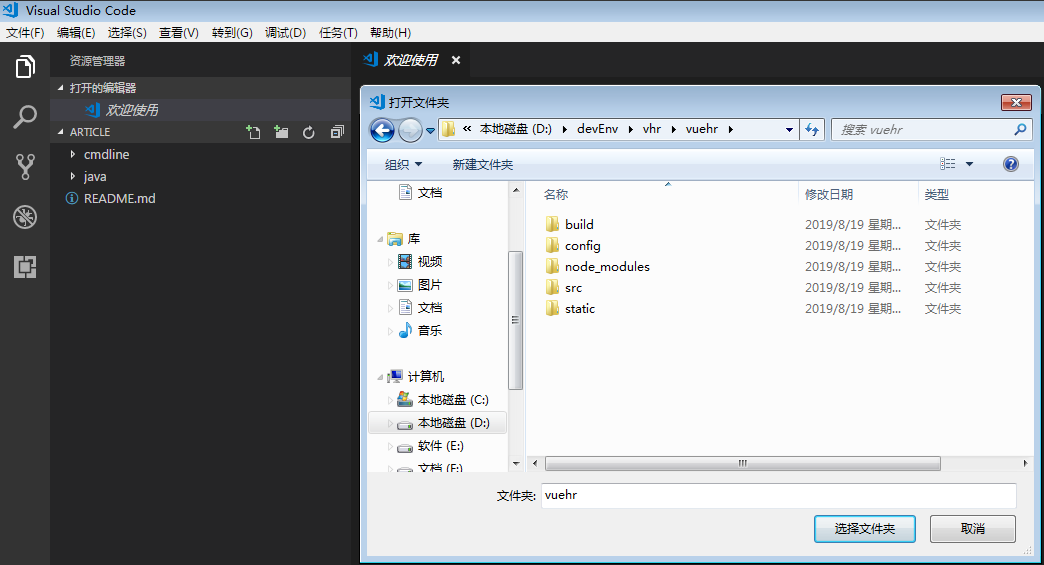
a.匯入前端專案到 VSCode 開發工具

b.執行前端專案
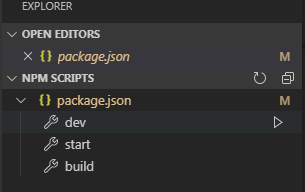
c.在 VSCode 左側導航欄,NPM SCRIPTS中直接執行 dev。

d.Ctrl+shift+Y 撥出控制檯,在控制檯終端依次執行如下命令:
# 安裝依賴
npm install
# 在 localhost:8080 啟動專案
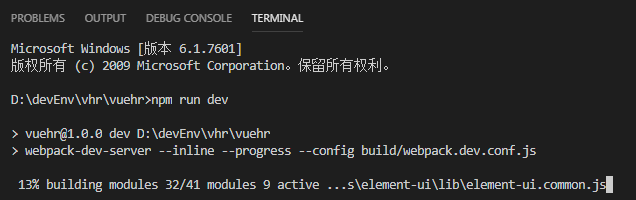
npm run dev
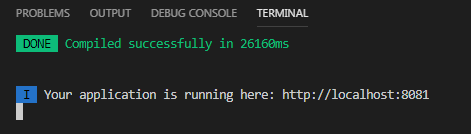
- 專案執行成功如下圖

3.3.4 命令列執行專案
Win + R 開啟 Wndows 命令列視窗
執行後端專案
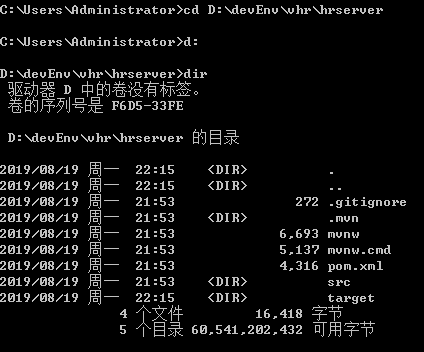
a.切換目錄到 vhr\hrserver 下

b.打包後臺專案
mvn clean packagec.命令列執行微人事後臺專案
切換目錄到 hrserver\target,執行如下命令可啟動專案
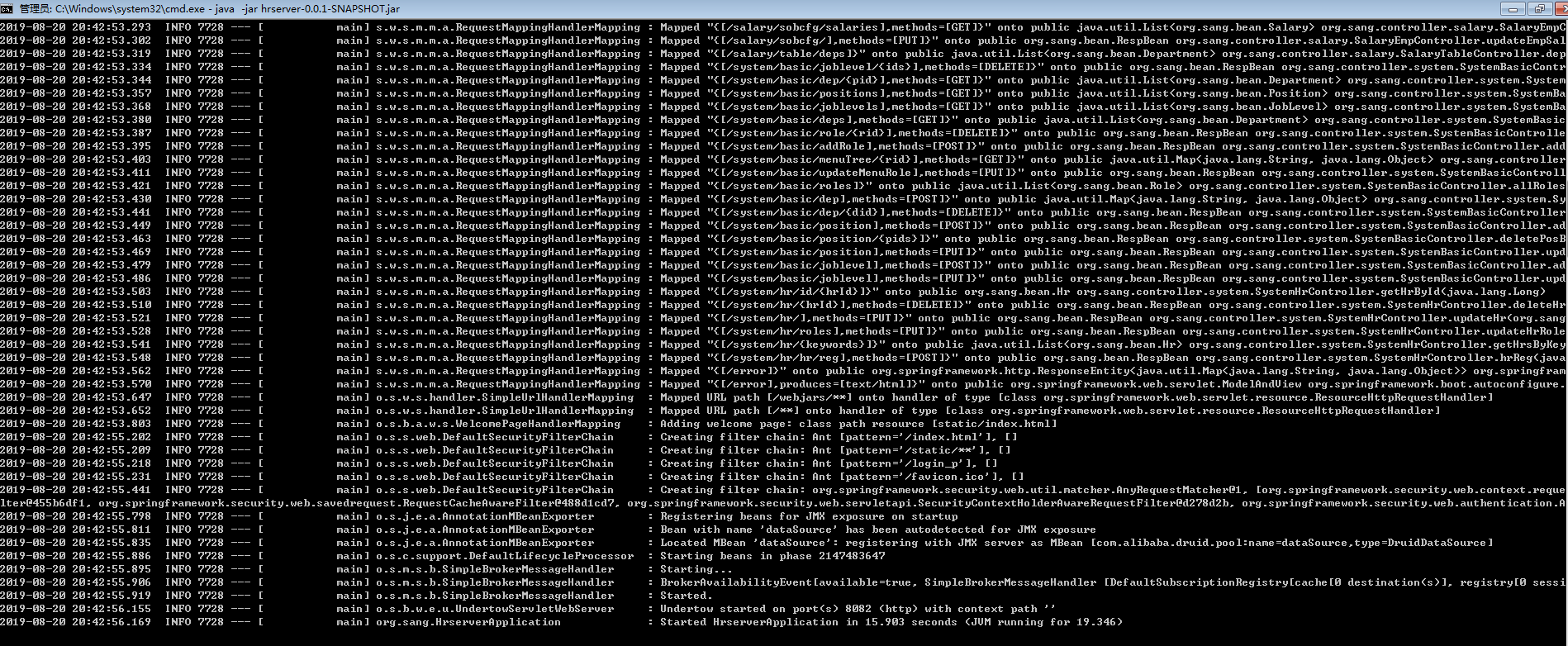
java -jar hrserver-0.0.1-SNAPSHOT.jard.專案執行成功成功入下圖

執行前端專案
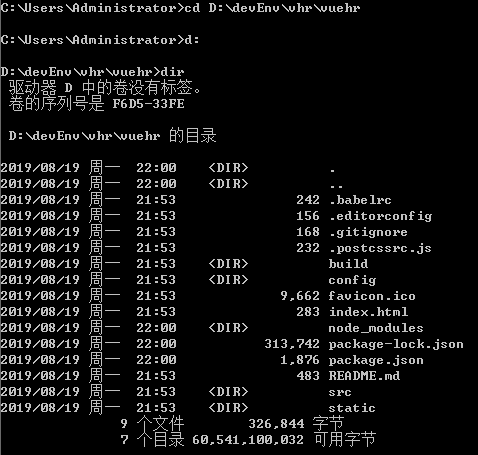
a.切換目錄到 vhr\vuehr 下

b.在命令列依次執行如下命令
# 安裝依賴
npm install
# 在 localhost:8080 啟動專案
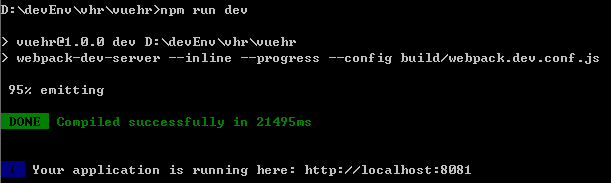
npm run devc.專案執行成功成功入下圖

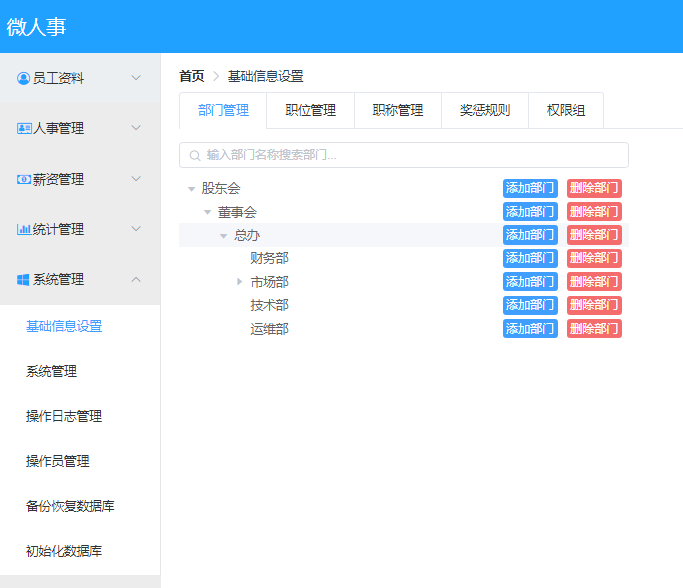
3.3.5 專案啟動成功效果
- 員工基本資訊維護

- 基礎資訊設定

四、最後
教程至此,你應該對前後端分離的專案有了一些簡單的認識。並且你也已經在本地將專案跑起來了。所謂前後端分離,其實你也可以搞定的!專案涉及的技術比較多,你可以選擇感興趣的技術去學習。後面怎麼玩就看你自己了:部署到伺服器正式上線、定製自己專屬的功能、給專案貢獻程式碼等,都是可以的。
本教程是針對有一定 Java 程式設計基礎,但又不知道如果執行本專案的小夥伴。如果你是老手歡迎直接閱讀專案的說明文件,獲取更多更詳細的資料。
五、參考文章:
SpringBoot wiki
Spring Security wiki
MyBatis wiki
MVVM框架 wiki
