ASP.NET MVC5 PagedList分頁示例
ASP.NET MVC是目前ASP.NET開發當中輕量級的Web開發解決方案,在ASP.NET MVC概述這篇譯文當中,已經詳細的介紹了ASP.NET MVC與Web Forms的區別以及各自的適用場景。由於ASP.NET MVC尤其適合網站的開發(Web Forms更適合業務系統的開發),目前成為很多網站開發者的首先框架。
這裡舉個典型的例子(表格的分頁),以此熟悉一下ASP.NET MVC的開發。開發環境:Windows 8.1企業版+VS2013旗艦版+SQL Server 2014。
首先利用VS2013的嚮導,建立一個ASP.NET MVC5的應用程式。
這個應用程式是可以直接執行的,提供了一些預設的功能(註冊、登入)以及各自的實現示例程式碼,基本上開發者參考著這些程式碼就能簡單開發了。這裡順便說一句,VS2013非常人性化,為開發者考慮了很多。
一、修改資料庫配置
由於這是預設建立的ASP.NET MVC應用程式,便於我們開發,我們最好修改一下資料庫配置。開啟專案根目錄下的Web.config檔案(注意,不是~/Views/下的Web.config)。
將DefaultConnection配置為:
<connectionStrings>
<add name="DefaultConnection" connectionString="uid=sa;pwd=123456;Data Source=192.168.0.4;
database=|DataDirectory|\StudentDB.mdf;Initial Catalog=StudentDB;Integrated Security=True"
providerName="System.Data.SqlClient" />
</connectionStrings>
由於我們要開發一個分頁Demo,順便在appSettings配置節點下,新增:
<!-- 分頁條件:每頁顯示的記錄數-->
<add key="pageSize" value="8"/>
二、建立Model
一般我們開發MVC應用,都是從Model開始。我們在專案的Models資料夾下面新建一個學生模型類。
namespace MVC5PageDemo.Models
{
public enum Sex
{
Female, Male
}
public class Student
{
public int ID { get; set; }
public string Name { get; set; }
public int Age { get; set; }
public Sex Sex { get; set; }
public double Score { get; set; }
}
}
三、建立資料操作類
我們先在專案的根目錄下,新建一個DAL目錄。然後在DAL目錄下,新建一個StudentContext類,並讓它繼承自DbContext。我們這個例子使用EF來實現資料庫的操作。
由於建立的MVC5應用,已經預設引入了EF6.0,可以不用通過管理NuGet程式包來線上安裝EF。
StudentContext程式碼如下:
namespace MVC5PageDemo.DAL
{
public class StudentContext : DbContext
{
public StudentContext() : base("DefaultConnection") { }
public DbSet<Student> Students { get; set; }
}
}
我們還需要使用到PagedList來進行分頁,因此需要線上安裝。我們可以通過程式包管理器控制檯輸入命令的方式進行安裝。
這樣我們所需要的dll就自動新增到了專案當中。
四、建立Controller
MVC開發中有個規則叫做:約定大於配置。即:在建立Controller的時候,類名統一以Controller結尾,所以我們建立一個StudentController的控制器。
namespace MVC5PageDemo.Controllers
{
public class StudentController : Controller
{
//資料庫上下文操作物件
private StudentContext db = new StudentContext();
public ViewResult Index(int? page)
{
//學生列表
var students = from s in db.Students select s;
//第幾頁
int pageNumber = page ?? 1;
//每頁顯示多少條
int pageSize = int.Parse(ConfigurationManager.AppSettings["pageSize"]);
//根據ID排序
students = students.OrderBy(x => x.ID);
//通過ToPagedList擴充套件方法進行分頁
IPagedList<Student> pagedList = students.ToPagedList(pageNumber, pageSize);
//將分頁處理後的列表傳給View
return View(pagedList);
}
}
}
如上程式碼需要引入PagedList名稱空間。
using PagedList;
五、建立View
我們在StudentController控制器中的Index方法旁,滑鼠右鍵-新增檢視,選擇相應的選項(此前先編譯一下專案,否則可能無法正常新增檢視)。
將新建的~/Student/Index檢視檔案修改為:
@model PagedList.IPagedList<MVC5PageDemo.Models.Student>
@using PagedList.Mvc;
<link href="~/Content/PagedList.css" rel="stylesheet" />
<table class="table">
<tr>
<th>
姓名
</th>
<th>
年齡
</th>
<th>
性別
</th>
<th>
分數
</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
<td>
@Html.DisplayFor(modelItem => item.Age)
</td>
<td>
@Html.DisplayFor(modelItem => item.Sex)
</td>
<td>
@Html.DisplayFor(modelItem => item.Score)
</td>
</tr>
}
</table>
每頁 @Model.PageSize 條記錄,共 @Model.PageCount 頁,當前第 @Model.PageNumber 頁
@Html.PagedListPager(Model, page => Url.Action("Index", new { page }))
六、準備測試資料
在專案的根目錄下新建Initializer目錄,然後在裡面新建一個StudentInitializer類,並繼承自System.Data.Entity.DropCreateDatabaseAlways<StudentContext>。
namespace MVC5PageDemo.Initializer
{
public class StudentInitializer : System.Data.Entity.DropCreateDatabaseAlways<StudentContext>
{
protected override void Seed(StudentContext context)
{
List<Student> students = new List<Student>();
for (int i = 1; i < 40; i++)
{
Student student = new Student();
student.ID = i;
student.Name = "張" + i;
student.Age = 10 + i;
student.Sex = i % 2 == 0 ? Sex.Female : Sex.Male;
student.Score = 60 + i;
students.Add(student);
}
context.Students.AddRange(students);
context.SaveChanges();
}
}
}
在Web.config的entityFramework節點下新增如下配置:
<contexts>
<context type="MVC5PageDemo.DAL.StudentContext,MVC5PageDemo">
<databaseInitializer type="MVC5PageDemo.Initializer.StudentInitializer,MVC5PageDemo"/>
</context>
</contexts>
MVC5PageDemo.DAL.StudentContext是名稱空間名+類名,逗號後面的MVC5PageDemo是StudentContext類所在的dll檔案的名稱。context節點下的databaseInitializer的配置同理。
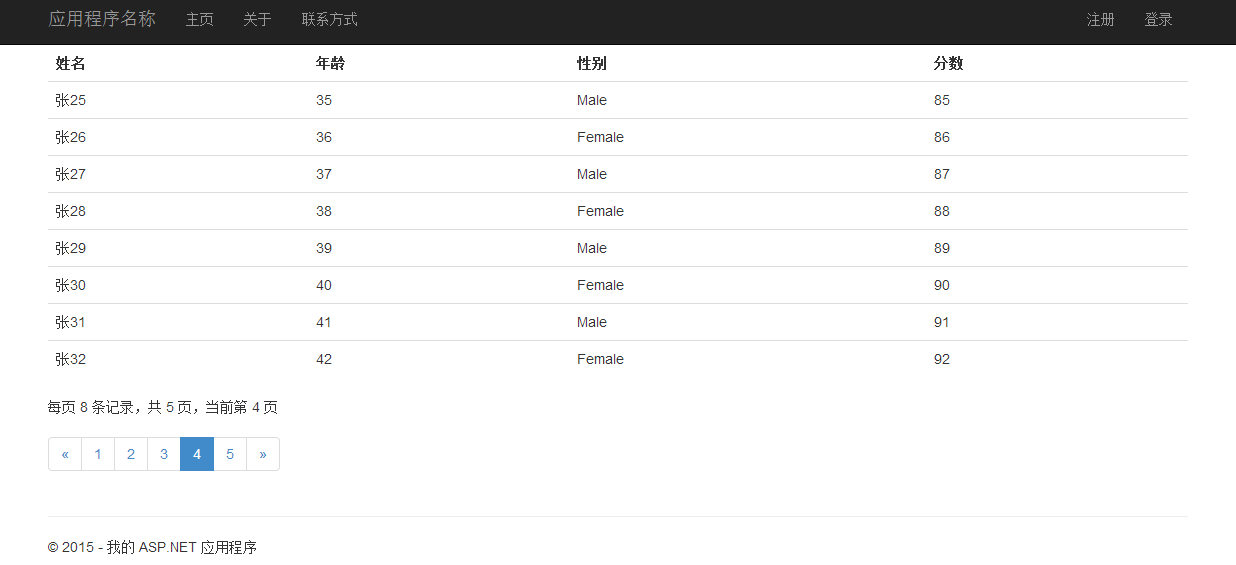
如上就完成了基於ASP.NET MVC5分頁表格的開發。
最終的效果圖:

————————————————
版權宣告:本文為CSDN博主「極簡吧」的原創文章,遵循 CC 4.0 BY-SA 版權協議,轉載請附上原文出處連結及本宣告。
原文連結:https://blog.csdn.net/chinacsharper/article/details/4392
