Java實現驗證碼功能例項
阿新 • • 發佈:2019-09-05
Java如何實現驗證碼驗證功能呢?日常生活中,驗證碼隨處可見,他可以在一定程度上保護賬號安全,那麼他是怎麼實現的呢?
Java實現驗證碼驗證功能其實非常簡單:用到了一個Graphics類在畫板上繪製字母,隨機選取一定數量的字母隨機生成,然後在畫板上隨機生成幾條幹擾線。
首先,寫一個驗證碼生成幫助類,用來繪製隨機字母:
import java.awt.Color; import java.awt.Font; import java.awt.Graphics; import java.awt.image.BufferedImage; import java.io.IOException; import java.io.OutputStream; import java.util.Random; import javax.imageio.ImageIO; public final class GraphicHelper { /** * 以字串形式返回生成的驗證碼,同時輸出一個圖片 * * @param width * 圖片的寬度 * @param height * 圖片的高度 * @param imgType * 圖片的型別 * @param output * 圖片的輸出流(圖片將輸出到這個流中) * @return 返回所生成的驗證碼(字串) */ public static String create(final int width, final int height, final String imgType, OutputStream output) { StringBuffer sb = new StringBuffer(); Random random = new Random(); BufferedImage image = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB); Graphics graphic = image.getGraphics(); graphic.setColor(Color.getColor("F8F8F8")); graphic.fillRect(0, 0, width, height); Color[] colors = new Color[] { Color.BLUE, Color.GRAY, Color.GREEN, Color.RED, Color.BLACK, Color.ORANGE, Color.CYAN }; // 在 "畫板"上生成干擾線條 ( 50 是線條個數) for (int i = 0; i < 50; i++) { graphic.setColor(colors[random.nextInt(colors.length)]); final int x = random.nextInt(width); final int y = random.nextInt(height); final int w = random.nextInt(20); final int h = random.nextInt(20); final int signA = random.nextBoolean() ? 1 : -1; final int signB = random.nextBoolean() ? 1 : -1; graphic.drawLine(x, y, x + w * signA, y + h * signB); } // 在 "畫板"上繪製字母 graphic.setFont(new Font("Comic Sans MS", Font.BOLD, 30)); for (int i = 0; i < 6; i++) { final int temp = random.nextInt(26) + 97; String s = String.valueOf((char) temp); sb.append(s); graphic.setColor(colors[random.nextInt(colors.length)]); graphic.drawString(s, i * (width / 6), height - (height / 3)); } graphic.dispose(); try { ImageIO.write(image, imgType, output); } catch (IOException e) { e.printStackTrace(); } return sb.toString(); } }
接著,建立一個servlet,用來固定圖片大小,以及處理驗證碼的使用場景,以及捕獲頁面生成的驗證碼(捕獲到的二維碼與使用者輸入的驗證碼一致才能通過)。
import java.io.IOException; import java.io.OutputStream; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import javax.servlet.http.HttpSession; @WebServlet(urlPatterns = "/verify/regist.do" ) public class VerifyCodeServlet extends HttpServlet { private static final long serialVersionUID = 3398560501558431737L; @Override protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 獲得 當前請求 對應的 會話物件 HttpSession session = request.getSession(); // 從請求中獲得 URI ( 統一資源識別符號 ) String uri = request.getRequestURI(); System.out.println("hello : " + uri); final int width = 180; // 圖片寬度 final int height = 40; // 圖片高度 final String imgType = "jpeg"; // 指定圖片格式 (不是指MIME型別) final OutputStream output = response.getOutputStream(); // 獲得可以向客戶端返回圖片的輸出流 // (位元組流) // 建立驗證碼圖片並返回圖片上的字串 String code = GraphicHelper.create(width, height, imgType, output); System.out.println("驗證碼內容: " + code); // 建立 uri 和 相應的 驗證碼 的關聯 ( 儲存到當前會話物件的屬性中 ) session.setAttribute(uri, code); System.out.println(session.getAttribute(uri)); } }
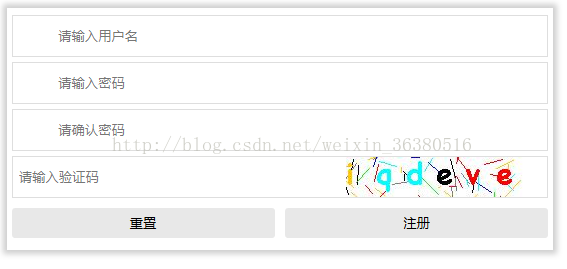
接著寫一個HTML註冊頁面用來檢驗一下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>註冊</title> <link rel="stylesheet" href="styles/general.css"> <link rel="stylesheet" href="styles/cell.css"> <link rel="stylesheet" href="styles/form.css"> <script type="text/javascript" src="js/ref.js"></script> <style type="text/css" > .logo-container { margin-top: 50px ; } .logo-container img { width: 100px ; } .message-container { height: 80px ; } .link-container { height: 40px ; line-height: 40px ; } .link-container a { text-decoration: none ; } </style> </head> <body> <div class="container form-container"> <form action="/wendao/regist.do" method="post"> <div class="form"> <!-- 登錄檔單開始 --> <div class="form-row"> <span class="cell-1"> <i class="fa fa-user"></i> </span> <span class="cell-11" style="text-align: left;"> <input type="text" name="username" placeholder="請輸入使用者名稱"> </span> </div> <div class="form-row"> <span class="cell-1"> <i class="fa fa-key"></i> </span> <span class="cell-11" style="text-align: left;"> <input type="password" name="password" placeholder="請輸入密碼"> </span> </div> <div class="form-row"> <span class="cell-1"> <i class="fa fa-keyboard-o"></i> </span> <span class="cell-11" style="text-align: left;"> <input type="password" name="confirm" placeholder="請確認密碼"> </span> </div> <div class="form-row"> <span class="cell-7"> <input type="text" name="verifyCode" placeholder="請輸入驗證碼"> </span> <span class="cell-5" style="text-align: center;"> <img src="/demo/verify/regist.do" onclick="myRefersh(this)"> </span> </div> <div class="form-row" style="border: none;"> <span class="cell-6" style="text-align: left"> <input type="reset" value="重置"> </span> <span class="cell-6" style="text-align:right;"> <input type="submit" value="註冊"> </span> </div> </div> <!-- 登錄檔單結束 --> </form> </div> </body> </html>

當點選重新整理頁面的時候,驗證碼也會隨著變化,但我們看不清驗證碼時,只要點選驗證碼就會重新整理,這樣區域性的重新整理可以用JavaScript來實現。
在<img src="/demo/verify/regist.do">中,新增一個問號和一串字尾數字,當重新整理時讓字尾數字不斷改變,那麼形成的驗證碼也會不斷變化,我們可以採用的一種辦法是字尾數字用date代替,date獲取本機時間,時間是隨時變的,這樣就保證了重新整理驗證碼可以隨時變化。
程式碼如下:
function myRefersh( e ) {
const source = e.src ; // 獲得原來的 src 中的內容
//console.log( "source : " + source ) ;
var index = source.indexOf( "?" ) ; // 從 source 中尋找 ? 第一次出現的位置 (如果不存在則返回 -1 )
//console.log( "index : " + index ) ;
if( index > -1 ) { // 如果找到了 ? 就進入內部
var s = source.substring( 0 , index ) ; // 從 source 中擷取 index 之前的內容 ( index 以及 index 之後的內容都被捨棄 )
//console.log( "s : " + s ) ;
var date = new Date(); // 建立一個 Date 物件的 一個 例項
var time = date.getTime() ; // 從 新建立的 Date 物件的例項中獲得該時間對應毫秒值
e.src = s + "?time=" + time ; // 將 加了 尾巴 的 地址 重新放入到 src 上
//console.log( e.src ) ;
} else {
var date = new Date();
e.src = source + "?time=" + date.getTime();
}
}
