Fundebug前端異常監控外掛更新至2.0.0,全面支援TypeScript
摘要: 是時候支援TS了!

Fundebug前端異常監控服務
Fundebug提供專業的前端異常監控服務,我們的外掛可以提供全方位的異常監控,可以幫助開發者第一時間定位各種前端異常,包括但不限於JavaScript執行錯誤以及HTTP請求錯誤。
並且,Fundebug支援Source Map還原,記錄使用者行為以及“錄製”使用者操作視訊,幫助開發者快速復現BUG,提高Debug效率,歡迎大家免費試用~
Fundebug前端異常監控外掛更新至2.0.0,全面支援TypeScript,為使用TypeScript的使用者提供更好的程式設計體驗。
關於TypeScript
想必大家都聽說過TypeScript:
- Vue 3.0使用TypeScript重寫
- Node.js作者使用TypeScript開發Deno,一個新的JavaScript後端語言
為什麼很多人開始使用TS了呢?
因為JavaScript沒有型別,而TypeScript有型別的,這樣可以提高程式碼的正確性。另一方面,全面的型別推斷意味著編輯器可以提供完備的程式碼補全和型別錯誤提醒,提高開發者的開發效率。
對TypeScript感興趣的同學,不妨看看TS作者Anders Hejlsberg的視訊Introducing TypeScript。Anders Hejlsberg是程式設計師界的傳奇人物,C#與TypeScript都是由他設計主導,年近60依然還在程式設計,但是,他的視訊非常淺顯易懂!
全面支援TypeScript
TypeScript已經在業界應用了多年,且越來越流行,因此Fundebug的前端異常監控外掛也應該全面支援TypeScript了:
- 所有的程式碼由JavaScript切換為TypeScript
- 嚴格遵守TSLint的語法規則
- 為fundebug的各個API編寫嚴格的型別宣告檔案
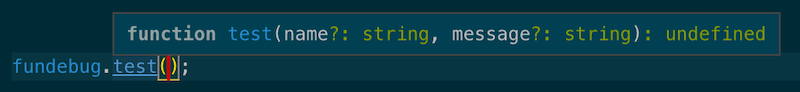
對於TypeScript使用者來說,在使用fundebug的API,比如fundebug.test()時,可以方便地看到型別提示:

可知,fundebug.test()有2個可選引數name與message,型別都是字串。
新增fundebug.init()方法
為了相容嚴格的TypeScript語法,我們新增了
fundebug.init({
apikey: "API-KEY"
});
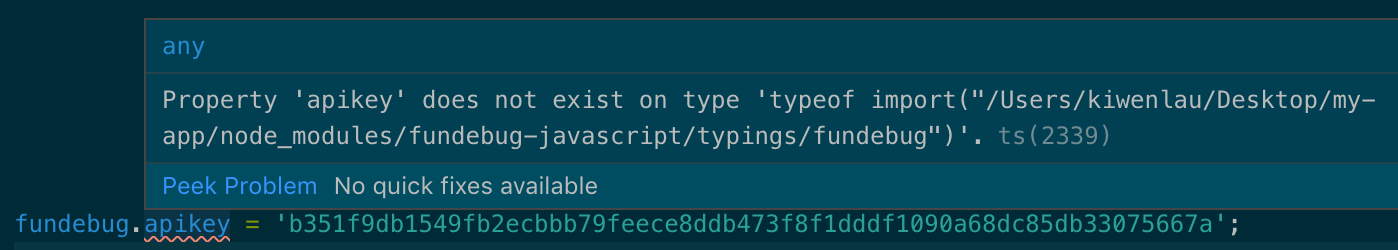
TypeScript使用者在使用全域性變數fundebug來配置各種屬性時,則會看到報錯:

這時,使用// @ts-ignore忽略下一行的報錯即可:
// @ts-ignore
fundebug.apikey = 'API-KEY'
不過,還是推薦大家使用fundebug.init方法進行配置。
fundebug.d.ts
fundebug.d.ts為Fundebug前端異常監控外掛的型別宣告檔案:
// Type definitions for fundebug-javascript
// Project: https://www.npmjs.com/package/fundebug-javascript
// Definitions by: Fundebug <https://www.fundebug.com>
export as namespace fundebug;
export function init(config: IConfigs): undefined;
export function test(name?: string, message?: string): undefined;
export function notify(
name: string,
message: string,
options?: IOptions
): undefined;
export function notifyError(error: Error, options?: IOptions): undefined;
interface IConfigs {
apikey: string;
appversion?: string;
releasestage?: string;
user?: IUser;
metaData?: object;
callback?: ICallback;
setHttpBody?: boolean;
httpTimeout?: number;
filters?: object[];
silent?: boolean;
silentDev?: boolean;
silentResource?: boolean;
silentHttp?: boolean;
silentWebsocket?: boolean;
silentConsole?: boolean;
silentPerformance?: boolean;
sampleRate?: number;
domain?: string;
}
interface IUser {
name: string;
email: string;
}
type ICallback = (event: object) => void;
interface IOptions {
metaData?: object;
}
參考
關於Fundebug
Fundebug專注於JavaScript、微信小程式、微信小遊戲、支付寶小程式、React Native、Node.js和Java線上應用實時BUG監控。 自從2016年雙十一正式上線,Fundebug累計處理了20億+錯誤事件,付費客戶有陽光保險、核桃程式設計、荔枝FM、掌門1對1、微脈、青團社等眾多品牌企業。歡迎大家免費試用!
版權宣告
轉載時請註明作者 Fundebug以及本文地址:
https://blog.fundebug.com/2019/09/05/fundebug-javascript-2-0-0-su
