你已經不再需要 CSRF 了(跨站點請求偽造)

本文作者:Scott Helme,安全研究員,國際演講者和本部落格的作者。也是 securityheaders.com 和 report-uri.com 的創始人。
英文原文:https://scotthelme.co.uk/csrf-is-really-dead/
不久前,我寫了一篇“CSRF 死了”的文章。這篇文字主要介紹 SameSite cookie 這一個強大而簡單的功能,可以保護您的網站免受 CSRF 攻擊。不過儘管 SameSite cookie 很強大,並且它讓你不再需要 CSRF,但前提是必須在你的網站上啟用它,這就是問題所在。現在,我們來解決這個問題。
SameSite Cookies
要了解CSRF的問題以及SameSite Cookies提供的解決方案,您應該首先閱讀我的原始部落格 Cross-Site Request Forgery已經死了!。如果您想了解有關cookie保護的更多詳細資訊,您還應閱讀Tough Cookies。您應該採取強有力的保護措施來保護您的使用者/訪問者,所以必須開啟 SameSite cookie,不過它是可選特性。在實際的環境中,您可以通過在 cookie 中新增SameSite=Lax來啟用SameSite ,就像Secure或HttpOnly標記一樣。
如下所示:
Set 可實際情況並沒有多少網站將SameSite=Lax標誌新增到他們的cookie中。
預設啟用 SameSite
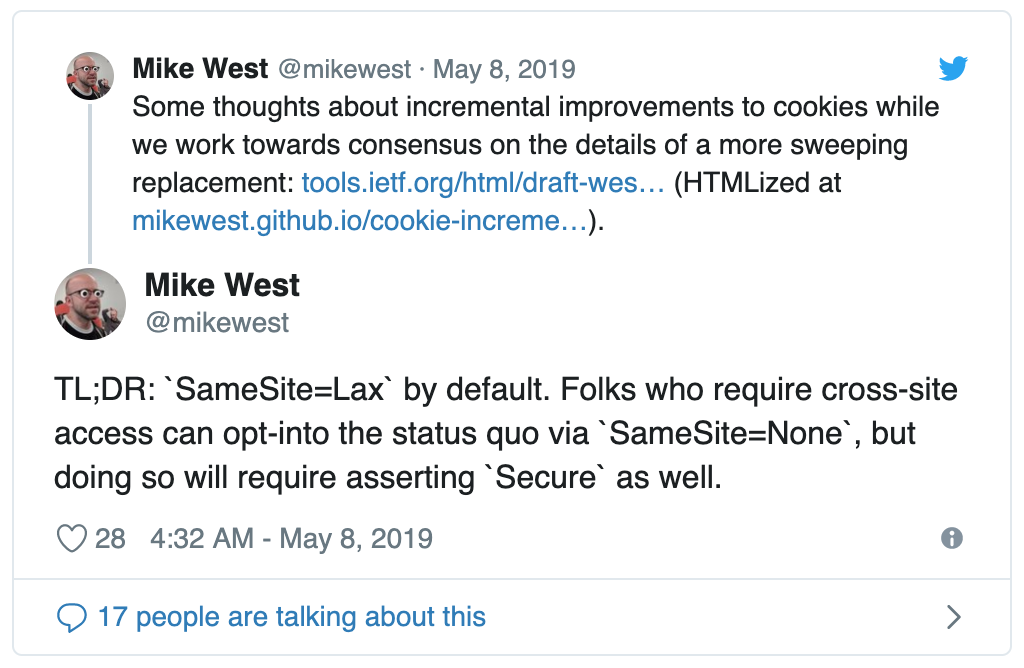
當 SameSite 首次問世時,沒有人想讓它成為預設設定。因為它會破壞原有事物,改變預期(遺留)功能,這會導致開發人員對此有所顧慮。所以 SameSite 設定是一個可選項,但這種情況正在發生變化。

上圖中的 Mike 在 Chrome 上工作。我很高興看到他提到的 SameSite 將作為 cookie 的預設設定啟用。你可以檢查 Chrome 平臺的
更安全
如上面的連結所述,如果需要或想要,網站可以選擇退出SameSite保護。為此,網站可以設定SameSite=None其Cookie,Chrome會尊重設定,但有一項要求。cookie 必須設定Secure標誌!您可以跟蹤 Chrome 的 Reject insecure SameSite=None cookies 狀態,但它可以在 Chrome 76(現在)中顯示,並且看起來將在今年晚些時候登陸Chrome 80。這裡面的邏輯是有道理的,其目的是保護跨網站請求中傳送的cookie,這些cookie可以在網路上跟蹤和檢視,而不是通過HTTP等不安全的通道傳送。同樣,網站運營商可以使用該標誌測試是否會產生任何影響:chrome://flags/#cookies-without-same-site-must-be-secure
一個更好的方法
我喜歡並同意這樣的安全功能成為預設功能的立場。如果網站經營者不希望這樣,然後他們可以輕鬆地選擇關閉,但這種方法會讓更多的網站在避免更多潛在的安全
