移動端網頁除錯方案
移動端除錯方案
- 移動端除錯方案
- 頁面容器
- 移動裝置上的各種瀏覽器
- 各類app內的webview
- debug方案
- Android端
- iOS端
- 跨平臺
- 抓包工具Charles
- 除錯工具weinre
- 其他方案
- 附錄:ES6標準相容情況
- 頁面容器
頁面容器
移動裝置上的各種瀏覽器
chrome、safari、firefox、samsung browser
各類app內的webview
不同平臺實現不一樣
- iOS平臺
iOS 8.0以前的UIWebView,現在(2019年)基本被淘汰,不用管。
iOS 8.0及以後的WKWebView,主流應用內均使用它作為容器展示html
- Android平臺
WebView實現一般為Android WebView,部分手機廠商會預設設定成chrome實現,差別不是很大。
- 微信平臺
微信iOS端是採用wkwebkit進行渲染的,Android平臺採用的是x5核心
debug方案
Android端
由於移動端網頁開發不能直接開啟developer tools,導致我們除錯起來稍微麻煩。好在我們有解決方案:
Remote Devices
谷歌為我們提供的開發利器,讓我們可以在電腦端使用developer tools進行elements檢查和network監測,非常方便快捷。
使用方式:
- app容器需要進行如下設定,chrome、samsung瀏覽器不用,預設就能開啟
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) { WebView.setWebContentsDebuggingEnabled(true); }
- 手機開啟usb除錯
- 手機和電腦通過資料線連線,通過命令列執行,顯示如圖之後,表示成功連線
adb devices
然後從chrome瀏覽器F12找到Remote devices

inspect你想要監聽的頁面,如下

iOS端
使用Safari自帶的開發者工具
- 首先是iOS裝置點選設定->Safari->高階設定->開啟web檢查器
- 如果是app容器,使用webview載入頁面,那麼app容器需要是開發包,apple store上的正式包是不行的。

跨平臺
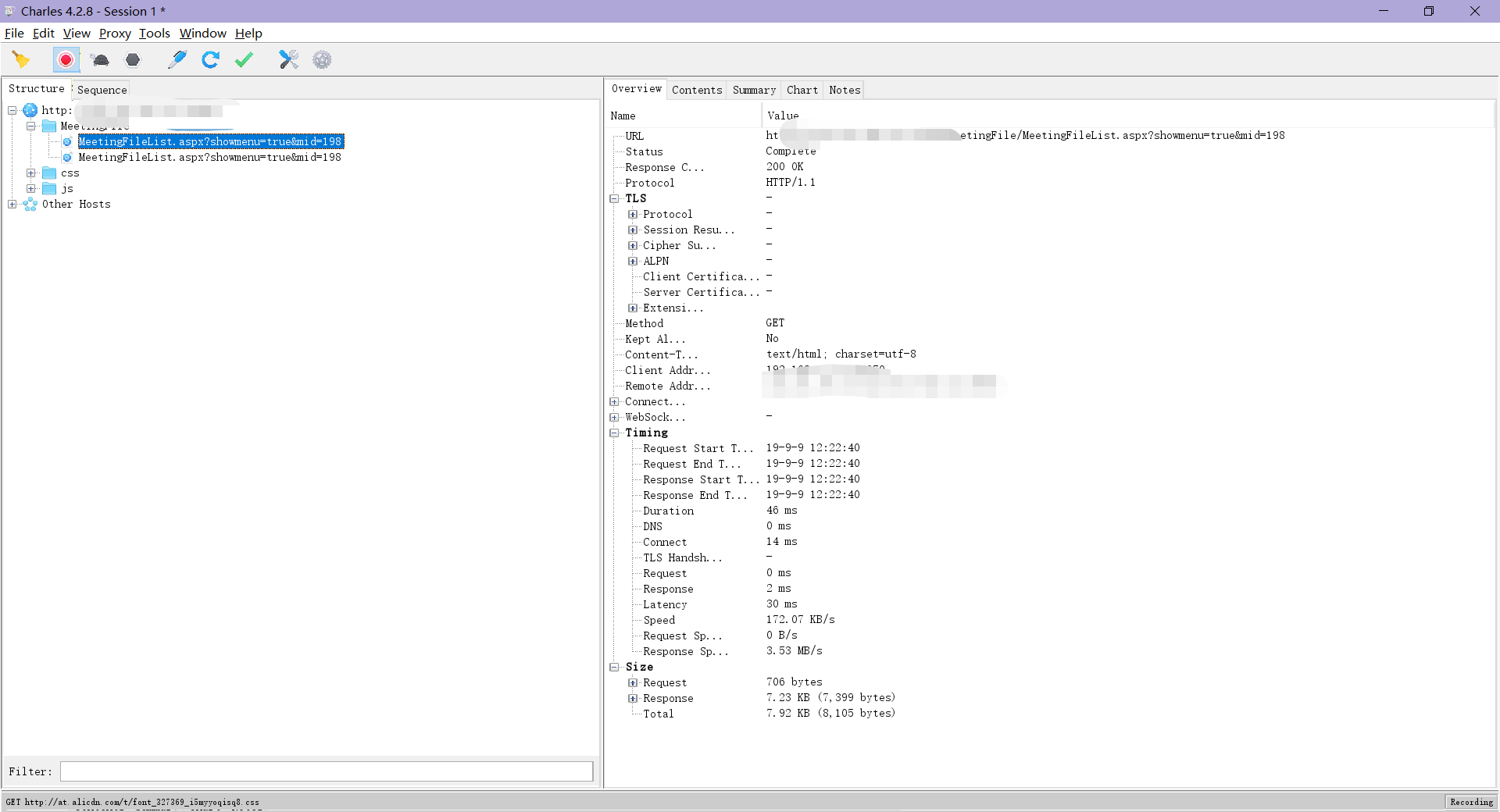
抓包工具Charles
通過網路代理進行裝置網路請求的監聽,注意https需要設定證書,並且就算設定了證書,tls1.2以上的post請求也無法監聽,只能監聽tls1.2以下的,還有就是現在很多app基於https的,當它判斷你的證書自定義的時候,會丟擲異常無法進行api請求,請自行判斷。
- 裝置和電腦連到同一區域網,在Android裝置中點選wifi詳情,進入高階設定裡設定網路代理,iOS裝置點選wifi詳情,點選配置代理選擇手動。
代理主機名為你的筆記本在區域網下的ip地址,埠號在charles軟體中proxy->proxy settings中設定

代理設定好後Android裝置可能需要關閉wifi再重新開啟wifi代理才能生效,並且第一次代理charles軟體需要點選allow。

https證書安裝:Help -> SSL Proxying -> Install Charles Root Certification on a Mobile Device or a Remote Revice,它會指導你用手機下載一個charles自定義的https證書然後安裝。
除錯工具weinre
由於某些app並沒有開啟remote debug,而我們又要內嵌自己的頁面進行除錯,抓包只能檢測網路請求。所以這個工具就有了使用場景。它能夠檢測elements並檢視js輸出資訊。
使用方法:
- 通過npm安裝weinre
pw1 npm -g install weinre weinre --boundHost 192.168.1.194 --httpPort 9090 - 在你要除錯的頁面中插入js指令碼,anonymous是appid,你可以自定義
html <script src="http://m.kuaijiajin.club:9090/target/target-script-min.js#anonymous" ></script> 在chrome瀏覽器中開啟地址,選擇elements和console監測頁面

其他方案
總的來說,這幾種方案覆蓋了大部分使用場景,開發過程中問題不大。如果還有別的要排查的,總體來說不外乎加日誌、加alert等等,最優解是自帶的web檢查器,不過還是結合著用吧,非常方便。
當然,還有一些很好用的除錯工具像騰訊出品的vConsole也不錯,自己看著選擇吧。
還有,如app容器是你自己開發的,Android studio是會在log裡打印出console資訊的。
附錄:ES6標準相容情況
我們簡單分下情況:
一般來說你需要用到的大部分ES6特性。 在Android 6.0或iOS 10.0以上均已實現隨便用,這以下就要注意相容性問題了。 其中一些基礎特性,Android 5.1就已經支援了
