Qt編寫控制元件屬性設計器11-匯入xml
阿新 • • 發佈:2019-09-13
一、前言
上一篇文章負責把設計好的控制元件資料匯出到了xml檔案,本偏文章負責把匯出的xml資料檔案匯入,然後在畫布上自動生成對應的控制元件,Qt內建的xml資料解析功能,非常強大,都封裝在QtXml元件中,Qt有個好處就是,封裝了眾多的各大作業系統平臺的功能,尤其是GUI控制元件,不愧是超大型一站式GUI超市,雖然網路元件不是很強大,但是應付一些基礎應用還是綽綽有餘的。在匯出xml資料的時候,屬性列表和值都按照xml的屬性儲存的而不是子節點,所以在解析的時候需要遍歷節點的屬性名稱和屬性值,QDomNamedNodeMap attrs = element.attributes();然後迴圈挨個取出名稱和值即可,QDomNode n = attrs.item(i);QString nodeName = n.nodeName();QString nodeValue = n.nodeValue();
體驗地址:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取碼:877p 檔案:可執行檔案.zip
二、實現的功能
- 自動載入外掛檔案中的所有控制元件生成列表,預設自帶的控制元件超過120個。
- 拖曳到畫布自動生成對應的控制元件,所見即所得。
- 右側中文屬性欄,改變對應的屬性立即應用到對應選中控制元件,直觀簡潔,非常適合小白使用。
- 獨創屬性欄文字翻譯對映機制,效率極高,可以非常方便拓展其他語言的屬性欄。
- 所有控制元件的屬性自動提取並顯示在右側屬性欄,包括列舉值下拉框等。
- 支援手動選擇外掛檔案,外部匯入外掛檔案。
- 可以將當前畫布的所有控制元件配置資訊匯出到xml檔案。
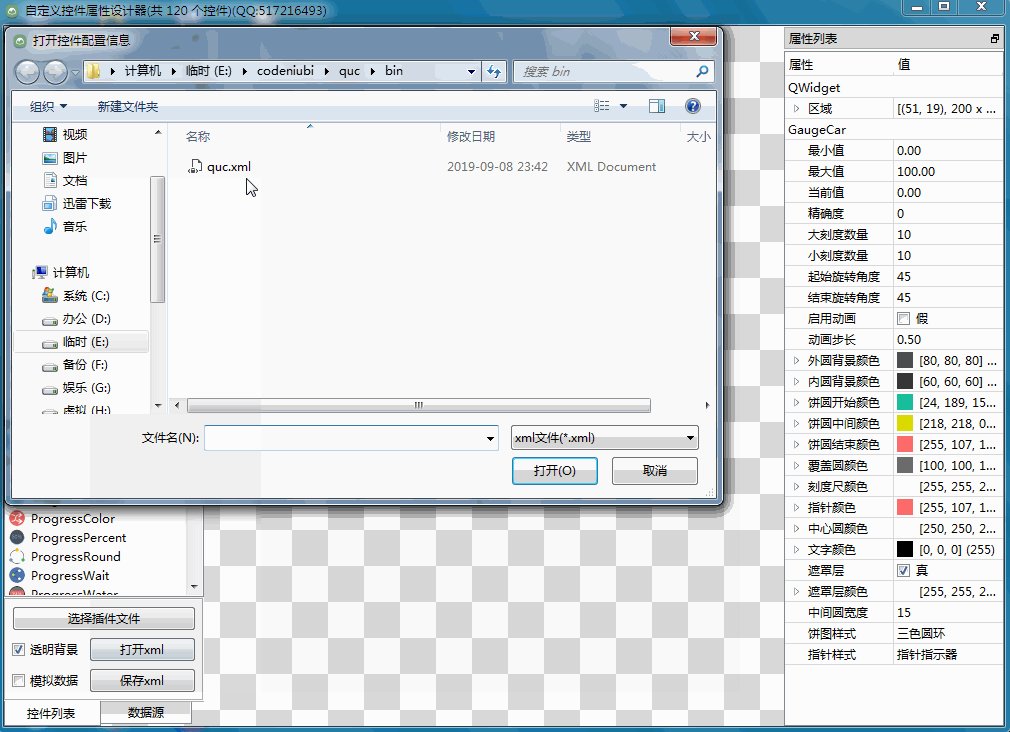
- 可以手動選擇xml檔案開啟控制元件佈局,自動根據xml檔案載入控制元件。
- 可拉動滑動條、勾選模擬資料複選框、文字框輸入,三種方式來生成資料應用所有控制元件。
- 控制元件支援八個方位拉動調整大小,自適應任意解析度,可鍵盤上下左右微調位置。
- 打通了串列埠採集、網路採集、資料庫採集三種方式設定資料。
- 程式碼極其精簡,註釋非常詳細,可以作為組態的雛形,自行拓展更多的功能。
- 純Qt編寫,支援任意Qt版本+任意編譯器+任意系統。
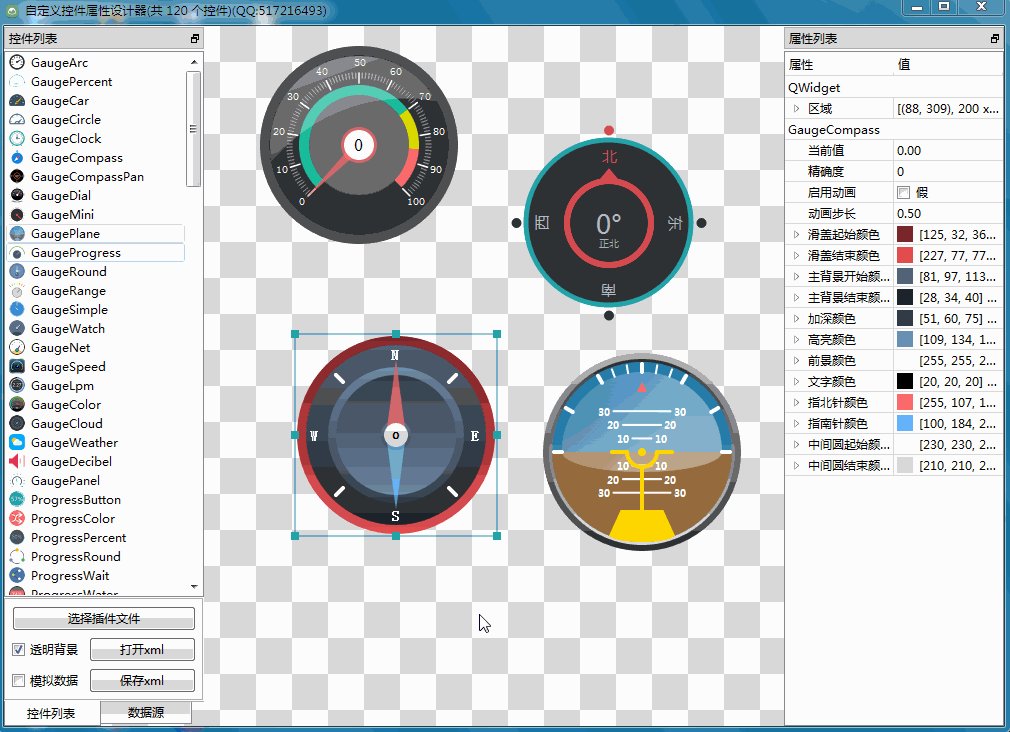
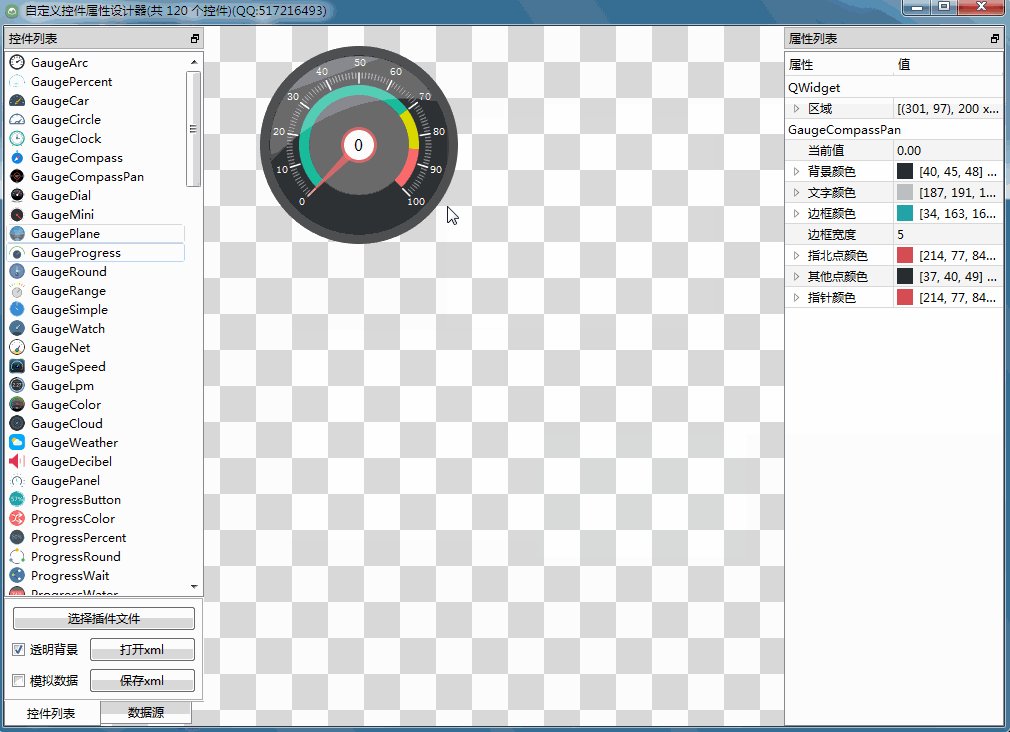
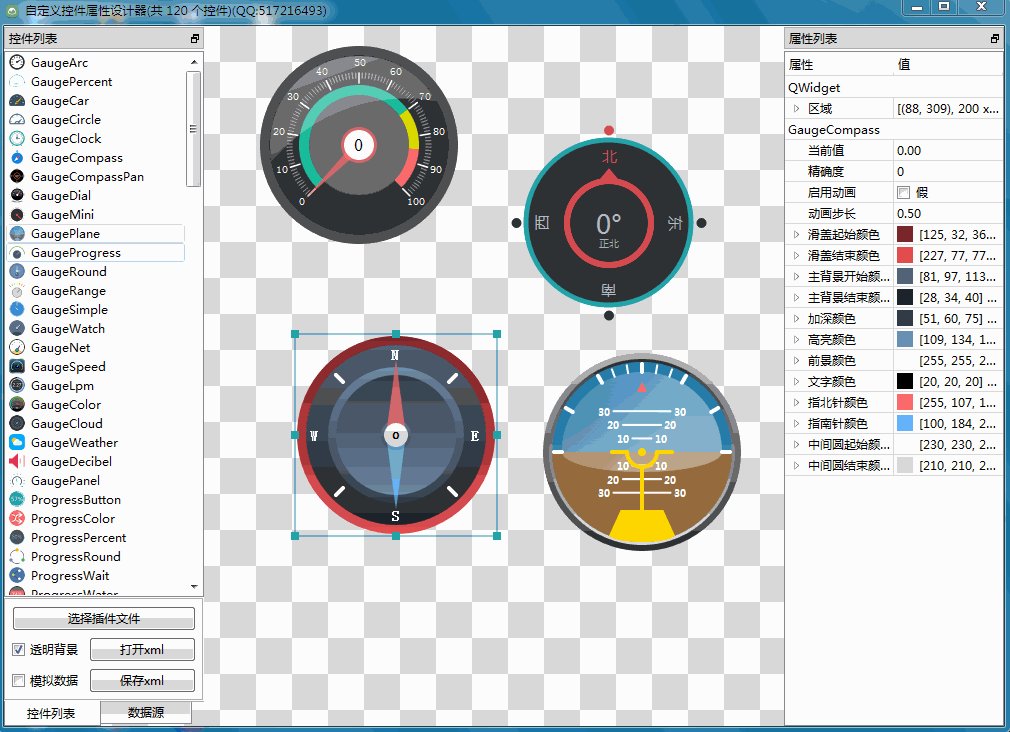
三、效果圖

四、核心程式碼
void frmMain::openFile(const QString &fileName) { //開啟檔案 QFile file(fileName); if (!file.open(QFile::ReadOnly | QFile::Text)) { return; } //將檔案填充到dom容器 QDomDocument doc; if (!doc.setContent(&file)) { file.close(); return; } file.close(); //先清空原有控制元件 QList<QWidget *> widgets = ui->centralwidget->findChildren<QWidget *>(); qDeleteAll(widgets); widgets.clear(); //先判斷根元素是否正確 QDomElement docElem = doc.documentElement(); if (docElem.tagName() == "canvas") { QDomNode node = docElem.firstChild(); QDomElement element = node.toElement(); while(!node.isNull()) { QString name = element.tagName(); //儲存座標+寬高 int x, y, width, height; //儲存其他自定義控制元件屬性 QList<QPair<QString, QVariant> > propertys; //節點名稱不為空才繼續 if (!name.isEmpty()) { //遍歷節點的屬性名稱和屬性值 QDomNamedNodeMap attrs = element.attributes(); for (int i = 0; i < attrs.count(); i++) { QDomNode n = attrs.item(i); QString nodeName = n.nodeName(); QString nodeValue = n.nodeValue(); //qDebug() << nodeName << nodeValue; //優先取出座標+寬高屬性,這幾個屬性不能通過setProperty實現 if (nodeName == "x") { x = nodeValue.toInt(); } else if (nodeName == "y") { y = nodeValue.toInt(); } else if (nodeName == "width") { width = nodeValue.toInt(); } else if (nodeName == "height") { height = nodeValue.toInt(); } else { propertys.append(qMakePair(nodeName, QVariant(nodeValue))); } } } //qDebug() << name << x << y << width << height; //根據不同的控制元件型別例項化控制元件 int count = listWidgets.count(); for (int i = 0; i < count; i++) { QString className = listWidgets.at(i)->name(); if (name == className) { QWidget *widget = listWidgets.at(i)->createWidget(ui->centralwidget); //逐個設定自定義控制元件的屬性 int count = propertys.count(); for (int i = 0; i < count; i++) { QPair<QString, QVariant> property = propertys.at(i); widget->setProperty(property.first.toLatin1().constData(), property.second); } //設定座標+寬高 widget->setGeometry(x, y, width, height); //例項化選中窗體跟隨控制元件一起 newSelect(widget); break; } } //移動到下一個節點 node = node.nextSibling(); element = node.toElement(); } } }
五、控制元件介紹
- 超過150個精美控制元件,涵蓋了各種儀表盤、進度條、進度球、指南針、曲線圖、標尺、溫度計、導航條、導航欄,flatui、高亮按鈕、滑動選擇器、農曆等。遠超qwt整合的控制元件數量。
- 每個類都可以獨立成一個單獨的控制元件,零耦合,每個控制元件一個頭檔案和一個實現檔案,不依賴其他檔案,方便單個控制元件以原始碼形式整合到專案中,較少程式碼量。qwt的控制元件類環環相扣,高度耦合,想要使用其中一個控制元件,必須包含所有的程式碼。
- 全部純Qt編寫,QWidget+QPainter繪製,支援Qt4.6到Qt5.12的任何Qt版本,支援mingw、msvc、gcc等編譯器,支援任意作業系統比如windows+linux+mac+嵌入式linux等,不亂碼,可直接整合到Qt Creator中,和自帶的控制元件一樣使用,大部分效果只要設定幾個屬性即可,極為方便。
- 每個控制元件都有一個對應的單獨的包含該控制元件原始碼的DEMO,方便參考使用。同時還提供一個所有控制元件使用的整合的DEMO。
- 每個控制元件的原始碼都有詳細中文註釋,都按照統一設計規範編寫,方便學習自定義控制元件的編寫。
- 每個控制元件預設配色和demo對應的配色都非常精美。
- 超過130個可見控制元件,6個不可見控制元件。
- 部分控制元件提供多種樣式風格選擇,多種指示器樣式選擇。
- 所有控制元件自適應窗體拉伸變化。
- 整合自定義控制元件屬性設計器,支援拖曳設計,所見即所得,支援匯入匯出xml格式。
- 自帶activex控制元件demo,所有控制元件可以直接執行在ie瀏覽器中。
- 整合fontawesome圖形字型+阿里巴巴iconfont收藏的幾百個圖形字型,享受圖形字型帶來的樂趣。
- 所有控制元件最後生成一個動態庫檔案(dll或者so等),可以直接整合到qtcreator中拖曳設計使用。
- 目前已經有qml版本,後期會考慮出pyqt版本,如果使用者需求量很大的話。
- 自定義控制元件外掛開放動態庫使用(永久免費),無任何後門和限制,請放心使用。
- 目前已提供26個版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控制元件和完善控制元件,不定期更新SDK,歡迎各位提出建議,謝謝!
- Qt入門書籍推薦霍亞飛的《Qt Creator快速入門》《Qt5程式設計入門》,Qt進階書籍推薦官方的《C++ GUI Qt4程式設計》。
- 強烈推薦程式設計師自我修養和規劃系列書《大話程式設計師》《程式設計師的成長課》《解憂程式設計師》,受益匪淺,受益終生!
- SDK下載連結:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ
