Markdown 直接轉換公眾號文章,不再為排版花時間
上一篇「又一家資料公司被查,爬蟲到底做錯了什麼?」反響強烈,雖然我這是新號,但還是獲得了不少公眾號的轉發,藉機也結識了很多業內大佬,在此感謝大家的擡愛!
同時也有不少號主問我的文章排版是用的哪個網站,我的回答是:自己做的網站!
沒錯,這就是本文的主角
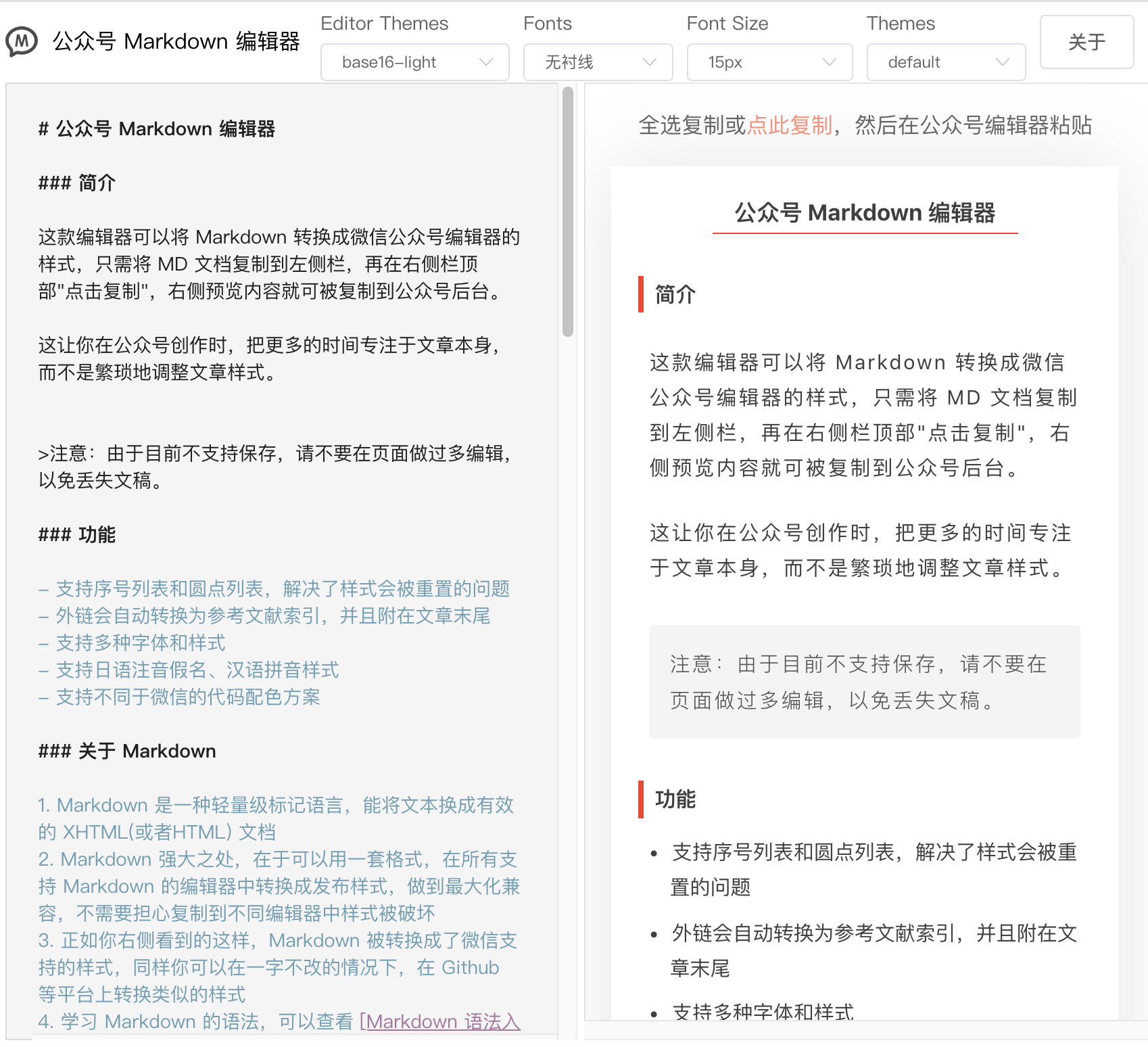
—— 公眾號 Markdown 編輯器

這是我基於一位大佬 @Lyric 開發的專案,進行 Fork 後的二次開發,因為原專案已經幾個月沒更新,有一些排版 BUG;而且我需要對樣式進行個性化定製,有一些邏輯與原專案有衝突之處,所以沒有選擇 PR。
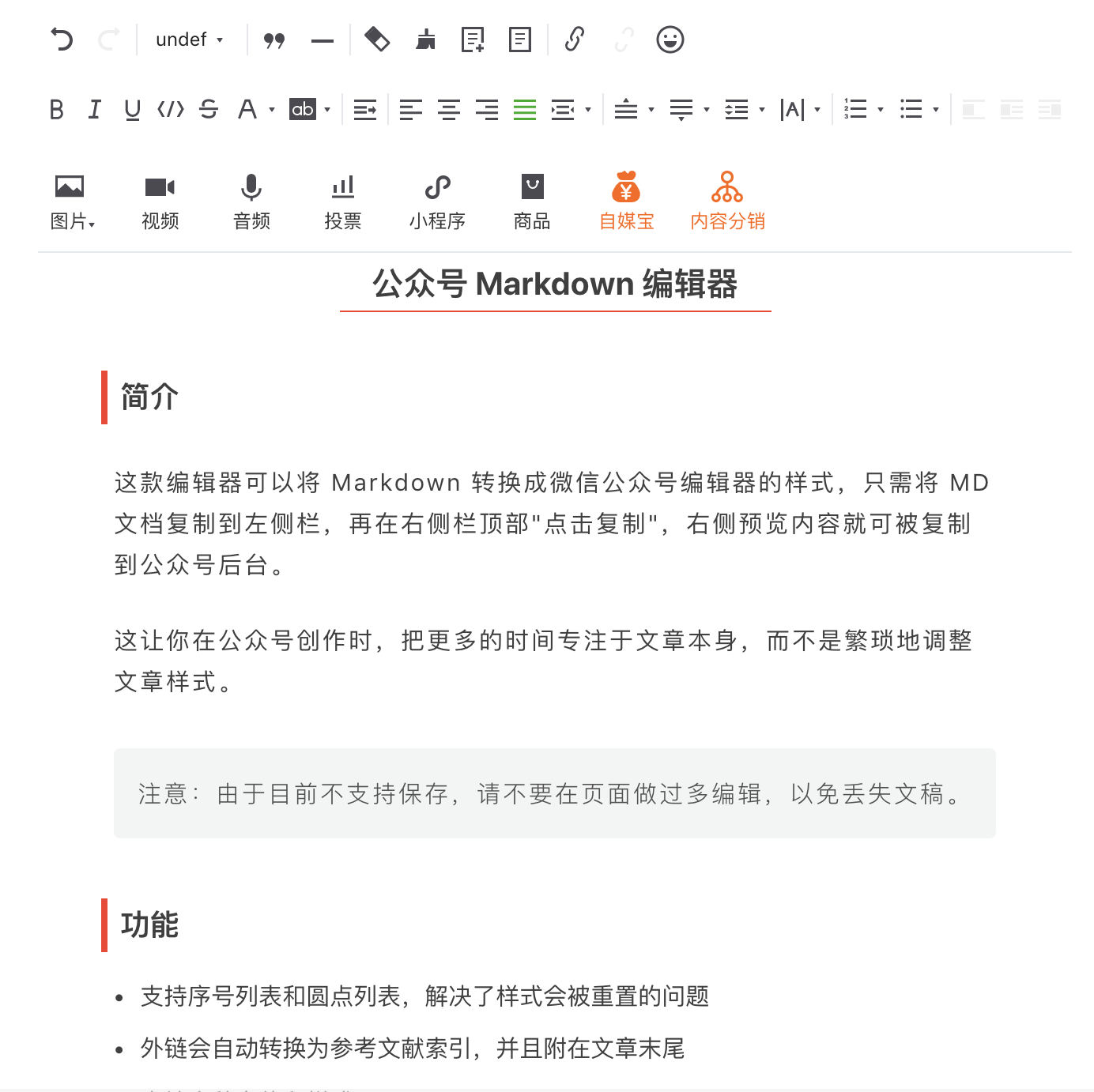
上面截圖,也就是我目前發文的格式,這是我自己定製的主題樣式。
有多好用?
先介紹下使用方式:在其他 Markdown 編輯器裡寫文章,全文貼上到左欄,然後複製右欄,再貼上到公眾號後臺,完了!
不需要再有多餘的步驟,你複製過去的樣式就是右欄看到的。

當然你也可以進行微調,比如新增字型的襯線、改字號,也有原作者提供的兩種主題樣式可選。
就是這款編輯器徹底解放了我。
畢竟我是公眾號新人,對排版這種事情處於小白級別。我也知道傳統情況下,文章寫好只是發文的前半部分,還需要花大量時間去排版,給讀者舒服的感覺,而該專案直接省掉了後半部分的時間,可以更專注於寫作。
另外,雖然是面向公眾號,但經過測試,在其他不支援 Markdown 的平臺上也同樣可以使用。
更多細節
程式碼塊
通過定製支援了程式碼高亮的配色,我這裡使用了大家熟悉的 Github 配色。

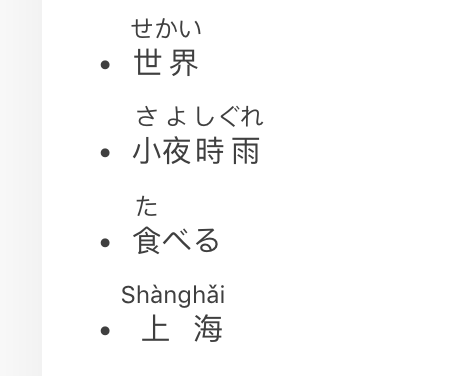
注音符號
這個是通過第三方庫實現的,可以搞一些比如「喪心病狂{gàn・de・piào・liàng}」很有意思的效果。

引用
這也是個很有意思的功能點,公眾號文章裡放微信之外的連結,是無法點選跳轉的,所以原作者把這種連結全部放在了文章末尾,就像學術文章的出處引用一樣。

其他的細節可以看編輯器的預設文章。
定製自己的樣式
如果你不想和我雷同,或者覺得我的樣式不好看,那也可以自己再定製,只需要一點前端 CSS 基礎即可。
這裡不建議你 Fork 後開發自用,我希望大家可以把更多樣式 PR 給我,放入專案中開源出去。
另外我還會對編輯器裡面的邏輯進行優化,還有一些基礎功能也暫時缺失,比如沒有儲存、沒有修改高亮樣式、沒有在頁面就能改各種樣式的功能,這些都在我計劃之內,如果你有更好的想法也歡迎發給我。
>>>>> 公眾號編輯器地址 <<<<<
本文屬於原創內容,首發於微信公眾號「面向人生程式設計」,如需轉載請在公眾號後臺留言。

關注後回覆以下資訊獲取更多資源
回覆【資料】獲取 Python / Java 等學習資源
回覆【外掛】獲取爬蟲常用的 Chrome 外掛
回覆【知乎】獲取最新知乎模擬登
