讓Jenkins執行GitHub上的pipeline指令碼
阿新 • • 發佈:2019-09-16
本文是《Jenkins流水線(pipeline)實戰》系列的第二篇,上一篇搭建好了Jenkins環境並執行了一個簡單的pipeline任務,當時我們直接在Jenkins網頁上編寫pipeline指令碼,這種方式雖然簡單,但是也有不足之處:
- pipeline指令碼內容複雜時,在網頁上編輯和查詢都不方便;
- 無法對指令碼檔案做版本管理,例如提交到GitHub上;
今天的文章打算解決上述問題:將pipeline指令碼以檔案的形勢儲存在GitHub上,讓Jenkins下載該指令碼然後執行;
系列文章地址
- 《Jenkins流水線(pipeline)實戰之:從部署到體驗》;
《讓Jenkins執行GitHub上的pipeline指令碼》;
環境資訊
為了快速搭建Jenkins環境,我這裡用到了Docker,部署Jenkins的詳情請參考《Jenkins流水線(pipeline)實戰之:從部署到體驗》,今天的實戰需是在以下環境進行的:- 作業系統:Ubuntu 18.04.2 LT
- Docker:19.03.1
Jenkins: 2.176.3(執行與Docker環境)
上傳pipeline指令碼檔案到GitHub
本次實戰用的是我自己的GitHub賬號,程式碼倉庫是:https://github.com/zq2599/blog_demos
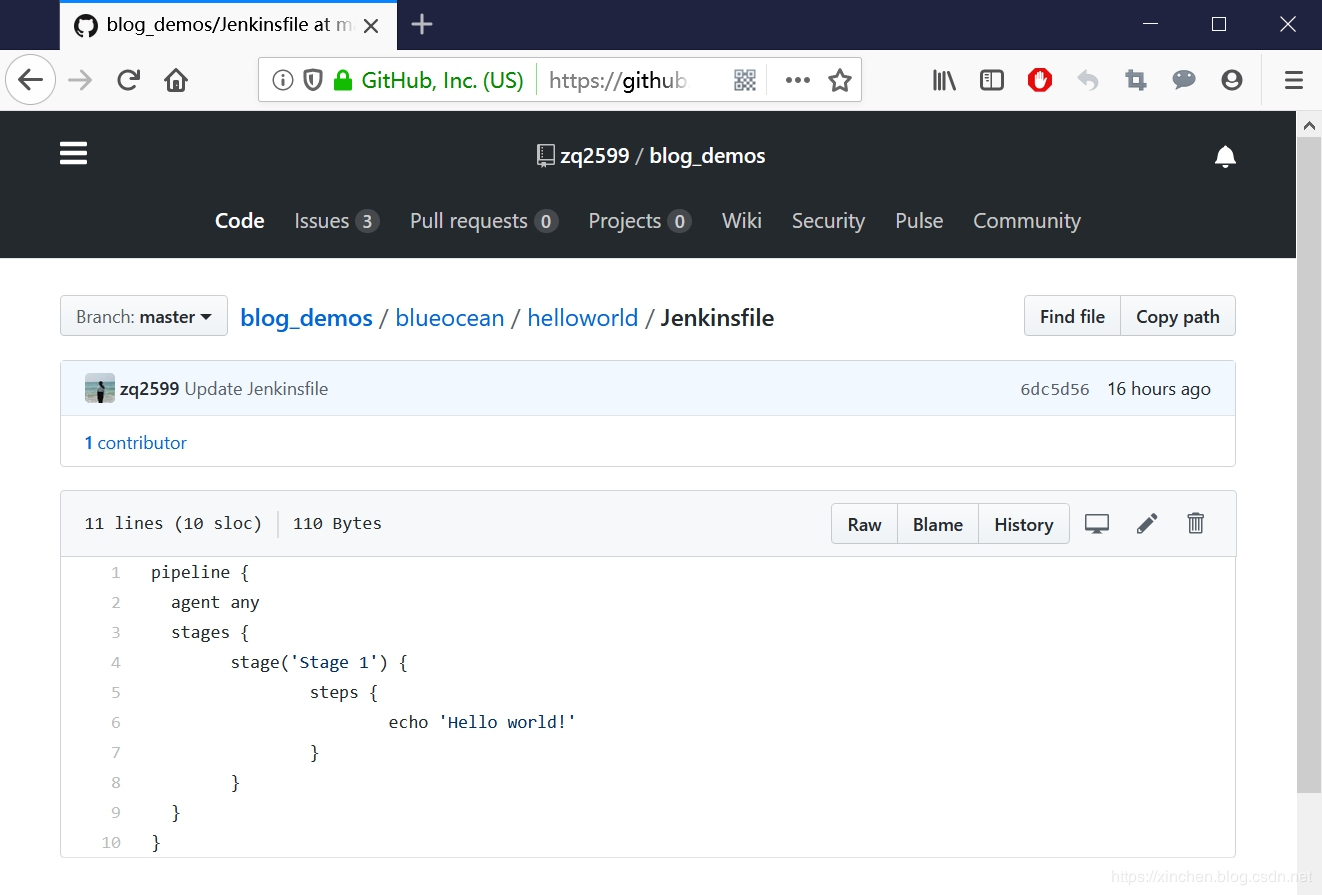
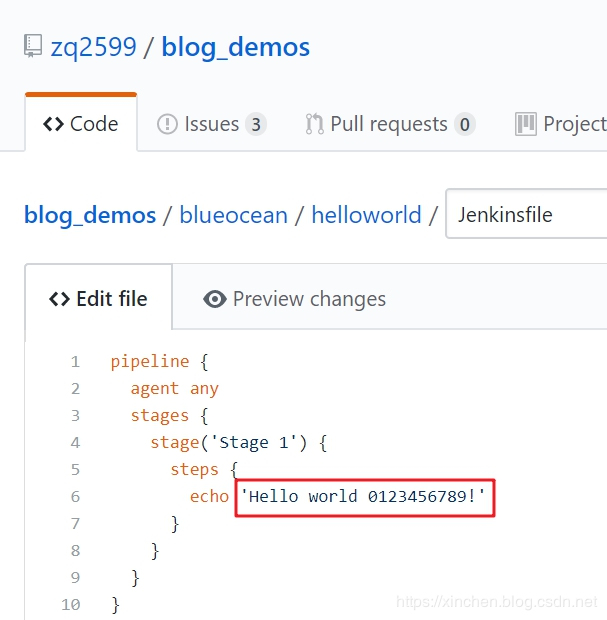
- 寫一個測試用的pipeline指令碼檔案,上傳到GitHub上,如下圖,檔案地址是:https://github.com/zq2599/blog_demos/blob/master/blueocean/helloworld/Jenkinsfile

Jenkinsfile檔案在程式碼倉庫的相對路徑是blueocean/helloworld,如下圖:

GitHub開放授權
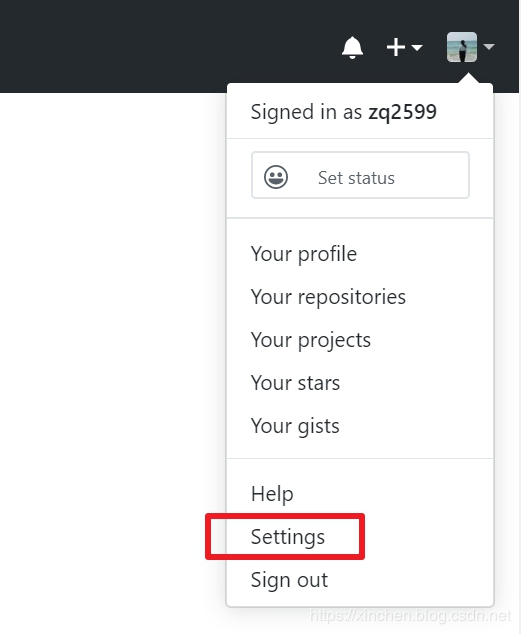
為了讓Jenkins順利地從GitHub下載到pipelien指令碼,需要在GitHub上開放授權,具體的方式:- 登入GitHub後,在右上角的賬號選單中點選Settings,如下圖:

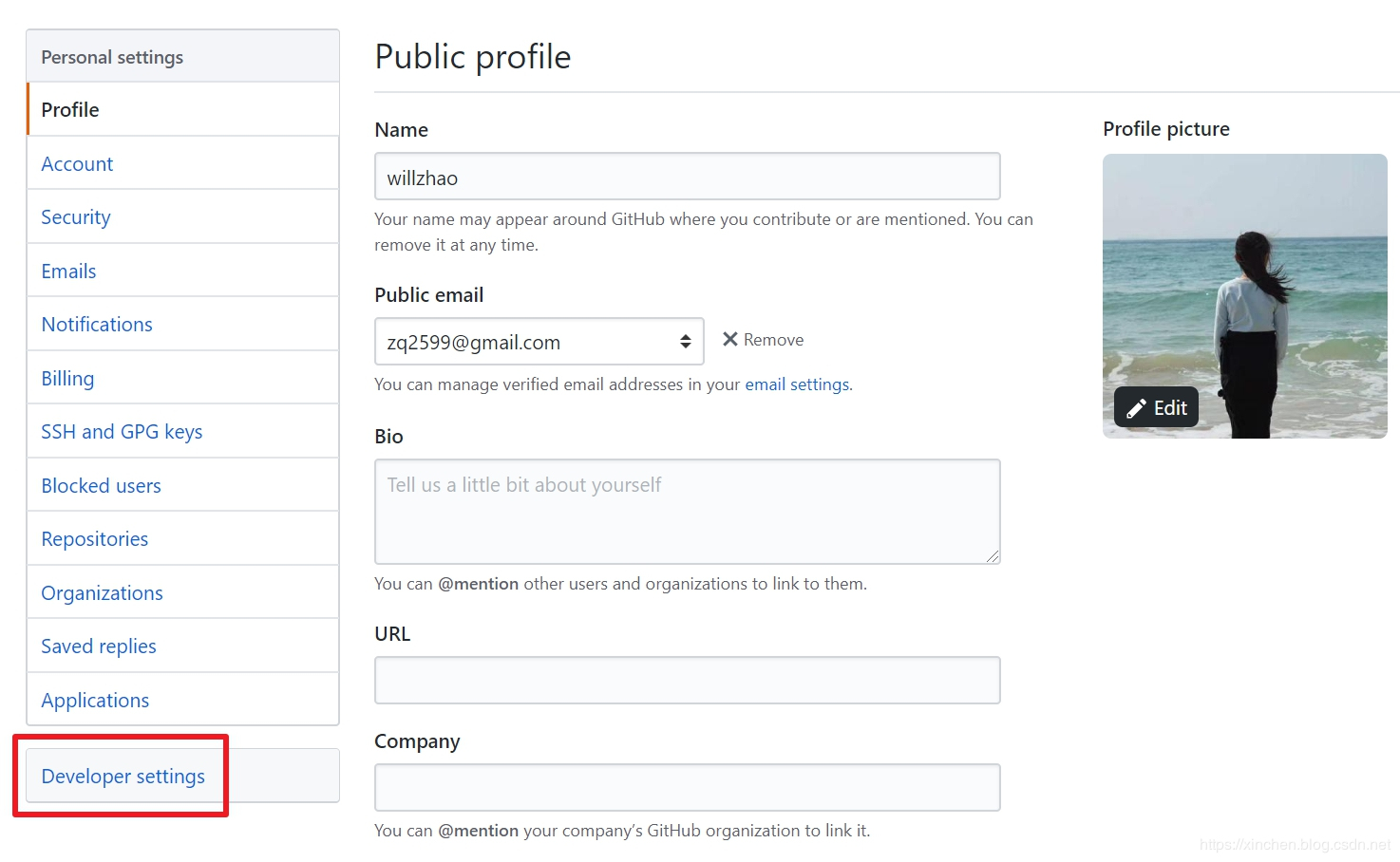
- 點選下圖紅框中的"Developer settings"按鈕:

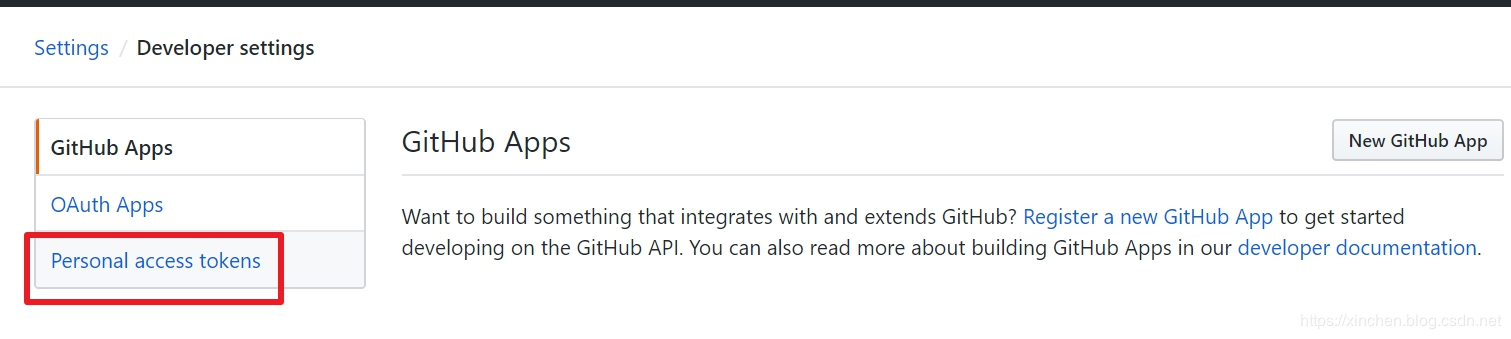
- 點選下圖紅框中的"Personal access tokens"按鈕:

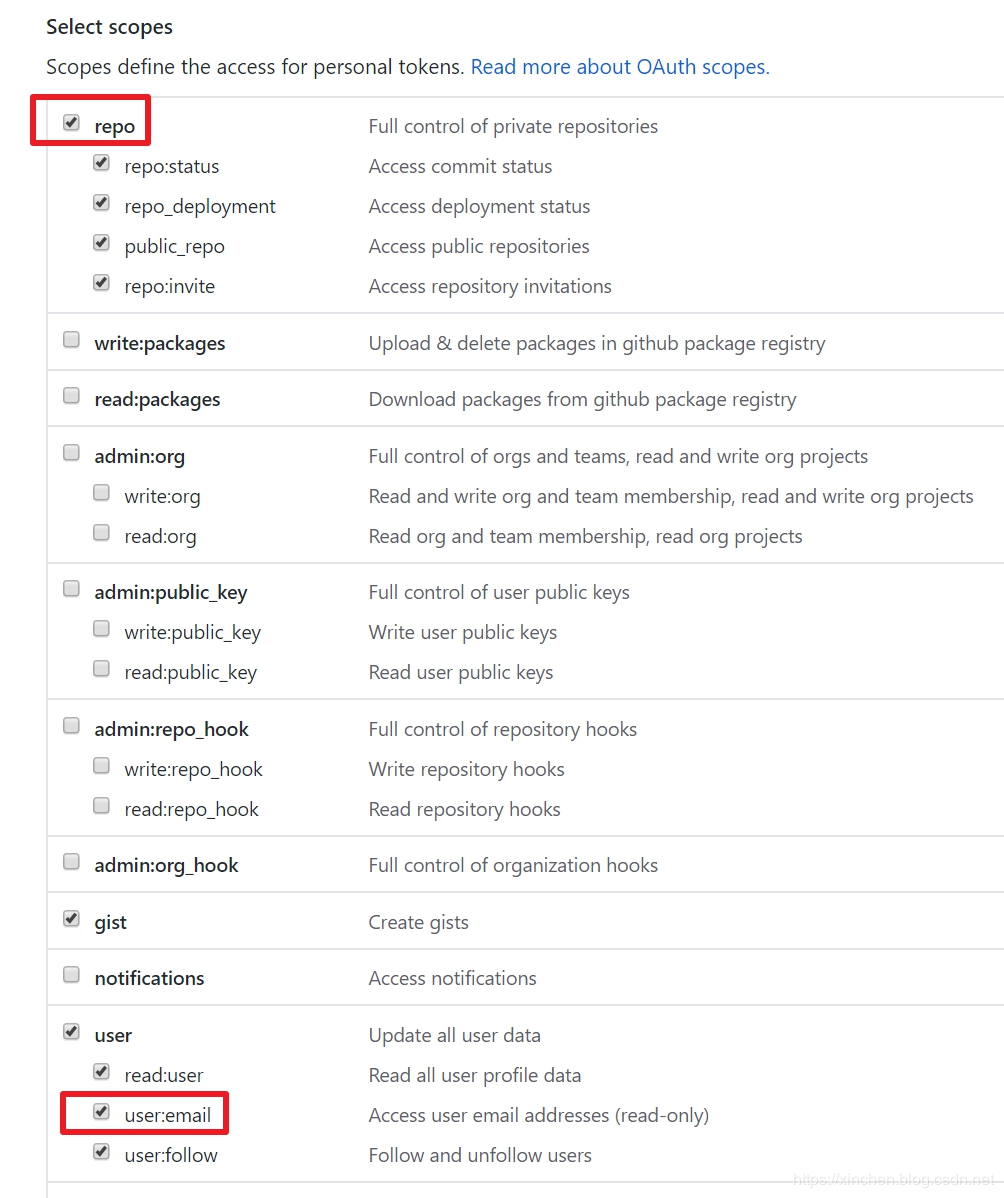
- 接下來就是建立授權token的頁面,這裡要選好開放授權的功能,如下圖,兩個紅框中的功能Jenkins會用到的,必須勾選:

設定完畢後,點選底部綠色的Generate token按鈕,就會生成一個字串,這就是授權token,複製下來,稍後會用到;
至此,GitHub上的設定就完成了,接下來在Jenkins上設定流水線任務;Jenkins設定流水線任務
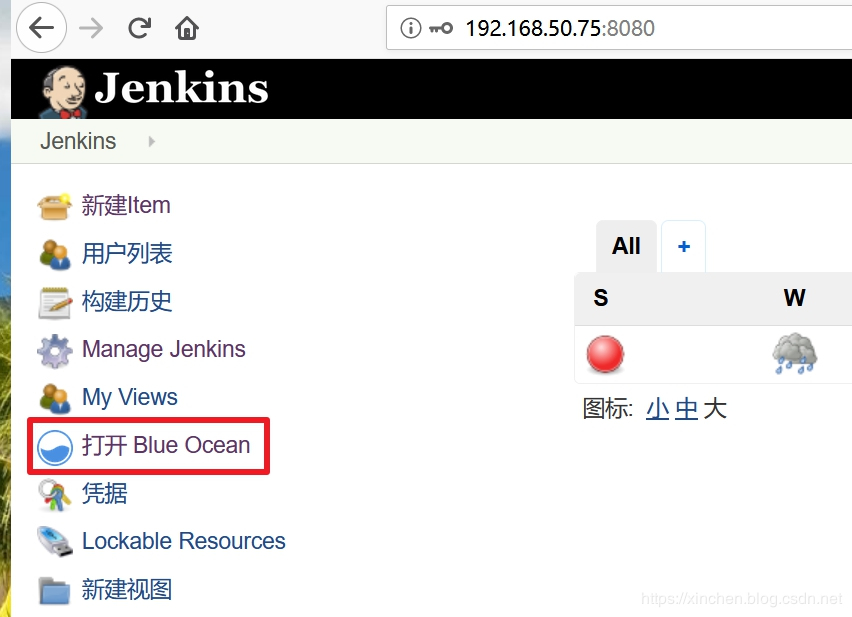
現在我們在Jenkins上建立一個流水線任務,該任務從GitHub下載剛才上傳的pipeline指令碼;- 在Jenkins的左側選單上點選開啟 Blue Ocean,進入Blue Ocean頁面,Blue Ocean頁面比起原生的Jenkins設定頁面更加適合流水線人的管理和配置:

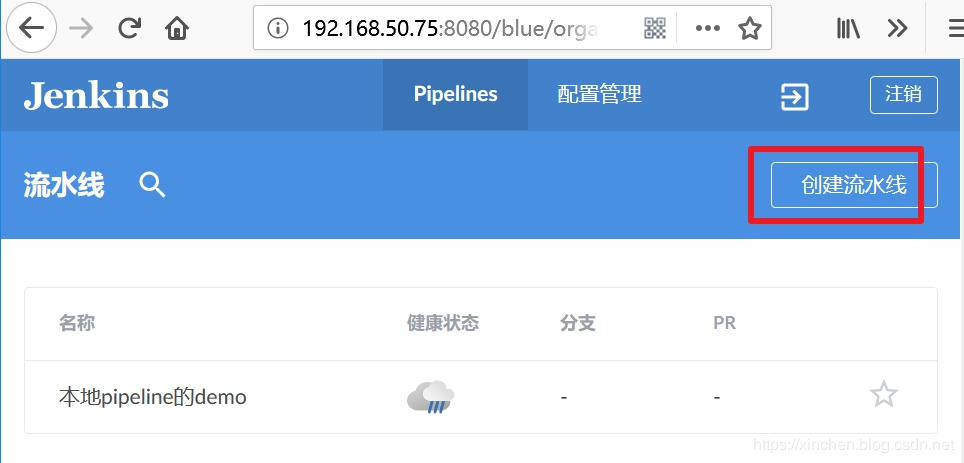
- 點選下圖紅框中的建立流水線按鈕:

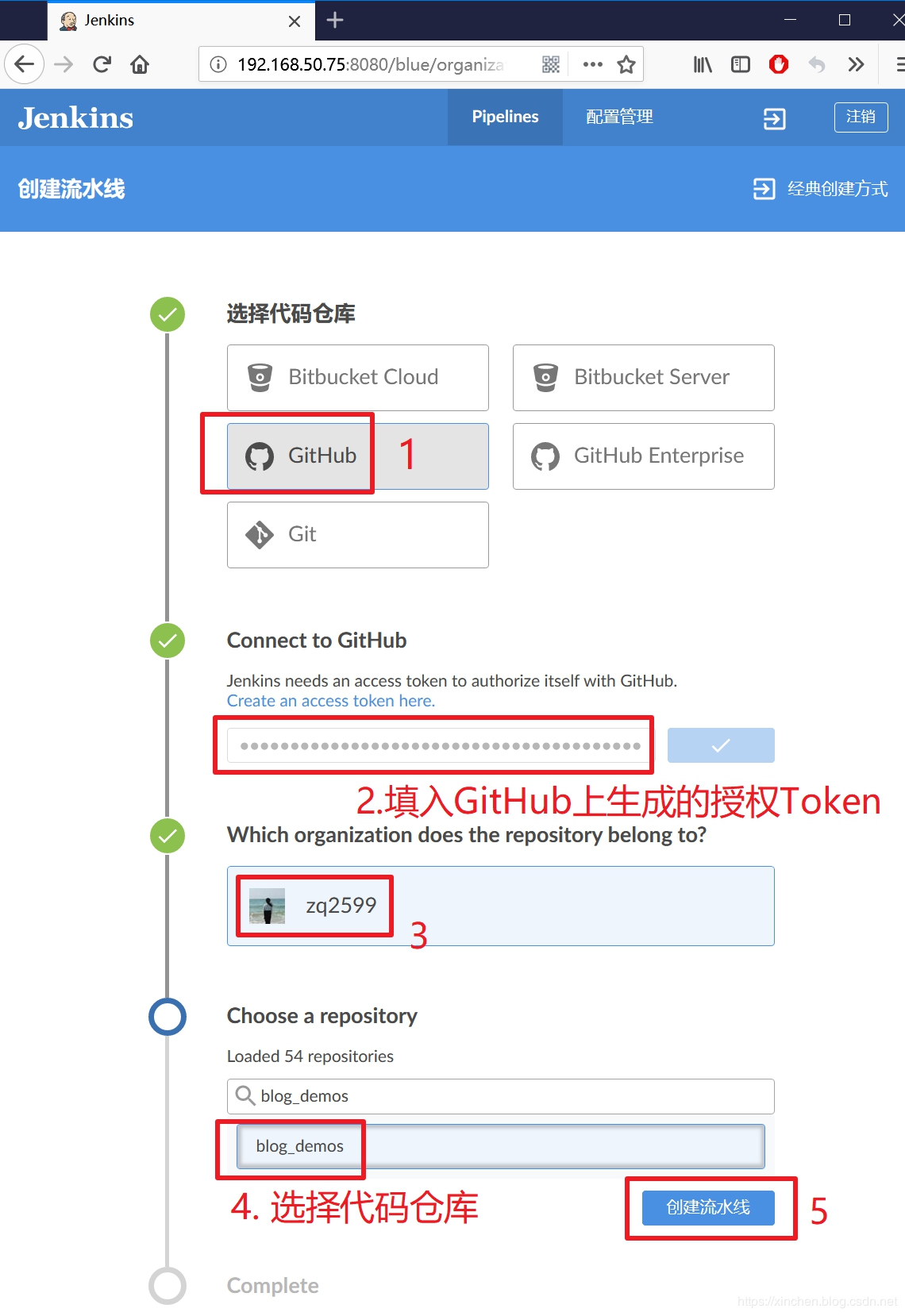
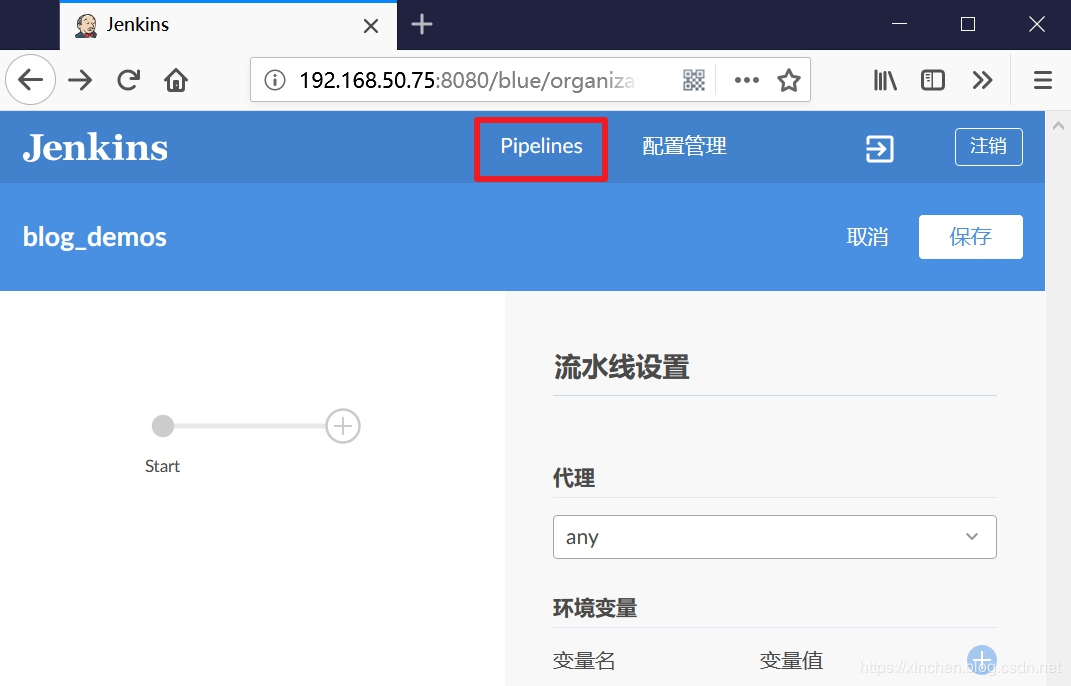
- 進入的頁面如下圖所示,這就是設定流水線的頁面,按照序號依次設定,即可完成流水線的新建:

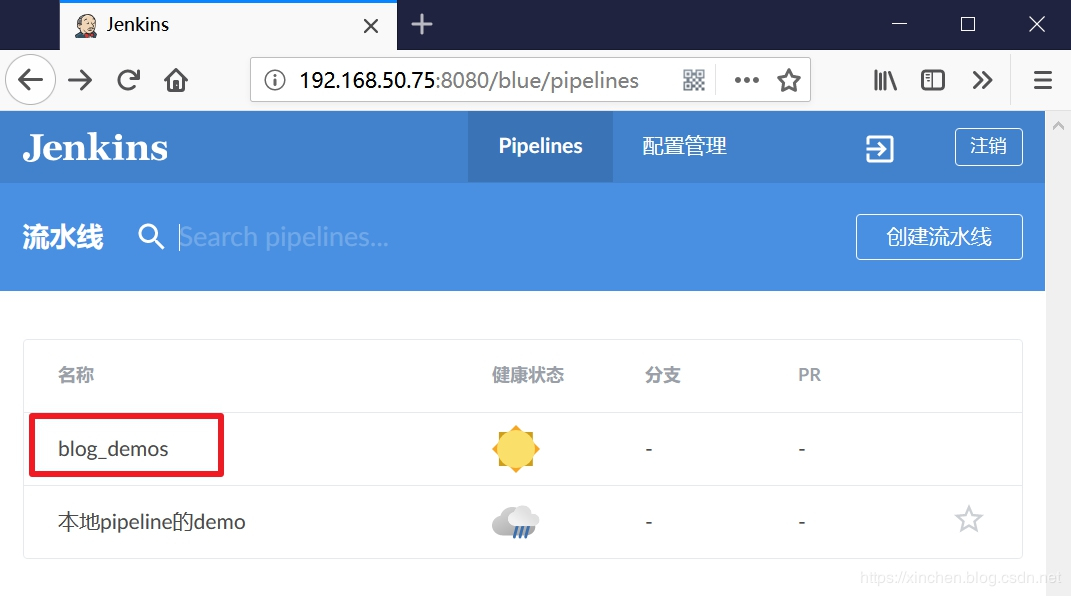
- 由於Jenkinsfile檔案不在GitHub倉庫的第一級目錄下,因此沒有被Jenkins掃描到,所以我們要手動指定Jenkinsfile檔案的位置,點選下圖中的紅框按鈕,回到任務列表:

- 在任務列表點選剛才新建的任務,如下圖紅框所示:

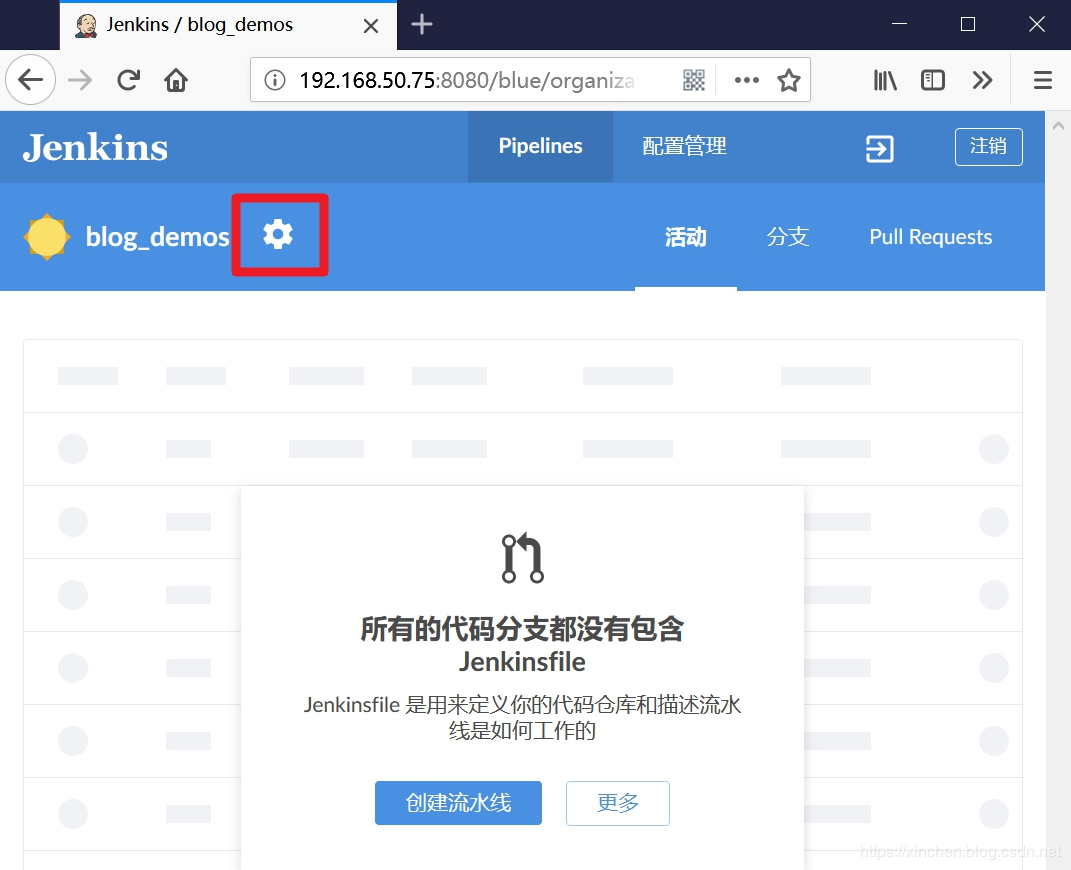
- 點選下圖紅框中的圖示,即可跳轉到該任務的Jenkins設定頁面:

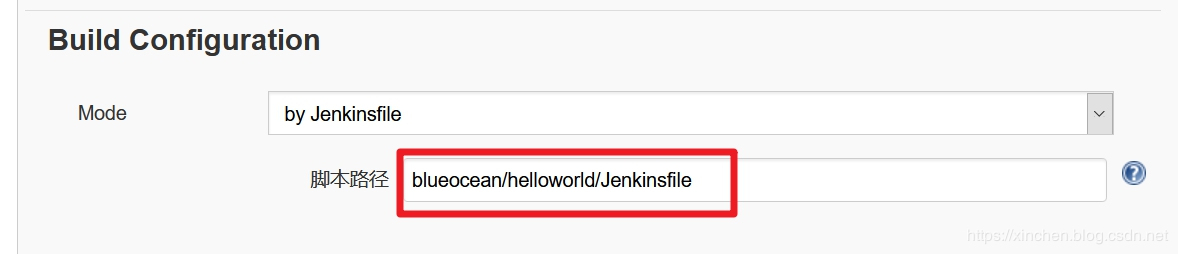
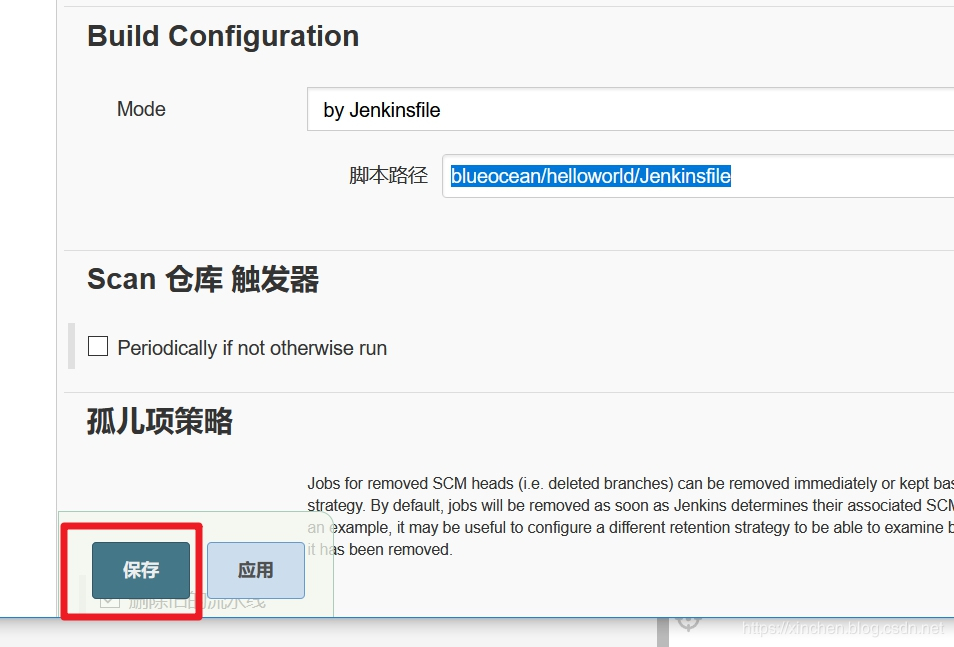
- 如下圖,找到Build Configuration設定項,在下圖紅框位置輸入blueocean/helloworld/Jenkinsfile,這是剛才上傳的檔案在倉庫中的相對位置:

- 點選底部的儲存按鈕,儲存配置:

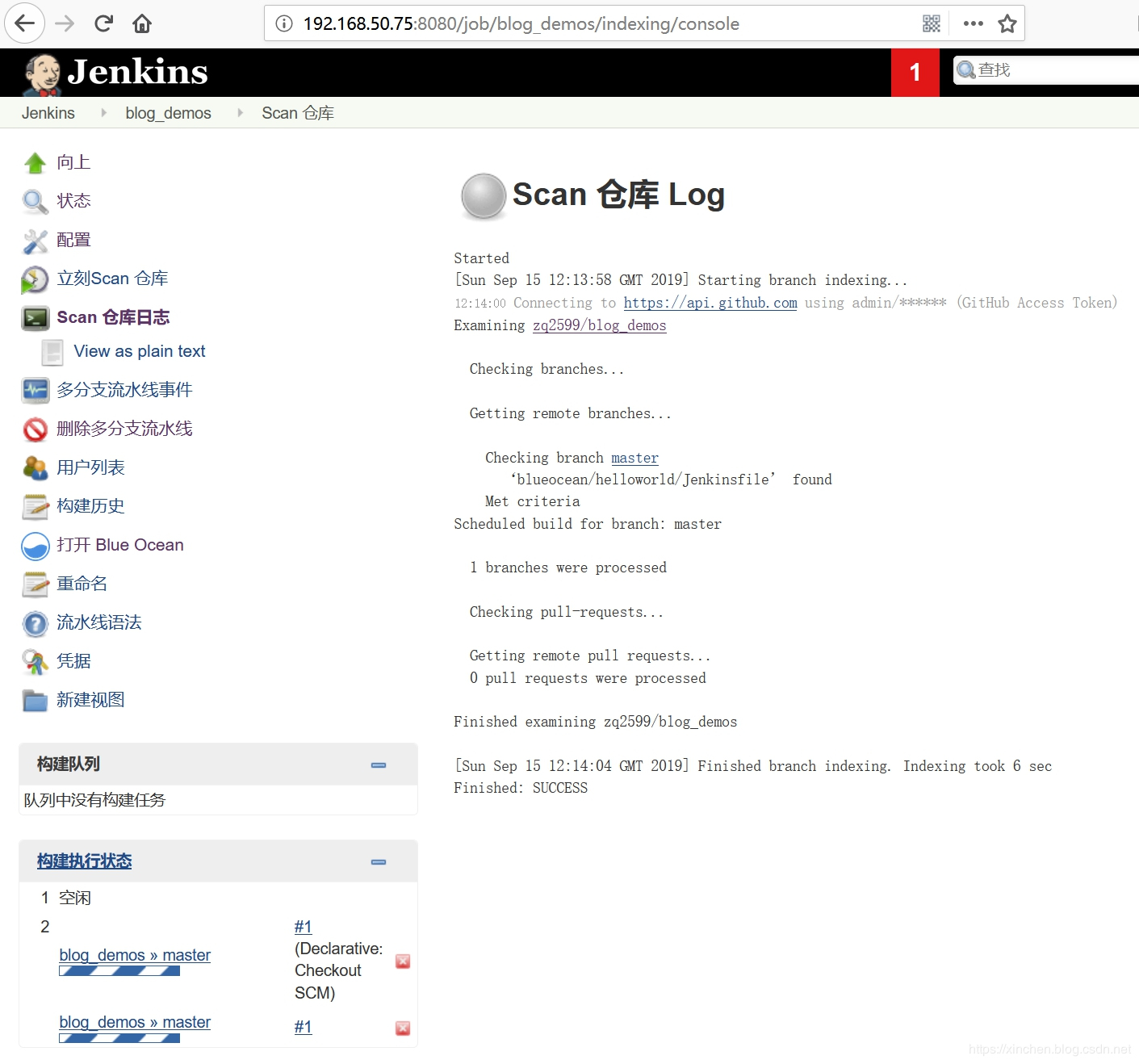
- 此時Jenkins會自動開始一個掃描GitHub倉庫的任務,如果配置無誤,該任務會執行成功:

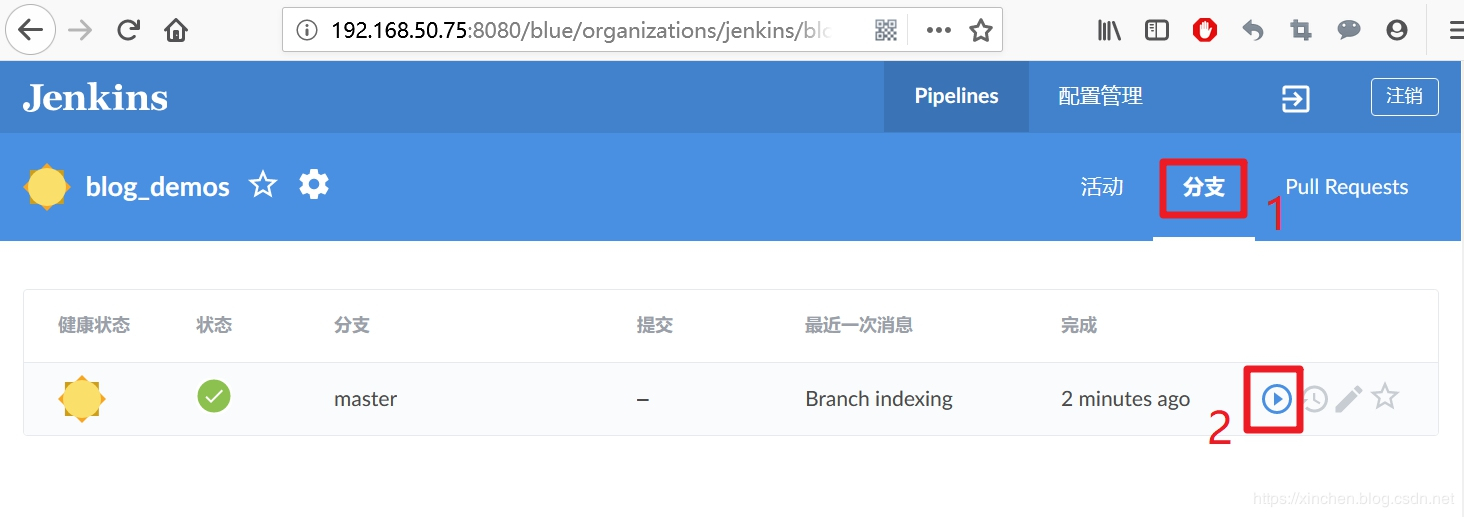
- 配置完畢,再次回到Blue Ocean頁面,點開該任務,按照下圖紅框進行操作,即可執行該任務:

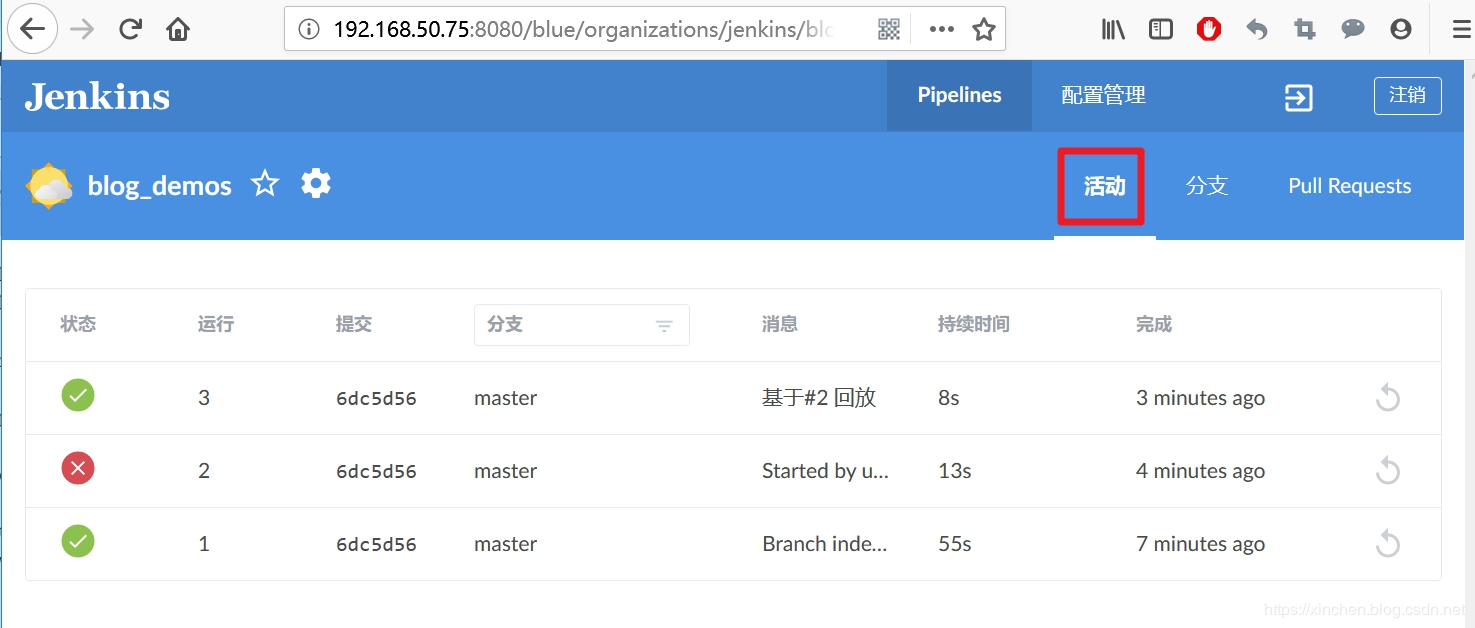
- 任務啟動後,點選下圖紅框中的活動按鈕,即可檢視任務的執行情況:

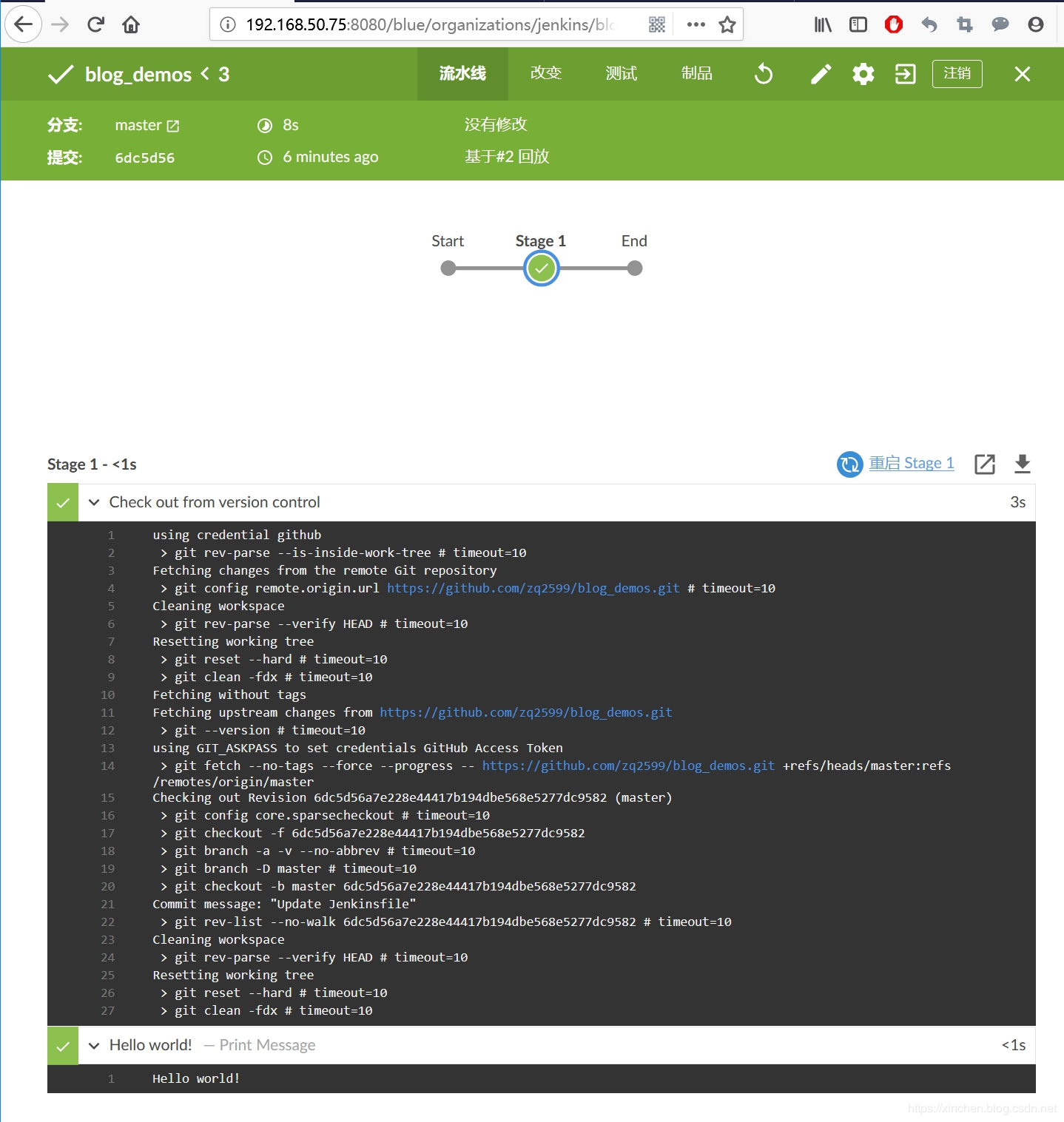
點選上圖中任何一條執行記錄,可以檢視詳情,如下圖,第三次執行情況顯示成功從GitHub獲取pipeline指令碼,並且執行成功:

修改pipeline原始碼再次執行
接下來驗證pipeline指令碼修改後能否立即生效:- 修改Jenkinsfile檔案的內容並且提交到GitHub,如下圖紅框所示,控制檯列印的內容被修改了:

再次在Blue Ocean頁面啟動任務,可見更新Jenkinsfile和執行任務都成功了:

至此,讓Jenkins執行GitHub上的pipeline指令碼的實戰就完成了,希望能給您帶來一些參考,接下來的文章中,我們將探索更多pipeline功能;歡迎關注我的公眾號:程式設計師欣宸

