Android高階xml佈局之輸入框EditText設計
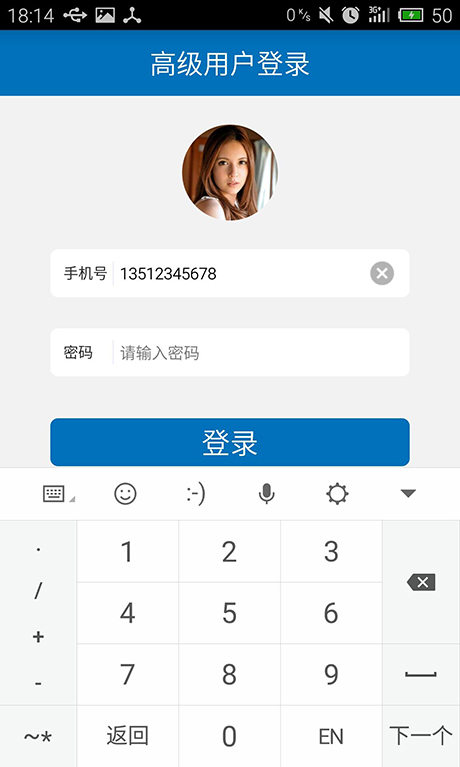
今天給大家介紹一下如何實現一款簡約時尚的安卓登陸介面。大家先看一下效果圖

當用戶輸入時動態出現刪除按鈕


現在先羅列一下技術點:
1.如何使用圓角輸入框和按鈕背景
2.如何實現“手機號”、“密碼”後面的豎線
3.如何巢狀輸入框的佈局
4.如何監聽輸入框的輸入事件及刪除按鈕的動態顯示隱藏
1.如何使用圓角輸入框和按鈕背景
安卓為開發者準備了shape這個xml標籤,用於自定義一些形狀。
那麼我就來定義一個白色的輸入框背景。程式碼如下:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<padding
|
將其設定成任何View的background就可以了
| 1 |
"@drawable/shape_wihte_frame" |
2.如何實現“手機號”、“密碼”後面的豎線
這個其實很簡單,只需書寫一個豎線即可,寬度為1dp或者1px(或你認為更合適的數值)。
| 1 2 3 4 5 6 7 8 9 10 |
|
3.如何巢狀輸入框的佈局
安卓給我們提供了多種佈局,但是你用任何一種都沒辦法把介面設計好。必須巢狀,很多新手不敢去巢狀,大家一定要大膽的去巢狀去使用各種佈局,一定會組合出炫酷的效果的。這裡佈局很簡單僅僅是一層巢狀(整個頁面佈局巢狀輸入框的佈局)。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
|
4.如何監聽輸入框的輸入事件及刪除按鈕的動態顯示隱藏
思想很簡單,就是監聽EditText的輸入事件,之後如果輸入長度大於0就顯示後面的刪除按鈕,如果=0就隱藏刪除按鍵,點選刪除按鈕就清空輸入框。在這裡我寫出了一個工具類方便大家呼叫。高內聚低耦合是我們共同的追求。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
|
主程式程式碼
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|
xml對於安卓程式的重要性相信大家在開發的路程中會慢慢體會到。在這裡僅僅是給了一個簡單的例子,後面會更新很多很好的安卓技術部落格。我是安卓天,感謝大家支援。希望大家多多溝通交流。
程式碼連線:原始碼下載
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支
