03.Django基礎三之檢視函式
一 Django的檢視函式view
一個檢視函式(類),簡稱檢視,是一個簡單的Python 函式(類),它接受Web請求並且返回Web響應。
響應可以是一張網頁的HTML內容,一個重定向,一個404錯誤,一個XML文件,或者一張圖片。
無論檢視本身包含什麼邏輯,都要返回響應。程式碼寫在哪裡也無所謂,只要它在你當前專案目錄下面。除此之外沒有更多的要求了——可以說“沒有什麼神奇的地方”。為了將程式碼放在某處,大家約定成俗將檢視放置在專案(project)或應用程式(app)目錄中的名為views.py的檔案中。
一個簡單的檢視
下面是一個以HTML文件的形式返回當前日期和時間的檢視:
from django.http import HttpResponse
import datetime
def current_datetime(request):
now = datetime.datetime.now()
html = "<html><body>It is now %s.</body></html>" % now
return HttpResponse(html)讓我們來逐行解釋下上面的程式碼:
首先,我們從
django.http模組匯入了HttpResponse類,以及Python的datetime庫。接著,我們定義了
current_datetime函式。它就是檢視函式。每個檢視函式都使用HttpRequest物件作為第一個引數,並且通常稱之為request。注意,檢視函式的名稱並不重要;不需要用一個統一的命名方式來命名,以便讓Django識別它。我們將其命名為
current_datetime,是因為這個名稱能夠比較準確地反映出它實現的功能。這個檢視會返回一個
HttpResponse物件,其中包含生成的響應。每個檢視函式都負責返回一個HttpResponse物件。
Django使用請求和響應物件來通過系統傳遞狀態。
當瀏覽器向服務端請求一個頁面時,Django建立一個HttpRequest物件,該物件包含關於請求的元資料。然後,Django載入相應的檢視,將這個HttpRequest物件作為第一個引數傳遞給檢視函式。
每個檢視負責返回一個HttpResponse物件。

檢視層,熟練掌握兩個物件即可:請求物件(request)和響應物件(HttpResponse)
二 CBV和FBV
FBV(function base views) 就是在視圖裡使用函式處理請求。
之前都是FBV模式寫的程式碼,所以就不寫例子了。
CBV(class base views) 就是在視圖裡使用類處理請求。
Python是一個面向物件的程式語言,如果只用函式來開發,有很多面向物件的優點就錯失了(繼承、封裝、多型)。所以Django在後來加入了Class-Based-View。可以讓我們用類寫View。這樣做的優點主要下面兩種:
- 提高了程式碼的複用性,可以使用面嚮物件的技術,比如Mixin(多繼承)
- 可以用不同的函式針對不同的HTTP方法處理,而不是通過很多if判斷,提高程式碼可讀性
如果我們要寫一個處理GET方法的view,用函式寫的話是下面這樣。
from django.http import HttpResponse
def my_view(request):
if request.method == 'GET':
return HttpResponse('OK')如果用class-based view寫的話,就是下面這樣
from django.http import HttpResponse
from django.views import View
class MyView(View):
def get(self, request):
return HttpResponse('OK') Django的url是將一個請求分配給可呼叫的函式的,而不是一個class。針對這個問題,class-based view提供了一個as_view()靜態方法(也就是類方法),呼叫這個方法,會建立一個類的例項,然後通過例項呼叫dispatch()方法,dispatch()方法會根據request的method的不同調用相應的方法來處理request(如get(),post()等)。到這裡,這些方法和function-based view差不多了,要接收request,得到一個response返回。如果方法沒有定義,會丟擲HttpResponseNotAllowed異常。
注意:使用CBV時,urls.py中也做對應的修改::
# urls.py
from django.conf.urls import url
from myapp.views import MyView #引入我們在views.py裡面建立的類
urlpatterns = [
url(r'^index/$', MyView.as_view()),
]CBV傳參,和FBV類似,有名分組,無名分組
url寫法:無名分組的
url(r'^cv/(\d{2})/', views.Myd.as_view(),name='cv'),
url(r'^cv/(?P<n>\d{2})/', views.Myd.as_view(name='xxx'),name='cv'),#如果想給類的name屬性賦值,前提你的Myd類裡面必須有name屬性(類屬性,定義init方法來接受屬性行不通,但是可以自行研究一下,看看如何行通,意義不大),並且之前類裡面的name屬性的值會被覆蓋掉類寫法:
class Myd(View):
name = 'sb'
def get(self,request,n):
print('get方法執行了')
print('>>>',n)
return render(request,'cvpost.html',{'name':self.name})
def post(self,request,n):
print('post方法被執行了')
return HttpResponse('post')新增類的屬性可以通過兩種方法設定,第一種是常見的Python的方法,可以被子類覆蓋。
from django.http import HttpResponse
from django.views import View
class GreetingView(View):
name = "yuan"
def get(self, request):
return HttpResponse(self.name)
# You can override that in a subclass
class MorningGreetingView(GreetingView):
name= "alex"第二種方法,你也可以在url中指定類的屬性:
在url中設定類的屬性Python
urlpatterns = [
url(r'^index/$', GreetingView.as_view(name="egon")), #類裡面必須有name屬性,並且會被傳進來的這個屬性值給覆蓋掉
]
三 使用Mixin(瞭解)
我覺得要理解django的class-based-view(以下簡稱cbv),首先要明白django引入cbv的目的是什麼。在django1.3之前,generic view也就是所謂的通用檢視,使用的是function-based-view(fbv),亦即基於函式的檢視。有人認為fbv比cbv更pythonic,竊以為不然。python的一大重要的特性就是面向物件。而cbv更能體現python的面向物件。cbv是通過class的方式來實現檢視方法的。class相對於function,更能利用多型的特定,因此更容易從巨集觀層面上將專案內的比較通用的功能抽象出來。關於多型,不多解釋,有興趣的同學自己Google。總之可以理解為一個東西具有多種形態(的特性)。cbv的實現原理通過看django的原始碼就很容易明白,大體就是由url路由到這個cbv之後,通過cbv內部的dispatch方法進行分發,將get請求分發給cbv.get方法處理,將post請求分發給cbv.post方法處理,其他方法類似。怎麼利用多型呢?cbv裡引入了mixin的概念。Mixin就是寫好了的一些基礎類,然後通過不同的Mixin組合成為最終想要的類。
所以,理解cbv的基礎是,理解Mixin。Django中使用Mixin來重用程式碼,一個View Class可以繼承多個Mixin,但是隻能繼承一個View(包括View的子類),推薦把View寫在最右邊,多個Mixin寫在左邊。
四 給檢視加裝飾器
使用裝飾器裝飾FBV
FBV本身就是一個函式,所以和給普通的函式加裝飾器無差:
def wrapper(func):
def inner(*args, **kwargs):
start_time = time.time()
ret = func(*args, **kwargs)
end_time = time.time()
print("used:", end_time-start_time)
return ret
return inner
# FBV版新增班級
@wrapper
def add_class(request):
if request.method == "POST":
class_name = request.POST.get("class_name")
models.Classes.objects.create(name=class_name)
return redirect("/class_list/")
return render(request, "add_class.html")使用裝飾器裝飾CBV
類中的方法與獨立函式不完全相同,因此不能直接將函式裝飾器應用於類中的方法 ,我們需要先將其轉換為方法裝飾器。
Django中提供了method_decorator裝飾器用於將函式裝飾器轉換為方法裝飾器。
from django.views import View
from django.utils.decorators import method_decorator
class AddClass(View):
@method_decorator(wrapper)
def get(self, request):
return render(request, "add_class.html")
def post(self, request):
class_name = request.POST.get("class_name")
models.Classes.objects.create(name=class_name)
return redirect("/class_list/")下面是擴充套件內容,大家看看就可以了:
# 使用CBV時要注意,請求過來後會先執行dispatch()這個方法,如果需要批量對具體的請求處理方法,如get,post等做一些操作的時候,這裡我們可以手動改寫dispatch方法,這個dispatch方法就和在FBV上加裝飾器的效果一樣。
class Login(View):
def dispatch(self, request, *args, **kwargs):
print('before')
obj = super(Login,self).dispatch(request, *args, **kwargs)
print('after')
return obj
def get(self,request):
return render(request,'login.html')
def post(self,request):
print(request.POST.get('user'))
return HttpResponse('Login.post')另外給cbv新增裝飾器的時候(先作為了解):
直接新增在dispatch裡面,這樣每個函式都會執行
from django.utils.decorators import method_decorator
@method_decorator(login_test)
def dispatch(self, request, *args, **kwargs):
res = super(IndexView, self).dispatch(request, *args, **kwargs)
return res新增在每一個函式中
from django.utils.decorators import method_decorator
@method_decorator(login_test)
def get(self, request, *args, **kwargs):
return render(request, 'index.html')直接新增在類上,後面的name表示只給get新增裝飾器
from django.utils.decorators import method_decorator
@method_decorator(login_test, name='get') get是給get方法加 (以這種方式如果想給多個方法加裝飾器,需要寫多層裝飾器,因為name這個引數的值必須是個字串,並且不能同時寫兩個方法)
@method_decorator(login_test, name='post') post是給post方法加
class IndexView(View):
def get(self,request):
pass
例子:views.py裡面的內容:
from django.shortcuts import render,redirect,HttpResponse
from django.urls import reverse
from django.utils.decorators import method_decorator
from django.views import View
def wrapper(fn):
def inner(request,*args,**kwargs):
print('xxxxx')
ret = fn(request)
print('xsssss')
return ret
return inner
# @method_decorator(wrapper,name='get')#CBV版裝飾器方式一
class BookList(View):
@method_decorator(wrapper) #CBV版裝飾器方式二
def dispatch(self, request, *args, **kwargs):
print('請求內容處理開始')
res = super().dispatch(request, *args, **kwargs)
print('處理結束')
return res
def get(self,request):
print('get內容')
# all_books = models.Book.objects.all()
return render(request,'login.html')
@method_decorator(wrapper) #CBV版裝飾器方式三
def post(self,request):
print('post內容')
return redirect(reverse('book_list'))
# @wrapper
def book_list(request):
return HttpResponse('aaa')url.py:
url(r'^book_list/', views.book_list,name='book_list'),
url(r'^booklist/', views.BookList.as_view(),name='booklist'), login.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/booklist/" method="post">
{% csrf_token %}
使用者名稱:<input type="text" name="username">
<input type="submit">
</form>
</body>
</html>
- 新增裝飾器前必須匯入from django.utils.decorators import method_decorator
- 新增裝飾器的格式必須為@method_decorator(),括號裡面為裝飾器的函式名
- 給類新增是必須宣告name
- 注意csrf-token裝飾器的特殊性,在CBV模式下它只能加在dispatch上面(後面再說)
下面這是csrf_token的裝飾器:
@csrf_protect,為當前函式強制設定防跨站請求偽造功能,即便settings中沒有設定csrfToken全域性中介軟體。
@csrf_exempt,取消當前函式防跨站請求偽造功能,即便settings中設定了全域性中介軟體。
注意:from django.views.decorators.csrf import csrf_exempt,csrf_protect
五 request物件
當一個頁面被請求時,Django就會建立一個包含本次請求原資訊(請求報文中的請求行、首部資訊、內容主體等)的HttpRequest物件。
Django會將這個物件自動傳遞給響應的檢視函式,一般檢視函式約定俗成地使用 request 引數承接這個物件。
當一個頁面被請求時,Django就會建立一個包含本次請求原資訊的HttpRequest物件。
Django會將這個物件自動傳遞給響應的檢視函式,一般檢視函式約定俗成地使用 request 引數承接這個物件。
官方文件
請求相關的常用值
- path_info 返回使用者訪問url,不包括域名
- method 請求中使用的HTTP方法的字串表示,全大寫表示。
- GET 包含所有HTTP GET引數的類字典物件
- POST 包含所有HTTP POST引數的類字典物件
- body 請求體,byte型別 request.POST的資料就是從body裡面提取到的
屬性
所有的屬性應該被認為是隻讀的,除非另有說明。
屬性:
django將請求報文中的請求行、頭部資訊、內容主體封裝成 HttpRequest 類中的屬性。
除了特殊說明的之外,其他均為只讀的。
0.HttpRequest.scheme(後面再學)
表示請求方案的字串(通常為http或https)
1.HttpRequest.body(後面再學)
一個字串,代表請求報文的主體。在處理非 HTTP 形式的報文時非常有用,例如:二進位制圖片、XML,Json等。
但是,如果要處理表單資料的時候,推薦還是使用 HttpRequest.POST 。
另外,我們還可以用 python 的類檔案方法去操作它,詳情參考 HttpRequest.read() 。
2.HttpRequest.path
一個字串,表示請求的路徑元件(不含域名)。
例如:"/music/bands/the_beatles/"
3.HttpRequest.method
一個字串,表示請求使用的HTTP 方法。必須使用大寫。
例如:"GET"、"POST"
4.HttpRequest.encoding
一個字串,表示提交的資料的編碼方式(如果為 None 則表示使用 DEFAULT_CHARSET 的設定,預設為 'utf-8')。
這個屬性是可寫的,你可以修改它來修改訪問表單資料使用的編碼。
接下來對屬性的任何訪問(例如從 GET 或 POST 中讀取資料)將使用新的 encoding 值。
如果你知道表單資料的編碼不是 DEFAULT_CHARSET ,則使用它。
5.HttpRequest.GET
一個類似於字典的物件,包含 HTTP GET 的所有引數。詳情請參考 QueryDict 物件。
6.HttpRequest.POST
一個類似於字典的物件,如果請求中包含表單資料,則將這些資料封裝成 QueryDict 物件。
POST 請求可以帶有空的 POST 字典 —— 如果通過 HTTP POST 方法傳送一個表單,但是表單中沒有任何的資料,QueryDict 物件依然會被建立。
因此,不應該使用 if request.POST 來檢查使用的是否是POST 方法;應該使用 if request.method == "POST"
另外:如果使用 POST 上傳檔案的話,檔案資訊將包含在 FILES 屬性中。
7.HttpRequest.COOKIES
一個標準的Python 字典,包含所有的cookie。鍵和值都為字串。
8.HttpRequest.FILES
一個類似於字典的物件,包含所有的上傳檔案資訊。
FILES 中的每個鍵為<input type="file" name="" /> 中的name,值則為對應的資料。
注意,FILES 只有在請求的方法為POST 且提交的<form> 帶有enctype="multipart/form-data" 的情況下才會
包含資料。否則,FILES 將為一個空的類似於字典的物件。
9.HttpRequest.META
一個標準的Python 字典,包含所有的HTTP 首部(請求頭資訊)。具體的頭部資訊取決於客戶端和伺服器,下面是一些示例:
CONTENT_LENGTH —— 請求的正文的長度(是一個字串)。
CONTENT_TYPE —— 請求的正文的MIME 型別。
HTTP_ACCEPT —— 響應可接收的Content-Type。
HTTP_ACCEPT_ENCODING —— 響應可接收的編碼。
HTTP_ACCEPT_LANGUAGE —— 響應可接收的語言。
HTTP_HOST —— 客服端傳送的HTTP Host 頭部。
HTTP_REFERER —— Referring 頁面。
HTTP_USER_AGENT —— 客戶端的user-agent 字串。
QUERY_STRING —— 單個字串形式的查詢字串(未解析過的形式)。
REMOTE_ADDR —— 客戶端的IP 地址。
REMOTE_HOST —— 客戶端的主機名。
REMOTE_USER —— 伺服器認證後的使用者。
REQUEST_METHOD —— 一個字串,例如"GET" 或"POST"。
SERVER_NAME —— 伺服器的主機名。
SERVER_PORT —— 伺服器的埠(是一個字串)。
從上面可以看到,除 CONTENT_LENGTH 和 CONTENT_TYPE 之外,請求中的任何 HTTP 首部轉換為 META 的鍵時,
都會將所有字母大寫並將連線符替換為下劃線最後加上 HTTP_ 字首。
所以,一個叫做 X-Bender 的頭部將轉換成 META 中的 HTTP_X_BENDER 鍵。
10.HttpRequest.user
一個 AUTH_USER_MODEL 型別的物件,表示當前登入的使用者。
如果使用者當前沒有登入,user 將設定為 django.contrib.auth.models.AnonymousUser 的一個例項。你可以通過 is_authenticated() 區分它們。
例如:
if request.user.is_authenticated():
# Do something for logged-in users.
else:
# Do something for anonymous users.
user 只有當Django 啟用 AuthenticationMiddleware 中介軟體時才可用。
-------------------------------------------------------------------------------------
匿名使用者
class models.AnonymousUser
django.contrib.auth.models.AnonymousUser 類實現了django.contrib.auth.models.User 介面,但具有下面幾個不同點:
id 永遠為None。
username 永遠為空字串。
get_username() 永遠返回空字串。
is_staff 和 is_superuser 永遠為False。
is_active 永遠為 False。
groups 和 user_permissions 永遠為空。
is_anonymous() 返回True 而不是False。
is_authenticated() 返回False 而不是True。
set_password()、check_password()、save() 和delete() 引發 NotImplementedError。
New in Django 1.8:
新增 AnonymousUser.get_username() 以更好地模擬 django.contrib.auth.models.User。
11.HttpRequest.session
一個既可讀又可寫的類似於字典的物件,表示當前的會話。只有當Django 啟用會話的支援時才可用。
完整的細節參見會話的文件。上傳檔案示例
def upload(request):
"""
儲存上傳檔案前,資料需要存放在某個位置。預設當上傳檔案小於2.5M時,django會將上傳檔案的全部內容讀進記憶體。從記憶體讀取一次,寫磁碟一次。
但當上傳檔案很大時,django會把上傳檔案寫到臨時檔案中,然後存放到系統臨時資料夾中。
:param request:
:return:
"""
if request.method == "POST":
# 從請求的FILES中獲取上傳檔案的檔名,file為頁面上type=files型別input的name屬性值
filename = request.FILES["file"].name
# 在專案目錄下新建一個檔案
with open(filename, "wb") as f:
# 從上傳的檔案物件中一點一點讀
for chunk in request.FILES["file"].chunks():
# 寫入本地檔案
f.write(chunk)
return HttpResponse("上傳OK")方法
1.HttpRequest.get_host()
根據從HTTP_X_FORWARDED_HOST(如果開啟 USE_X_FORWARDED_HOST,預設為False)和 HTTP_HOST 頭部資訊返回請求的原始主機。
如果這兩個頭部沒有提供相應的值,則使用SERVER_NAME 和SERVER_PORT,在PEP 3333 中有詳細描述。
USE_X_FORWARDED_HOST:一個布林值,用於指定是否優先使用 X-Forwarded-Host 首部,僅在代理設定了該首部的情況下,才可以被使用。
例如:"127.0.0.1:8000"
注意:當主機位於多個代理後面時,get_host() 方法將會失敗。除非使用中介軟體重寫代理的首部。
2.HttpRequest.get_full_path()
返回 path,如果可以將加上查詢字串。
例如:"/music/bands/the_beatles/?print=true"
3.HttpRequest.get_signed_cookie(key, default=RAISE_ERROR, salt='', max_age=None)
返回簽名過的Cookie 對應的值,如果簽名不再合法則返回django.core.signing.BadSignature。
如果提供 default 引數,將不會引發異常並返回 default 的值。
可選引數salt 可以用來對安全金鑰強力攻擊提供額外的保護。max_age 引數用於檢查Cookie 對應的時間戳以確保Cookie 的時間不會超過max_age 秒。
複製程式碼
>>> request.get_signed_cookie('name')
'Tony'
>>> request.get_signed_cookie('name', salt='name-salt')
'Tony' # 假設在設定cookie的時候使用的是相同的salt
>>> request.get_signed_cookie('non-existing-cookie')
...
KeyError: 'non-existing-cookie' # 沒有相應的鍵時觸發異常
>>> request.get_signed_cookie('non-existing-cookie', False)
False
>>> request.get_signed_cookie('cookie-that-was-tampered-with')
...
BadSignature: ...
>>> request.get_signed_cookie('name', max_age=60)
...
SignatureExpired: Signature age 1677.3839159 > 60 seconds
>>> request.get_signed_cookie('name', False, max_age=60)
False
複製程式碼
4.HttpRequest.is_secure()
如果請求時是安全的,則返回True;即請求通是過 HTTPS 發起的。
5.HttpRequest.is_ajax()
如果請求是通過XMLHttpRequest 發起的,則返回True,方法是檢查 HTTP_X_REQUESTED_WITH 相應的首部是否是字串'XMLHttpRequest'。
大部分現代的 JavaScript 庫都會發送這個頭部。如果你編寫自己的 XMLHttpRequest 呼叫(在瀏覽器端),你必須手工設定這個值來讓 is_ajax() 可以工作。
如果一個響應需要根據請求是否是通過AJAX 發起的,並且你正在使用某種形式的快取例如Django 的 cache middleware,
你應該使用 vary_on_headers('HTTP_X_REQUESTED_WITH') 裝飾你的檢視以讓響應能夠正確地快取。
按照下面的方式列印一下看看:
from django.shortcuts import render,HttpResponse,redirect
# Create your views here.
def index(request):
print(request.method) #請求方式
print(request.path) #請求路徑,不帶引數的
print(request.POST) #post請求資料 字典格式
print(request.GET) #get的請求資料 字典格式
print(request.META) #請求頭資訊,將來用到哪個咱們再說哪個
print(request.get_full_path()) #獲取請求路徑帶引數的,/index/?a=1
print(request.is_ajax()) #判斷是不是ajax傳送的請求,True和False
'''
Django一定最後會響應一個HttpResponse的示例物件
三種形式:
1 HttpResponse('字串') 最簡單
2 render(頁面) 最重要
2.1 兩個功能
-- 讀取檔案字串
-- 嵌入變數(模板渲染) html裡面:{{ name }} , {'name':'chao'}作為render的第三個引數,想寫多個變數{'name':'chao','hobby':['籃球','羽毛球']....}
3 redirect() 重定向 最難理解,某個網站搬家了,網址變了,訪問原來的網址就重定向到一個新網址,就叫做重定向,網站自己做的重定向,你訪問還是訪問的你之前的,你自己啥也不用做,瀏覽器傳送請求,然後服務端響應,然後服務端告訴瀏覽器,你直接跳轉到另外一個網址上,那麼瀏覽器又自動傳送了另外一個請求,傳送到服務端,服務端返回一個頁面,包含兩次請求,登陸成功後跳轉到網站的首頁,網站首頁的網址和你login登陸頁面的網址是不用的。
'''
return render(request,'index.html',{'name':'chao'})
# return HttpResponse('ok')
注意:鍵值對的值是多個的時候,比如checkbox型別的input標籤,select標籤,需要用:
request.POST.getlist("hobby")
六 response物件
與由Django自動建立的HttpRequest物件相比,HttpResponse物件是我們的職責範圍了。我們寫的每個檢視都需要例項化,填充和返回一個HttpResponse。
HttpResponse類位於django.http模組中。
使用
傳遞字串
from django.http import HttpResponse
response = HttpResponse("Here's the text of the Web page.")
response = HttpResponse("Text only, please.", content_type="text/plain")
設定或刪除響應頭資訊
response = HttpResponse()
response['Content-Type'] = 'text/html; charset=UTF-8'
del response['Content-Type']
屬性
HttpResponse.content:響應內容
HttpResponse.charset:響應內容的編碼
HttpResponse.status_code:響應的狀態碼
JsonResponse物件(後面再學)
JsonResponse是HttpResponse的子類,專門用來生成JSON編碼的響應。
from django.http import JsonResponse
response = JsonResponse({'foo': 'bar'})
print(response.content)
b'{"foo": "bar"}'
class JsonResponse(data, encoder=DjangoJSONEncoder, safe=True, json_dumps_params=None,**kwargs)
這個類是HttpRespon的子類,它主要和父類的區別在於:
1.它的預設Content-Type 被設定為: application/json
2.第一個引數,data應該是一個字典型別,當 safe 這個引數被設定為:False ,那data可以填入任何能被轉換為JSON格式的物件,比如list, tuple, set。 預設的safe 引數是 True. 如果你傳入的data資料型別不是字典型別,那麼它就會丟擲 TypeError的異常。
3.json_dumps_params引數是一個字典,它將呼叫json.dumps()方法並將字典中的引數傳入給該方法。
#如果這樣返回,ajax還需要進行json解析
#views.py
return HttpResponse(json.dumps({"msg":"ok!"}))
#index.html
var data=json.parse(data)
console.log(data.msg);
使用HttpResponse物件來響應資料的時候,還可以通過content_type指定格式:
return HttpResponse(json.dumps(data),content_type="application/json")
前端除錯視窗就可以看到這個型別

如果不寫這個引數是這個型別:長得像json格式的字串,當然也可以轉換成json的

看下面這種,JsonResponse預設就是content_type="application/json"。
#如果這樣返回,兩邊都不需要進行json的序列化與反序列化,ajax接受的直接是一個物件
#views.py
from django.http import JsonResponse
return JsonResponse({"msg":"ok!"})
#index.html
console.log(data.msg);
預設只能傳遞字典型別,如果要傳遞非字典型別需要設定一下safe關鍵字引數。
response = JsonResponse([1, 2, 3], safe=False)
響應物件主要有三種形式:
- HttpResponse()
- render()
- redirect()
HttpResponse()括號內直接跟一個具體的字串作為響應體,比較直接很簡單,所以這裡主要介紹後面兩種形式。
Django shortcut functions
render()

結合一個給定的模板和一個給定的上下文字典,並返回一個渲染後的 HttpResponse 物件。
引數:
request: 用於生成響應的請求物件。
template_name:要使用的模板的完整名稱,可選的引數
context:新增到模板上下文的一個字典。預設是一個空字典。如果字典中的某個值是可呼叫的,檢視將在渲染模板之前呼叫它。
content_type:生成的文件要使用的MIME型別。預設為 DEFAULT_CONTENT_TYPE 設定的值。預設為'text/html'
status:響應的狀態碼。預設為200。 useing: 用於載入模板的模板引擎的名稱。 一個簡單的例子:
from django.shortcuts import render
def my_view(request):
# 檢視的程式碼寫在這裡
return render(request, 'myapp/index.html', {'foo': 'bar'})
上面的程式碼等於(瞭解):
from django.http import HttpResponse
from django.template import loader
def my_view(request):
# 檢視程式碼寫在這裡
t = loader.get_template('myapp/index.html')
c = {'foo': 'bar'}
return HttpResponse(t.render(c, request))
redirect() :給瀏覽器了一個30x的狀態碼
引數可以是:
- 一個模型:將呼叫模型的
get_absolute_url()函式
2.一個檢視,可以帶有引數:將使用urlresolvers.reverse 來反向解析名稱
3.一個絕對的或相對的URL,將原封不動的作為重定向的位置。
預設返回一個臨時的重定向;傳遞permanent=True 可以返回一個永久的重定向。
示例:
你可以用多種方式使用redirect() 函式。
傳遞一個具體的ORM物件(瞭解即可)
將呼叫具體ORM物件的get_absolute_url() 方法來獲取重定向的URL:
from django.shortcuts import redirect
def my_view(request):
...
object = MyModel.objects.get(...)
return redirect(object)
傳遞一個檢視的名稱
def my_view(request):
...
return redirect('some-view-name', foo='bar')
傳遞要重定向到的一個具體的網址
def my_view(request):
...
return redirect('/some/url/')
看一個例子
index.html檔案,內容如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>這是index頁面</div>
<h1>{{ name }}</h1>
</body>
</html>
login.html檔案,內容如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<form action="{% url 'xxx' %}" method="post">
使用者名稱:<input type="text" name="username">
密碼:<input type="password" name="password">
<input type="submit">
</form>
</div>
</body>
</html>
urls.py裡面的內容:
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
# url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),
url(r'^login/', views.login,name='xxx'),
]
views.py檢視函式裡面的內容
from django.shortcuts import render,HttpResponse,redirect
# Create your views here.
def index(request):
return render(request,'index.html',{'name':'chao'})
def login(request):
method = request.method
if method == 'GET':
return render(request,'login.html')
else:
username = request.POST.get('username')
password = request.POST.get('password')
if username == 'chao' and password == '123':
return redirect('/index/') #重定向到/index/路徑,這也是傳送了一個請求,別忘了在上面引入這個redirect類,和render、Httpresponse在一個地方引入
# return HttpResponse('success')
else:
return HttpResponse('失敗')
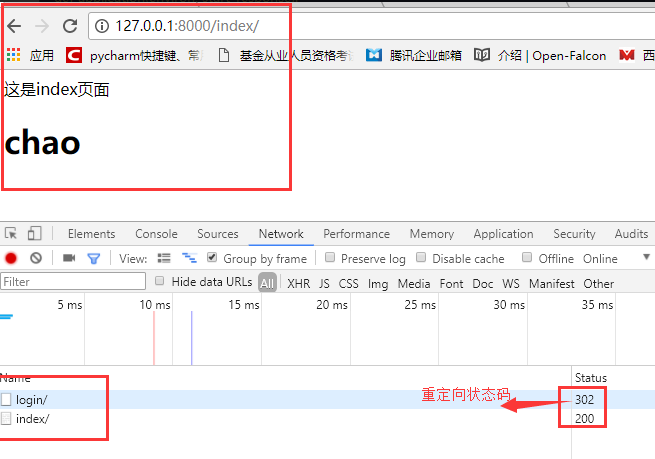
上面幾個檔案搞好之後,我們重啟Django專案,然後登陸頁面的輸入網址,注意,你輸入的網址埠要和你啟動的django專案的埠一樣。

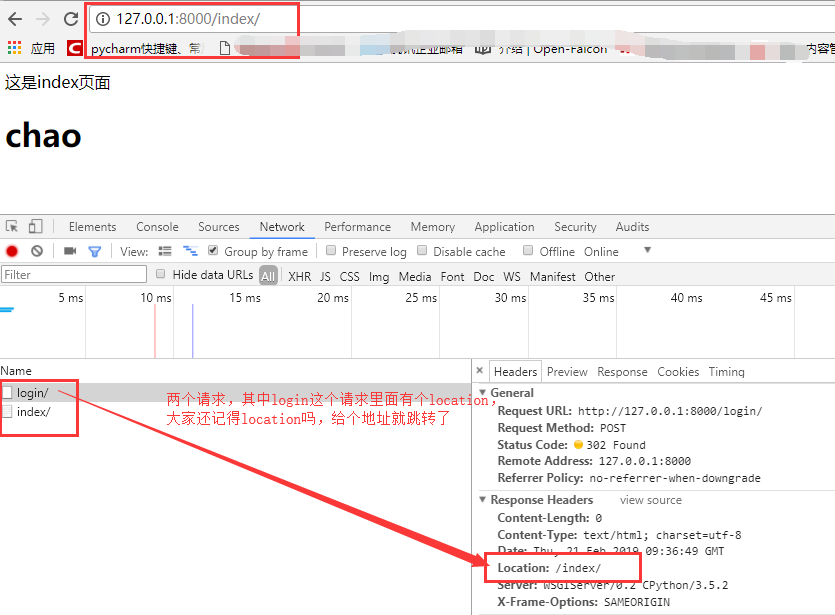
一點選提交按鈕,你看一下network裡面傳送了幾個請求:兩個請求,一個是login請求,一個index請求。


如果沒有做重定向,那麼你登陸完之後,還需要自己去輸入首頁的地址去訪問網站首頁,你說對不對。
但是如果我們在函式裡面寫的render來返回內容,兩者有什麼不同呢?
from django.shortcuts import render,HttpResponse,redirect
# Create your views here.
def index(request):
return render(request,'index.html',{'name':'chao'})
def login(request):
method = request.method
if method == 'GET':
return render(request,'login.html')
else:
username = request.POST.get('username')
password = request.POST.get('password')
if username == 'chao' and password == '123':
return redirect('/index/') #重定向到/index/路徑,這也是傳送了一個請求,別忘了在上面引入這個redirect類,和render、Httpresponse在一個地方引入
# return render(request,'index.html')#如果直接用render來返回頁面,是一次響應就返回了頁面,兩者是有區別的,並且如果你用render返回index.html頁面,那麼這個頁面裡面的模板渲染語言裡面需要的資料你怎麼搞,如果這些資料就是人家index那個函式裡面獨有的呢,你怎麼搞,有人可能就響了,我把所有的資料都拿過來不就行了嗎,首先如果資料量很大的話,是不是都重複了,並且你想想如果使用者登陸完成之後,你們有進行跳轉,那麼如果網速不太好,卡一下,你想重新整理一下你的頁面,你是不是相當於又傳送了一個login請求,你重新整理完之後,是不是還要讓你輸入使用者名稱和密碼,你想想是不是,所有咱們一般在登陸之後都做跳轉。
# 並且大家注意一個問題昂:redirect('/login/')如果你重定向到你當前這個函式對應的路徑下,你想想是什麼想過,一直重定向自己的這個網址,瀏覽器會報錯,當然這個註冊登陸頁面不會出現這個報錯的情況,因為需要你使用者點選提交才傳送請求。你可以試試那個index函式,裡面返回一個redirect('/index/')
#redirect本質上也是一個HttpResponse的操作,看看原始碼就知道了
# return HttpResponse('success')
else:
return HttpResponse('失敗')
當然也可以是一個完整的網址
def my_view(request):
...
return redirect('http://example.com/')
預設情況下,redirect() 返回一個臨時重定向。以上所有的形式都接收一個permanent 引數;如果設定為True,將返回一個永久的重定向:
def my_view(request):
...
object = MyModel.objects.get(...) #學了orm之後再看吧
return redirect(object, permanent=True)
擴充套件閱讀:
key兩次請求,關於301和302:
1)301和302的區別。
301和302狀態碼都表示重定向,就是說瀏覽器在拿到伺服器返回的這個狀態碼後會自動跳轉到一個新的URL地址,這個地址可以從響應的Location首部中獲取
(使用者看到的效果就是他輸入的地址A瞬間變成了另一個地址B)——這是它們的共同點。
他們的不同在於。301表示舊地址A的資源已經被永久地移除了(這個資源不可訪問了),搜尋引擎在抓取新內容的同時也將舊的網址交換為重定向之後的網址;
302表示舊地址A的資源還在(仍然可以訪問),這個重定向只是臨時地從舊地址A跳轉到地址B,搜尋引擎會抓取新的內容而儲存舊的網址。 SEO302好於301
2)重定向原因:
(1)網站調整(如改變網頁目錄結構);
(2)網頁被移到一個新地址;
(3)網頁副檔名改變(如應用需要把.php改成.Html或.shtml)。
這種情況下,如果不做重定向,則使用者收藏夾或搜尋引擎資料庫中舊地址只能讓訪問客戶得到一個404頁面錯誤資訊,訪問流量白白喪失;再者某些註冊了多個域名的
網站,也需要通過重定向讓訪問這些域名的使用者自動跳轉到主站點等。
臨時重定向(響應狀態碼:302)和永久重定向(響應狀態碼:301)對普通使用者來說是沒什麼區別的,它主要面向的是搜尋引擎的機器人。
A頁面臨時重定向到B頁面,那搜尋引擎收錄的就是A頁面。
A頁面永久重定向到B頁面,那搜尋引擎收錄的就是B頁面。
用redirect可以解釋APPEND_SLASH的用法!這個不
