gitbook 入門教程之還在搞公眾號互推漲粉?gitbook 整合導流工具,輕輕鬆鬆躺增粉絲!
相信大多數部落格作者都或多或少有過這樣想法: 現在各種平臺這麼多,想要實現全平臺釋出就要到處複製貼上,等我有空一定做統一平臺一次性全部解決!
不知道正在閱讀文章的你,有沒有這樣的想法?
反正我確實這麼想過,甚至 github 上相關專案早已建立,可一直遲遲沒有下一步,要麼是工作忙,要麼是技術儲備不夠,總有一大堆藉口自我安慰!
如果只是專注於某一兩家平臺,這種需求可能不會那麼強烈,可是如果你和我一樣曾經手動複製貼上過下面這麼多平臺,那麼我相信你一定可以體會一文多發的迫切性!
幸運的是,在一文多發探索的路上並不孤單,不堪其擾的大佬們早已說幹就幹動手解決了這個問題,有的是開源平臺,有的是 SAAS
其中,SAAS 服務可能是最簡單上手的方式了,這就是今天的主角: OpenWrite 一文多發平臺!
- 如果你熱衷於寫文記錄點滴、分享心得
- 如果你鍾情於
markdown的簡潔、流暢與純粹 - 如果你專注於內容創作,而對很多網路抄襲無可奈何
那麼,希望 https://openwrite.cn/ 可以幫助你!
一文多發
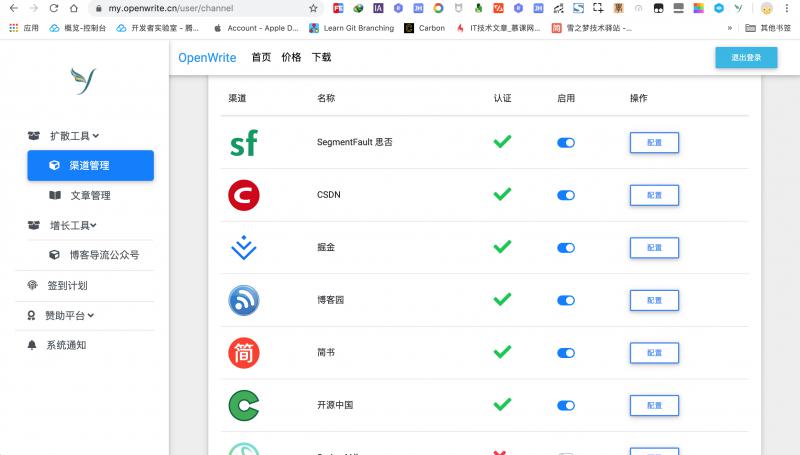
OpenWrite 提供的眾多功能中最吸引我的地方莫過於一文多發功能了: 我在用的平臺它都有,我沒用的平臺它也有!

還是熟悉的 markdown 編輯器,便捷的自動認證功能,釋出文章再也不用一處編輯,到處複製了,順便解決了一直令人困擾的圖片上傳問題.

目前已提供的平臺中涵蓋了絕大部分技術部落格平臺,相信以後會支援更多平臺的吧,再也不用複製貼上那麼多次了呢!
平臺整體上使用體驗非常不錯,大致步驟是先提前登陸各大目標平臺,然後通過 OpenWrite 提供的外掛自動進行渠道認證,配置各大渠道後就可以愉快發文啦!
稍微摸索下就能很快上手,在這裡不再贅述了,不瞭解的小夥伴們可以看看 技術文章部落格,網際網路運營平臺 OpenWrite
公眾號引流
如果你有自己獨立部落格,也在運營者微信公眾號,但是苦於沒有很好的手段引導讀者關注公眾號,那麼Openwrite 推出的 ReadMore 工具絕對可以解決燃眉之急,真的可以說是良心之作!
- 效果怎麼樣看了就知道
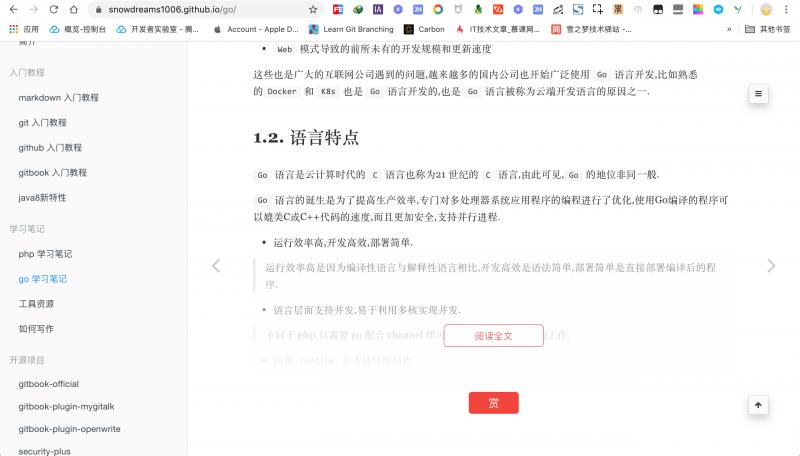
靜態部落格網站整合 ReadMore 工具後,全站部落格文章內容自動隱藏一半,同時浮現出閱讀全文的按鈕引導讀者點選解鎖.

一旦讀者想要閱讀全文就會主動點選按鈕,此時就會自動彈出引導使用者關注公眾號的彈窗.

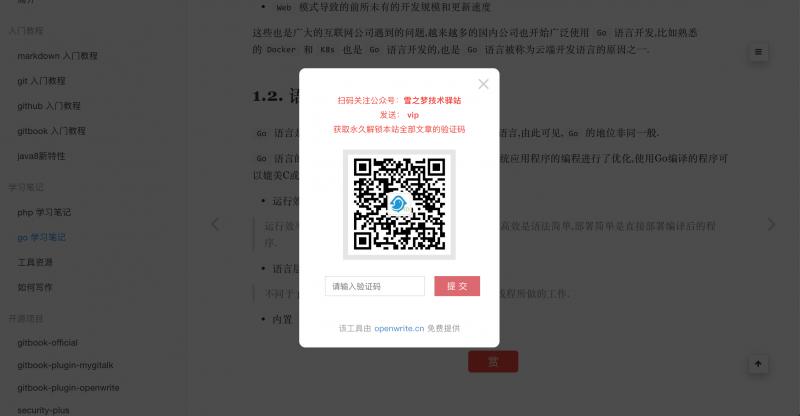
此時,使用者有三種選擇,要麼掃碼關注公眾號解鎖全站文章,要麼掉頭走人不再閱讀,或者以其人之道還治其人之身,技術繞過直接解鎖!
當然,我們自然是希望所有的讀者都可以轉換成公眾號粉絲,所以接下來讀者應該是關注公眾號回覆關鍵字獲取驗證碼進而解鎖文章.

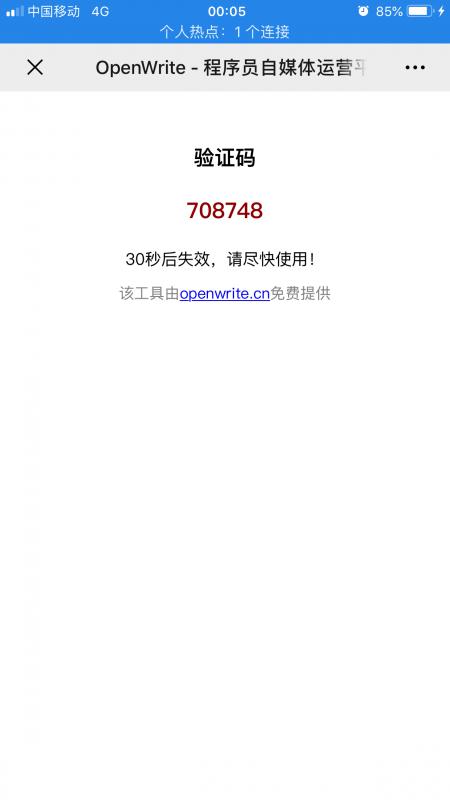
讀者關注公眾號後,傳送關鍵字獲取文字連結並點選該連結,此時就會獲取驗證碼,離成功只差一步!

再次回到部落格平臺的受限文章,輸入剛剛獲取到的驗證碼,不僅解鎖了當前文章,部落格內的其他文章也全部自動解鎖,並不會造成不好體驗,完美!

從陌生讀者成公眾號粉絲,整個操作流程一氣呵成,沒有絲毫卡頓也沒有任何門檻,一切都是這麼自然!
所以,如果你有自主運營的個人部落格,想要轉換成公眾號粉絲,那麼 ReadMore 工具簡直就是躺增粉絲利器啊!
自主整合
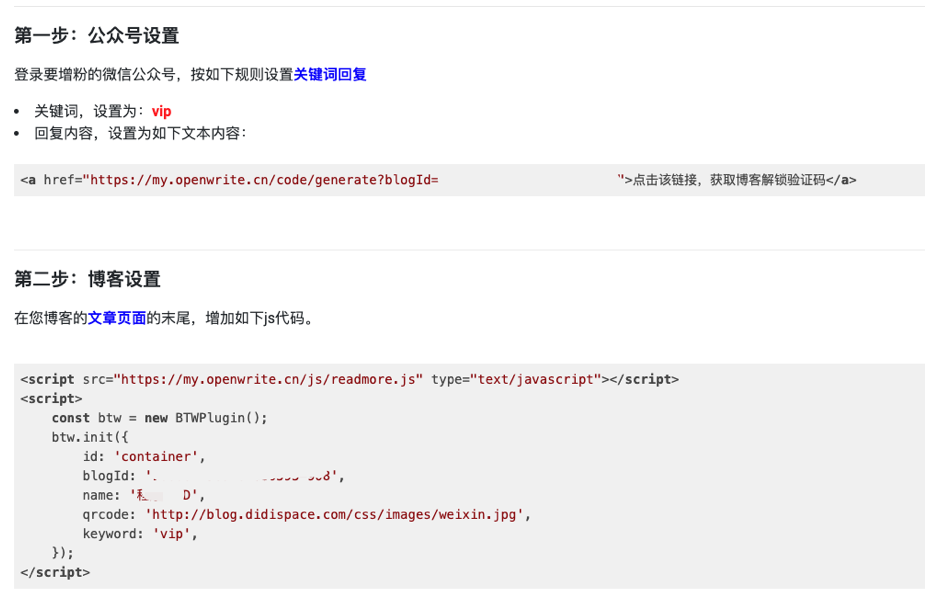
ReadMore 工具整合步驟比較簡單,按照相關官方教程說明,大致可以分為兩步:

如果部落格文章比較少的話,這麼設定是任何沒有問題的,大不了多複製一下就可以了.
但是如果部落格文章比較多,肯定不能手動複製貼上了,此時應該將該規則自動應用到全部文章中,如此一來,個人部落格文章全部擁有該功能.
外掛整合
熟悉了自主整合的基本思路後,不難發現,整合 ReadMore 工具只需要保證個人部落格支援執行 Js 程式碼即可!
這個要求確實不高,哪怕是 Gitbook + Github Pages 搭建的靜態網站也是支援執行 Js 程式碼的,更何況整合 Github 後還提供了免費域名,剛好滿足 ReadMore 的條件.

說幹就幹,於是乎,花了一整晚的時間弄了 gitbook 外掛來整合 ReadMore 工具.
- 安裝
openwrite外掛
在 book.json 配置檔案中,新增 openwrite 外掛到 plugins 陣列中,示例如下:
{
"plugins" : ["openwrite"]
}宣告外掛後需要新增相關配置資訊,來源於 OpenWrite 後臺,務必修改成自己真正的配置資訊!
{
"pluginsConfig":{
"openwrite":{
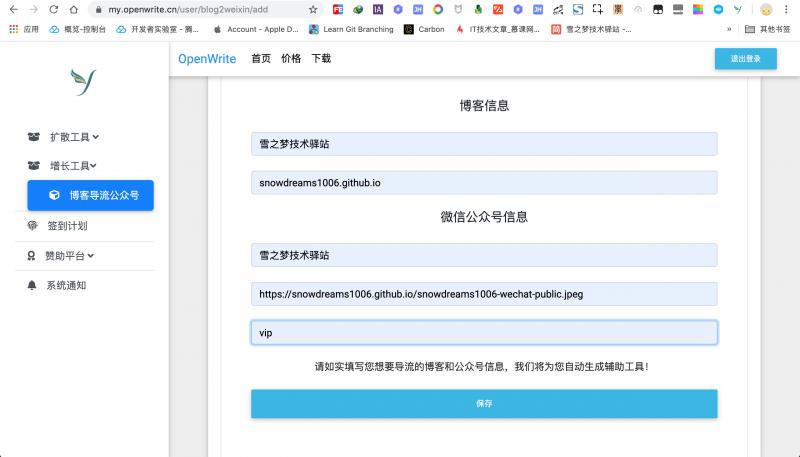
"blogId": "15702-1569305559839-744",
"name": "雪之夢技術驛站",
"qrcode": "https://snowdreams1006.github.io/snowdreams1006-wechat-public.jpeg",
"keyword": "vip"
}
}
}外掛宣告並配置後,通過 gitbook 或 npm 命令列方式安裝 openwrite 外掛到本地.
$ gitbook install或者
$ npm install gitbook-plugin-openwrite- 執行
openwrite外掛
本地執行 gitbook serve 命令後,趕快驗證下是否成功通過 gitbook-plugin-openwrite 外掛整合 ReadMore 工具吧!
如果沒有問題的話,執行 gitbook build 生成的目標檔案上傳到 github 或其他靜態伺服器就能輕鬆整合 ReadMore 工具!
如果可以的話,歡迎給 https://github.com/snowdreams1006/gitbook-plugin-openwrite 一個
Star,告訴我的確有人在用!
整合思路
按照 OpenWrite 官方 ReadMore工具 整合指南,關於部落格設定部分只需要將自己的專屬配置資訊插入到具體部落格文章中即可實現整合.
但是,大多數部落格平臺編寫部落格文章時都是編寫 markdown 而不是 html,因而 不太方便直接插入 js 程式碼,比較方便的做法是修改全域性性質的模板檔案.
而關於 gitbook 的模板檔案位於根目錄下的 _layouts/website/page.html ,所以要麼直接修改模板,要麼通過外掛方式自定義模板!
本來打算直接修改 gitbook 模板檔案,但是獨樂樂不如眾樂樂,所以還是採用外掛的方式擴充套件吧!
核心程式碼如下,修改模板檔案,在文章內容外面包裹一層 div 作為目標區域並執行整合 Js 程式碼片段.
{% extends template.self %}
{% block page %}
<div id="vip-container">
{{ page.content|safe }}
</div>
{% endblock %}
{% block javascript %}
{{ super() }}
<script src="https://my.openwrite.cn/js/readmore.js" type="text/javascript"></script>
<script>
const btw = new BTWPlugin();
btw.init({
"id": "vip-container",
"blogId": "{{ config.pluginsConfig.openwrite.blogId }}",
"name": "{{ config.pluginsConfig.openwrite.name }}",
"qrcode": "{{ config.pluginsConfig.openwrite.qrcode }}",
"keyword": "{{ config.pluginsConfig.openwrite.keyword }}"
});
</script>
{% endblock %}實現思路還是比較簡單明確的,這裡簡單對其中的細節做些解釋說明.
- 構建目標區域
{% block page %}
<div id="vip-container">
{{ page.content|safe }}
</div>
{% endblock %}page.content 是每個頁面當前的檔案內容,不再是原生的 markdown 型別而是 html 型別,這一點非常重要,因為 gitbook 並不會處理 div 內嵌的 markdown 內容!
之前一直嘗試想通過
Js方式直接巢狀一層目標區域div,但是隻找到markdown非同步轉html的api導致無法整合,最後只能採用修改模板的方式.
而 {{ page.content|safe }} 表示的是當前頁面的 html 內容,最後在原始內容外面巢狀一層 div 充當目標區域,其中 id="vip-container".
- 插入整合程式碼
<script src="https://my.openwrite.cn/js/readmore.js" type="text/javascript"></script>
<script>
const btw = new BTWPlugin();
btw.init({
"id": "vip-container",
"blogId": "{{ config.pluginsConfig.openwrite.blogId }}",
"name": "{{ config.pluginsConfig.openwrite.name }}",
"qrcode": "{{ config.pluginsConfig.openwrite.qrcode }}",
"keyword": "{{ config.pluginsConfig.openwrite.keyword }}"
});
</script>{{ config.pluginsConfig.openwrite.blogId }} 表示讀取的是 gitbook 關於 openwrite 外掛的配置資訊,這樣一來整合程式碼就會自動插入到每一個頁面中,從而省去了手動插入的麻煩,達到了自動化整合的目的.
上一步構建目標區域時設定了
id="vip-container",在這一步直接使用了該區域唯一標示,所以該配置項不必暴露給外部使用者,因此配置項中沒有id.
- 使用者整合參考
關於外掛原理部分的相關介紹,如果不懂的話也沒有關係,直接上手能夠用就好,下面提供非常基礎的示例:
{
"title": "雪之夢技術驛站",
"author": "snowdreams1006",
"description": "雪之夢技術驛站又名snowdreams1006的技術小屋.主要分享個人的學習經驗,一家之言,僅供參考.",
"language": "zh-hans",
"gitbook": "3.2.3",
"plugins": [
"openwrite"
],
"pluginsConfig": {
"openwrite":{
"blogId": "15702-1569305559839-744",
"name": "雪之夢技術驛站",
"qrcode": "https://snowdreams1006.github.io/snowdreams1006-wechat-public.jpeg",
"keyword": "vip"
}
}
}
book.json配置檔案中的其他項可能省略了,這裡只保留關於外掛部分相關程式碼,完整示例參考: https://github.com/snowdreams1006/gitbook-plugin-openwrite/tree/master/example
雖然本教程基於 gitbook 提供的外掛機制進行整合 ReadMore 工具,但基本思路也適合其他平臺: 最方便的做法是基於模板固定目標區域,然後配置相應的 Js 整合程式碼.
當然,直接整合是非常簡單的,如果是基於外掛等整合形式以提供給更多人使用的話,那可能就要研究一下部落格平臺的介面文件了.
懶人直達
- 宣告並配置
openwrite外掛
{
...
"plugins": [
"openwrite"
],
"pluginsConfig": {
"openwrite":{
"blogId": "your blogId",
"name": "your name",
"qrcode": "your qrcode",
"keyword": "your keyword"
}
}
}注意修改成自己的配置資訊,來源於
OpenWrite後臺,點選使用後第二步關於部落格設定!
- 安裝
openwrite外掛到本地
$ gitbook install- 執行本地服務
$ gitbook serve如果本地執行發現沒有問題的話,恭喜你成功集成了公眾號引流功能,稍後執行
gitbook build命令後就可以上傳靜態網站到目標伺服器了呢!
總結寄語
總體來說,OpenWrite 作為一文多發平臺是非常優秀的,對於多平臺釋出的小夥伴來說簡直就是福音,但是假如你並沒有一文多發的需求,那可能對你的幫助並不是很大,因為連複製貼上都不需要了啊!
但是,作為一個有追求的技術分享者,個人部落格使用者轉換成微信公眾號粉絲這一需求應該說更加普遍,再次感謝 OpenWrite 提供的 ReadMore 工具,原以為只有動態部落格才能玩的套路沒想到也可以用到靜態部落格身上!
最後考慮到基於 Gitbook 搭建的靜態部落格市面上並不少,其他小夥伴可能也有類似需求,所以做成了 gitbook 外掛共享給大家,gitbook-plugin-openwrite 希望對大家有所幫助!
- 專案地址: https://github.com/snowdreams1006/gitbook-plugin-openwrite
- 演示地址: https://github.com/snowdreams1006/gitbook-plugin-openwrite/tree/master/example
參考連結
- https://openwrite.cn/
- 還在搞公眾號互推漲粉?OpenWrite推出增長神器,助你實現粉絲躺增!
- WordPress 部落格整合導流工具,部落格導流到微信公眾號
- 談一談部落格的關注解鎖文章功能
牛掰!我是這麼把部落格粉絲轉到公眾號的
如果本文對你有所幫助,請動動小手點一下推薦,否則還請留言指正,如有需要,請關注個人公眾號「 雪之夢技術驛站 」

相關推薦
gitbook 入門教程之還在搞公眾號互推漲粉?gitbook 整合導流工具,輕輕鬆鬆躺增粉絲!
相信大多數部落格作者都或多或少有過這樣想法: 現在各種平臺這麼多,想要實現全平臺釋出就要到處複製貼上,等我有空一定做統一平臺一次性全部解決! 不知道正在閱讀文章的你,有沒有這樣的想法? 反正我確實這麼想過,甚至 github 上相關專案早已建立,可一直遲遲沒有下一步,要麼是工作忙,要麼是技術儲備不夠,總有一大
gitbook 入門教程之解決windows熱載入失敗問題
破鏡如何貼花黃 gitbook 在 Windows 系統無法熱載入,總是報錯! gitbook 是一款文件編寫利器,可以方便地 markdown 輸出成美觀優雅的 html ,gitbook serve 啟動伺服器後,原來相貌平平的 markdown 醜小鴨搖身一變就成了傾國傾城的 html 絕色佳人.
gitbook 入門教程之小白都能看懂的 Gitbook 外掛開發全流程
什麼是外掛 Gitbook 外掛是擴充套件 GitBook 功能(電子書和網站)的最佳方式. 只要是 Gitbook 預設沒有提供的功能,基於外掛機制都可以自行擴充套件,是外掛讓 Gitbook 變得更加強大. 本文將全面介紹外掛的相關知識並重點介紹外掛開發的全流程,只有熟悉外掛開發流程才能做到有的放矢,
gitbook 入門教程之超高顏值的思維導圖simple-mind-map外掛
# 歡迎訪問 gitbook-plugin-simple-mind-map 官網
php之微信公眾號開發三公牛牛房卡平臺搭建使用php7要註意的地方
mar shadow 公眾號開發 jpg oss 文檔 微信公眾號開發 dem proc 開啟微信公眾號開發三公牛牛房卡平臺搭建網站(h5.fanshubbs.com聯系Q1687054422),從微信開發文檔中下載demo 如下載php示例代碼 示例代碼中是使用“$GL
thinkphp整合系列之微信公眾號支付
const simple 商品 simplex 支付平臺 doc 外部 center vendor thinkphp整合系列之微信公眾號支付 白俊遙 2016-07-17 11:26:52 PHP thinkphp 公眾號支付是指在微信app中訪問的頁面
php篇二 之微信公眾號開發
mps timestamp brush ack article time curl lB -m 博主提示玩微信公眾號必須要有自己的服務器,其次有自己的微信公眾平臺,將自己的token保存在開發者模式中,將代碼上傳到服務器中,並且保存在開發者模式中。代碼類似如下 <?
nodejs入門教程之http的get和request簡介及應用
adding orm col luci string odi func cor mar nodejs入門教程之http的get和request簡介及應用 前言 上一篇文章,我介紹了nodejs的幾個常用的模塊及簡單的案例,今天我們再來重點看一下nodejs的http
MongoDB最簡單的入門教程之五-通過Restful API訪問MongoDB
rest creat 操作 database internal 進行 作用 shu 公眾 通過前面四篇的學習,我們已經在本地安裝了一個MongoDB數據庫,並且通過一個簡單的Spring boot應用的單元測試,插入了幾條記錄到MongoDB中,並通過MongoDB Com
hadoop入門教程之DKH安裝環境準備
hadoop入門教程之DKH安裝環境準備 前幾天去參加了一個線下的聚會,參加聚會的基本都是從事網際網路工作的。會上有人提到了區塊鏈,從而引發了一場關於大資料方面的探討。我也是從去年才正式接觸大資料,一直在學習hadoop。相信接觸過hadoop的人都知道,。單獨搭建hadoop裡每個組建都需
【OpenCV入門教程之八】線性鄰域濾波專場:方框濾波、均值濾波與高斯濾波
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
python+scrapy入門教程之爬取騰訊招聘職位資訊
我是用的IDE是pycharm,要想使用scrapy我們先安裝模組file-settings-project Interpreter 安裝完成之後我們開啟Terminal 在終端輸入:scrapy startproject tencent 建立spiders我們需要進入spi
Java開發公眾號系列教程(四):公眾號訊息推送|事件訊息|模板訊息應用
今天分享一下公眾號推送模板訊息的開發案例。應用場景:使用者在公眾號上進行了一些操作後,公眾號自動向使用者推送相關的模板訊息,常見的比如使用者在公眾號付款後會收到商家的付款訊息提醒。接下來通過筆者在測試賬戶上的開發案例,效果如下: &nb
Tensorflow入門教程之手寫數字MINST識別
Tensorflow入門教程之手寫數字MINST識別 MNIST是在機器學習領域中的一個經典問題。該問題解決的是把28x28畫素的灰度手寫數字圖片識別為相應的數字,其中數字的範圍從0到9. MNIST 資料下載 Yann LeCun's MNIST page也提供了訓練集與測試集資料
Phalcon 入門教程之安裝
Phalcon安裝 # 下載安裝包 wget https://github.com/phalcon/cphalcon/archive/v3.0.1.tar.gz # 重新命名 mv v3.0.1.tar.gz cphalcon-3.0.1.tar.gz
微信公眾平臺開發教程-申請微信公眾號訂閱號(服務號)需要哪些材料
微信公眾號服務號與訂閱號的區別 訂閱號: 1、每天可以發1次資訊,每次可以傳送8篇文章(資訊展示在微信公眾號摺疊檔案中) 2、不能申請微信支付功能 3、認證後才可以使用自定義選單功能 4、訂閱號適合:不需要支付功能,以為使用者提供諮詢資訊的企業。 服務號: 1、每月可以發4次資訊,每次可以傳送8
MongoDB最簡單的入門教程之四:使用Spring Boot操作MongoDB
Spring Boot 是一個輕量級框架,可以完成基於 Spring 的應用程式的大部分配置工作。Spring Boot的目的是提供一組工具,以便快速構建容易配置的Spring應用程式,省去大量傳統Spring專案的繁瑣配置。 MongoDB是一個基於分散式檔
SpringCloud入門教程之系統框架的演變(一)
小仙女又來啦,最近我在學習SpringCloud的入門,但是它的框架演變又是怎樣的呢?今天小仙女會一一的為大家解疑答惑滴!!! 好了,開始進入正題啦~~ 系統框架演變 1.簡介 1.1.集中式架構/單體應用 1.2.垂直拆分 1.3
SpringCloud入門教程之Eureka註冊中心(二)
學習SpringCloud技術前提就是學習Eureka註冊服務中心,而Eureka註冊服務中心,它是什麼呢?今天小編就帶你一起了解一下吧!!! Eureka 1.認識Eureka 2.原理圖 3.入門案例 1.認識
PS入門教程之字型的變形藝術
陰陽師中國古代對自然規律發展變化基礎因素的描述,是古代美學邏輯思維、推理分析的核心要素,也是描述萬物基本要素和成因的概念之一。陰陽代表事物的對立關係,它是自然界的客觀規律,是萬物運動變化的本源,是人類認識事物的基本法則。萬物皆有陰陽,不可割裂,陰陽相互依存。 筆畫是構成字型的基本元素,漢字筆畫設計融入了書寫
