uni app 零基礎小白到專案實戰-1
uni-app是一個使用vue.js開發跨平臺應用的前端框架。 開發者通過編寫vue.js程式碼,uni-app將其編譯到Ios,android,微信小程式等多個平臺,保證其正確並達到優秀體驗。 Uni-app繼承自vue.js,提供了完整的vue.js開發體驗。
uni-app元件規範和擴充套件api與微信小程式基本相同。 有一定vue.js和微信小程式開發經驗的開發者可快速上手uni-app,開發出相容多端的應用。
uni-app提供了條件編譯優化 pages.json: 配置頁面路由,導航條,選項卡等頁面類資訊。
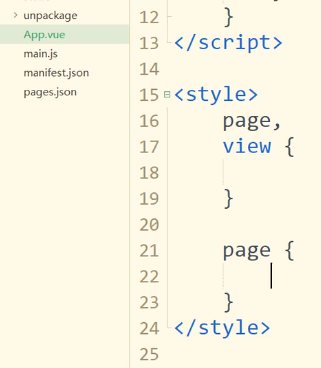
manifest.json: 配置應用名稱,appid,Logo,版本 app.vue 應用配置,用來配置app全域性樣式以及監聽應用的生命週期。
main.js: vue初始化入口檔案
static目錄:存放應用引用靜態資源 pages目錄:業務頁面檔案存放目錄 components目錄:元件檔案存放目錄
uni-app頁面樣式與佈局 重要說明 請刪除app.vue中的全域性樣式,view{display:flex;} 在需要flex的時候使用flex即可。
尺寸單位 uni-app框架目前僅支援長度單位px和%,與傳統web頁面不同,px是相對於基準寬度的單位,已經適配了移動端螢幕,其原理類似於rem。
uni-app的基準寬度為750px
開發者只需要按照設計稿樣式中的px值即可,設計稿1px與框架樣式1px轉換公式如下:

uni-app的基準寬度為750px
開發者只需要按照設計稿確定框架樣式中的px值即可。

樣式匯入 使用@import語句可以匯入外聯樣式表,@import後跟需要匯入的外聯樣式表的相對路徑,用表示語句結束。
<style>
@import "../../common/uni.css";
.uni-card {
box-shadow: none;
}
</style>

內聯樣式 框架元件上支援使用style,class屬性來控制組件的樣式
style:靜態的樣式統一寫到class中,style接收動態的樣式,在執行解析,請儘量避免將靜態樣式寫進style中,以免影響渲染速度。 <view style="color:{{color}};"/> class:用於指定樣式規則,其屬性值是樣式規則中類選擇器名的集合,樣式類名不需要帶上,樣式類名之間用空格分隔。 <view class="normal_view"/>
選擇器 目前支援的選擇器有:
.class .intro 選擇所有擁有 class="intro" 的元件
#id #firstname 選擇擁有 id="firstname" 的元件
element view 選擇所有view 元件
element, element view, checkbox 選擇所有文件的view 元件和所有的checkbox 元件
::after view::after在view元件後邊插入內容,僅微信小程式和5+app生效
::before view::before在view元件前邊插入內容,僅微信小程式和5+app生效
全域性樣式與區域性樣式 定義在app.vue中的樣式為全域性樣式,作用於每一個頁面。在pages目錄下的vue檔案中定義的樣式為區域性樣式,只作用在對應的頁面,並會覆蓋app.vue中相同的選擇器。
注意: app.vue中通過@import語句可以匯入外聯樣式,一樣作用於每一個頁面。
flex佈局 為支撐跨平臺,框架建議使用flex佈局
重要說明
請刪除app.vue中的全域性樣式
view{display:flex;}
在需要flex的時候使用flex即可
尺寸單位 uni-app框架目前支援長度單位px和%,與傳統weeb頁面不同,px是相對於基準寬度的單位,已經適配了移動端螢幕,其原理類似於rem。
uni-app的基準寬度為750px。
.content {
flex: 1;
justify-content: center;
align-items: center;
}
.title {
font-size: 36px;
color: #8f8f94;
}
pages.json pages.json檔案用來對uni-app進行全域性配置,決定頁面檔案的路徑,視窗表現,設定多tab等。 pages.json配置項列表
globalStyle Object 否 設定預設頁面的視窗表現 pages Object Array 是 設定頁面路徑以及視窗表現 tabBar object 否 設定底部 tab的表現 condition Object 否 啟動模式配置
"globalStyle": {
"navigationBarTextStyle":"white",
globalStyle 用於設定應用的狀態列,導航條,標題,視窗背景色等。
navigationBarBackgroundColor
導航欄背景顏色
navigationBarTextStyle
導航欄標題顏色
navigationBarTitleText
導航欄標題文字內容
navigationStyle
導航欄樣式
backgroundColor
視窗的背景色
navigationStyle只有在pages.json->globalStyle中設定生效,開啟custom後,所有視窗均無導航欄。
pages 接收一個數組,來指定應用由哪些頁面組成。 每一項代表對應頁面的資訊,應用中新增/減少頁面,都需要對Pages陣列進行修改。
weui框架 weui是一套小程式的ui框架,所謂ui框架就是一套介面設計方案,有了元件,我們可以用它來拼接出一個內容豐富的小程式,而有了一個Ui框架,就能讓我們的小程式變得更加美觀。
體驗weui小程式 weui是微信官方設計團隊設計的一套同微信原生視覺體驗一致的基礎樣式庫,在手機微信裡搜尋weui小程式或掃描,即可在手機裡體驗。
我們還可以下載weui小程式的原始碼在開發者工具裡檢視它具體是怎麼做的。
下載解壓壓縮包之後可以看到weui-wxss-master資料夾,點選開發者工具工具欄裡的專案選單選擇匯入專案,之後就可以在開發者工具檢視到weui的原始碼了。
專案名稱,可以自己命名。 下拉選擇appid。
小任務:為什麼是weui-wxss-master下的dist資料夾,而不是weui-wxss-master?
結合weui在開發者工具模擬器的實際體驗以及weui的原始碼,找到weui基礎元件裡的article,flex,grid,panel,表單元件裡的button,list與之對應的pages資料夾下的頁面檔案,並檢視該頁面檔案的wxml,wxss程式碼,瞭解他們是如何寫的。
小任務,點選開發者工具類欄裡的預覽,用手機微信掃描二維碼體驗,看看與官方的weui小程式有什麼不同。
weui的介面雖然非常簡單,但是背後卻包含著非常多的設計理念,這一點我們可以閱讀。
weui的使用
pages
image
style
weui.wxss
app.js
app.json
app.wxss
使用開發者工具開啟模板小程式的app.wxss檔案的第二行新增如下程式碼:
@import 'style/weui.wxss';
flex佈局 如何給wxml檔案新增文字,連結,圖片等元素和元件,我們希望給這些元素和元件的排版更加結構化,不再是單純的上下關係,還有左右關係,以及左右上下巢狀的關係。
佈局也是一種樣式,也屬於css方面的知識哦。 小程式的佈局採用的是flex佈局,flex是彈性佈局,用來為盒狀模型提供最大的靈活性。
<view class="flex-box">
<view class="list-item">Python</view>
<view class="list-item">小程式</view>
<view class="list-item">網站建設</view>
</view>
.list-item {
background-color: #82c2f7;
height: 100px;
text-align: center;
border: 1px solid #bdd2f8;
}
讓元件變成左右關係
.flex-box {
display: flex;
}
tabBar 如果應用時一個多tab應用,可以通過tabBar配置指定tab欄的表現,以及tab切換顯示的對應頁。
當設定position為top時,將不會顯示icon
屬性說明: name String 應用名稱 appid String 應用標識
description 應用描述 versionName 版本名稱 versionCode 版本號
app-plus 特有配置
quickapp 快應用特有配置 mp-weixion 微信小程式特有配置 mp-baidu 百度特有配置 mp-alipay 支付寶小程式特有配置

manifest.json檔案的配置
mp-weixin 屬性 型別 說明
若本號內容有做得不到位的地方(比如:涉及版權或其他問題),請及時聯絡我們進行整改即可,會在第一時間進行處理。
請點贊!因為你們的贊同/鼓勵是我寫作的最大動力!
歡迎關注達叔小生的簡書!
這是一個有質量,有態度的部落格
相關推薦
uni app 零基礎小白到專案實戰-1
uni-app是一個使用vue.js開發跨平臺應用的前端框架。 開發者通過編寫vue.js程式碼,uni-app將其編譯到Ios,
掌握這些,Python零基礎小白也可以一月做專案!
掌握這些,Python零基礎小白也可以一月做專案! 小白怎麼學Python才能最快出效果?Python的就業哪裡好?今天我們來看一位程式設計師小哥哥的學習路徑和就業分析。 如果你也有志於學Python,那麼這篇文章將給你指引方向。 我用很短的時間就入門了Python,那麼,具體路徑
#51CTO學院四周年# 零基礎小白奮鬥史
加薪啦 51cto 技能大增啦 2012年7月,我畢業了。 迷茫的我,誤打誤撞找到了現在的工作-Windows系統運維。然而,彼時的我連DNS是什麽都不知道。 還好,我遇到了51。這裏有海量的教程,大量的PDF書籍。工作中遇到的問題,這裏總能找到解決辦法。幫助我度過了焦頭爛額的
完全零基礎小白該如何學爬蟲?大牛總結最適合零基礎的爬蟲教程!
blog alt req fcc headers 套路 求根 TP SM 2. 開始直接上手 轉機出現在看過一篇爬蟲的技術文章後,清晰的思路和通俗易懂的語言讓我覺得,這才是我想學的爬蟲。於是決定先配一個環境,試試看爬蟲到底是怎麽玩的。(當然你可以理解為這是浮躁,但確實每
免費公開課-零基礎小白如何開始自己的Python運維之路(王進老師)
amp 趨勢 公開 開發 視頻 選擇 lock .com 系列 講師主頁:http://edu.51cto.com/lecturer/7787419.html【王進老師】微軟認證金牌講師,資深微軟技術專家,微軟售前顧問。長達七年的微軟授課經驗和項目經驗,在課程中融入豐富的企
零基礎小白如何學好前端開發?
開始 獲取 知識體系 忽略 ava script 變化 搜集 培訓 有些零基礎小白覺得前端簡單想自學,然後不停的買書、看視頻,最後卻是越學越迷茫。比如,在初學的時候,可能沒有同學一起交流,對很多問題容易忽略,但恰恰是這些問題,積累多了就成為了大問題;再比如,由於沒有專業的老
零基礎小白轉行Python的經歷
想動手寫寫自己的經歷,希望對更多的像我一樣想轉行自學的年輕人的一些幫助。和一些鼓勵吧。 1. 為什麼想換工作 我的大概情況是,本科專業建築環境與裝置工程,16年7月畢業,同學很多去了工地。我的話,受不了工地居無定所,去了製造業。 製造業確實環境不
【公開課】零基礎小白怎麼快速入門Java?
哪門程式語言,在瘋狂迭代的IT業,20年屹立不倒? 那必須是Java! 如上圖,最新鮮出爐的11月TIOBE最受歡迎語言排行榜中,Java持續穩居第一。 Java語言具有功能強大和簡單易用兩個特徵,擁有旺盛的生命力。想要進入網際網路領域或轉行開發, 從Java入手,是個聰明的選擇。 那麼問題來了:
【公開課】零基礎小白怎麽快速入門Java?
RoCE 快速 term 程序員薪資 程序員 可用 qq交流群 研發 路徑 哪門編程語言,在瘋狂叠代的IT業,20年屹立不倒? 那必須是Java! (如上圖,最新鮮出爐的11月TIOBE最受歡迎語言排行榜中,Java持續穩居第一) Java語言具有功能強大和簡單易用兩個特
適合零基礎小白學習的ui設計方法及課程大綱分享
ui介面設計教程學什麼?首先想要學習ui設計,你得了解ui介面設計是什麼?只有瞭解清楚了你才能更好的去開展學習。 對於很多從零基礎開始學習ui設計的人來說,不知道ui要學會哪些內容才能更好的工作,所以今天就把ui介面設計課程大綱分享給大家。不管是有基礎還是沒有基礎的同學都可以根據這份課程大綱來學習。有條理的
零基礎小白入手hadoop學習路線和教程分享
Hadoop技術本身並不是新技術,而是網際網路時代成就了它,網際網路產生了大量的資料,傳統的伺服器解決方案成本太高,Hadoop分散式處理技術可以解決這個問題,隨著BAT等知名公司的成功案例,越來越多網際網路公司也都開始使用。Hadoop是雲端計算的基礎。而絕大部分的雲端計算
零基礎小白學python,大牛三步教你做python神經網路!
零基礎,手把手教你第一個神經網路,只需三步! 這篇文章只是為你掃清障礙 程式碼還是要自己打一遍,才會發現各種報錯。 引數要自己除錯一遍。才能體會神經網路的神奇。 注意:需要學習資料視訊書籍的; 新增小編學習交流群943752371即可。 準備工作:
零基礎小白,如何入門計算機視覺?
計算機視覺是人工智慧技術的一個重要領域,打個比方(不一定恰當),我認為計算機視覺是人工智慧時代的眼睛,可見其重要程度。計算機視覺其實是一個很巨集大的概念,下圖是有人總結的計算機視覺所需要的技能樹。 如果你是一個對計算機視覺一無所知的小白,千萬不要被這棵技能樹嚇到。沒有哪個人能夠同時
一行Python程式碼就可以下載任意網站視訊,零基礎小白也能輕鬆學會
前言 對於Python爬蟲很多人都不陌生,可以用它來批量下載文字、圖片、視訊等,其中涉及的知識點也是比較多的,但是Python中有一個方法,一行程式碼就能爬取任意網站上面的視訊,只要你安裝了Python環境就可以,哪怕是小白也能輕鬆學會。 You-Get You-Get是一個基於 Pyt
零基礎小白學大資料開發 一般薪資待遇怎麼樣
零基礎小白學大資料,?談起2018年,火爆的科技層出不窮,大資料、雲端計算、人工智慧、區塊鏈等等都被侃侃而談。尤其是大資料工程師更是深受程式設計師的青睞,如此火爆的職業,吸引了大批有志青年的加入。但在加入之前,你仍需要一份詳細的就業前景分析報告。 1、大資料的就業前景
適合Python零基礎小白的五個基礎案例題目
一. 程式碼實現: 計算1到100之間, 所有的奇數之和 Python學習資料或者需要程式碼、視訊加Python學習群:960410445 二. 程式碼實現: 接收使用者輸入數字, 求出從0至這個數字的累加和; 三. 將以下學生姓名和分陣列成的列表, 轉換成字典形式
python環境搭建和pycharm的安裝配置及漢化(零基礎小白版)
前言:寫這篇文章主要是介紹一下python的環境搭建和pycharm的安裝配置,適合零基礎的同學觀看。這篇文章你會學到python的環境搭建和python比較好用的IDE pycharm的安裝與基礎配置。執行環境:window 64位作業系統。一.python環境的搭建1.下
作為一個零基礎小白,該如何高效率的學習Java技術呢?
Java程式設計是一個技術活,沒有專業知識,那是行不通的。這也決定了程式設計師的不可替代性,不是你隨便招一個人就可以立馬開工。 很多人在轉行跨界去接觸一個自己從來不懂的行業時往往內心充滿了恐懼,也許會高估了這個行業的難度,當然Java程式設計行業的難度還是有的,不是誰都能隨隨便便成功。
零基礎小白Web前端自學該怎麼規劃學習(內附詳細學習方法)
隨著網際網路的迅速發展,更多的人投入到web前端的學習中來,那麼想要自學前端該怎麼規劃學習呢?要學習的技能涉及到哪些呢?對於新手學習HTML5的方法,我有幾個建議給大家,希望可以幫助到想要學習HTML5的同學。 自學前端,首先的你得搞懂前端是什麼,要學習的內容是什麼,每天能抽出多少的時間去學習,能不能堅
零基礎小白如何成為大數據大牛
虛擬機 虛擬 副本 探討 數字 位置 框架 per 結構化 目前最火的大數據,很多人想往大數據方向發展,想問該學哪些技術,學習路線是什麽樣的,覺得大數據很火,就業很好,薪資很高。如果自己很迷茫,為了這些原因想往大數據方向發展,也可以,那麽IT培訓網小編就想問一下,你的專業是
