Spring Boot2 系列教程(九)Spring Boot 整合 Thymeleaf
雖然現在慢慢在流行前後端分離開發,但是據鬆哥所瞭解到的,還是有一些公司在做前後端不分的開發,而在前後端不分的開發中,我們就會需要後端頁面模板(實際上,即使前後端分離,也會在一些場景下需要使用頁面模板,例如郵件傳送模板)。
早期的 Spring Boot 中還支援使用 Velocity 作為頁面模板,現在的 Spring Boot 中已經不支援 Velocity 了,頁面模板主要支援 Thymeleaf 和 Freemarker ,當然,作為 Java 最最基本的頁面模板 Jsp ,Spring Boot 也是支援的,只是使用比較麻煩。
鬆哥打算用三篇文章分別向大家介紹一下這三種頁面模板技術。
今天我們主要來看看 Thymeleaf 在 Spring Boot 中的整合!
Thymeleaf 簡介
Thymeleaf 是新一代 Java 模板引擎,它類似於 Velocity、FreeMarker 等傳統 Java 模板引擎,但是與傳統 Java 模板引擎不同的是,Thymeleaf 支援 HTML 原型。
它既可以讓前端工程師在瀏覽器中直接開啟檢視樣式,也可以讓後端工程師結合真實資料檢視顯示效果,同時,SpringBoot 提供了 Thymeleaf 自動化配置解決方案,因此在 SpringBoot 中使用 Thymeleaf 非常方便。
事實上, Thymeleaf 除了展示基本的 HTML ,進行頁面渲染之外,也可以作為一個 HTML 片段進行渲染,例如我們在做郵件傳送時,可以使用 Thymeleaf 作為郵件傳送模板。
另外,由於 Thymeleaf 模板字尾為 .html,可以直接被瀏覽器開啟,因此,預覽時非常方便。
整合
- 建立專案
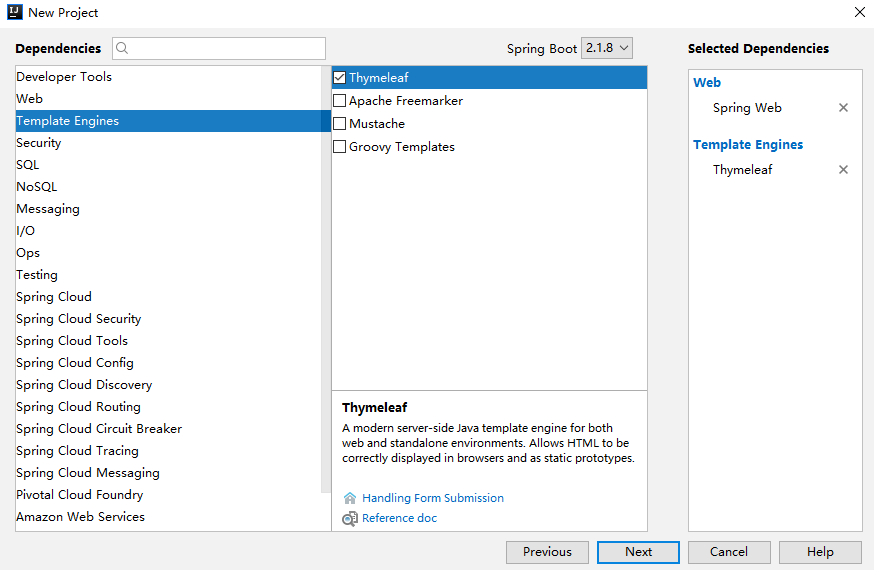
Spring Boot 中整合 Thymeleaf 非常容易,只需要建立專案時新增 Thymeleaf 即可:

建立完成後,pom.xml 依賴如下:
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency>
當然,Thymeleaf 不僅僅能在 Spring Boot 中使用,也可以使用在其他地方,只不過 Spring Boot 針對 Thymeleaf 提供了一整套的自動化配置方案,這一套配置類的屬性在 org.springframework.boot.autoconfigure.thymeleaf.ThymeleafProperties 中,部分原始碼如下:
@ConfigurationProperties(prefix = "spring.thymeleaf")
public class ThymeleafProperties {
private static final Charset DEFAULT_ENCODING = StandardCharsets.UTF_8;
public static final String DEFAULT_PREFIX = "classpath:/templates/";
public static final String DEFAULT_SUFFIX = ".html";
private boolean checkTemplate = true;
private boolean checkTemplateLocation = true;
private String prefix = DEFAULT_PREFIX;
private String suffix = DEFAULT_SUFFIX;
private String mode = "HTML";
private Charset encoding = DEFAULT_ENCODING;
private boolean cache = true;
//...
}- 首先通過
@ConfigurationProperties註解,將application.properties字首為spring.thymeleaf的配置和這個類中的屬性繫結。 - 前三個
static變數定義了預設的編碼格式、檢視解析器的字首、字尾等。 - 從前三行配置中,可以看出來,
Thymeleaf模板的預設位置在resources/templates目錄下,預設的字尾是html。 - 這些配置,如果開發者不自己提供,則使用 預設的,如果自己提供,則在
application.properties中以spring.thymeleaf開始相關的配置。
而我們剛剛提到的,Spring Boot 為 Thymeleaf 提供的自動化配置類,則是 org.springframework.boot.autoconfigure.thymeleaf.ThymeleafAutoConfiguration ,部分原始碼如下:
@Configuration
@EnableConfigurationProperties(ThymeleafProperties.class)
@ConditionalOnClass({ TemplateMode.class, SpringTemplateEngine.class })
@AutoConfigureAfter({ WebMvcAutoConfiguration.class, WebFluxAutoConfiguration.class })
public class ThymeleafAutoConfiguration {
}可以看到,在這個自動化配置類中,首先匯入 ThymeleafProperties ,然後 @ConditionalOnClass 註解表示噹噹前系統中存在 TemplateMode 和 SpringTemplateEngine 類時,當前的自動化配置類才會生效,即只要專案中引入了 Thymeleaf 相關的依賴,這個配置就會生效。
這些預設的配置我們幾乎不需要做任何更改就可以直接使用了。如果開發者有特殊需求,則可以在 application.properties 中配置以 spring.thymeleaf 開頭的屬性即可。
- 建立 Controller
接下來我們就可以建立 Controller 了,實際上引入 Thymeleaf 依賴之後,我們可以不做任何配置。新建的 IndexController 如下:
@Controller
public class IndexController {
@GetMapping("/index")
public String index(Model model) {
List<User> users = new ArrayList<>();
for (int i = 0; i < 10; i++) {
User u = new User();
u.setId((long) i);
u.setName("javaboy:" + i);
u.setAddress("深圳:" + i);
users.add(u);
}
model.addAttribute("users", users);
return "index";
}
}
public class User {
private Long id;
private String name;
private String address;
//省略 getter/setter
}在 IndexController 中返回邏輯檢視名+資料,邏輯檢視名為 index ,意思我們需要在 resources/templates 目錄下提供一個名為 index.html 的 Thymeleaf 模板檔案。
- 建立 Thymeleaf
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1">
<tr>
<td>編號</td>
<td>使用者名稱</td>
<td>地址</td>
</tr>
<tr th:each="user : ${users}">
<td th:text="${user.id}"></td>
<td th:text="${user.name}"></td>
<td th:text="${user.address}"></td>
</tr>
</table>
</body>
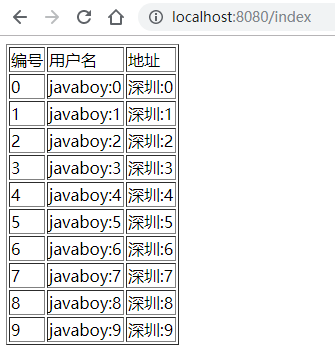
</html>在 Thymeleaf 中,通過 th:each 指令來遍歷一個集合,資料的展示通過 th:text 指令來實現,
注意 index.html 最上面要引入 thymeleaf 名稱空間。
配置完成後,就可以啟動專案了,訪問 /index 介面,就能看到集合中的資料了:

另外,Thymeleaf 支援在 js 中直接獲取 Model 中的變數。例如,在 IndexController 中有一個變數 username :
@Controller
public class IndexController {
@GetMapping("/index")
public String index(Model model) {
model.addAttribute("username", "李四");
return "index";
}
}在頁面模板中,可以直接在 js 中獲取到這個變數:
<script th:inline="javascript">
var username = [[${username}]];
console.log(username)
</script>這個功能算是 Thymeleaf 的特色之一吧。
手動渲染
前面我們說的是返回一個 Thymeleaf 模板,我們也可以手動渲染 Thymeleaf 模板,這個一般在郵件傳送時候有用,例如我在 resources/templates 目錄下新建一個郵件模板,如下:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>hello 歡迎 <span th:text="${username}"></span>加入 XXX 集團,您的入職資訊如下:</p>
<table border="1">
<tr>
<td>職位</td>
<td th:text="${position}"></td>
</tr>
<tr>
<td>薪水</td>
<td th:text="${salary}"></td>
</tr>
</table>
<img src="http://www.javaboy.org/images/sb/javaboy.jpg" alt="">
</body>
</html>這一個 HTML 模板中,有幾個變數,我們要將這個 HTML 模板渲染成一個 String 字串,再把這個字串通過郵件傳送出去,那麼如何手動渲染呢?
@Autowired
TemplateEngine templateEngine;
@Test
public void test1() throws MessagingException {
Context context = new Context();
context.setVariable("username", "javaboy");
context.setVariable("position", "Java工程師");
context.setVariable("salary", 99999);
String mail = templateEngine.process("mail", context);
//省略郵件傳送
}- 渲染時,我們需要首先注入一個 TemplateEngine 物件,這個物件就是在 Thymeleaf 的自動化配置類中配置的(即當我們引入 Thymeleaf 的依賴之後,這個例項就有了)。
- 然後構造一個 Context 物件用來存放變數。
- 呼叫 process 方法進行渲染,該方法的返回值就是渲染後的 HTML 字串,然後我們將這個字串傳送出去。
這是 Spring Boot 整合 Thymeleaf 的幾個關鍵點,關於 Thymeleaf 這個頁面模板本身更多的用法,大家可以參考 Thymeleaf 的文件:https://www.thymeleaf.org。
總結
本文主要向大家簡單介紹了 Spring Boot 和 Thymeleaf 整合時的幾個問題,還是比較簡單的,大家可以閱讀 Thymeleaf 官方文件學習 Thymeleaf 的更多用法。本文案例我已上傳到 GitHub :https://github.com/lenve/javaboy-code-samples
關於本文,有問題歡迎留言討論。
關注公眾號【江南一點雨】,專注於 Spring Boot+微服務以及前後端分離等全棧技術,定期視訊教程分享,關注後回覆 Java ,領取鬆哥為你精心準備的 Java 乾貨!

相關推薦
Spring Boot2 系列教程(九)Spring Boot 整合 Thymeleaf
雖然現在慢慢在流行前後端分離開發,但是據鬆哥所瞭解到的,還是有一些公司在做前後端不分的開發,而在前後端不分的開發中,我們就會需要後端頁面模板(實際上,即使前後端分離,也會在一些場景下需要使用頁面模板,例如郵件傳送模板)。 早期的 Spring Boot 中還支援使用 Velocity 作為頁面模板,現在的
Spring Boot2 系列教程(十)Spring Boot 整合 Freemarker
今天來聊聊 Spring Boot 整合 Freemarker。 Freemarker 簡介 這是一個相當老牌的開源的免費的模版引擎。通過 Freemarker 模版,我們可以將資料渲染成 HTML 網頁、電子郵件、配置檔案以及原始碼等。Freemarker 不是面向終端使用者的,而是一個 Java 類庫,我
Spring Boot2 系列教程(五)Spring Boot中的 yaml 配置
搞 Spring Boot 的小夥伴都知道,Spring Boot 中的配置檔案有兩種格式,properties 或者 yaml,一般情況下,兩者可以隨意使用,選擇自己順手的就行了,那麼這兩者完全一樣嗎?肯定不是啦!本文就來和大夥重點介紹下 yaml 配置,最後再來看看 yaml 和 properties 配
Spring Boot2 系列教程(八)Spring Boot 中配置 Https
https 現在已經越來越普及了,特別是做一些小程式或者公眾號開發的時候,https 基本上都是剛需了。 不過一個 https 證書還是挺費錢的,個人開發者可以在各個雲服務提供商那裡申請一個免費的證書。我印象中有效期一年,可以申請 20 個。 今天要和大家聊的是在 Spring Boot 專案中,如何開啟 h
Spring Boot2 系列教程(十七)SpringBoot 整合 Swagger2
前後端分離後,維護介面文件基本上是必不可少的工作。 一個理想的狀態是設計好後,介面文件發給前端和後端,大夥按照既定的規則各自開發,開發好了對接上了就可以上線了。當然這是一種非常理想的狀態,實際開發中卻很少遇到這樣的情況,介面總是在不斷的變化之中,有變化就要去維護,做過的小夥伴都知道這件事有多麼頭大!還好,有一
Spring Boot2 系列教程(二十一)整合 MyBatis
前面兩篇文章和讀者聊了 Spring Boot 中最簡單的資料持久化方案 JdbcTemplate,JdbcTemplate 雖然簡單,但是用的並不多,因為它沒有 MyBatis 方便,在 Spring+SpringMVC 中整合 MyBatis 步驟還是有點複雜的,要配置多個 Bean,Spring Boo
Spring Boot2 系列教程(十九)Spring Boot 整合 JdbcTemplate
在 Java 領域,資料持久化有幾個常見的方案,有 Spring 自帶的 JdbcTemplate 、有 MyBatis,還有 JPA,在這些方案中,最簡單的就是 Spring 自帶的 JdbcTemplate 了,這個東西雖然沒有 MyBatis 那麼方便,但是比起最開始的 Jdbc 已經強了很多了,它沒有
Spring Boot2 系列教程(二十九)Spring Boot 整合 Redis
經過 Spring Boot 的整合封裝與自動化配置,在 Spring Boot 中整合Redis 已經變得非常容易了,開發者只需要引入 Spring Data Redis 依賴,然後簡單配下 redis 的基本資訊,系統就會提供一個 RedisTemplate 供開發者使用,但是今天鬆哥想和大夥聊的不是這種
Spring Boot2 系列教程(二十四)Spring Boot 整合 Jpa
Spring Boot 中的資料持久化方案前面給大夥介紹了兩種了,一個是 JdbcTemplate,還有一個 MyBatis,JdbcTemplate 配置簡單,使用也簡單,但是功能也非常有限,MyBatis 則比較靈活,功能也很強大,據我所知,公司採用 MyBatis 做資料持久化的相當多,但是 MyBat
Spring Boot2 系列教程(二十五)Spring Boot 整合 Jpa 多資料來源
本文是 Spring Boot 整合資料持久化方案的最後一篇,主要和大夥來聊聊 Spring Boot 整合 Jpa 多資料來源問題。在 Spring Boot 整合JbdcTemplate 多資料來源、Spring Boot 整合 MyBatis 多資料來源以及 Spring Boot 整合 Jpa 多資料
Spring Boot2 系列教程(二十六)Spring Boot 整合 Redis
在 Redis 出現之前,我們的快取框架各種各樣,有了 Redis ,快取方案基本上都統一了,關於 Redis,鬆哥之前有一個系列教程,尚不瞭解 Redis 的小夥伴可以參考這個教程: Redis 教程合集 使用 Java 操作 Redis 的方案很多,Jedis 是目前較為流行的一種方案,除了 Jedi
Spring Boot2 系列教程(二十八)Spring Boot 整合 Session 共享
這篇文章是鬆哥的原創,但是在第一次釋出的時候,忘了標記原創,結果被好多號轉發,導致我後來整理的時候自己沒法標記原創了。寫了幾百篇原創技術乾貨了,有一兩篇忘記標記原創進而造成的一點點小小損失也能接受,不過還是要和小夥伴們說明一下。 在傳統的單服務架構中,一般來說,只有一個伺服器,那麼不存在 Session
Spring Boot2 系列教程(三十)Spring Boot 整合 Ehcache
用慣了 Redis ,很多人已經忘記了還有另一個快取方案 Ehcache ,是的,在 Redis 一統江湖的時代,Ehcache 漸漸有點沒落了,不過,我們還是有必要了解下 Ehcache ,在有的場景下,我們還是會用到 Ehcache。 今天鬆哥就來和大家聊聊 Spring Boot 中使用 Ehcach
Spring Boot2 系列教程(二)建立 Spring Boot 專案的三種方式
我最早是 2016 年底開始寫 Spring Boot 相關的部落格,當時使用的版本還是 1.4.x ,文章發表在 CSDN 上,閱讀量最大的一篇有 43W+,如下圖: 2017 年由於種種原因,就沒有再繼續更新 Spring Boot 相關的部落格了,2018年又去寫書了,也沒更新,現在 Spring
Spring Boot2 系列教程(三)理解 Spring Boot 專案中的 parent
前面和大夥聊了 Spring Boot 專案的三種建立方式,這三種建立方式,無論是哪一種,建立成功後,pom.xml 座標檔案中都有如下一段引用: <parent> <groupId>org.springframework.boot</groupId> &l
Spring Boot2 系列教程(四)理解Spring Boot 配置檔案 application.properties
在 Spring Boot 中,配置檔案有兩種不同的格式,一個是 properties ,另一個是 yaml 。 雖然 properties 檔案比較常見,但是相對於 properties 而言,yaml 更加簡潔明瞭,而且使用的場景也更多,很多開源專案都是使用 yaml 進行配置(例如 Hexo)。除了簡潔
Spring Boot2 系列教程(六)自定義 Spring Boot 中的 starter
我們使用 Spring Boot,基本上都是沉醉在它 Stater 的方便之中。Starter 為我們帶來了眾多的自動化配置,有了這些自動化配置,我們可以不費吹灰之力就能搭建一個生產級開發環境,有的小夥伴會覺得這個 Starter 好神奇呀!其實 Starter 也都是 Spring + SpringMVC
Spring Boot2 系列教程(十一)Spring Boot 中的靜態資源配置
當我們使用 SpringMVC 框架時,靜態資源會被攔截,需要新增額外配置,之前老有小夥伴在微信上問鬆哥 Spring Boot 中的靜態資源載入問題:“鬆哥,我的 HTML 頁面好像沒有樣式?”,今天我就通過一篇文章,來和大夥仔細聊一聊這個問題。 1. SSM 中的配置 要講 Spring Boot 中的問
Spring Boot2 系列教程(十八)Spring Boot 中自定義 SpringMVC 配置
用過 Spring Boot 的小夥伴都知道,我們只需要在專案中引入 spring-boot-starter-web 依賴,SpringMVC 的一整套東西就會自動給我們配置好,但是,真實的專案環境比較複雜,系統自帶的配置不一定滿足我們的需求,往往我們還需要結合實際情況自定義配置。 自定義配置就有講究了,由於
Spring Boot2 系列教程(三十一)Spring Boot 構建 RESTful 風格應用
RESTful ,到現在相信已經沒人不知道這個東西了吧!關於 RESTful 的概念,我這裡就不做過多介紹了,傳統的 Struts 對 RESTful 支援不夠友好 ,但是 SpringMVC 對於 RESTful 提供了很好的支援,常見的相關注解有: @RestController @GetMapping
