Mac 終端效率神技
阿新 • • 發佈:2019-10-01
一、 增強各種預覽的外掛
- 預覽檢視圖片解析度&大小
- 程式碼語法高亮
- 快速預覽zip壓縮包內容
- 快速預覽markdown格式內容
brew cask install qlcolorcode betterzipql qlimagesize qlmarkdown
二、 iTerm2
具體的配置網上一大堆。貼一個本人親身操刀操作過的教程
程式設計師經常與終端操作打交道,所以很多命令便是做成了命令列模式,在自帶的 Terminal 命令都儲存在 .bash_profile 檔案中,使用了 iterm2,命令都儲存在 .zshrc 中。
所以我們將很多命令儲存且編輯
cd ~ vim .zshrc # 輸入自己常用的命令 # 檔案相關 alias co='code ./' alias fo='open ./' alias o='open *.xcodeproj' alias po='open *.xcworkspace' # cocoapods alias pru='pod repo update' alias pi='pod install' alias pu='pod update' alias piu='pod install --repo-update' alias repoanalysis='specbackwarddependency /Users/liubinpeng/.cocoapods/repos/51xianqu-xq_specs' alias plint='pod spec lint --sources="[email protected]:xq_ios/xq_specs.git"' # Git alias gck='git checkout' alias gm='git merge' alias gb='git branch' alias gbr='git branch -a' alias gs='git status' alias gc='git clone' alias gl='git log' alias ga='git add .' alias gpull='git pull' alias gpush='git push' alias gcm='git commit -m' alias glocalbranchPush='git push --set-upstream origin ' alias glg="git log --graph --pretty=format:'%Cred%h%Crest -%C(yellow)%d%Creset %s %Cgreen(%cr) %C(bold blue)<%an>%Creset' --abbrev-commit --date=relative" alias ns='npm start' alias ni='npm install' alias nb='npm run build' alias nig='npm install -g ' # 瀏覽器開啟 alias OpenWithChrome='open -a "/Applications/Safari.app" ' alias OpenWithSafari='open -a "/Applications/Google Chrome.app" ' # 用 Typora 開啟 markdown 檔案預覽寫作效果。 alias OpenMDPreview='open -a "/Applications/Typora.app" ' OCLINT_HOME=/Users/liubinpeng/Documents/oclint/build/oclint-release export PATH=/Users/liubinpeng/Workspace/Native/iOS/sdgcli/bin:$PATH export PATH=/Users/liubinpeng/Workspace/Native/iOS/sdg_frontend_gitflowcli/bin:$PATH export PATH=$OCLINT_HOME/bin:$PATH #Flutter 映象 export PUB_HOSTED_URL=https://pub.flutter-io.cn export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn export PATH=/Users/liubinpeng/flutter/bin:$PATH # Android Studio SDK 路徑 export ANDROID_HOME=~/Library/Android/sdk export PATH=${PATH}:${ANDROID_HOME}/emulator export PATH=${PATH}:${ANDROID_HOME}/tools export PATH=${PATH}:${ANDROID_HOME}/platform-tools cd ~ source .zshrc
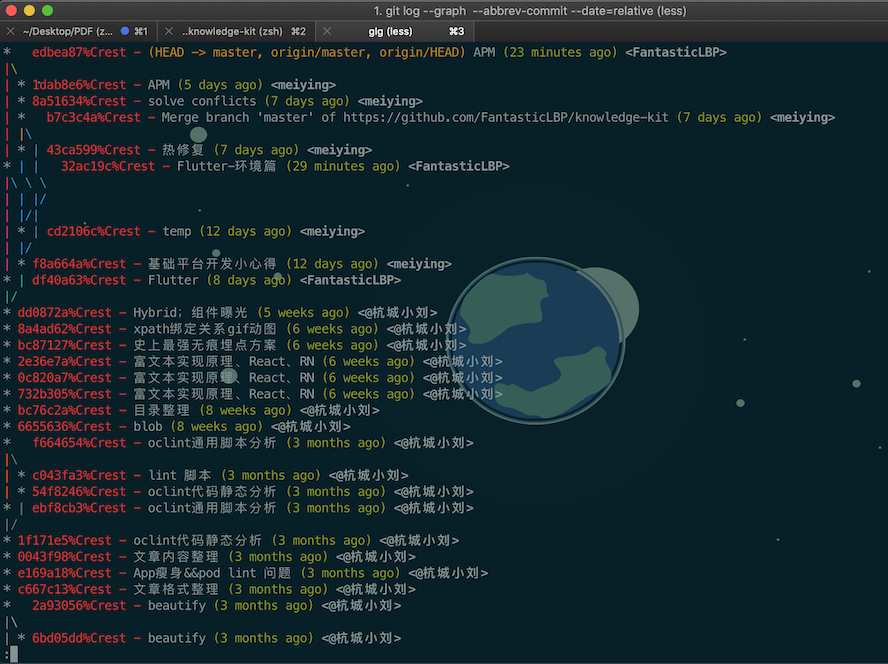
驗證:在你的 git 專案所在的目錄的終端下輸入 glg

三、 輸出檔案目錄結構
brew install tree
用法:
-
我們可以在目錄遍歷時使用 -L 引數指定遍歷層級
tree -L 2 -
如果你想把一個目錄的結構樹匯出到檔案 Readme.md ,可以這樣操作
tree -L 2 >README.md //然後我們看下當前目錄下的 README.md 檔案 -
只顯示資料夾
tree -d -
顯示專案的層級,n表示層級數。例:顯示專案三層結構,tree -l 3
tree -L n -
tree -I pattern 用於過濾不想要顯示的檔案或者資料夾。比如要過濾專案中的node_modules資料夾
tree -I “node_modules”
四、為你的終端新增常用快捷鍵
我們經常在終端做著一些純指令的事情,天天敲、月月敲這個時間的很浪費的,一天節約5分鐘,一年節約365*5/60 = 30H。一算嚇一跳。我們每年在一些終端的指令上浪費了這麼多時間。今天記錄下如何給自己的 Mac 終端新增快捷鍵。 下面進入命令列
cd ~ touch .bash_profile vim .bash_profile # finder 相關指令 alias co='code ./' alias fo='open ./' # pod 和 xcode 工程相關指令 alias o='open *.xcodeproj' alias po='open *.xcworkspace' alias pru='pod repo update' alias pi='pod install' alias pu='pod update' alias piu='pod install --repo-update' alias repoanalysis='specbackwarddependency /Users/liubinpeng/.cocoapods/repos/51xianqu-xq_specs' alias plint='pod spec lint --sources="[email protected]:xq_ios/xq_specs.git"' # git 相關指令 alias gck='git checkout' alias gm='git merge' alias gb='git branch' alias gbr='git branch -a' alias gs='git status' alias gc='git clone' alias gl='git log' alias ga='git add .' alias gpull='git pull' alias gpush='git push' alias gcm='git commit -m' alias glocalbranchPush='git push --set-upstream origin ' # npm 相關指令 alias ns='npm start' alias ni='npm install' alias nb='npm run build' alias nig='npm install -g ' # Vue 相關命令 alias vc='vue-init webpack' # (vue-init webpack test1)用法 vc test1 # React alias rc='create-react-app' #(create-react-app todolist)用法 rc todolist # React Native 命令 alias rnc='react-native init' #(react-native init todolist)用法 rnc todolist alias rnrios='react-native run-ios' # 瀏覽器開啟 alias OpenWithSafari='open -a "/Applications/Safari.app" ' alias OpenWithChrome='open -a "/Applications/Google Chrome.app" ' # 代理相關 function proxy_on() { export no_proxy="localhost,127.0.0.1,localaddress,.localdomain.com" export http_proxy="http://127.0.0.1:8118" export https_proxy=$http_proxy echo -e "已開啟代理" } function proxy_off() { unset http_proxy unset https_proxy echo -e "已關閉代理" } // cd ~ source .bash_profile //驗證 o
如果是 zsh 的話,可以編輯 .zshrc 檔案裡面的內容。
五、瀏覽器相關
- 搜尋
在指定的站點下搜尋 inurl: jobbole.com intitle:Hybrid
六、 百度雲盤破解
- 會員體驗一般為60秒,通過本程式碼可以一直以會員的速度下載。
git clone https://github.com/CodeTips/BaiduNetdiskPlugin-macOS.git && ./BaiduNetdiskPlugin-macOS/Other/Install.sh
- 百度網盤全速下載
- 先將你需要下載的地址複製進瀏覽器
- 然後在域名 baidu 後面拼接 wp
- 回車。訪問頁面,選擇下載地址1即可全速下載。
// 之前
https://pan.baidu.com/s/1ubcQH34m69hIjYu3CD2S2g
// 之後
https://pan.baiduwp.com/s/1ubcQH34m69hIjYu3CD2S2g
六、 「安全與隱私」中系統不顯示「任何來源」
在終端執行下面的命令
sudo spctl --master-disable
七、 系統錯誤資訊的集中展示
pod spec lint *** 2>&1|tee 1.log
經常在終端做操作,有個情況就是在 iOS 的元件庫維護的時候去檢測合法性。你會發現滿螢幕都是資訊,甚至好幾頁,但是事實上錯了問題後我們去翻頁的時候發現很不方便定位問題,所以想到的就是將該過程產生的任何輸出,集中列印到一個地方去檢視。程式碼如上。
幾個概念:
- 0 stdin,1 stdout,2 stderr
- |:管道。管道的作用是提供一個通道,將上一個程式的標準輸出重定向到下一個程式作為下一個程式的標準輸入。
- tee:從標準輸入中讀取,並將內容寫到標準輸出以及檔案中。
八、 終端查詢檔案
- 終端查詢以‘.log’結尾的檔案
find . -name '*.log'
- 安裝 ack 包.
brew install ack
使用起來很簡單,比如 ack + 你要查詢的關鍵詞,它可以將查到的結果展示在下面,有完整的檔案路徑.

終端每次執行 brew install 都會更新,非常耗時,如何禁止更新。
export HOMEBREW_NO_AUTO_UPDATE=true
