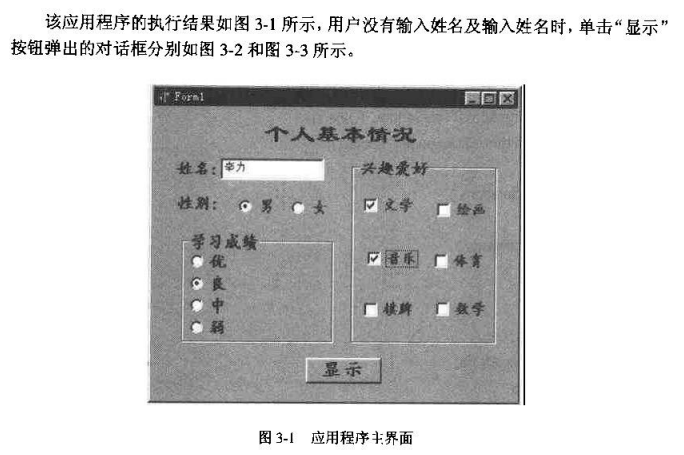
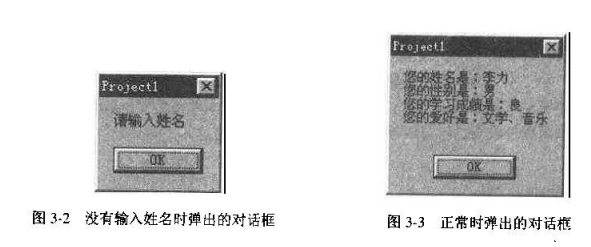
書本例項3 單選按鈕和複選按鈕


看了題目之後我先按自己的思路實現了,我是在點選“顯示”按鍵的時候再一次性檢查控制元件的屬性,來確定ShowMessage的內容。
書本給出的程式樣例是在每次使用者點選控制元件的時候就更新一次存有message內容的變數,我想這樣應該比較浪費資源吧,不過程式很小,估計沒影響。
姓名、性別、學習成績這些都相對簡單。興趣愛好那裡,建立一個flag變數來確定是否有選擇。感覺寫了好多行把flag設定為True的程式碼,不知道VCL本身有沒有更簡單的函式來提供這個檢驗。
unit Unit1; interface uses Winapi.Windows, Winapi.Messages, System.SysUtils, System.Variants, System.Classes, Vcl.Graphics, Vcl.Controls, Vcl.Forms, Vcl.Dialogs, Vcl.StdCtrls, Vcl.ExtCtrls; type TForm1 = class(TForm) Label1: TLabel; Label2: TLabel; Label3: TLabel; Button1: TButton; Edit1: TEdit; RadioButton1: TRadioButton; RadioButton2: TRadioButton; RadioGroup1: TRadioGroup; GroupBox1: TGroupBox; CheckBox1: TCheckBox; CheckBox2: TCheckBox; CheckBox3: TCheckBox; CheckBox4: TCheckBox; CheckBox5: TCheckBox; CheckBox6: TCheckBox; procedure Button1Click(Sender: TObject); private { Private declarations } public { Public declarations } end; var Form1: TForm1; implementation {$R *.dfm} var name,gender,grade,hobbies: String; hobbyList: Array of String; procedure TForm1.Button1Click(Sender: TObject); var msg,hobby: String; hobbiesFlag: Boolean; begin //clear name := ''; gender := ''; grade := ''; hobbies := ''; hobbiesFlag := False; setLength(hobbyList,6); hobbyList[0] :='文學'; hobbyList[1] :='音樂'; hobbyList[2] :='棋牌'; hobbyList[3] :='繪畫'; hobbyList[4] :='體育'; hobbyList[5] :='數學'; //set name name := Edit1.Text; //set gender if RadioButton1 .Checked then gender := '男'; if RadioButton2.Checked then gender := '女'; //set grade if RadioGroup1.ItemIndex > -1 then case RadioGroup1.ItemIndex of 0: grade := '優'; 1: grade := '良'; 2: grade := '中'; 3: grade := '差'; end; //set hobbies if CheckBox1.Checked then begin hobbiesFlag := True; hobby := hobby + hobbyList[0] + '、'; end; if CheckBox2.Checked then begin hobbiesFlag := True; hobby := hobby + hobbyList[1] + '、'; end; if CheckBox3.Checked then begin hobbiesFlag := True; hobby := hobby + hobbyList[2] + '、'; end; if CheckBox4.Checked then begin hobbiesFlag := True; hobby := hobby + hobbyList[3] + '、'; end; if CheckBox5.Checked then begin hobbiesFlag := True; hobby := hobby + hobbyList[4] + '、'; end; if CheckBox6.Checked then begin hobbiesFlag := True; hobby := hobby + hobbyList[5] + '、'; end; //show message if name = '' then showMessage('請輸入名字') else if gender = '' then showMessage('請輸入性別') else if grade = '' then showMessage('請輸入成績') else if hobbiesFlag = False then showMessage('請選擇愛好') else begin msg := '您的姓名是:'+name+ #13#10 + '您的性別是:'+gender+ #13#10 + '您的學習成績是:'+grade+ #13#10 + '您的愛好是:' + hobby; msg[msg.Length] := #13; msg := msg + #10; ShowMessage(msg); end; end; end.
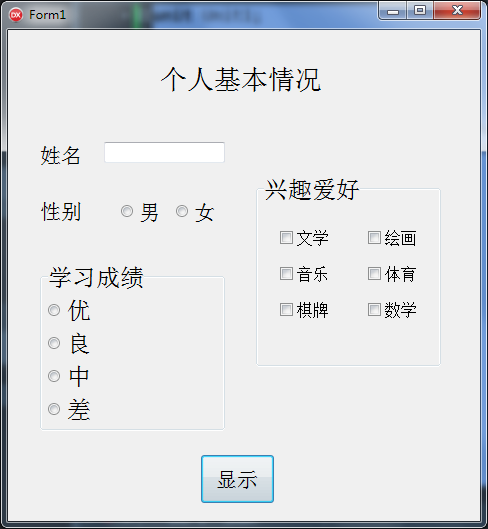
執行結果:

相關推薦
書本例項3 單選按鈕和複選按鈕
看了題目之後我先按自己的思路實現了,我是在點選“顯示”按鍵的時候再一次性檢查控制元件的屬性,來確定ShowMessage的內容。 書本給出的程式樣例是在每次使用者點選控制元件的時候就更新一次存有message內容的變數,我想這樣應該比較浪費資源吧,不過程式很小,估計沒影響。 姓名、性別、學習成績
MFC介面程式設計基礎(12):組框、單選按鈕和複選框
上一篇:MFC介面程式設計基礎(11):靜態文字框、命令按鈕和編輯框 下一篇:MFC介面程式設計基礎(13):列表框和組合框 組框、單選按鈕和複選框都是對話方塊的常見控制元件。組框與靜態文字框一樣是CStatic類
Android中的 單選按鈕和複選框
在Adnroid中,單選按鈕和複選框都繼承了普通按鈕。因此它們都可以使用普通按鈕支援的各種屬性和方法。不同的是,它們提供了可以選中的功能,下面是對單選按鈕的和複選框的進行詳細的介紹。 在Andro
jQuery獲取Select選擇的Text(文字資訊)和 Value屬性的值,select語法解釋;單選框和複選框
地址:http://www.cnblogs.com/yaoshiyou/archive/2010/08/24/1806939.html jQuery獲取Select選擇的Text和Value: 語法解釋: 1. $("#select_id").change(function(){
【2018.05.14】python3.6+selenium 單選框和複選框
下面是一個單選框和複選框的HTML檔案 <html> <head> <title>"X box 單選"</title> </head> <body> &l
【基於Python的Selenium2自動化測試】07 - 定位單選框和複選框
文章目錄 7.1 認識一下單選框和複選框 7.2 勾選單選框 7.3 勾選複選框 7.3.1 勾選單個複選框 7.3.2 勾選全部複選框 7.4 判斷選中與否的狀態
【QT】:QT中的單選框和複選框的使用
QT中的複選框和單選框的使用跟MFC中的相同控制元件的使用是有所不同的,QT中的控制元件的使用涵蓋了更加高階的功能。 MFC中可以通過組這個功能手動的把多個控制元件組合在一起,而QT中是不能如此簡單的做到這個功能的,需要建組。 建組的方式如下: 在.h檔案
Java 100-006:選單欄的建立-包括巢狀選單,禁用選單項,複選框和單選按鈕選單項,彈出選單以及快捷鍵和加速器
package java01; import java.awt.*; import java.awt.event.*; import javax.swing.*; /** * 我的java每天100行程式碼006 * 選單欄的建立:包括巢狀選單,禁用選單項,複選框和單選按鈕選
單選按鈕Radio Button和複選框Check Box的使用
以下都是個人理解,如有錯誤歡迎指出 單選框使用過程 1、連續拖拽單選框到對話方塊介面作為一組,這樣單選框的ID是連續的 2、將第一個單選框(也就是ID值最小的那個)屬性Group設定為True,並且新增成員變數 3、初始化單選框的狀態,應該保證一組中有且
jsp+servlet對於單選按鈕和復選框取值並且存放到數據庫中
cat finall str connect put exce char exc @override index.jsp <form action="index.gj?method=toradio" method="post"> <div align=
使用css美化單選框(radio)和複選框(checkbox)的樣式
//html <label> <input name="checkbox" class="checkbox" type="checkbox"/> <s>
[Swift通天遁地]二、表格表單-(17)製作在表單左側新增單選和複選元件的表單行
本文將演示如何製作在表單左側新增單選和複選元件的表單行。 在專案導航區,開啟檢視控制器的程式碼檔案【ViewController.swift】 現在開始編寫程式碼,實現單選和複選組表單行到功能。 1 import UIKit 2 //首先在當前類檔案中, 3 //引入以及安裝的第三方類庫
表單測試-單選按鈕、複選框、下拉列表框、搜尋框填充域驗證點
1.單選按鈕測試常見驗證點 單選按鈕常在註冊新使用者選擇性別處用到,單選按鈕測試常見驗證點如下: 1.一組單選按鈕不能同時選中,只能選中一個 2.逐一執行每個單選按鈕的功能。分別選擇“男”、“女”後,儲存到資料庫的資料應該分別為“男”、“女”。 3.一組執行同一個功能
js和jQuery分別實現 單選框、複選框、下拉列表的表單驗證
關於頁面表單驗證:一些簡單的理解單選框/複選框:js程式碼:$(function () { $("#Button").click(function () {var love = document.getElementsByName("love"); for(var i
AngularJS中單選按鈕和多選框的動態繫結
AngularJS中的單選按鈕的動態繫結十分簡單,寫法如下: <input type="radio" name="sex" value="man" ng-model="sex">男 <input type="radio" name="se
GUI程式設計基礎學習(三)——單選按鈕、複選框、組合框
單選按鈕JRadioButton JRadioButton元件用於實現一個單選按鈕。JRadioButton類可以單獨使用,也可以與ButtonGroup類聯合使用,當其單獨使用時,該單選按鈕可以被選定和被取消選定;當與ButtonGroup類聯合使用時,需要使用add()方法將JRadioBu
HTML5文字域,單選框、複選框,下拉列表框,提交、重置按鈕的設定,label標籤
文字域,支援多行文字輸入 當用戶需要在表單中輸入大段文字時,需要用到文字輸入域。 語法: <textarearows="行數"cols="列數">文字</textarea>
對於單選框radio和複選框checkbox的使用
1,使用 <input type="checkbox" name="diff" id="diff" value="1"/>//複選 //預設選中可以新增checked屬性 <input type="checkbox" name="diff" id="
.html(),.text()和.val()的使用,獲取單選和複選框選中的值
本節內容主要介紹的是如何使用jQuery中的.html(),.text()和.val()三種方法,用於讀取,修改元素的html結構,元素的文字內容,以及表單元素的value值的方法。jQuery中 為我們提供了多種方法用於對元素的HTML結構和元素的文字內容的操作,比如說
2.17 在表單行左側新增單選和複選元件 [iOS開發中的神兵利器]
1. 本節課將為您演示,如何製作具有單選和多選功能的表單行。首先在左側的專案導航區,開啟檢視控制器的程式碼檔案。 2. 現在開始編寫程式碼,實現單選和多選表單行的功能。 3. 在當前的類檔案中,引入已經安裝的第三方類庫。 4. 然後修改當前檢視控制器類的父類的名稱。 5. 建
