除了Web和Node,JavaScript還能做什麼
阿新 • • 發佈:2019-10-08
前言
提起JavaScript,我們也許經常會想到的是,可以用來寫Web頁面嘛,又或者,會想起Node.js 這個服務端環境,搞前後端同構。 那麼,除此之外, JavaScript還可以做什麼? JavaScript可以- 通過electron.js建設跨平臺電腦桌面應用
- 通過樹莓派和Node.js,溝通硬體
- 做電視機機頂盒應用,例如藉助ntv.js
- 從Hybird到React-Native,編寫跨平臺的混合APP,或者原生APP
- 通過Cocos2d-x 框架或白鷺引擎,JS可以開發流行遊戲
- JS進行三維處理: WebGL和three.js
- 做瀏覽器外掛開發,例如Chrome外掛
- 做IDE外掛開發,例如VScode編輯器的外掛
- 用JS寫一個作業系統?:NodeOS
- 微軟開發的Node.js 多執行緒庫 Napa.js,讓JS也能擁抱多執行緒
S1.通過electron.js建設跨平臺電腦桌面應用
官網連結 https://electronjs.org/如果你可以建一個網站,你就可以建一個桌面應用程式。 Electron 是一個使用 JavaScript, HTML 和 CSS 等 Web 技術建立原生程式的框架,它負責比較難搞的部分,你只需把精力放在你的應用的核心上即可。

- electron的實現基於Chromium 和 Node.js,並可以呼叫
- 編碼完畢後,可以一鍵生成Mac,windows,Linux三個不同平臺的應用程式
- electron可以直接呼叫Node.js的API,以及溝通桌面應用程式的內建模組
S2.可以通過JS呼叫樹莓派介面,控制硬體
這裡首先要介紹下樹莓派, 樹莓派(Raspberry Pi )是一種只有信用卡大小的微型計算機,別看它小,但它“麻雀雖小,五臟俱全”,計算機有的許多基本功能,樹莓派也都有 學習硬體的同學可能對樹莓派有一些瞭解。
樹莓派上有大量的GIPO介面,即輸入輸出介面,通過GIPO口,使用者可以和硬體進行資料互動,或控制硬體。
樹莓派允許許多程式語言對GIPO介面進行控制,而JavaScript也是其中之一,也就是說,我們可以通過Node.js環境和樹莓派,從而控制硬體。
這樣的話,也許就能做一個好玩的智慧小車玩一玩
學習硬體的同學可能對樹莓派有一些瞭解。
樹莓派上有大量的GIPO介面,即輸入輸出介面,通過GIPO口,使用者可以和硬體進行資料互動,或控制硬體。
樹莓派允許許多程式語言對GIPO介面進行控制,而JavaScript也是其中之一,也就是說,我們可以通過Node.js環境和樹莓派,從而控制硬體。
這樣的話,也許就能做一個好玩的智慧小車玩一玩

參考資料
- 樹莓派gpio介面及程式設計方法
- 樹莓派.使用Node.js控制GPIO
- 樹莓派+nodejs打造物聯網圖傳控制履帶
S3.做電視機機頂盒應用,例如藉助ntv.js
(注意:我搜索到的這方面的資料其實非常有限,可能有錯誤和紕漏,還請指正! ) 當你開啟電視機機頂盒的時候,你看到的可能還是熟悉的HTML和JS,而它們被執行在一個看起來很不一樣的“瀏覽器”上,當然,為了相容電視機的介面,開發上可能存在很多細節上的不同,也正因如此,有積極熱心的人開發了一個框架,叫ntv.js, 用來相容不同牌子數字電視的中介軟體介面。 本人其實對電視機這一塊不是很瞭解,但是通過閱讀文件和相關資料,大概總結出以下內容
我們平時觀看的電視軟體,有 東方有線網,電信IPTV網等 不同電視軟體公司, 這些電視軟體呢,又有不同的二級廠商提供給它們“中介軟體瀏覽器” (終於看到一個我看得懂的詞了! 哭)
本人其實對電視機這一塊不是很瞭解,但是通過閱讀文件和相關資料,大概總結出以下內容
我們平時觀看的電視軟體,有 東方有線網,電信IPTV網等 不同電視軟體公司, 這些電視軟體呢,又有不同的二級廠商提供給它們“中介軟體瀏覽器” (終於看到一個我看得懂的詞了! 哭)
- 電信下提供中介軟體瀏覽器的廠商主要是 iPanel、天柏,中介軟體規範為“IPTV2.0/3.0規範”
- 東方有線 下提供中介軟體的廠商主要是 iPanel、SHDV、聯彤
- Ntv介紹文件
- Ntv原始碼
S4.通過Hybird開發混合APP,到後來通過React-Native編寫原生APP
(這件事情其實不用講也可以,因為大家肯定都比較瞭解了,但還是陳述以下) Hybird是一種混合開發應用,基於webview實現,通過ios/android下不同的介面,可以實現JavaScript和Java/Object-C程式碼的互通。單純使用ios/android原生實現,開發進度和成本受不了,而單純使用h5/js開發,頁面體驗更加受不了。Hybird的目的是實現H5和Naive兩者之間的權衡。 Hybird開發中能看到許多H5的影子,影響其體驗,所以到後來,就出現了React-Native。 React-Native所編寫開發的並不是Hybird那樣的混合應用,它編寫的是真正的原生應用。通過JavaScript和React框架的語法進行開發。
“從使用感受上和用Objective-C或Java編寫的應用相比幾乎是無法區分的。 React Native所使用的基礎UI元件和原生應用完全一致。” —— React-Native官網。所以相比起Hybird, React-Native在降低開發成本的同時,儘量優化了使用者的體驗。 當然了,RN也有許多缺點,這些就有勞諸位自己去查了,這裡不作贅述
其他資料
- React官網
- 從Hybrid到React-Native: JS在移動端的南征北戰史
S5.JS語通過Cocos2d-x 框架或白鷺引擎,可以開發流行遊戲
Cocos2d-js- Cocos2d-x是一套開源跨平臺的遊戲開發框架,適配ios/android/html5/Mac/windows多端,但功能側重於原生移動平臺
- 提供了圖形渲染、網路、使用者、音訊、GUI 等功能。
- 核心採用C++編寫,支援JavaScript等語言進行開發
 白鷺引擎(Egret)
白鷺引擎(Egret)
- 白鷺為開發者提供移動端遊戲開發一站式解決方案,並建立包含核心渲染引擎2D/3D、遊戲開發工具、創意動畫工具、資源工具、原生打包方案等全球首個HTML5完整工作流
- Egret中包含多個工具以及專案。而Egret Engine是一個基於TypeScript語言開發的HTML5遊戲引擎

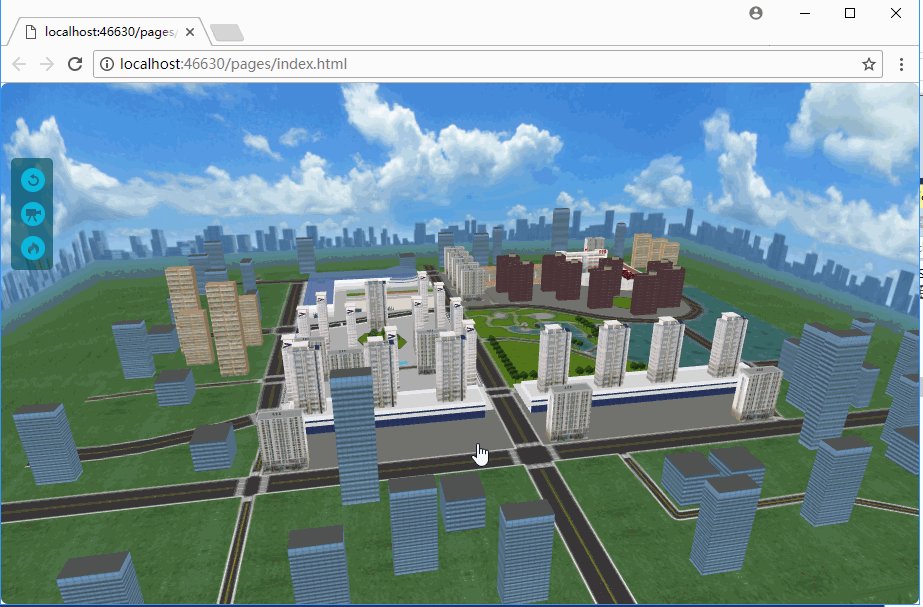
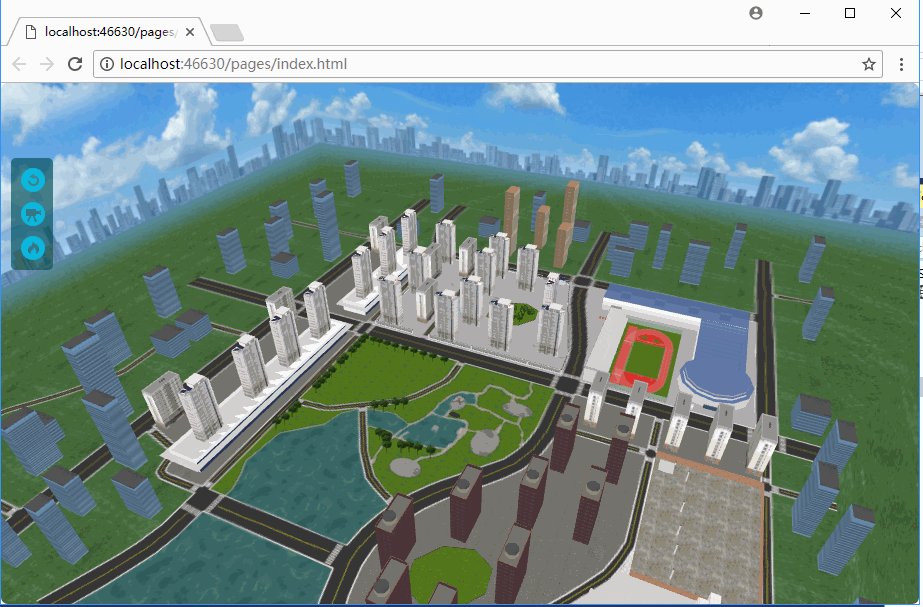
S6.JS可以進行三維處理: WebGL和three.js
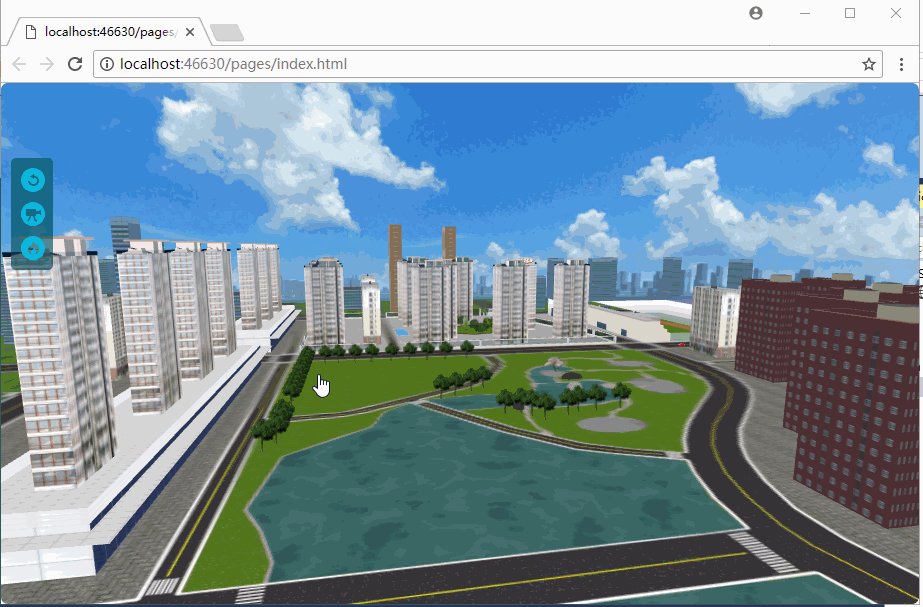
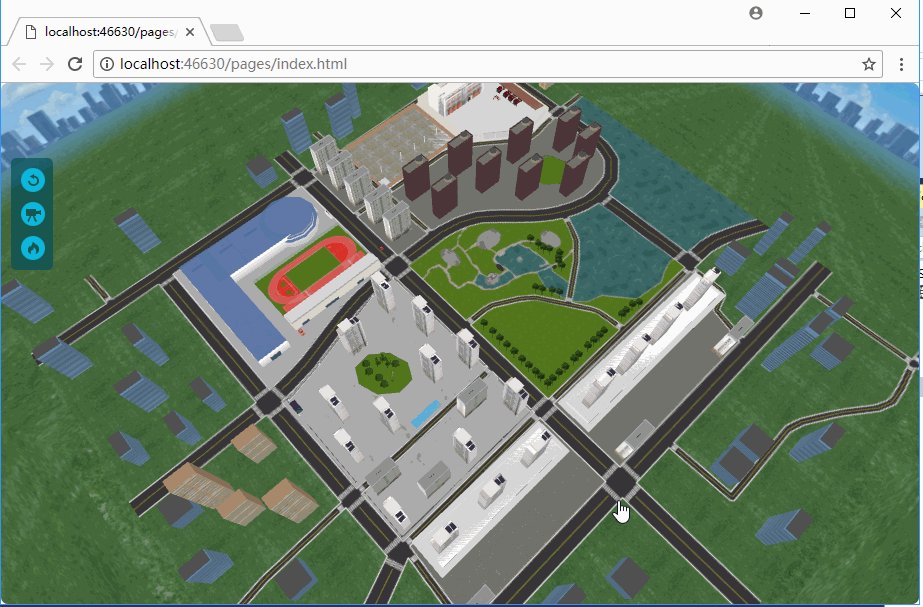
WebGL (Web圖形庫) 是一種JavaScript API,也屬於HTML5的範疇。它可以用於在任何相容的Web瀏覽器中呈現互動式3D和2D圖形,而無需使用外掛。WebGL通過引入一個與OpenGL ES 2.0緊密相符合的API,可以在HTML5 <canvas> 元素中使用。 而Three.js是基於WebGL封裝的一個框架,能寫出在瀏覽器上流暢執行的3D程式圖片來源: 使用webgl(three.js)搭建一個3D智慧園區

S7.做瀏覽器外掛開發,例如Chrome外掛
 有的時候,為了輔助開發,你可能會下載Chrome外掛,Chrome外掛下載完後呢,往往會在Chrome的右上角上有個自己的小圖示,點選後會彈出選單,然後通過對選單進行操作就可以使用相關功能,就像上面那個預設的小圖示的操作一樣=
其實Chrome外掛裡的選單的UI和互動也還是HTML和JS實現的,我們完全可以按照規範,定製自己的自定義Chrome外掛,具體的做法參考以下
有的時候,為了輔助開發,你可能會下載Chrome外掛,Chrome外掛下載完後呢,往往會在Chrome的右上角上有個自己的小圖示,點選後會彈出選單,然後通過對選單進行操作就可以使用相關功能,就像上面那個預設的小圖示的操作一樣=
其實Chrome外掛裡的選單的UI和互動也還是HTML和JS實現的,我們完全可以按照規範,定製自己的自定義Chrome外掛,具體的做法參考以下
參考資料
- 一篇文章教你順利入門和開發chrome擴充套件程式(外掛)
S8.做IDE外掛開發,例如VScode
我們在使用VScode的時候,我們發現,許多好用的外掛大大加速了我們的開發過程,那我們能不能自己寫一個自己的外掛呢? 這當然也是可以的,道理和第5點是類似的,這裡不多闡述,參考參考資料
- VSCode外掛開發全攻略(一)概覽
S9.NodeOS: 屬於JS的作業系統
(當然了,JS寫作業系統,相對其他語言來說肯定是被動的,但是我覺得吧,閱讀其原始碼有利於前端工程師去了解作業系統的組成和構造,就是一個學習的視窗吧) NodeOS是一個由Node.js設計的作業系統,釋出於2015年。NodeOS的主要特點是:- 以Linux為核心
- 以Node作為主要的執行時環境
- 以npm作為包管理器
- 使用者自主的獨立檔案系統
參考資料
- 你聽說過基於JavaScript的作業系統NodeOS嗎?
- NodeOS:Node 愛好者的 Linux 發行版
Github地址
- https://github.com/NodeOS/NodeOS

S10.微軟開發的Node.js 多執行緒庫 Napa.js,讓JS也能擁抱多執行緒
我們都知道,理論上node.js是單執行緒的,適合處理IO密集型的任務,但也許不適合處理計算密集型的任務。而微軟提供了一個node的多執行緒的實現:Napa.js,讓JS也能夠涉略計算密集型的任務。 Napa.js的作用- 支援多執行緒,擁抱計算密集型的任務
- 支援JavaScript執行緒上的物件傳輸,物件共享功能
- 提供了記憶體分配的API
參考資料
- 微軟新增多執行緒到Node.js
- Napa.js的github地址
