關於Vue中:key="index"的console警告
阿新 • • 發佈:2019-10-10
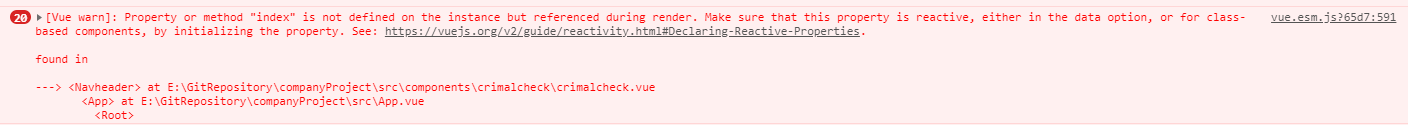
在寫vue專案時,瀏覽器的console出現如下警告資訊:
[Vue warn]: Property or method "index" is not defined on the instance but referenced during render. Make sure that this property is reactive, either in the data option, or for class-based components, by initializing the property. See: https://vuejs.org/v2/guide/reactivity.html#Declaring-Reactive-Properties. found in ---> <Navheader> at E:\GitRepository\companyProject\src\components\crimalcheck\crimalcheck.vue <App> at E:\GitRepository\companyProject\src\App.vue <Root>

原因很簡單:不熟悉或者粗心的情況下很容易把v-for迴圈寫成如下形式
<td v-for="item in xxx" :key="index" > 正確的寫法應為<td v-for="(item,index) in xxx" :key="index" > ps:把:key="index"刪掉也可以解決此警告,但是這樣就違反了Vue文件當中的推薦寫法,v-for當中最好還是把:key寫上更多專業前端知識,請上 【猿204
